Use the DataLink feature to create dynamic content containing elements that change in real time. Map general media files added to MagicINFO Server or external data collected on the DataLink server to this dynamic content.
Note
DataLink is a web-based application that collects external data at a specified interval and sends data to Player so that the player can play dynamic content. Refer to the MagicINFO DataLink user guide for details on DataLink.
Creating DataLink templates
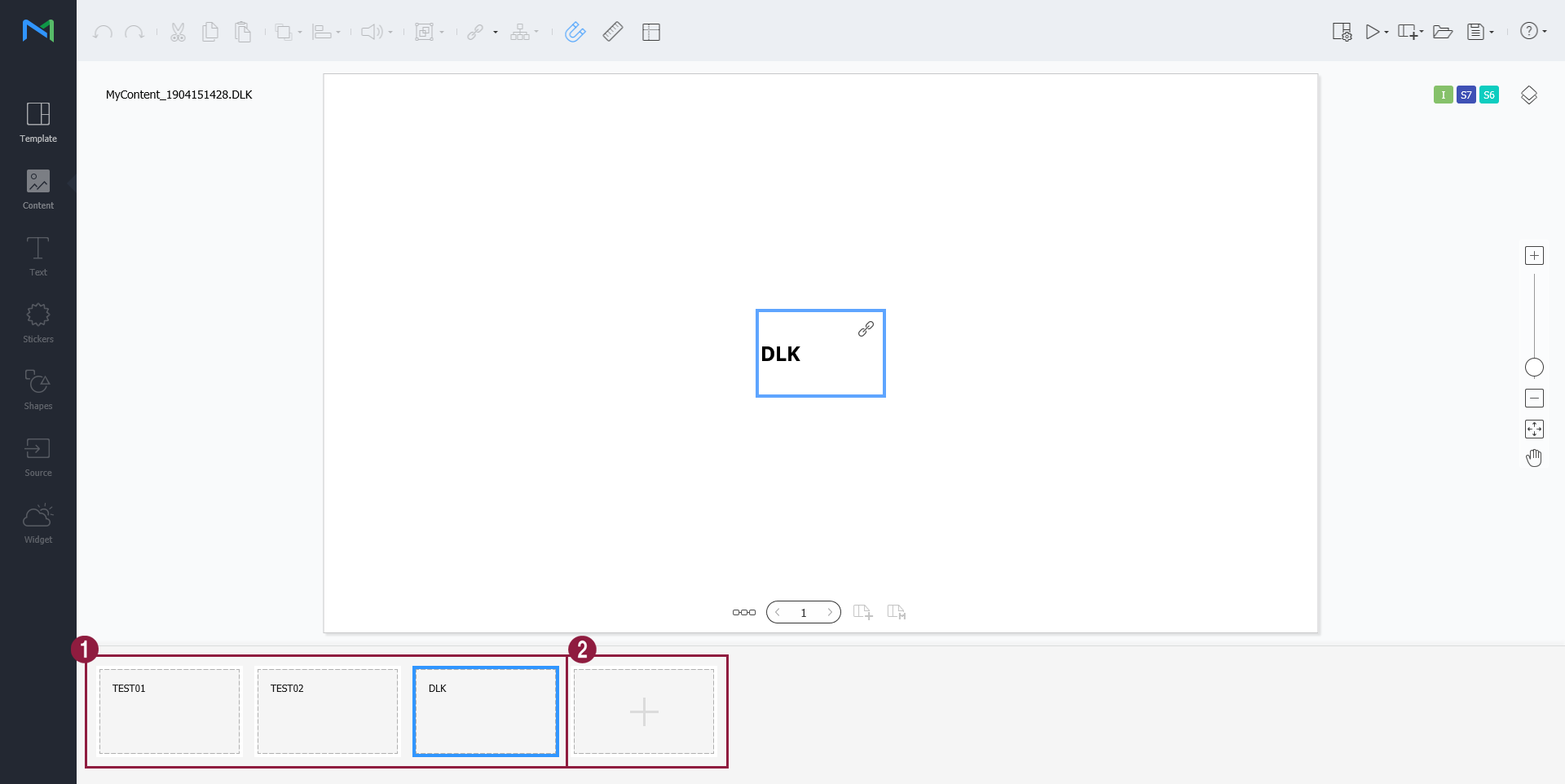
Create DLK (DataLink content). For details, refer to Creating content
Note
From the default screen, other element buttons except for template in main tab cannot be used.
