페이지 이력
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
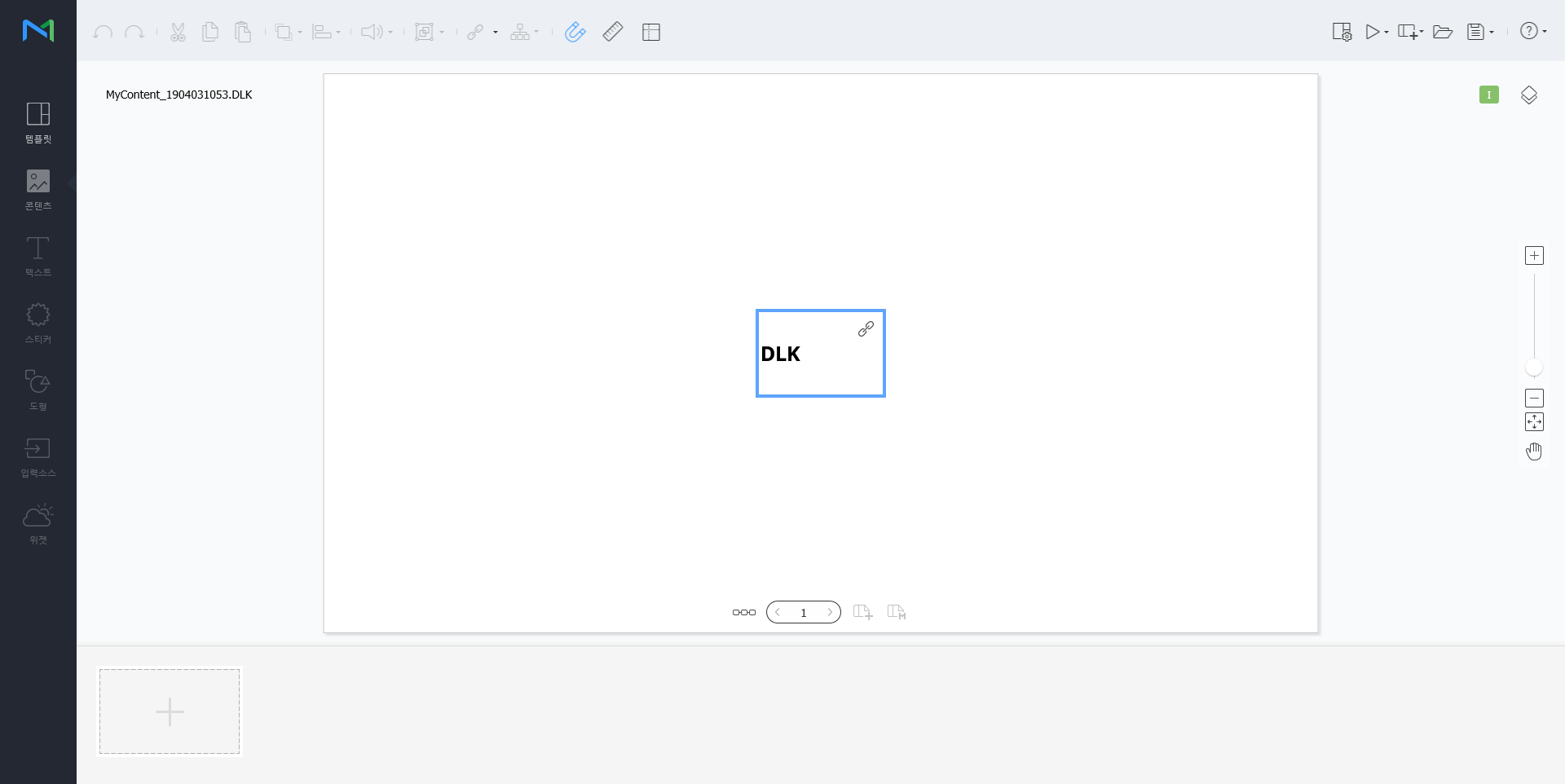
데이터링크 기능을 이용해 콘텐츠 안의 요소가 실시간으로 바뀌는 동적 콘텐츠를 제작할 수 있습니다. 이 콘텐츠에는 MagicINFO Server에 등록된 일반 미디어 파일뿐만 아니라, 데이터링크 서버에 수집된 외부 데이터를 맵핑할 수도 있습니다.
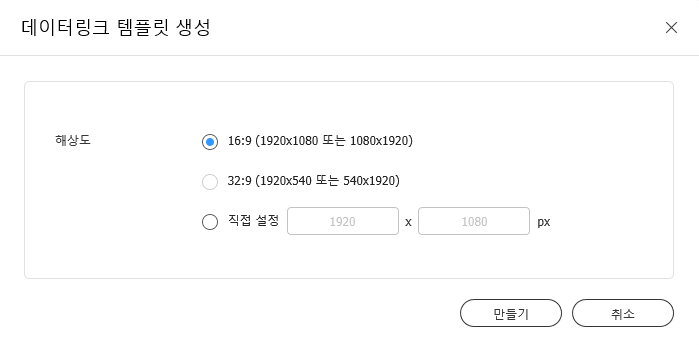
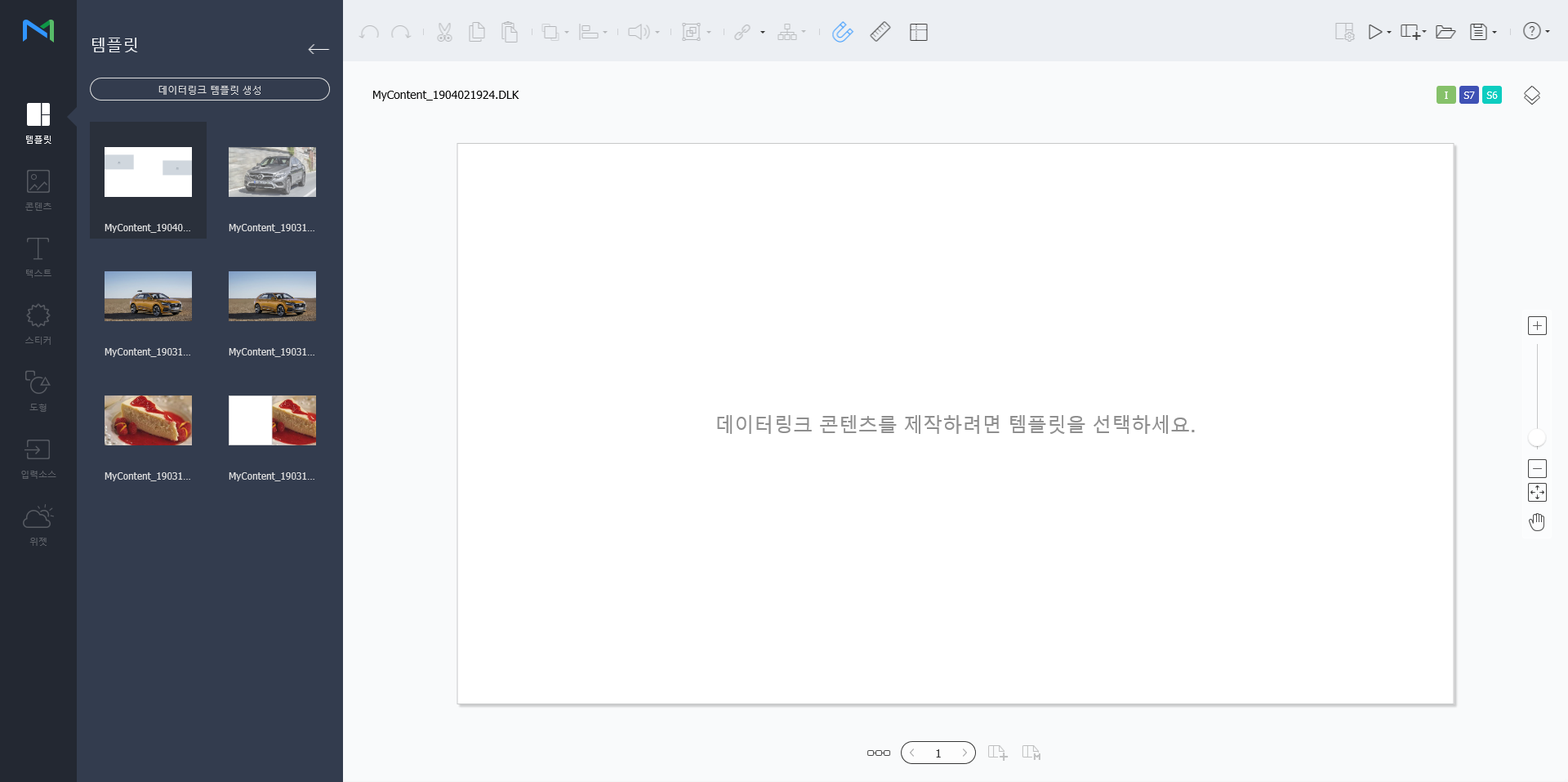
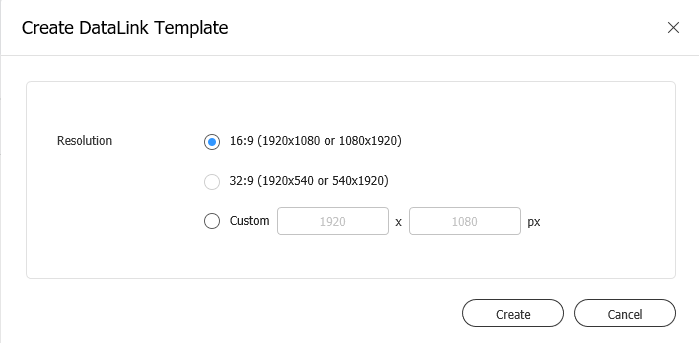
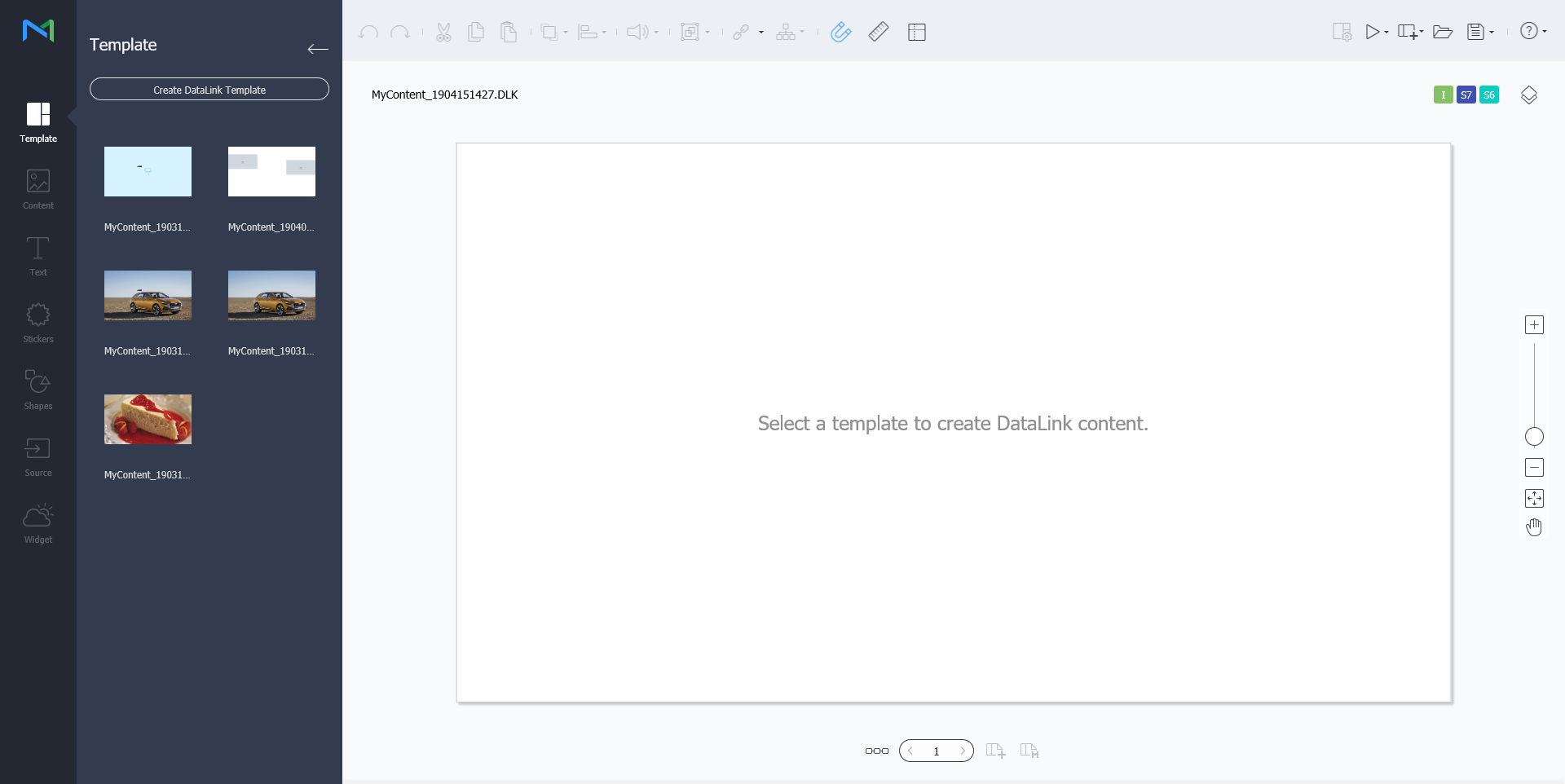
