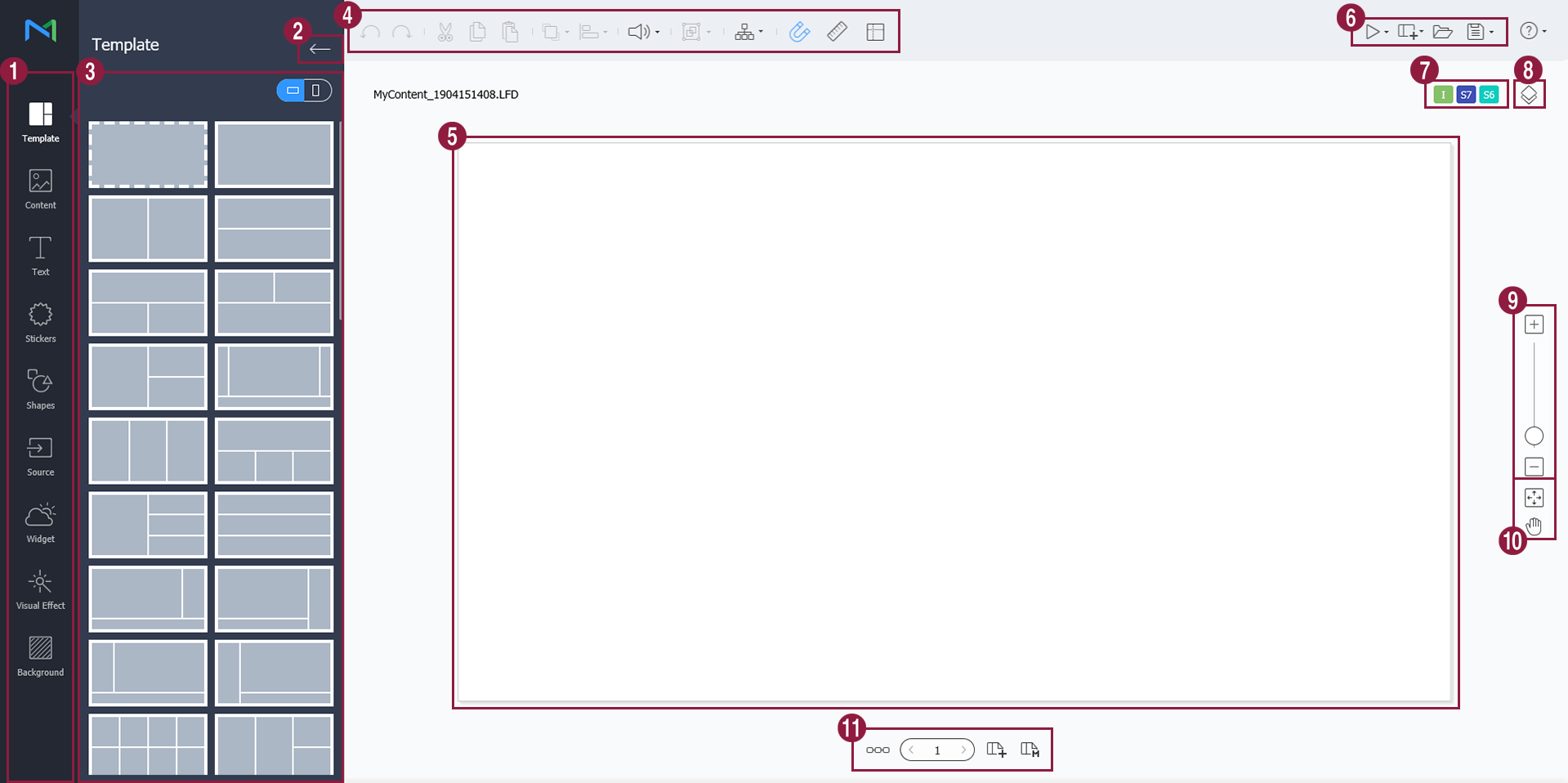
| 1 | his is the Web Author main tabs. Various elements that can be used to construct content are provided as icons.
Note The number of available elements and their types may vary when you select VideoWall as the device type. |
| 2 | : Close the submenu in the main tab. |
| 3 | This is the sub-menu section for the main tabs. Selecting an item in a main tab displays the item details. |
| 4 | Icons of edit tools that can be used to edit elements in a page are provided. For details on edit toolbar for elements, refer to ► Editing elements |
| 5 | This is the "edit content" section. View content and edit elements in the content. Note If your selected device type is VideoWall, elements will be arranged based on the VideoWall Layout configured in the device. |
| 6 | Icons of features used to make content are provided.
|
| 7 | Device types that can play the content, currently being configured, appear. |
| 8 |
|
| 9 | Zoom in/out the content view. Use the slide bar to adjust the zoom level. |
| 10 |
|
| 11 | View and manage content pages being created.
|