Click Template > Create DataLink Template.
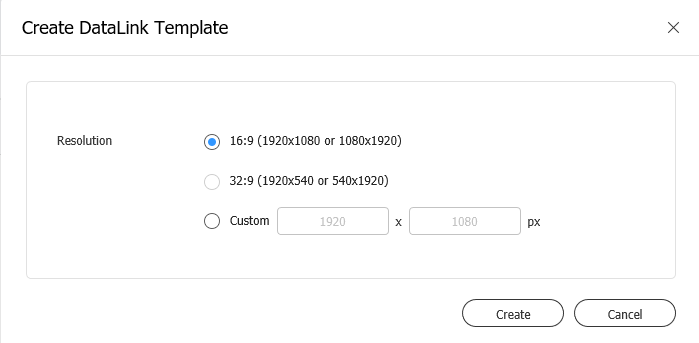
Set the resolution from resolution pop-up window and click new to create a new DataLink template.
Note
Other element buttons are available once a DataLink template is created.
- Select a method to add an element to content page.
- Option 1: Drag image, video and text elements to content page to set the DataLink feature.
- Option 2: Drag DataLink, image, Datalink video, DataLink media slide elements from content list to content page to add an empty element.
Select an element to which to apply the DataLink feature, and click from the element editor toolbar. You can also select multiple elements at the same time. The element displays the icon.
With the element selected, configure specific settings.
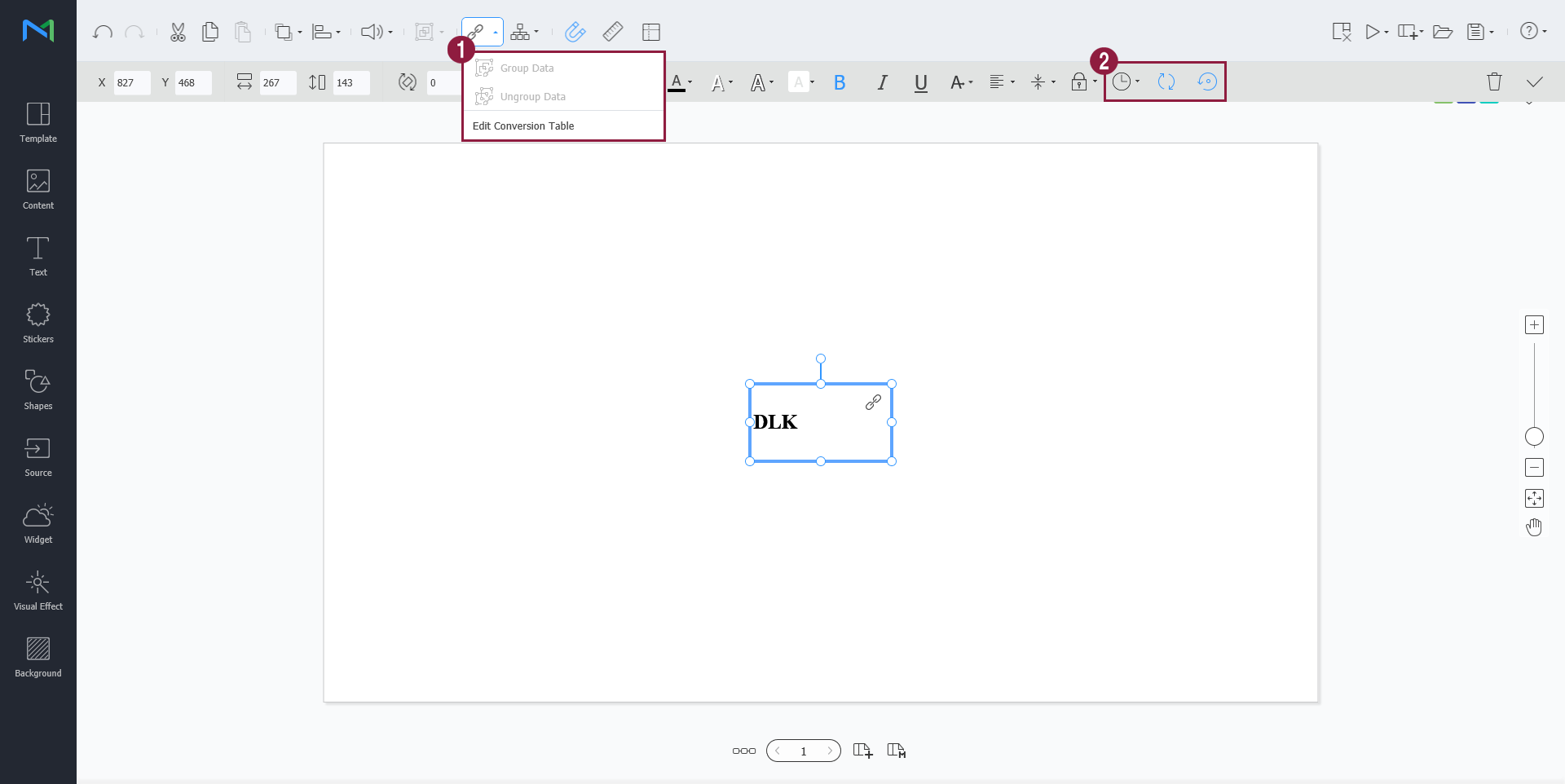
1 : Configure DataLink setting.
- Group Data: Select multiple DataLink elements to group them. Grouped DataLink elements will be marked with the playback order icon. Drag the element from the layer to change the playback sequence or place the mouse cursor on the element and double click it to change the playback sequence from the menu.
- Ungroup Data: Ungroup DataLink elements that are grouped together