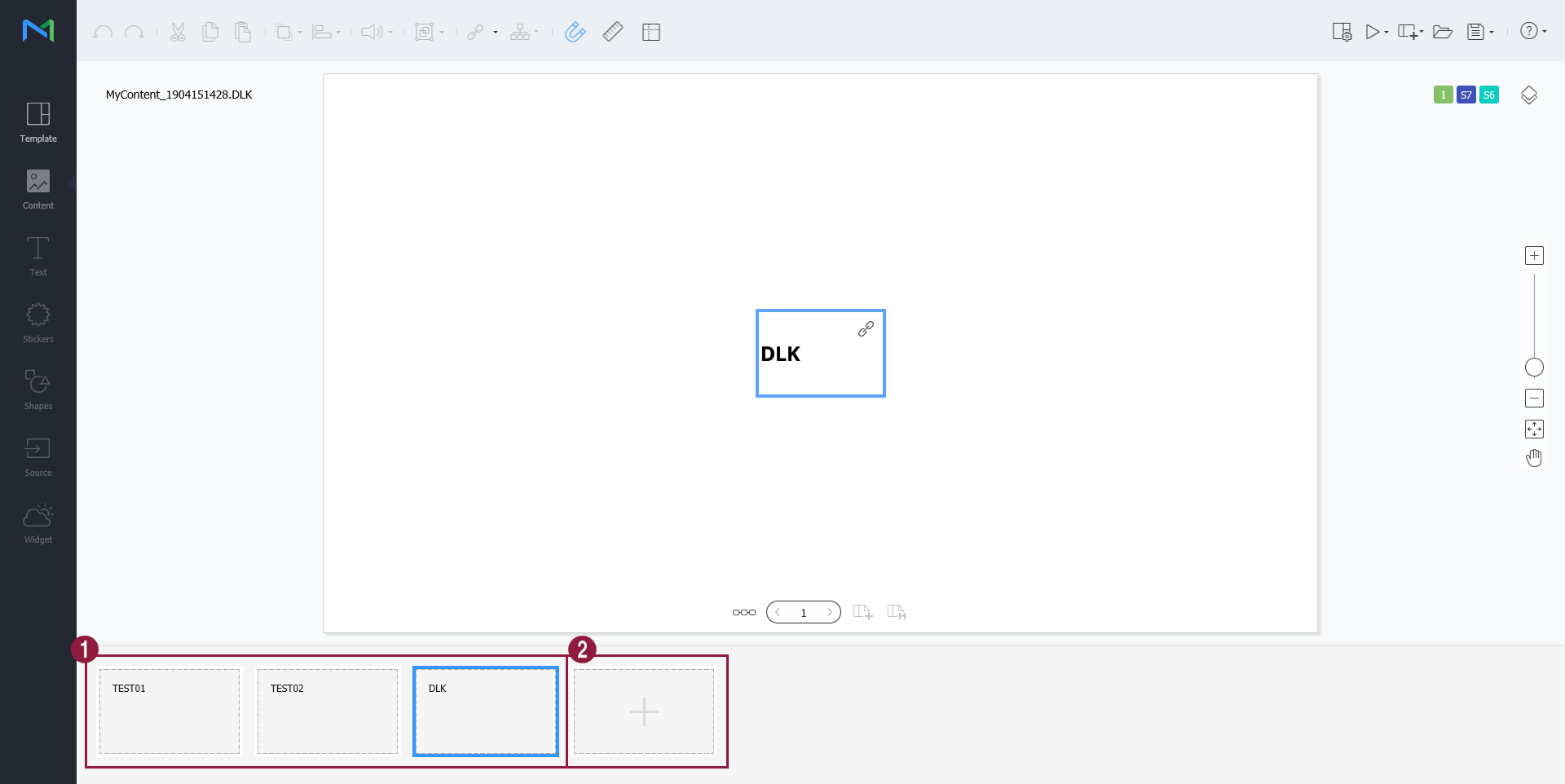
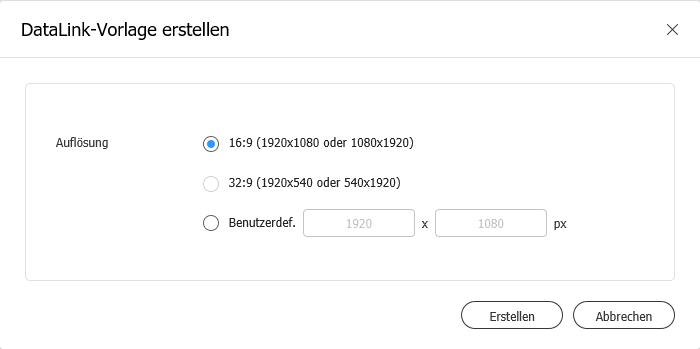
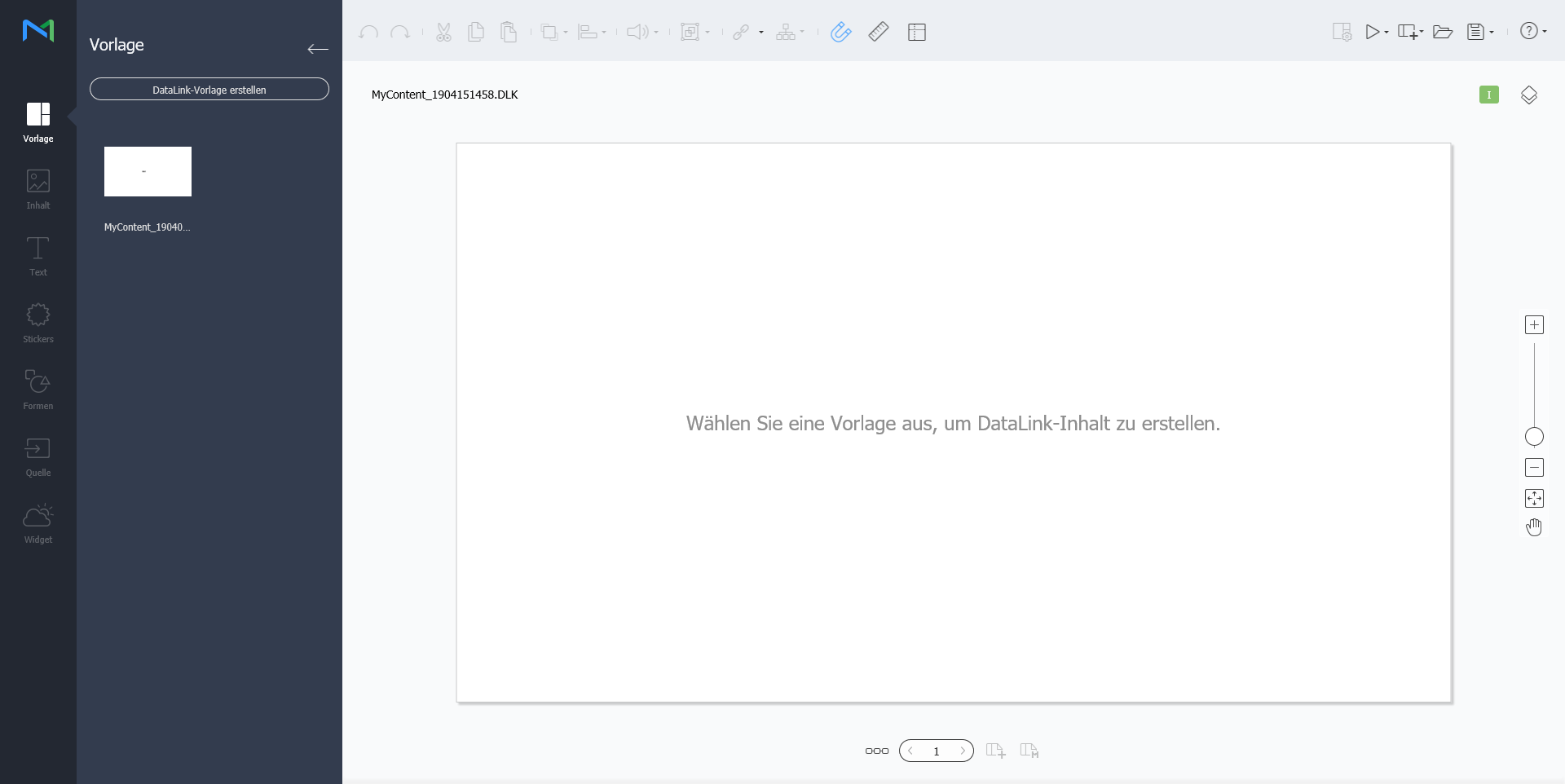
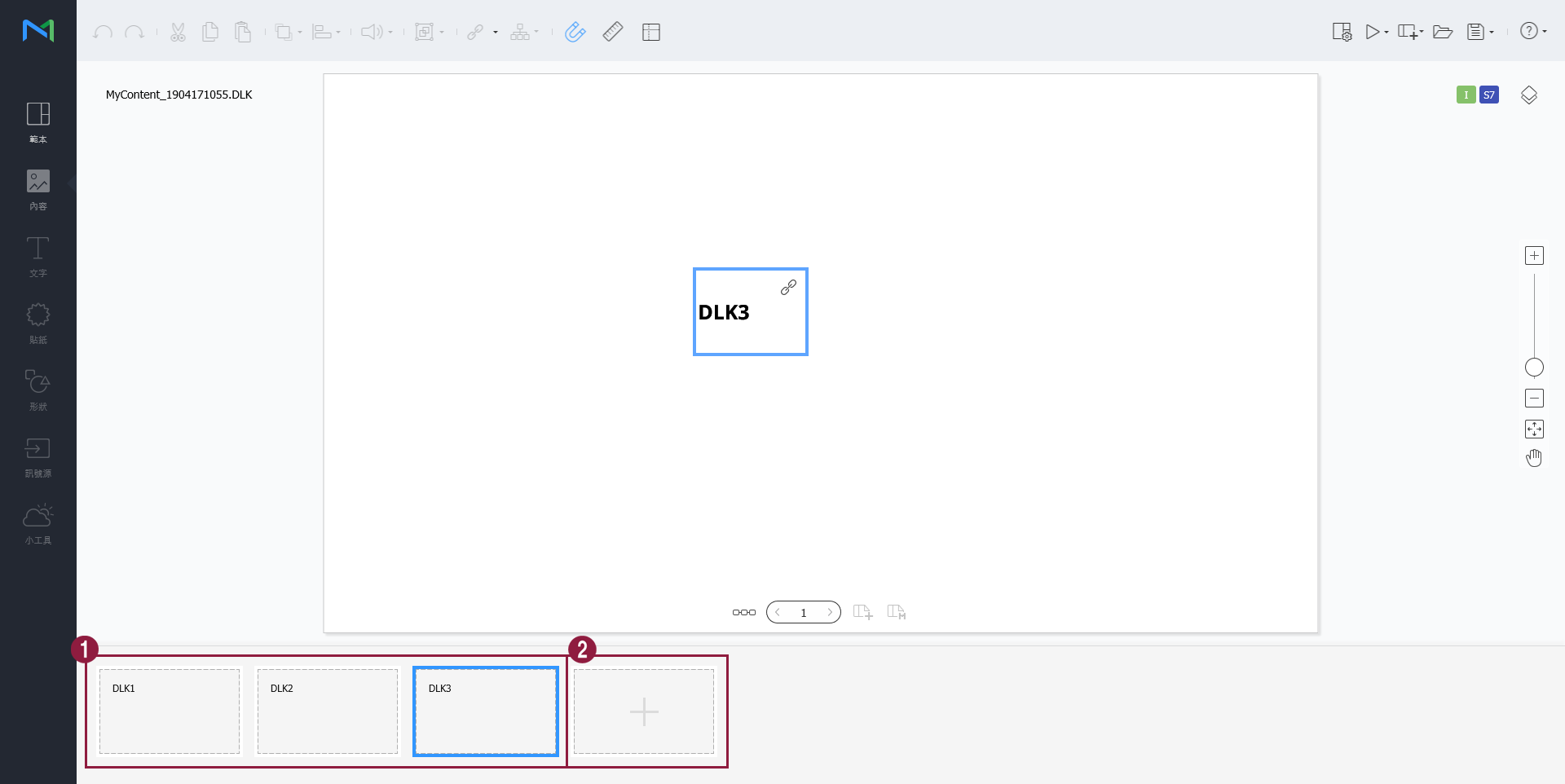
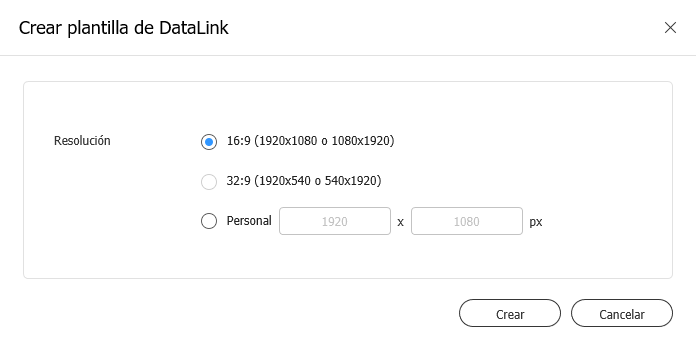
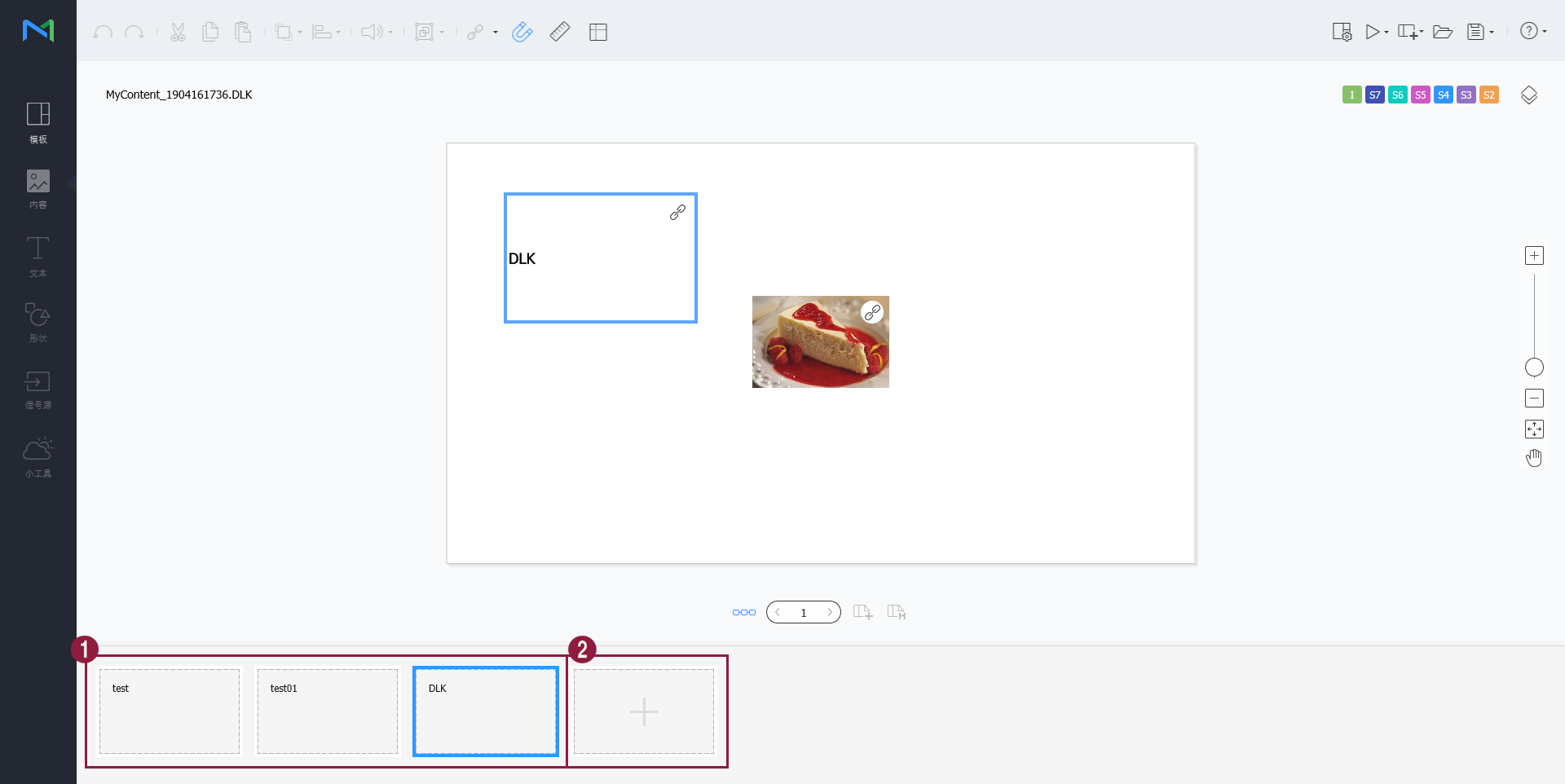
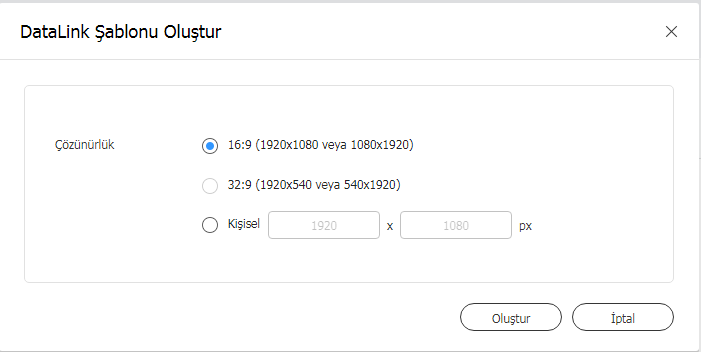
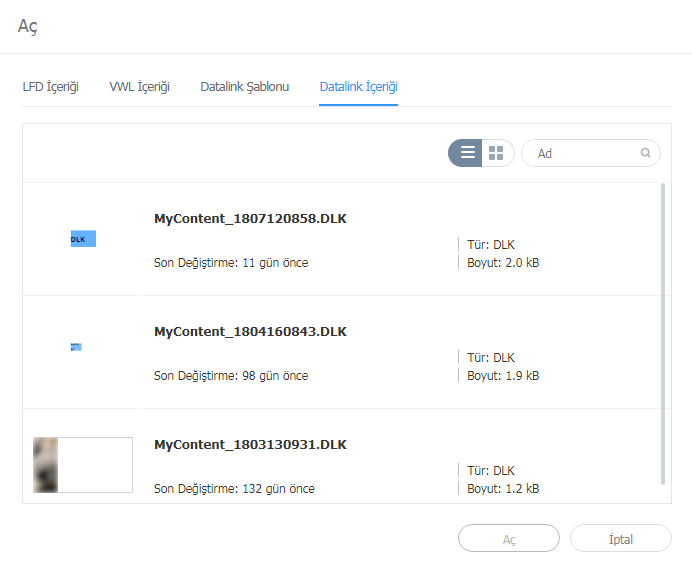
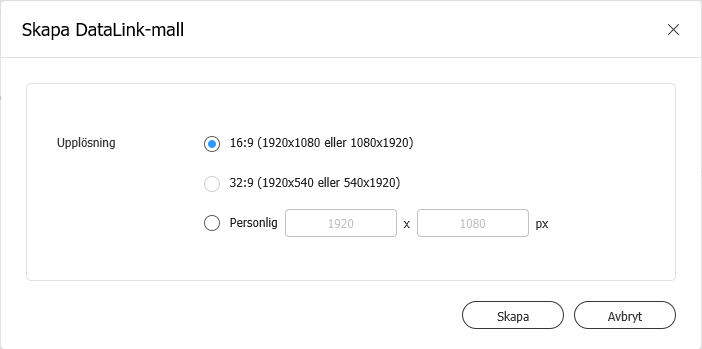
데이터링크 템플릿 불러오기DLK 콘텐츠를 생성하기 위해 데이터링크 템플릿을 불러올 수 있습니다.