- Edit Conversion Table: Using a data substitution table, replace any data in the DataLink table with text, images or videos. Click Add in the Conversion Table window to add a new conversion table. Select the data to substitute and click Save.
2 Transition Duration: Set intervals to update DataLink elements.
Sync Data: Adjust the transition duration of data included in the canvas.
Keep Previous Data: Keep previous data when data cannot be imported.
- Click when setup is completed to save the DataLink template.
Click the template close button when creating or editing a DataLink template is completed to return to DLK content editor view.
Importing DataLink templates
Import a DataLink template in order to create DLK content.
Note
For details on how to create DataLink templates, refer to ► Creating DataLink templates
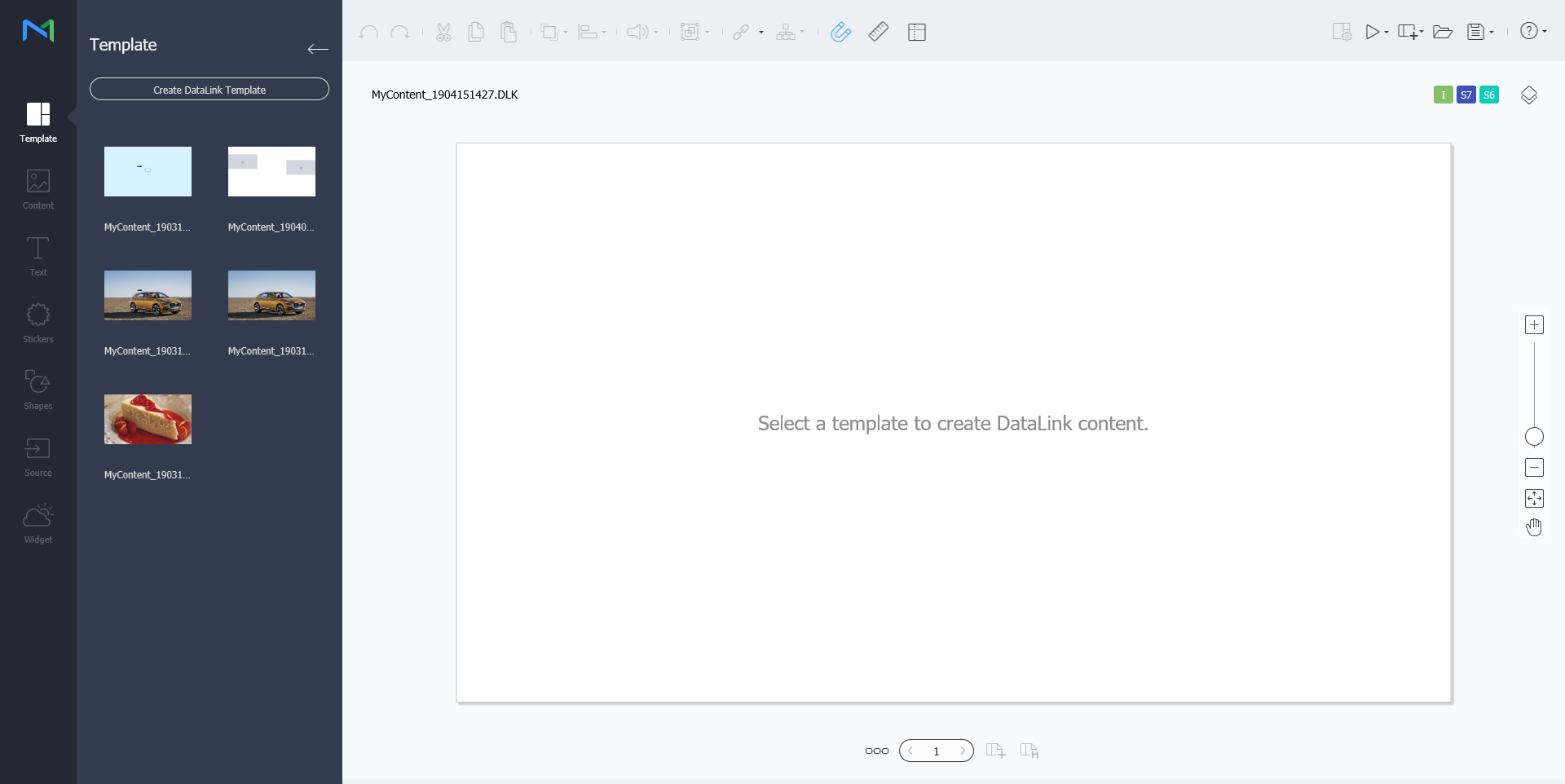
- Click Template on the Web Author screen.
Click a DataLink template to import.
The DLK content creation page appears.
Creating DLK content by manually entering data
- Import a DataLink template.
Select a DataLink element.
The DataLink management window appears.- To add data, click .
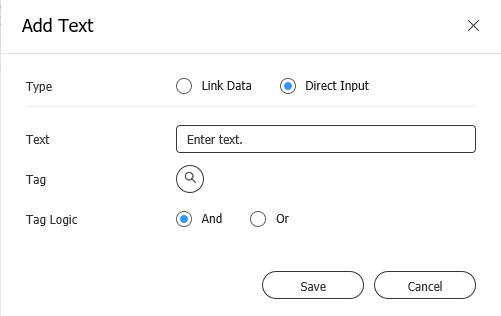
Select Direct Input.
Note
Selecting the direct input function is only available in text elements For other elements, drag content to the bottom area for direct input.
Enter details and click Save.
Text Enter text. Tag Add a tag to the text, if required. Select a tag from the tag list and click Save. It is possible to select more than one tag.
Note
- A content file with a tag plays only on a device that has the same tag.
- To assign a tag to text, first make sure the tag is saved on the MagicINFO Server. For details on adding tags, refer to ► Adding Tags
- For details on using tags, refer to ► Configuring tag settings
Tag MatchType Set matching conditions if more than one tag is assigned. - Configure save details and click Save.
The content is saved as DLK content.
Creating a DLK file in conjunction with DataLink Server
Create a DLK content file by mapping data, saved in DataLink Server, to a DLK template.
Creating a DLK file in conjunction with DataLink Server
To create a DLK content file in conjunction with DataLink Server, make sure to connect MagicINFO Server to DataLink Server. For details, refer to ► Managing external servers
Media slide elements
It is not possible to map DataLink Server data to media slide elements.
- Import a DataLink template.
Select a DataLink element.
The DataLink management window appears.- To add data, click .