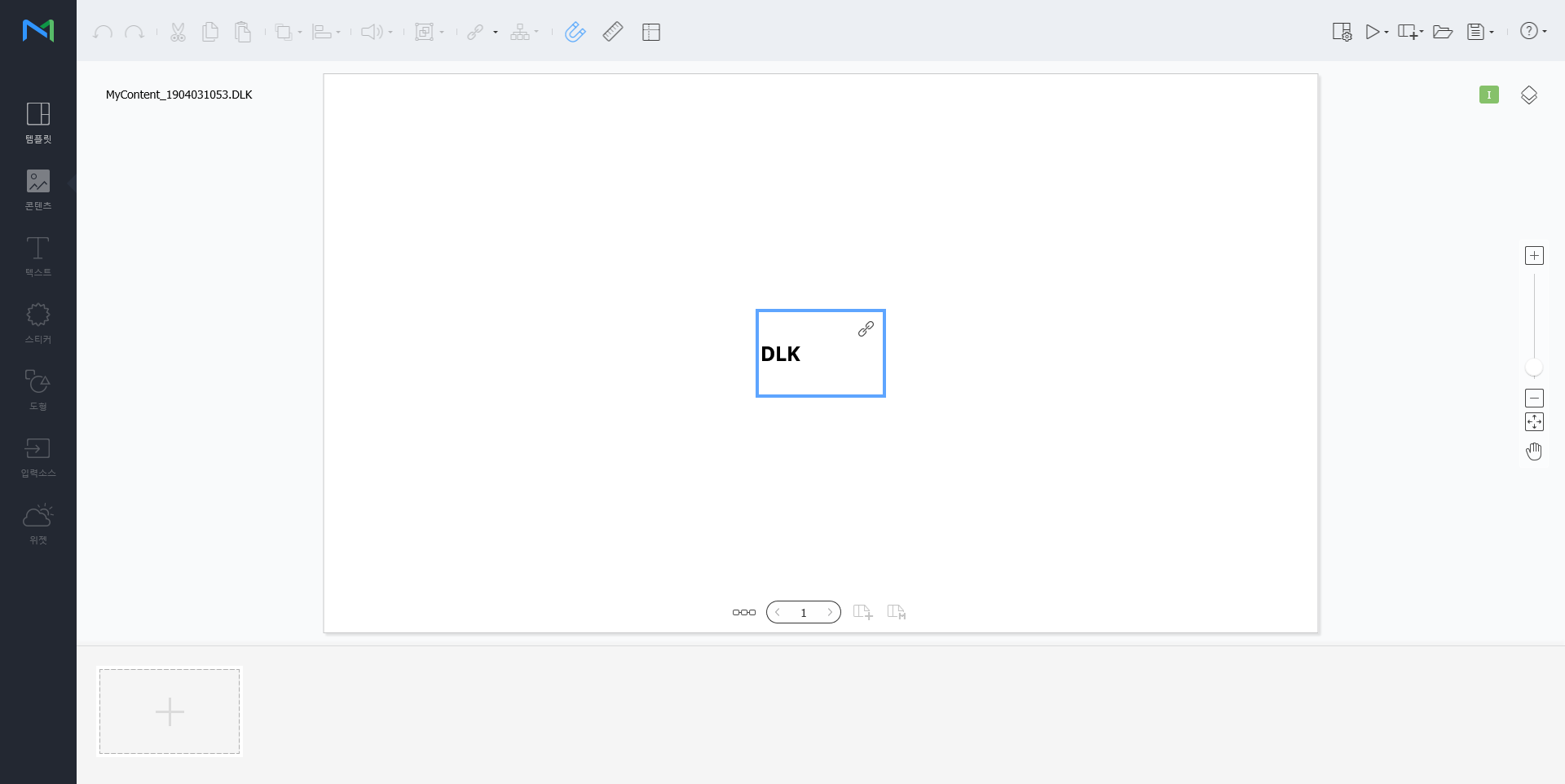
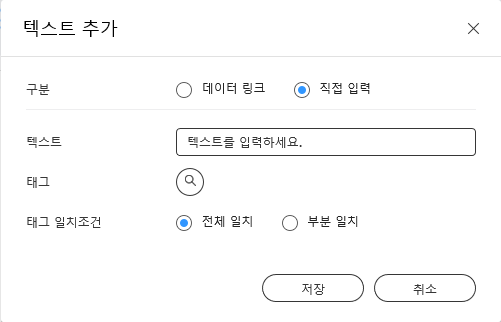
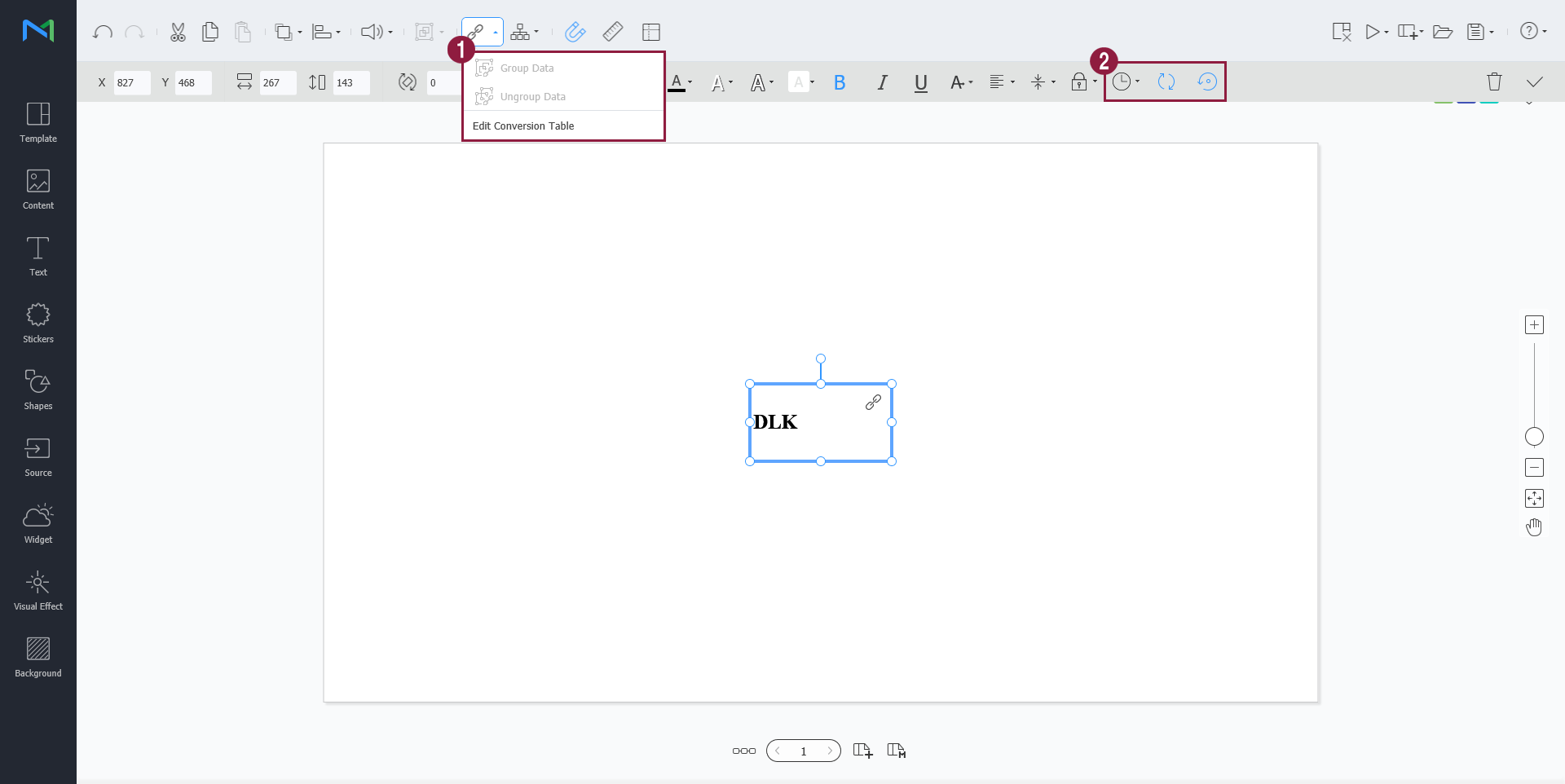
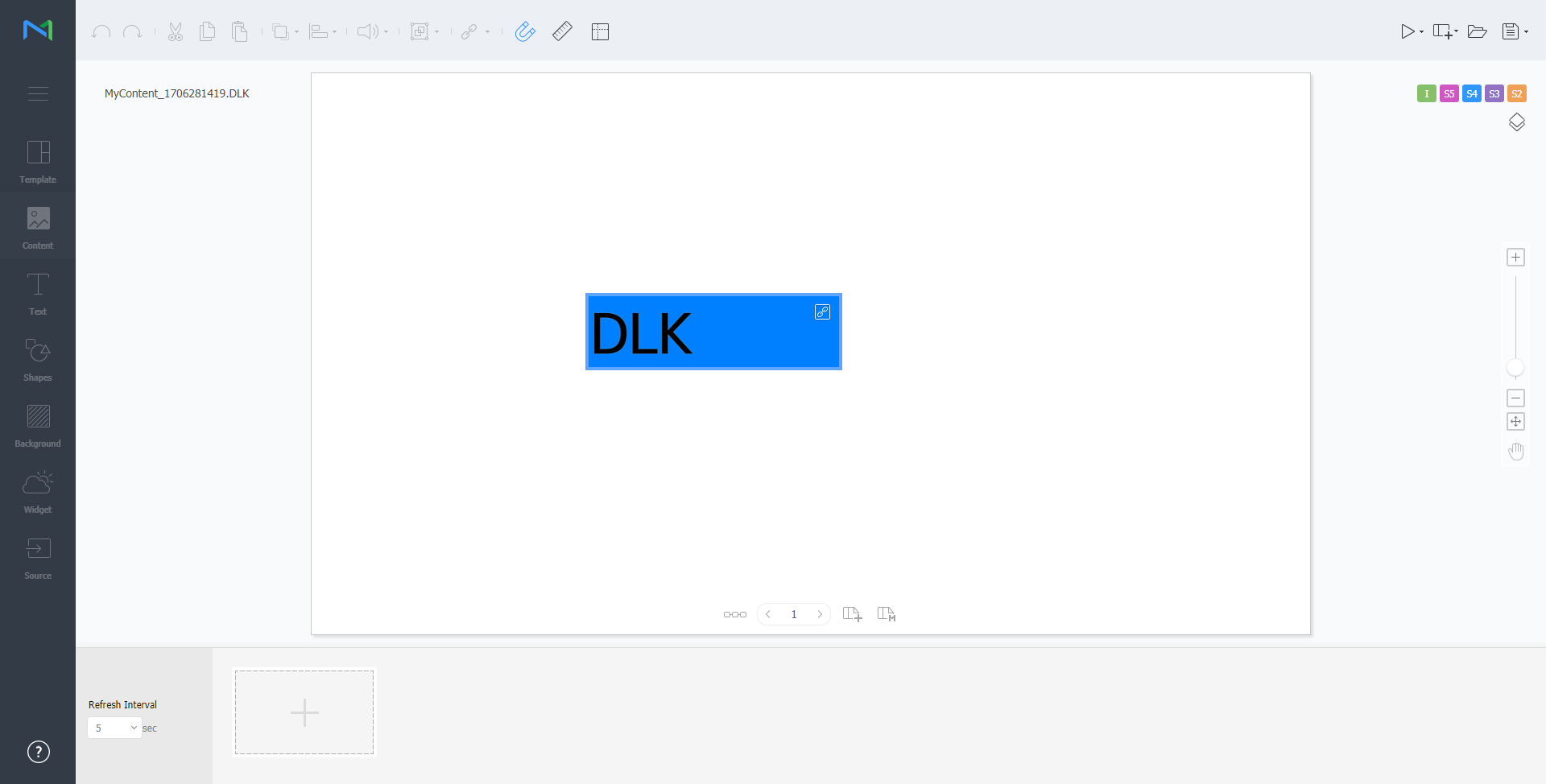
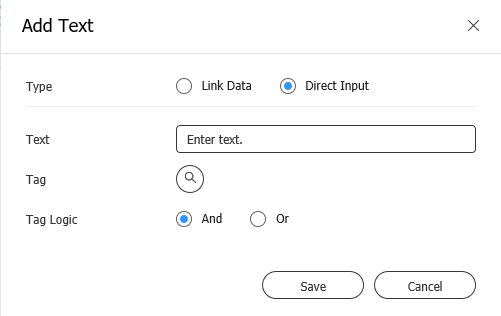
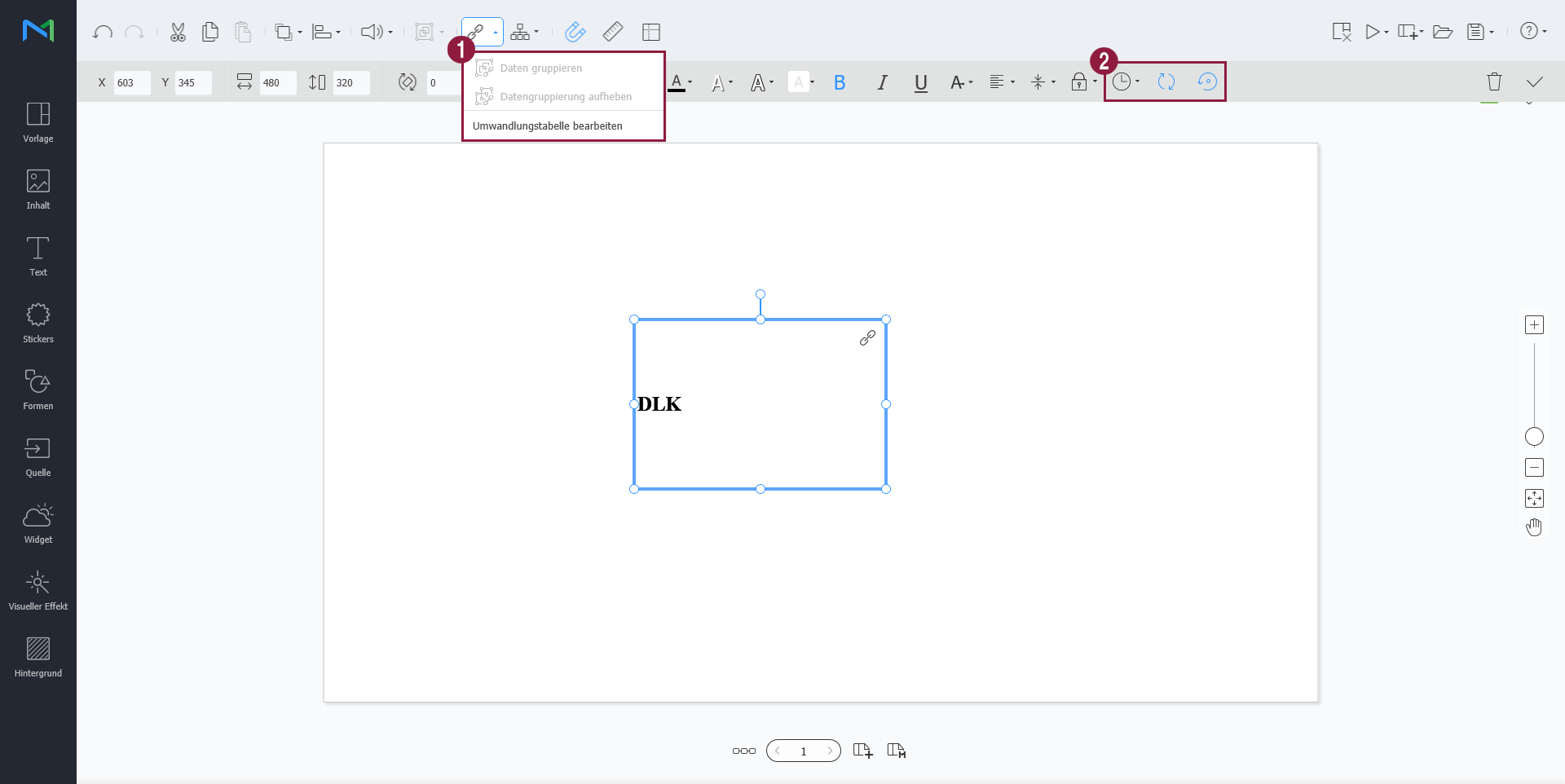
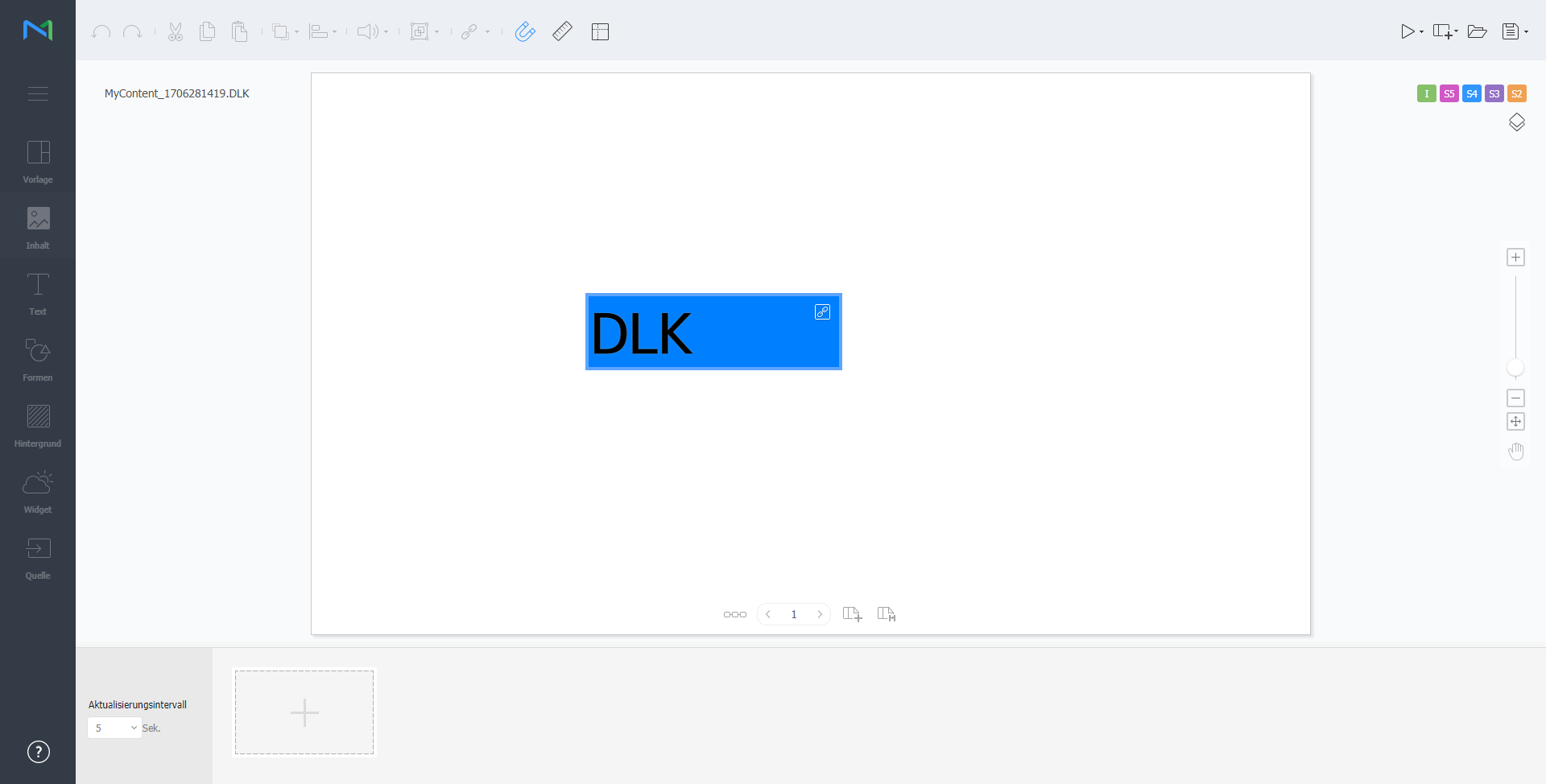
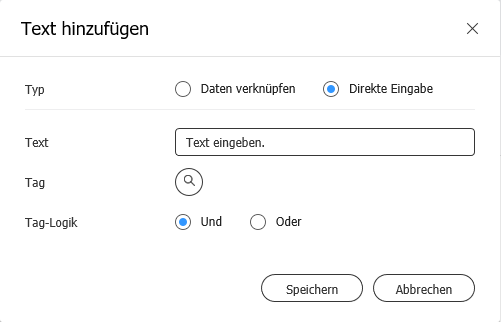
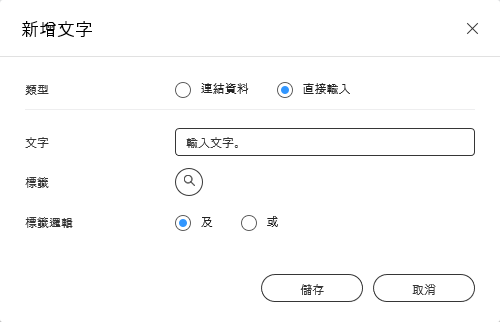
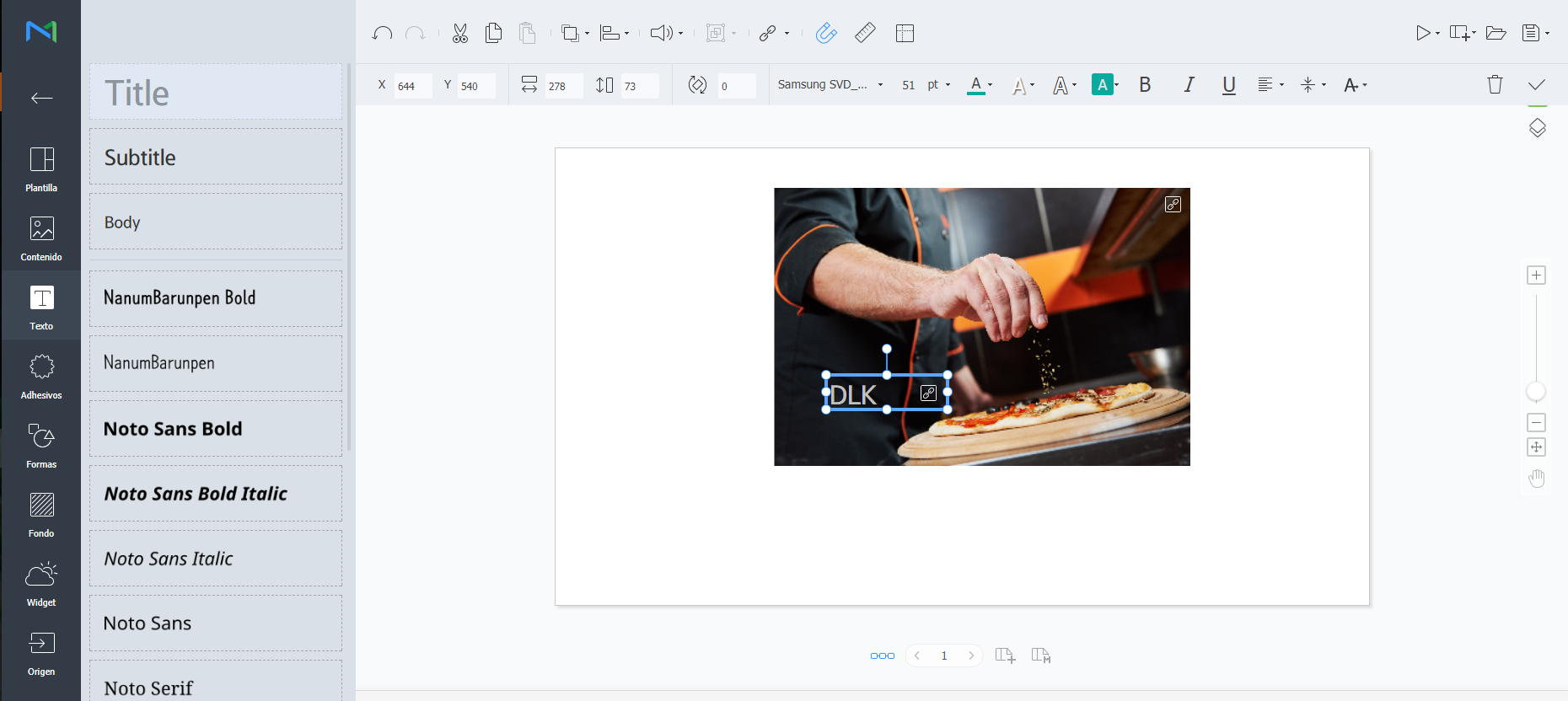
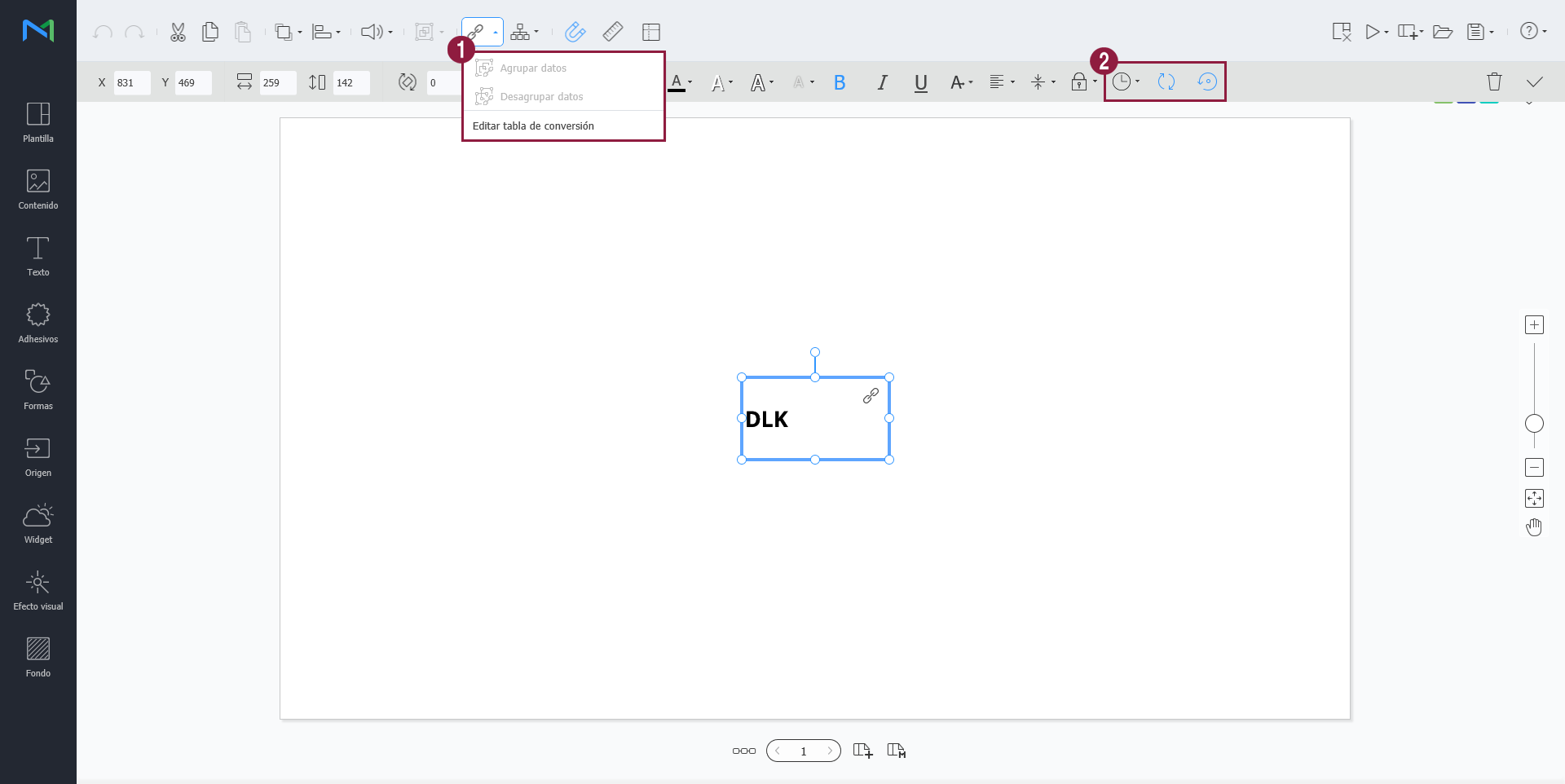
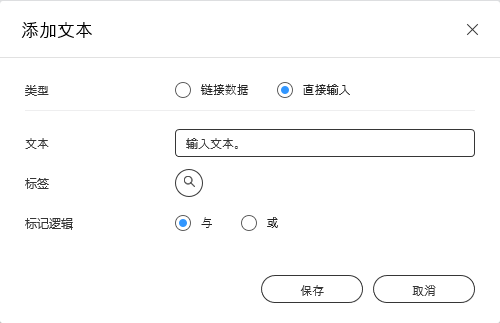
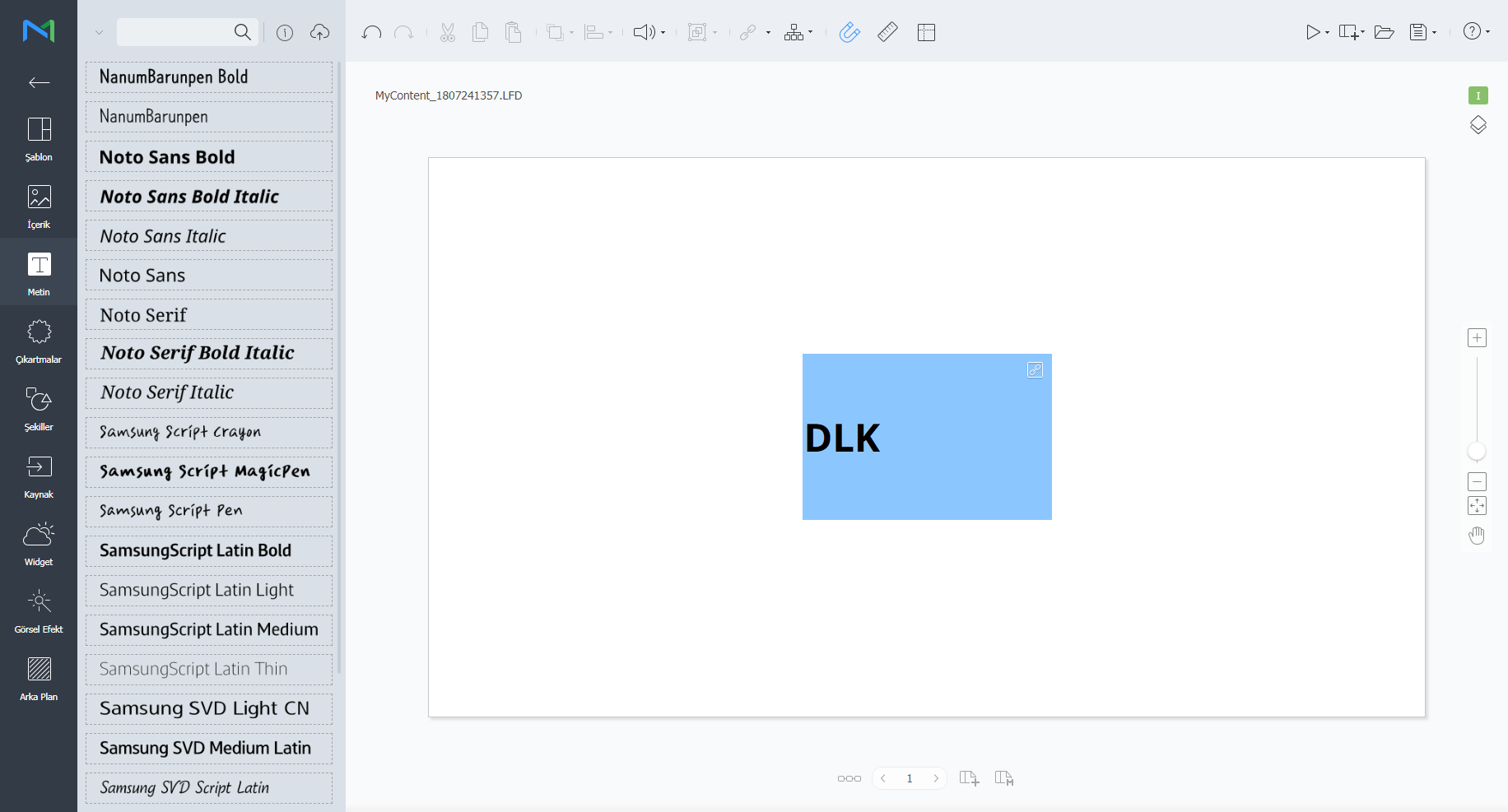
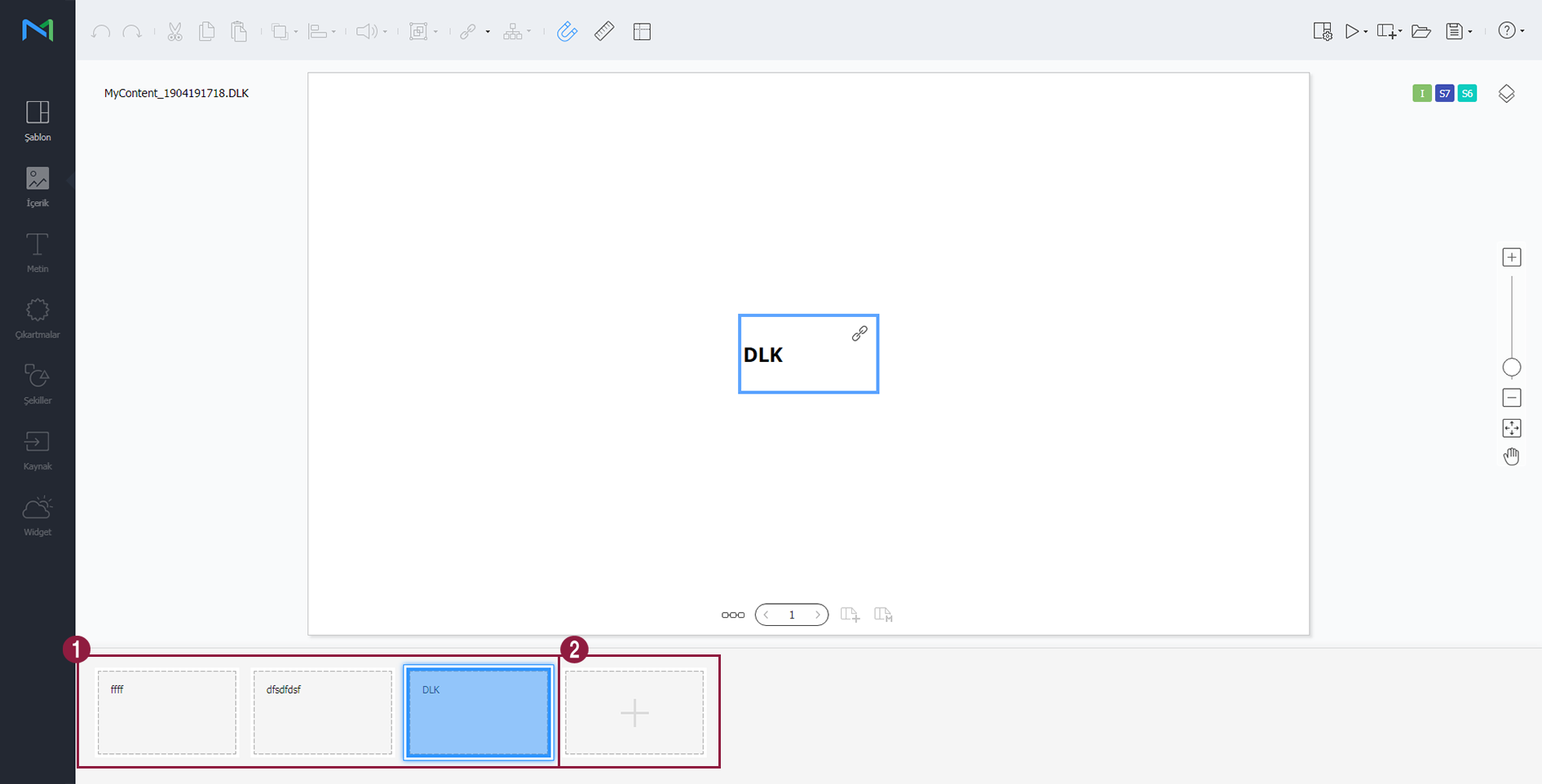
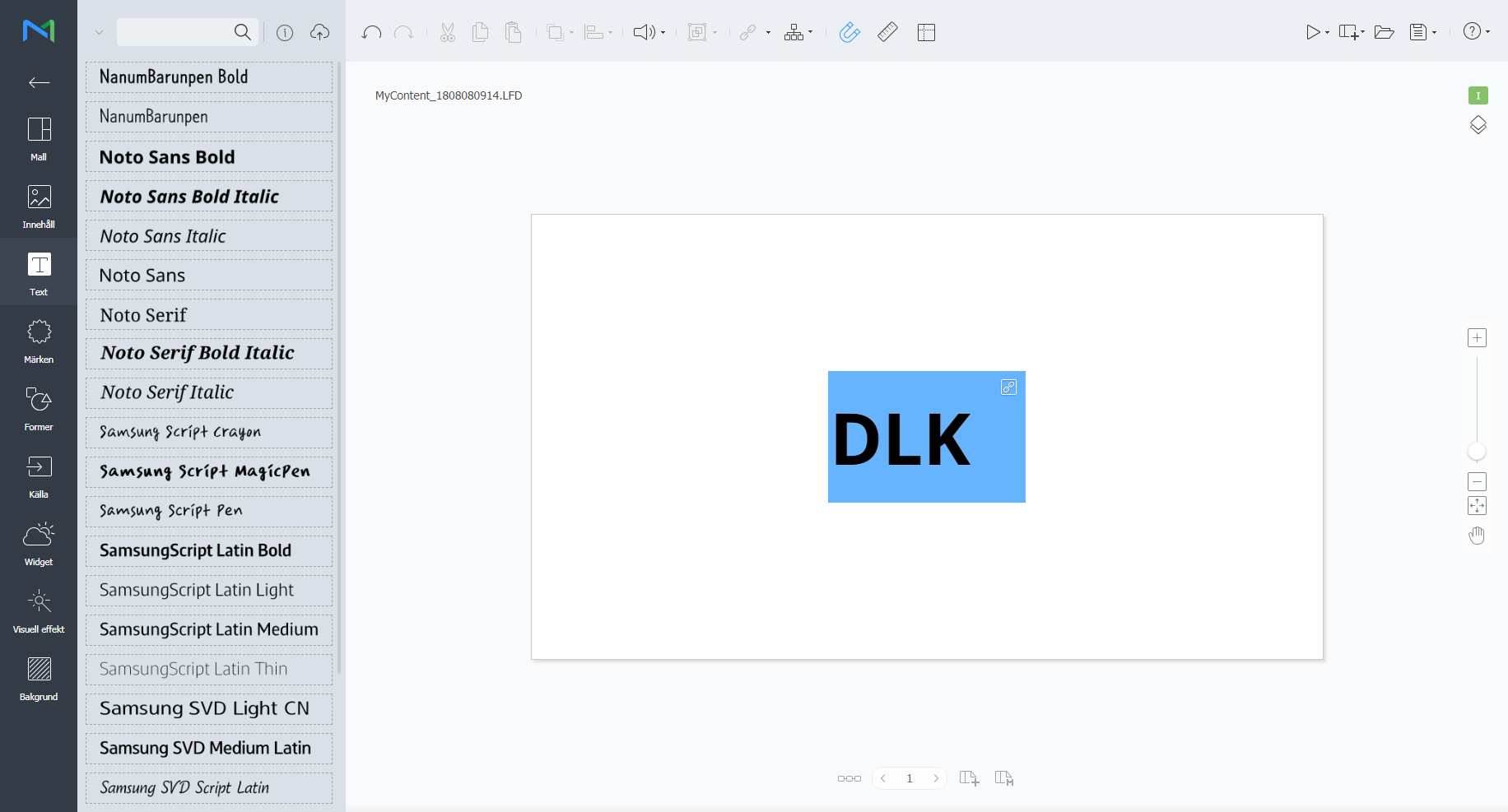
직접 입력하여 DLK 콘텐츠 만들기
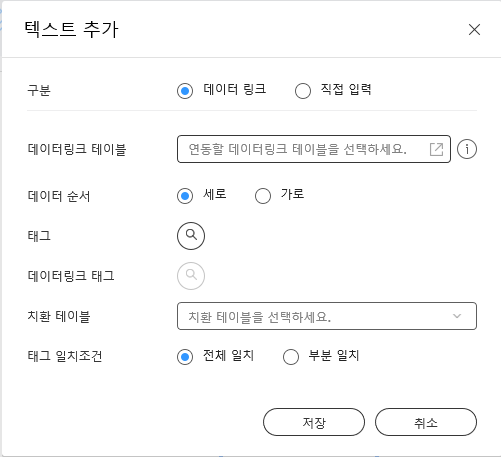