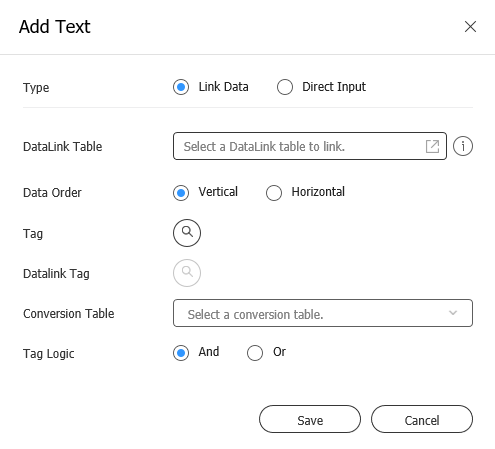
Select Link Data.
Enter details and click Save.
DataLink Table Select a DataLink table saved in DataLink Server. In the DataLink table, select data items to use and click Save.
Tag Add tags to the data items, if required. Select a tag from the tag list and click Save. It is possible to select more than one tag.
Note
- A content file with a tag plays only on a device that has the same tag.
- To assign tags to data items, first make sure the tags are saved on the MagicINFO Server. For details on adding tags, refer to ► Adding Tags
DataLink tags Add DataLink tags. To add a DataLink tag, select a column from the DataLink table and click OK. For details on using tags, refer to ► Managing tags
Conversion Table Using a data substitution table, replace any data in the DataLink table with text, images or videos. In the Select Conversion Table window, select a target for substitution and click OK.
Tag Logic Set matching conditions if more than one tag is assigned. - Configure save details and click Save.
The content is saved as DLK content.
Managing DataLink
- Import DLK content.
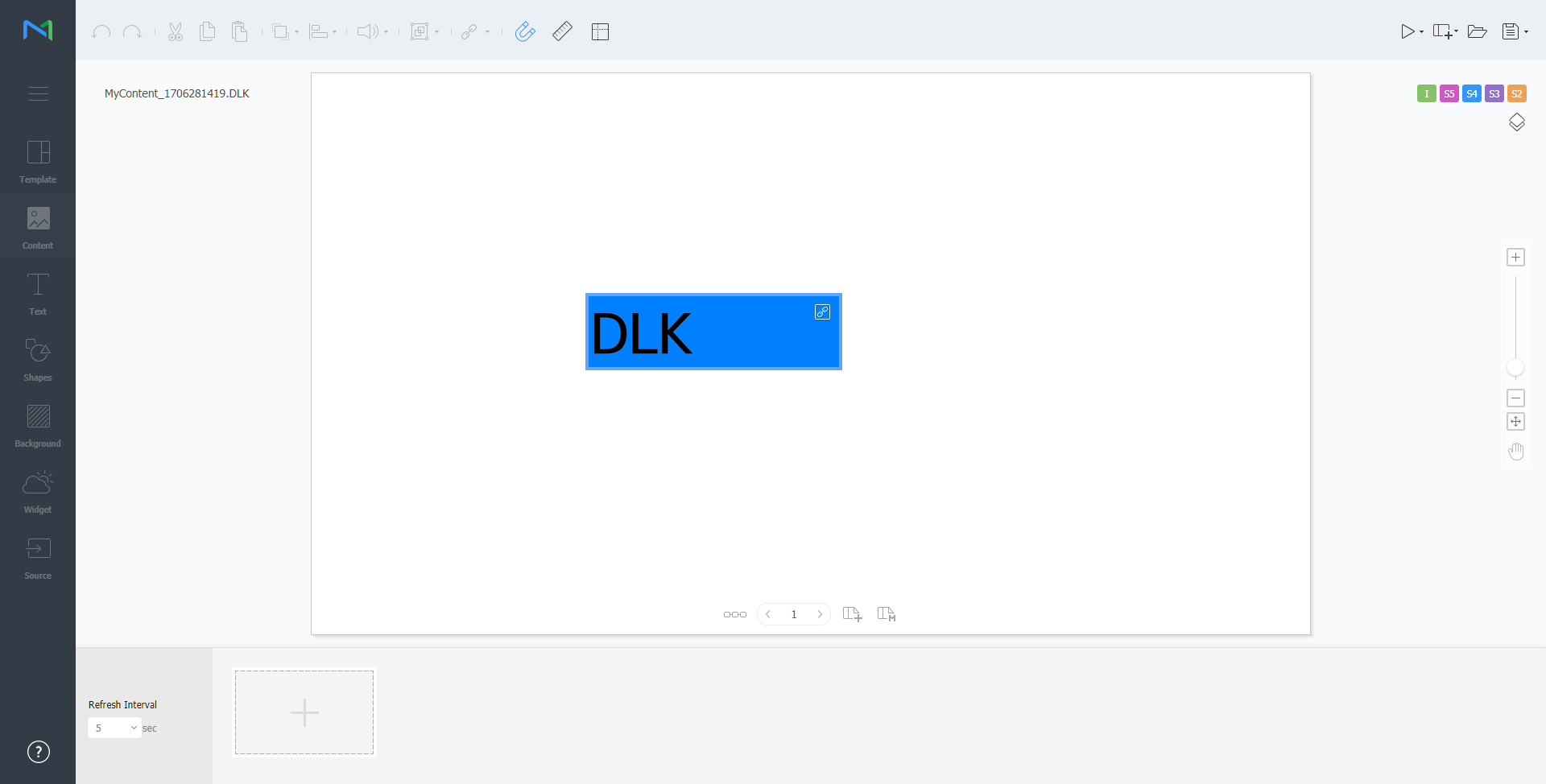
Click the view more button next to the DataLink button.
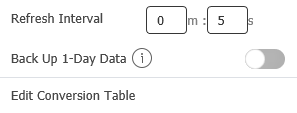
1 Refresh Interval: Set the refresh interval to refresh data from the DataLink server. 2 Back Up 1-Day Date: Set this function to back up the DataLink content of one day. If the DataLink content is not received today, play the content played yesterday at the same time. Select a DataLink element. The DataLink management window appears.
Manage DataLink, using the following menu items:
1 - To delete added data, hover the mouse pointer over the data item to delete and click .
- To edit added data, hover the mouse pointer over the data item to edit and click .
2 Add data.
Editing DataLink templates
Import and edit saved DLK content.
- Click Template on the Web Author screen.
Click a DataLink template to import.
The DLK content creation page appears.Click the DataLink template edit button on the top right of the screen.
Note
If the Datalink template edit button is not pressed, other element buttons except for template in main tab cannot be used.
- Edit the DataLink template, using the same method to create a DataLink template.
Configuring event triggers
- Click on the Web Author screen.
Use the options to configure external event properties.
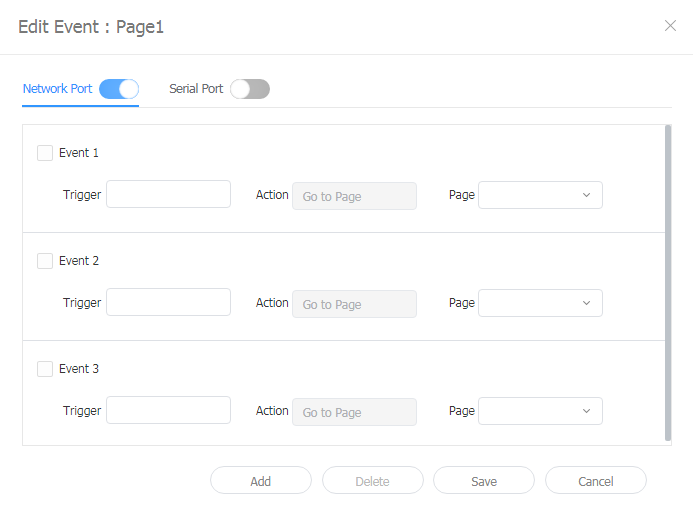
Edit Event Activate, deactivate, or edit external events from a network or serial port. For details, refer to ► Configuring Event Triggers
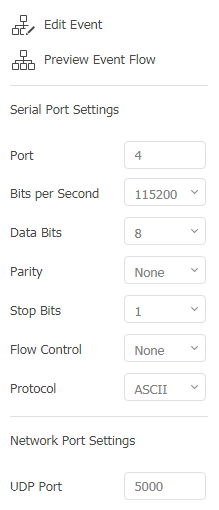
Previewing event schedules This allows you to view set events per page and general flow for all events. For details, refer to ► Previewing event schedules Serial ports Settings Enter the port number to directly configure the serial port. Network ports Settings The network port can be set by entering the UDP port number.