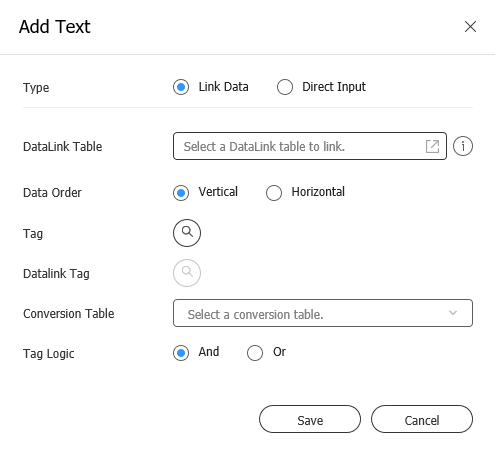
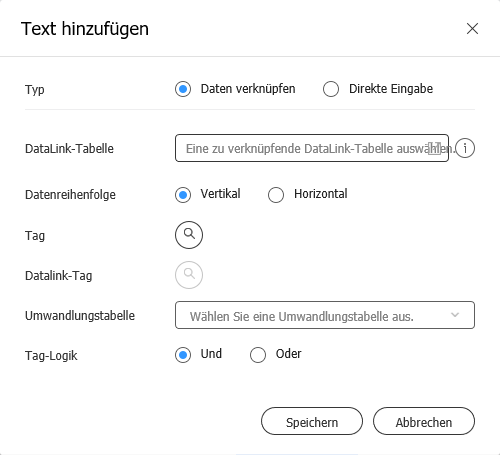
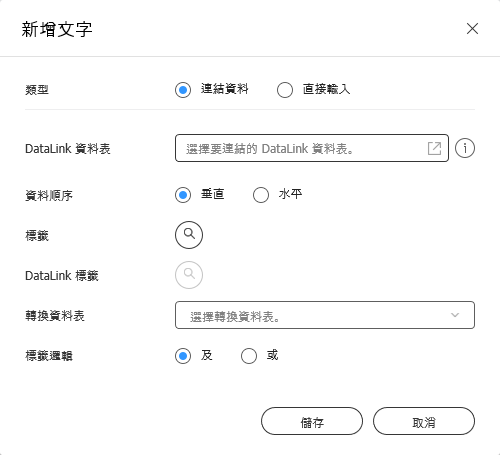
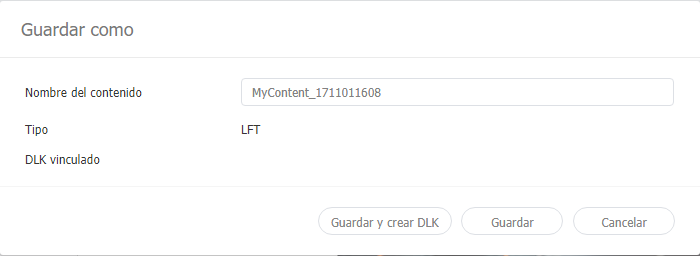
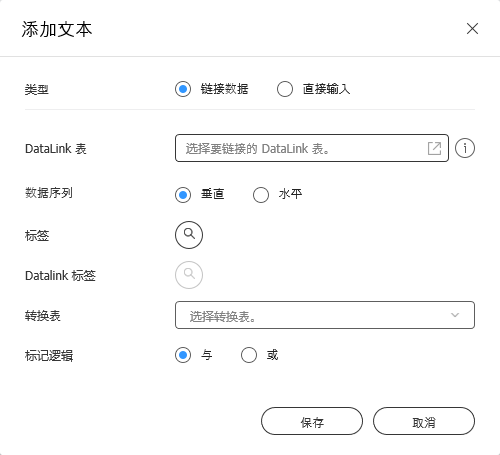
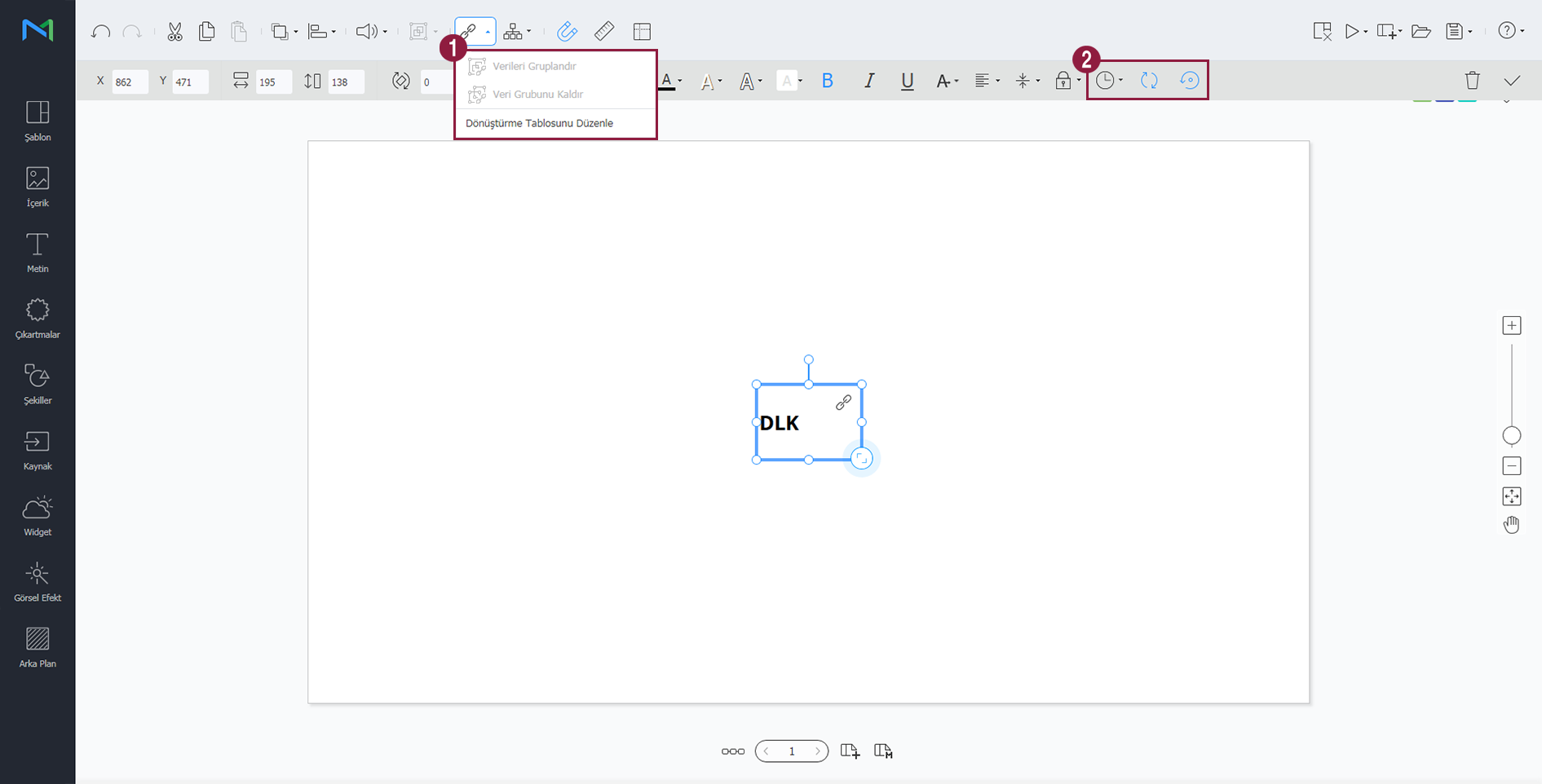
데이터링크 서버와 연동하여 DLK 콘텐츠 만들기데이터링크 서버의 데이터를 DLK 템플릿에 맵핑하여 DLK 콘텐츠를 구성할 수 있습니다.