Configuring an event trigger
- Click on the Web Author screen.
- Click Edit Event.
- Click the port to activate.
Click Add to configure the trigger, action, and page settings for the event. Click Save. Event settings are now configured and the event is activated.
Event actions are currently limited to moving to a page.
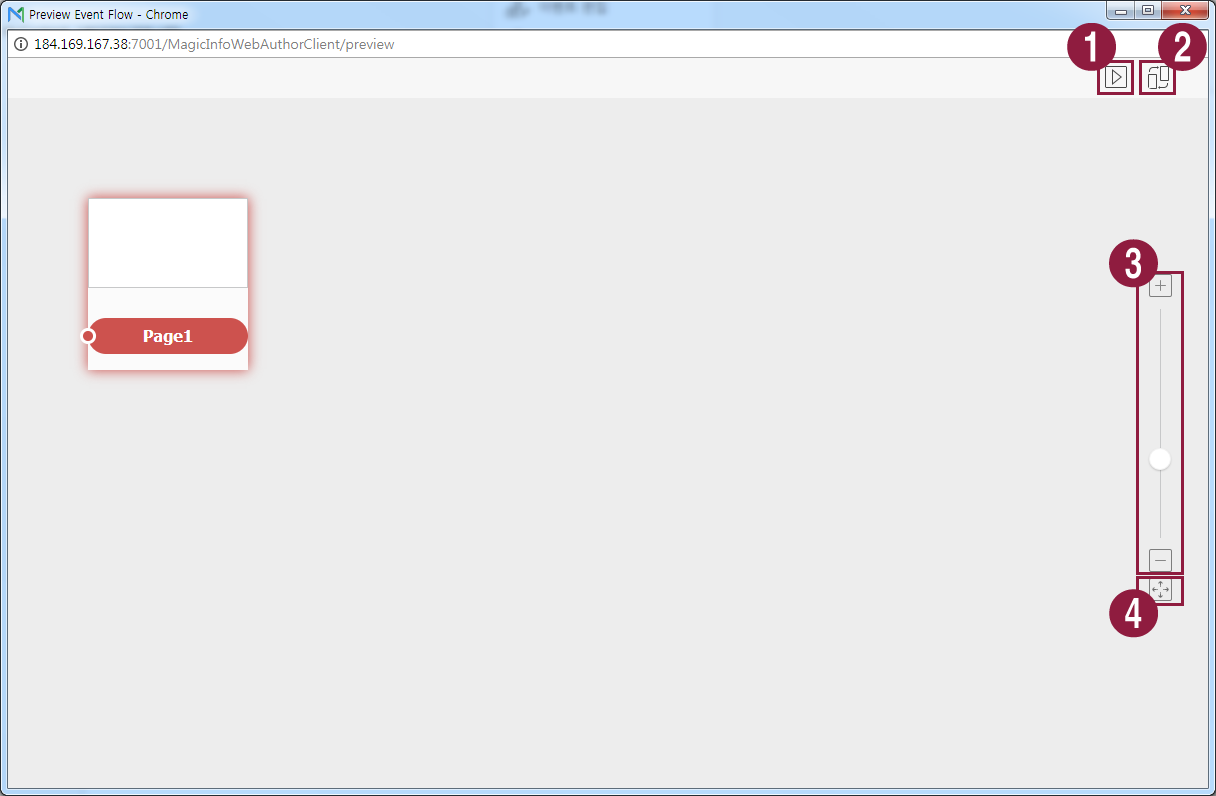
Previewing event schedules
This allows you to view set events per page and general flow for all events.
- Click on the Web Author screen.
Click Previewing event schedules
1 Test to confirm that each event is triggered in Player as set. 2 Arrange page thumbnails. 3 Zoom in or out of the screen. 4 Fit to screen size.