데이터링크 관리하기
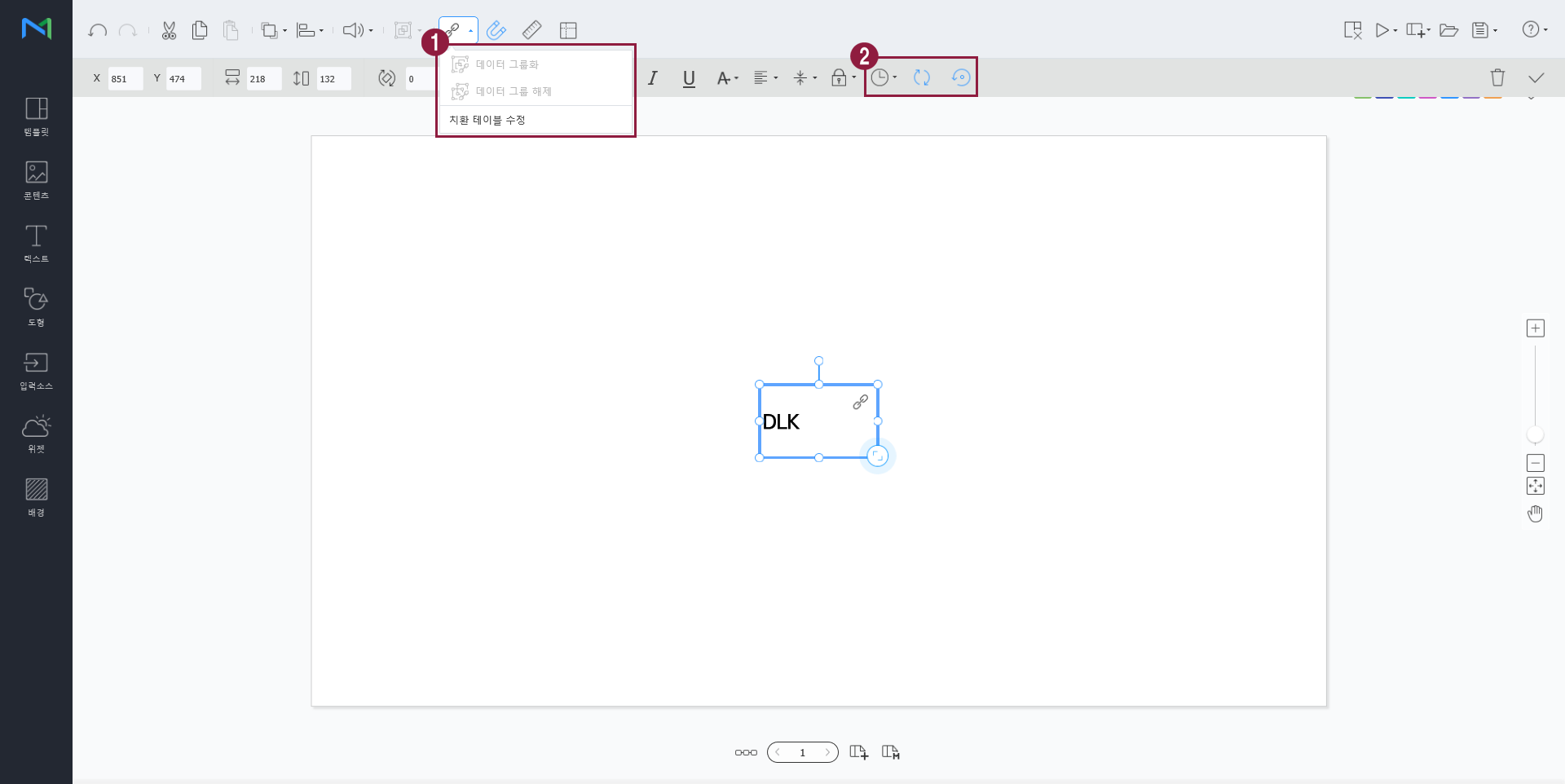
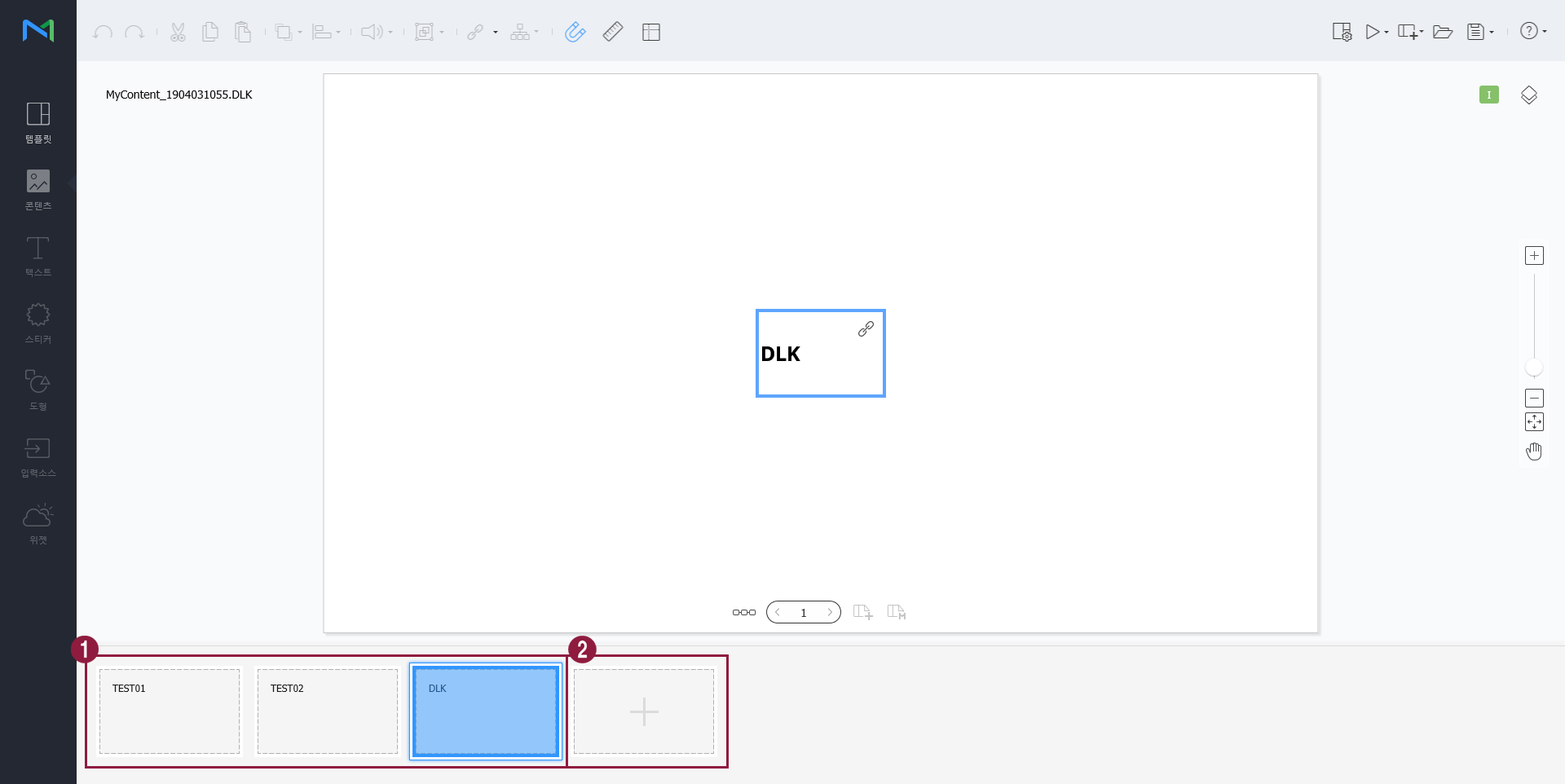
데이터링크 템플릿 수정하기저장한 DLK 콘텐츠를 불러온 후 수정할 수 있습니다.
이벤트 트리거 설정하기원하는 기능을 사용하여 외부 이벤트 속성을 설정하세요.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 이벤트 편집 | 네트워크 포트 또는 시리얼 포트의 외부 이벤트를 활성화, 비활성화 또는 편집할 수 있습니다. 자세한 내용은 다음을 참조하세요. ► 이벤트 트리거 구성하기 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 이벤트 흐름 미리보기 | 각 페이지에 설정된 이벤트를 확인하고 전체 이벤트 흐름을 한눈에 파악할 수 있습니다. 자세한 내용은 다음을 참조하세요. ► 이벤트 흐름 미리 보기 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 시리얼 포트 설정 | 포트 번호를 직접 입력하고 시리얼 포트를 설정할 수 있습니다. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 네트워크 포트 설정 | UDP 포트 번호를 입력하여 네트워크 포트를 설정할 수 있습니다. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 책갈피 | Configurin_an_event_trigger | Configurin_an_event_trigger | 이벤트 트리거 구성하기
| Stylesheet | ||
|---|---|---|
| ||
| 정보 |
|---|
현재 이벤트 동작은 페이지 이동만 사용할 수 있습니다. |
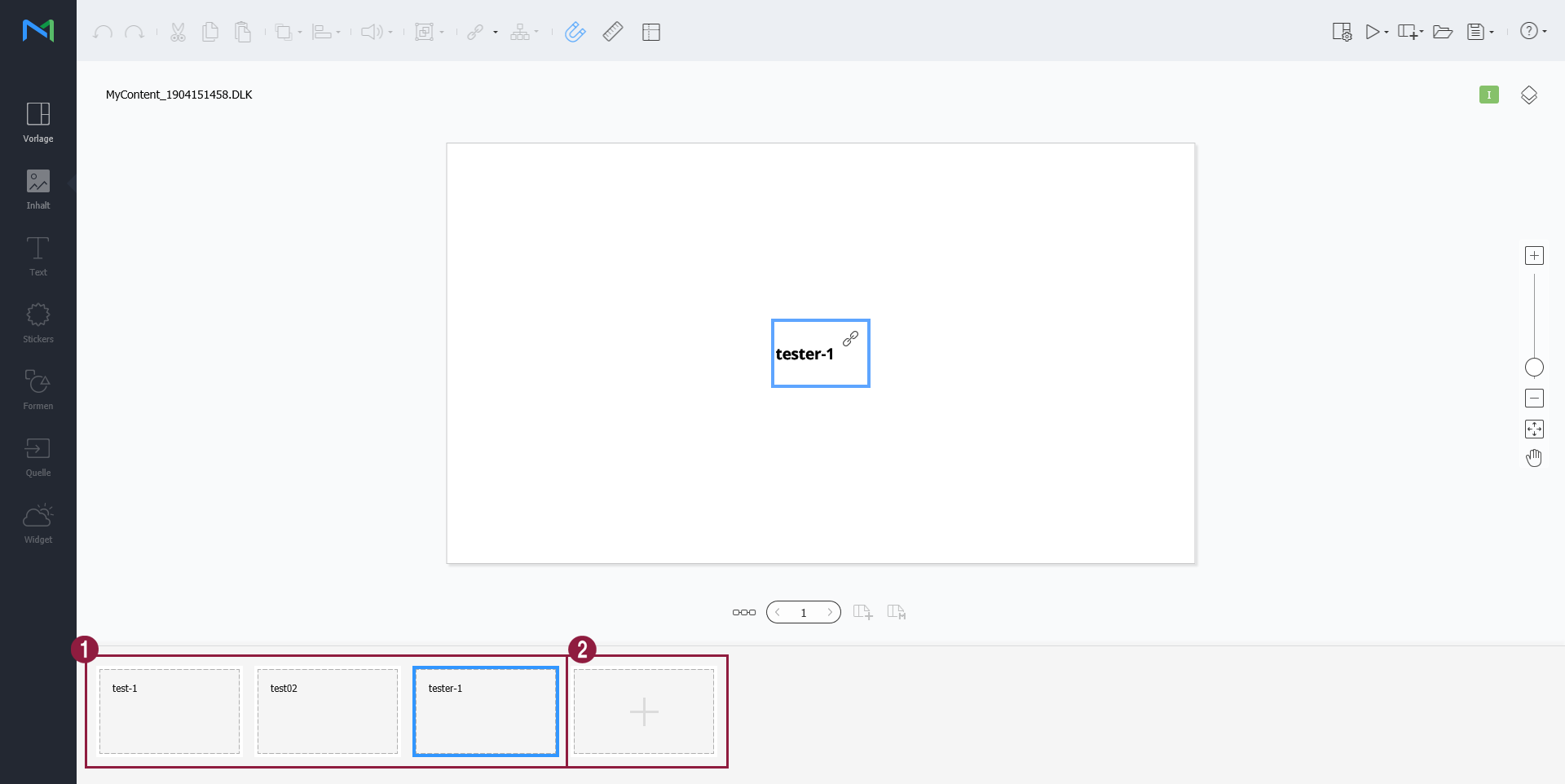
각 페이지에 설정된 이벤트를 확인하고 전체 이벤트 흐름을 한눈에 파악할 수 있습니다.
이벤트 흐름 미리보기를 클릭하세요.
| Stylesheet | ||
|---|---|---|
| ||
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Use the DataLink feature to create dynamic content containing elements that change in real time. Map general media files added to MagicINFO Server or external data collected on the DataLink server to this dynamic content.
Importing DataLink templatesImport a DataLink template in order to create DLK content.
Creating DLK content by manually entering data
Creating a DLK file in conjunction with DataLink ServerCreate a DLK content file by mapping data, saved in DataLink Server, to a DLK template.
Managing DataLink
Editing DataLink templatesImport and edit saved DLK content.
Configuring event triggers
This allows you to view set events per page and general flow for all events.
|
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Erstellen Sie mit der Funktion DataLink dynamische Inhalte, die sich in Echtzeit verändernde Elemente enthalten. Ordnen Sie dem MagicINFO Server hinzugefügte allgemeine Mediendateien oder auf dem DataLink-Server eingeholte externe Daten diesen dynamischen Inhalten zu.
Importieren von DataLink-VorlagenImportieren Sie eine DataLink-Vorlage, um DLK-Inhalte zu erstellen.
Erstellen von DLK-Inhalten durch manuelle Eingabe von Daten
Erstellen einer DLK-Datei in Verbindung mit Datalink-ServerErstellen Sie eine DLK-Inhaltsdatei durch Abbilden von Daten, die im DataLink Server gespeichert sind, auf eine DLK-Vorlage.
Verwalten von DataLink
Bearbeiten von DataLink-VorlagenImportieren und bearbeiten Sie gespeicherte DLK-Inhalte.
Konfigurieren von Ereignisauslösern
Hiermit können Sie eingestellte Ereignisse pro Seite und den allgemeinen Ablauf für alle Ereignisse anzeigen.
|
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能來建立包含即時變更元件的動態內容。將新增至 MagicINFO Server 的一般媒體檔案或 DataLink 伺服器上收集的外部資料對應至此動態內容。
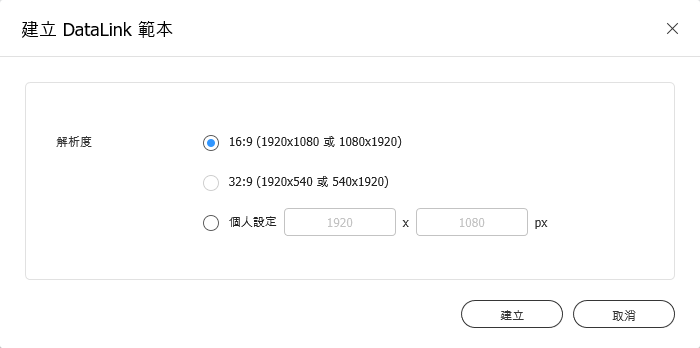
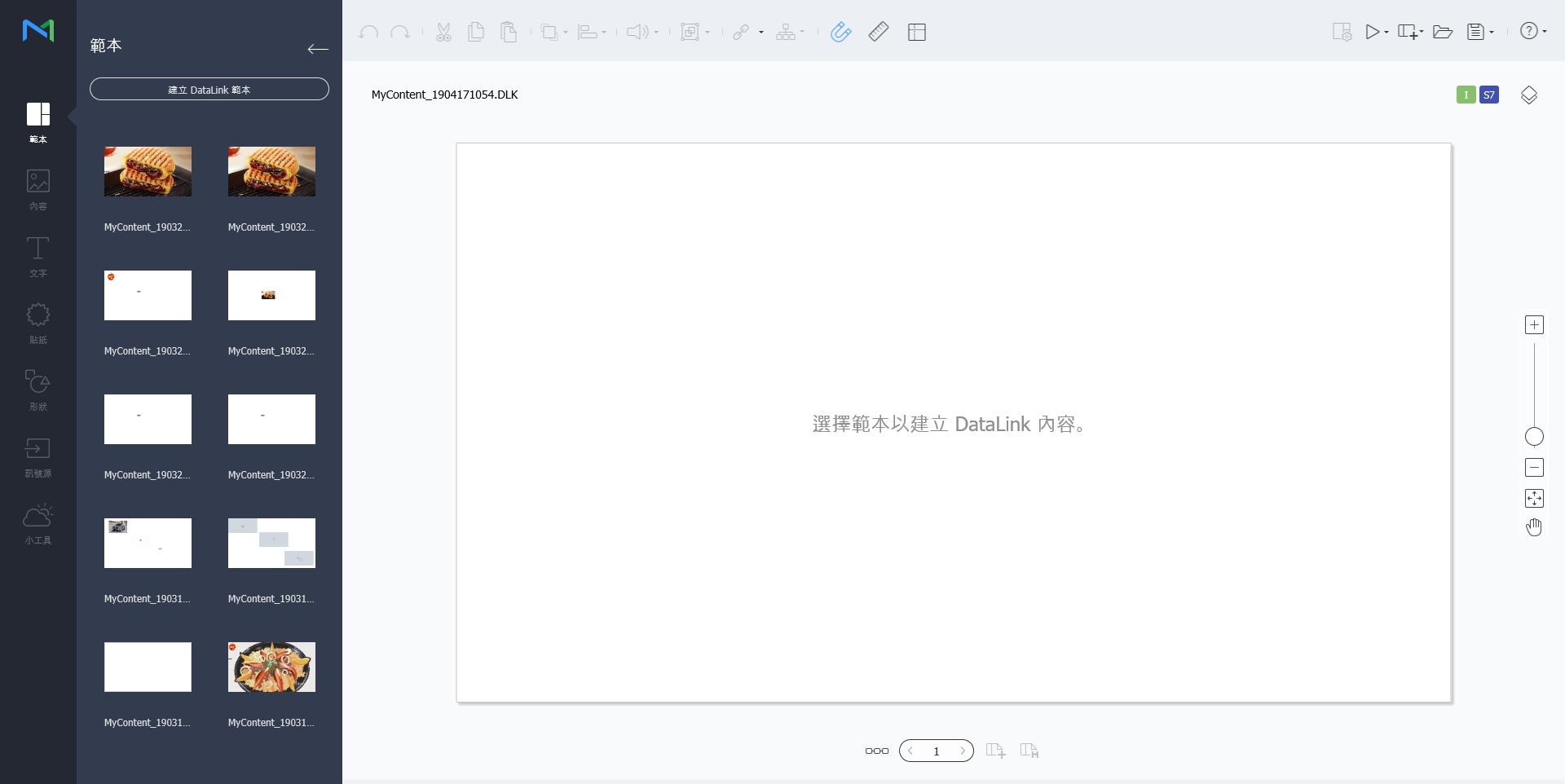
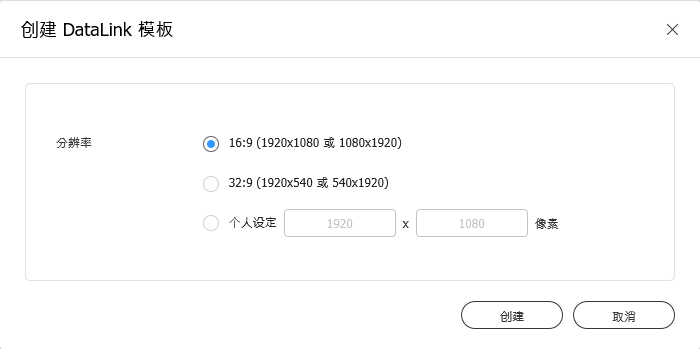
匯入 DataLink 範本匯入 DataLink 範本以建立 DLK 內容。
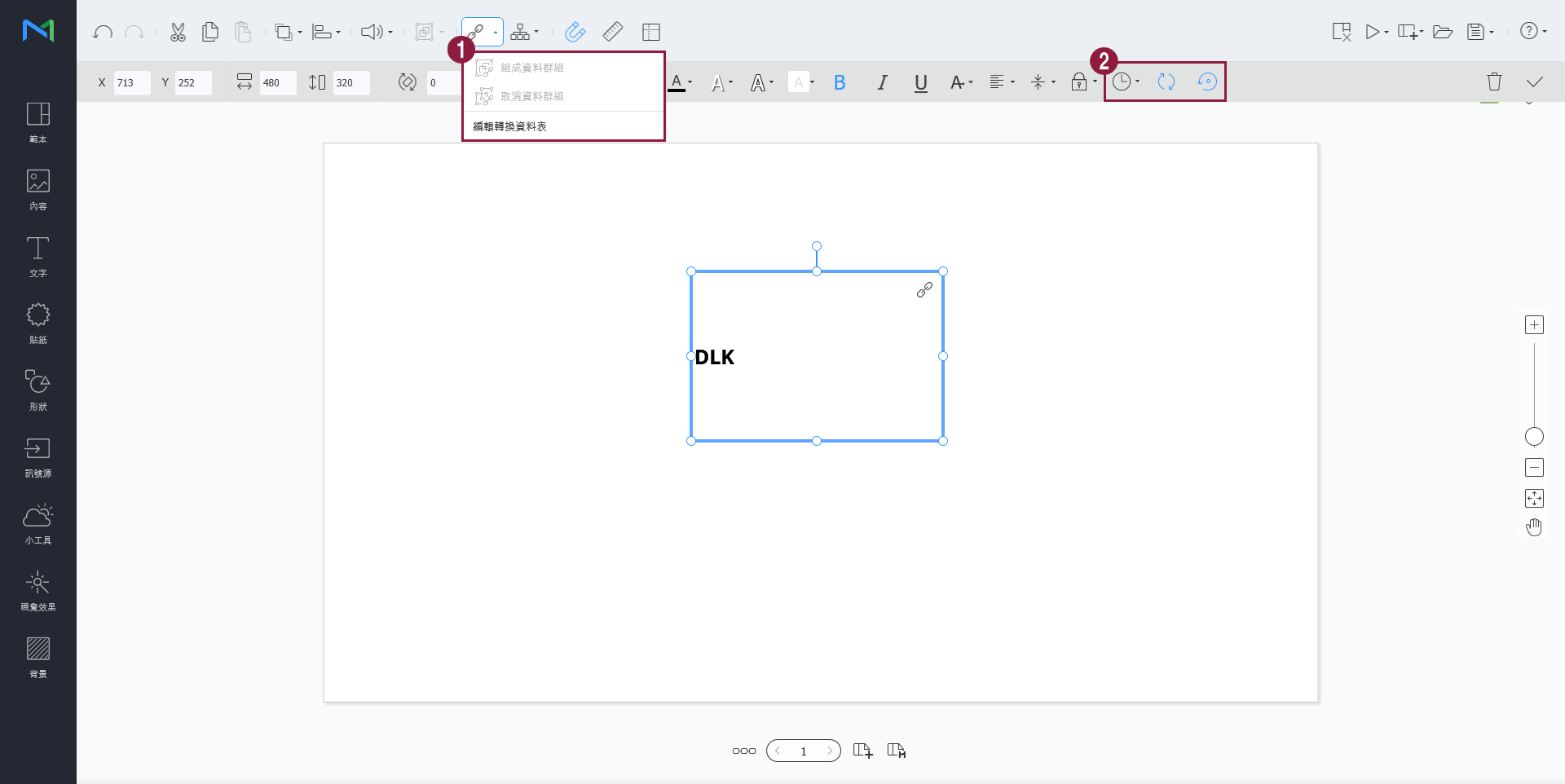
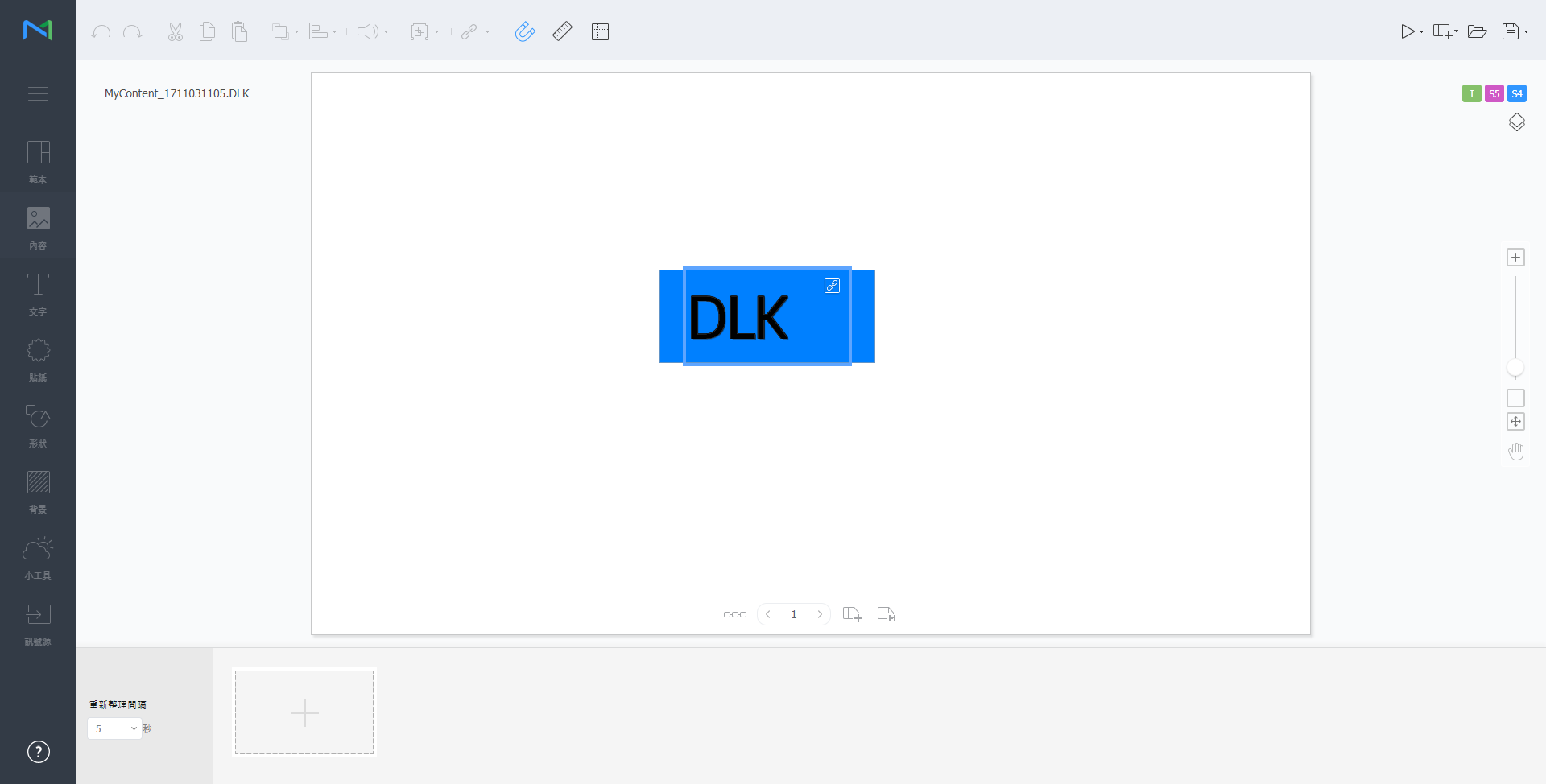
手動輸入資料以建立 DLK 內容
建立與 DataLink Server 連接的 DLK 檔案將儲存在 DataLink Server 中的資料對應至 DLK 範本,以建立 DLK 內容檔案。
手動輸入資料以建立 DLK 內容
編輯 DataLink 範本匯入並編輯已儲存的 DLK 內容。
設定事件觸發器
這可讓您檢視每頁的設定事件和所有事件的一般流量。
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Utilice la función DataLink para crear contenido dinámico que incluya elementos que van cambiando en tiempo real. Asigne archivos multimedia generales añadidos a MagicINFO Server o datos externos recogidos en el servidor DataLink a este contenido dinámico.
Edición de plantillas DataLinkImporte y edite una plantilla DataLink guardada.
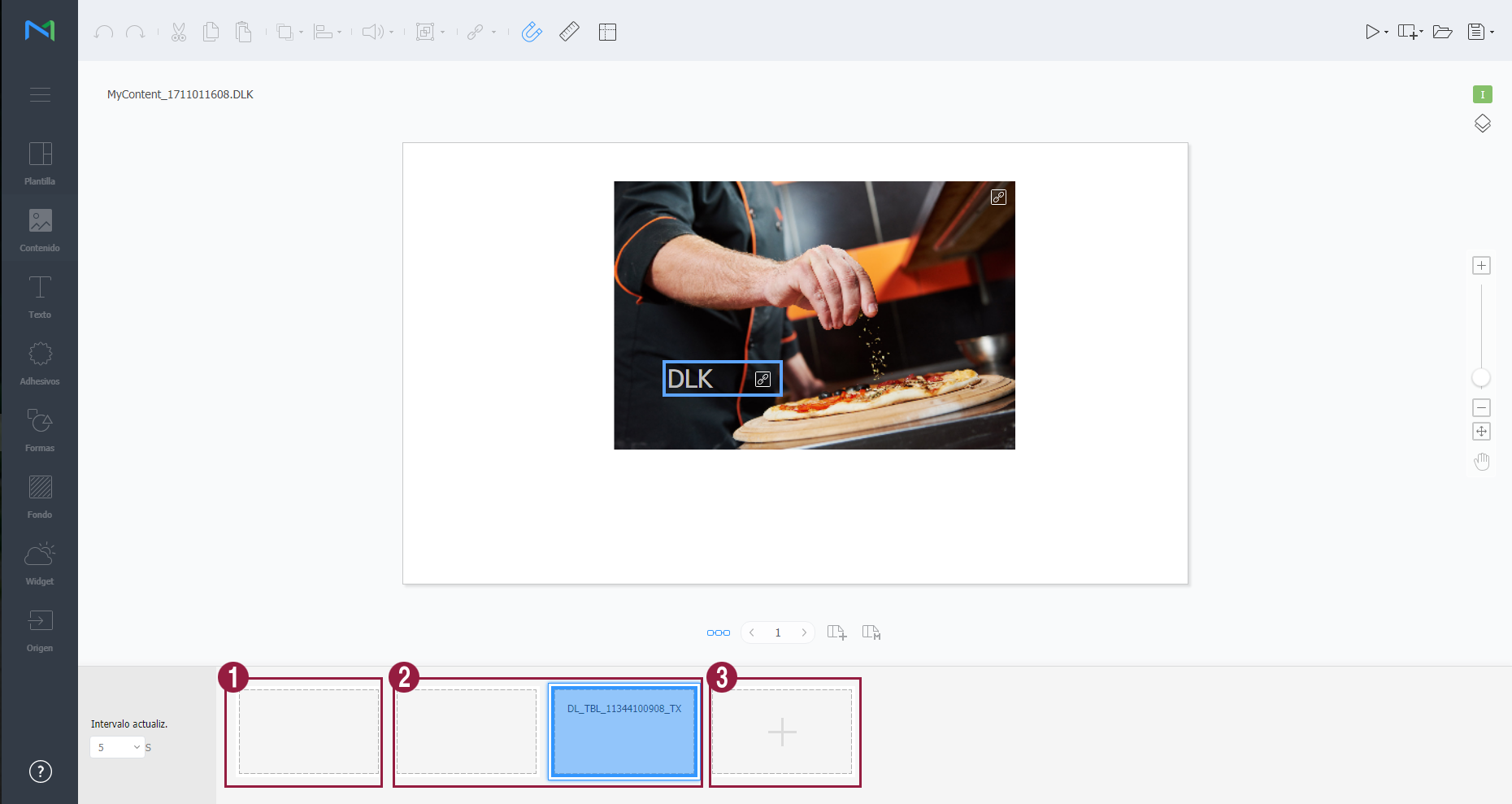
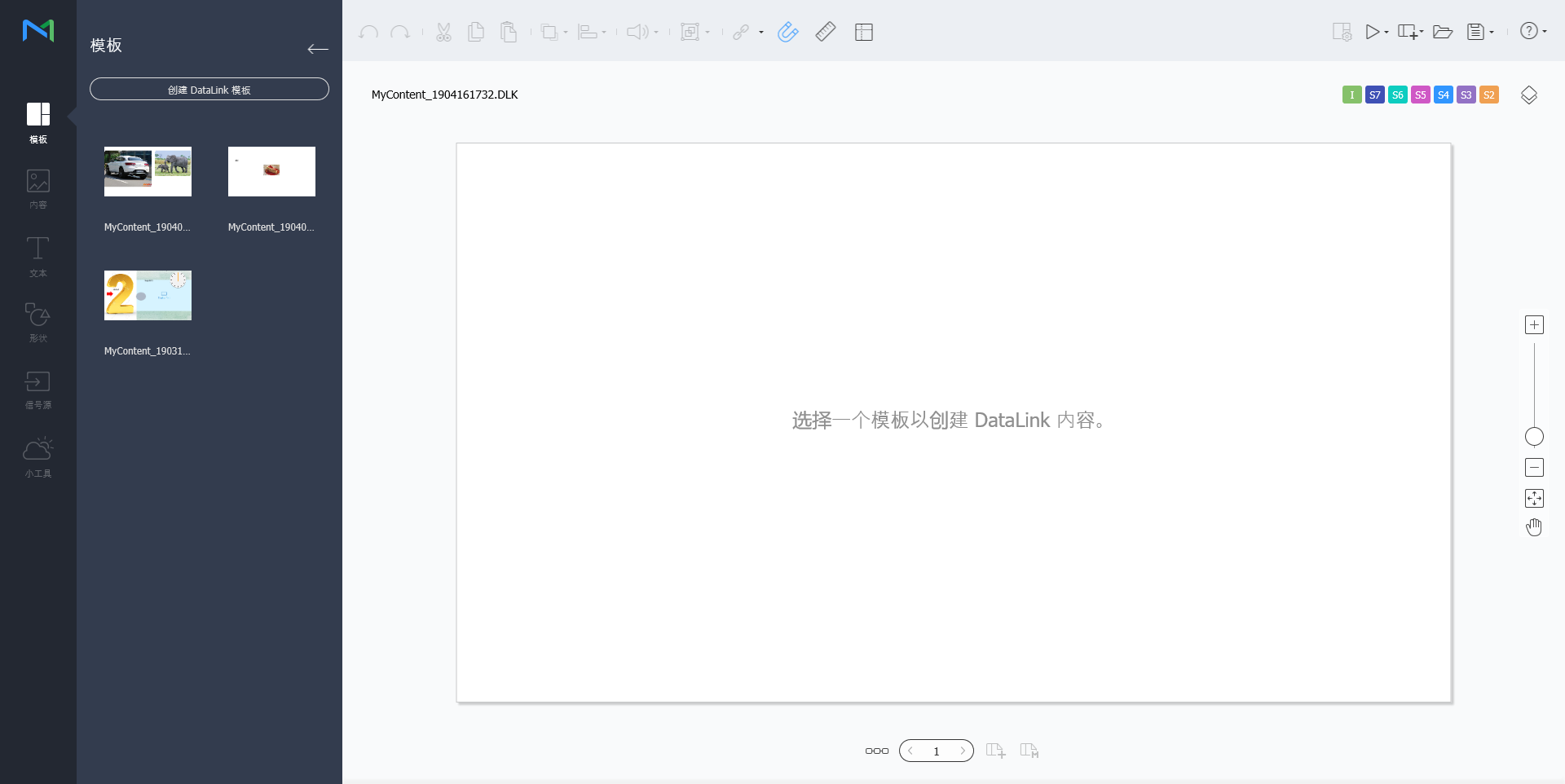
Creación de un archivo de contenido DLKUtilice una plantilla DataLink para crear contenido DLK que se distribuirá a Player. Puede crear contenido DLK añadiendo un archivo multimedia o un texto o bien importando ajustes de DataLink Server guardados.
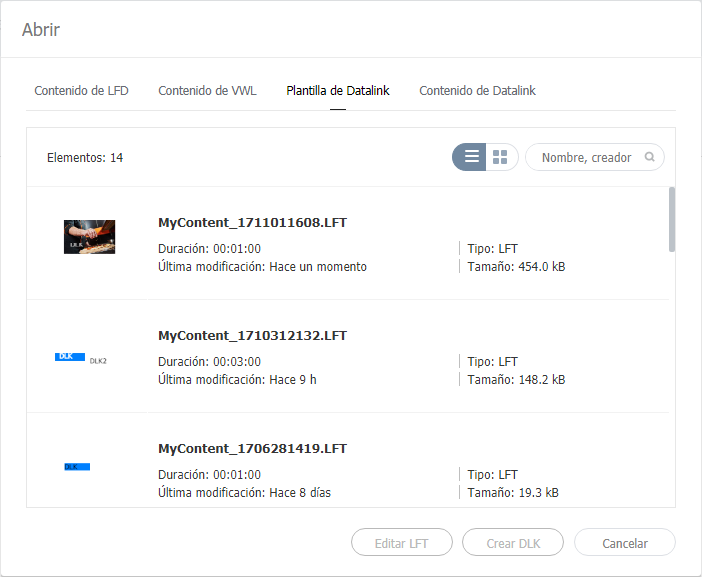
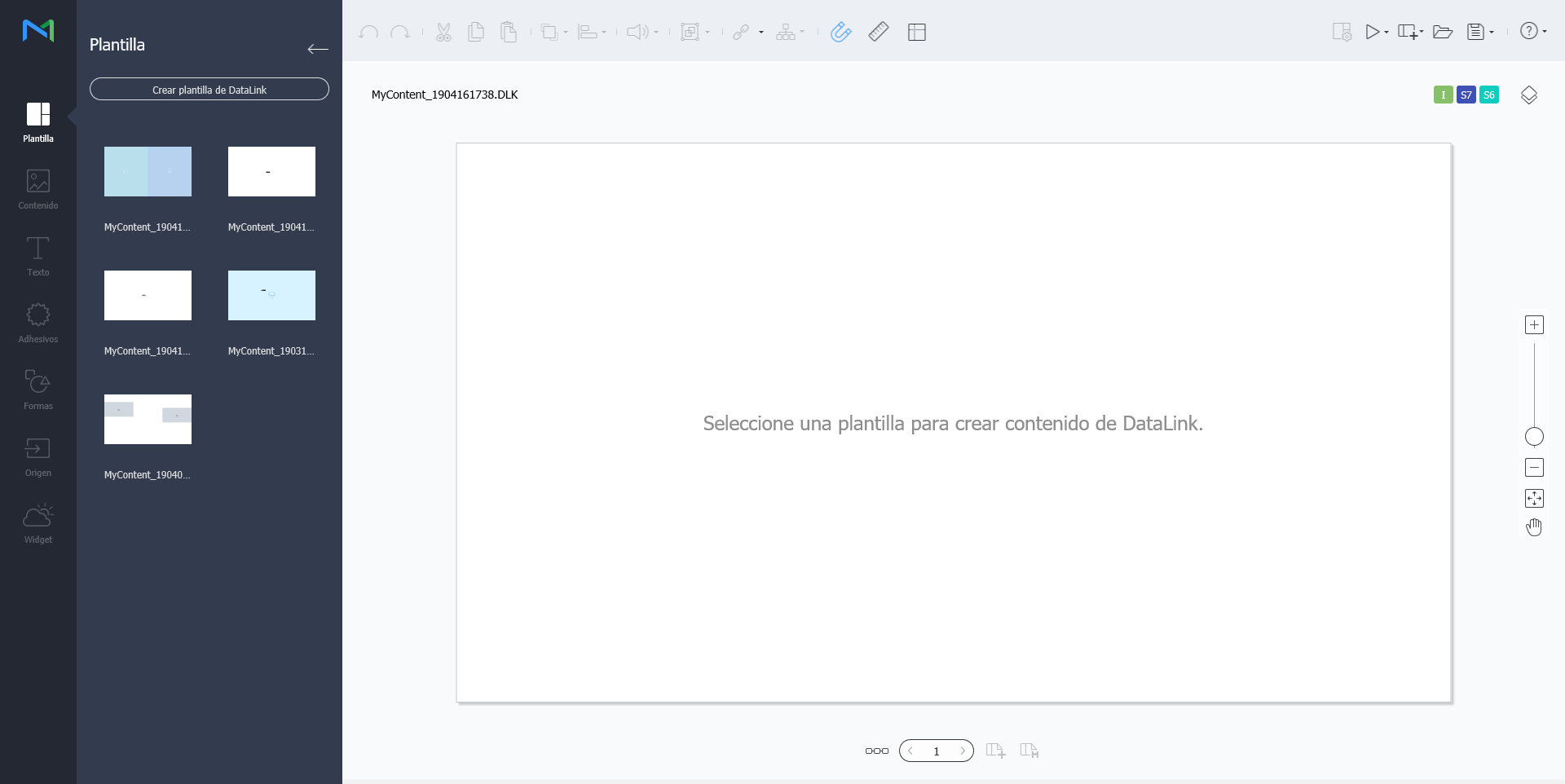
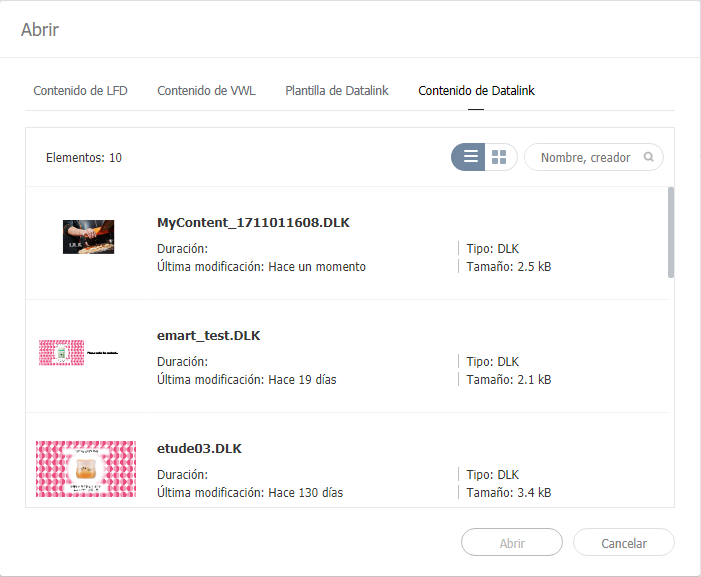
Importación de plantillas DataLinkImporte una plantilla DataLink para crear contenido DLK.
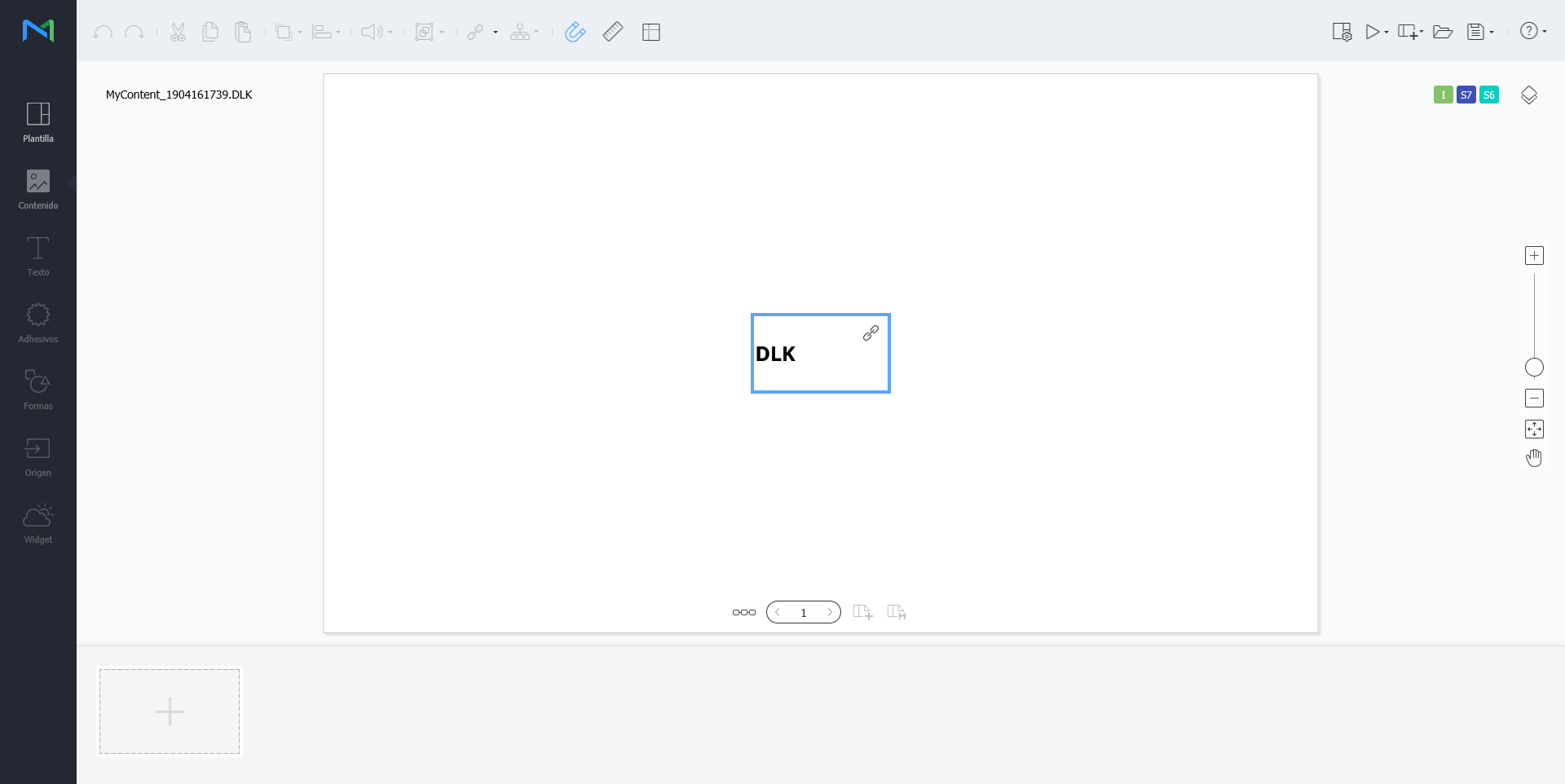
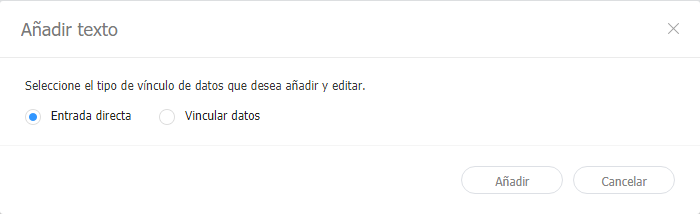
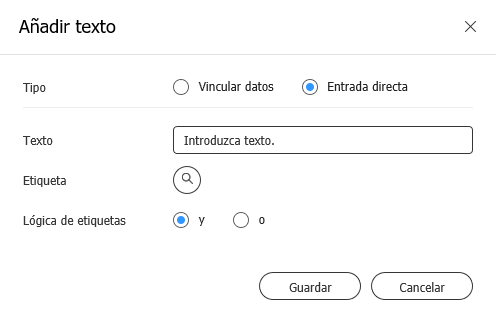
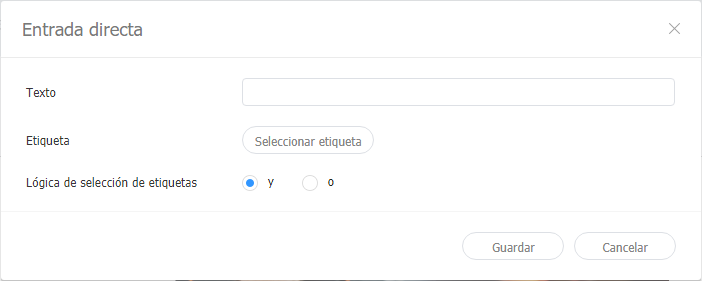
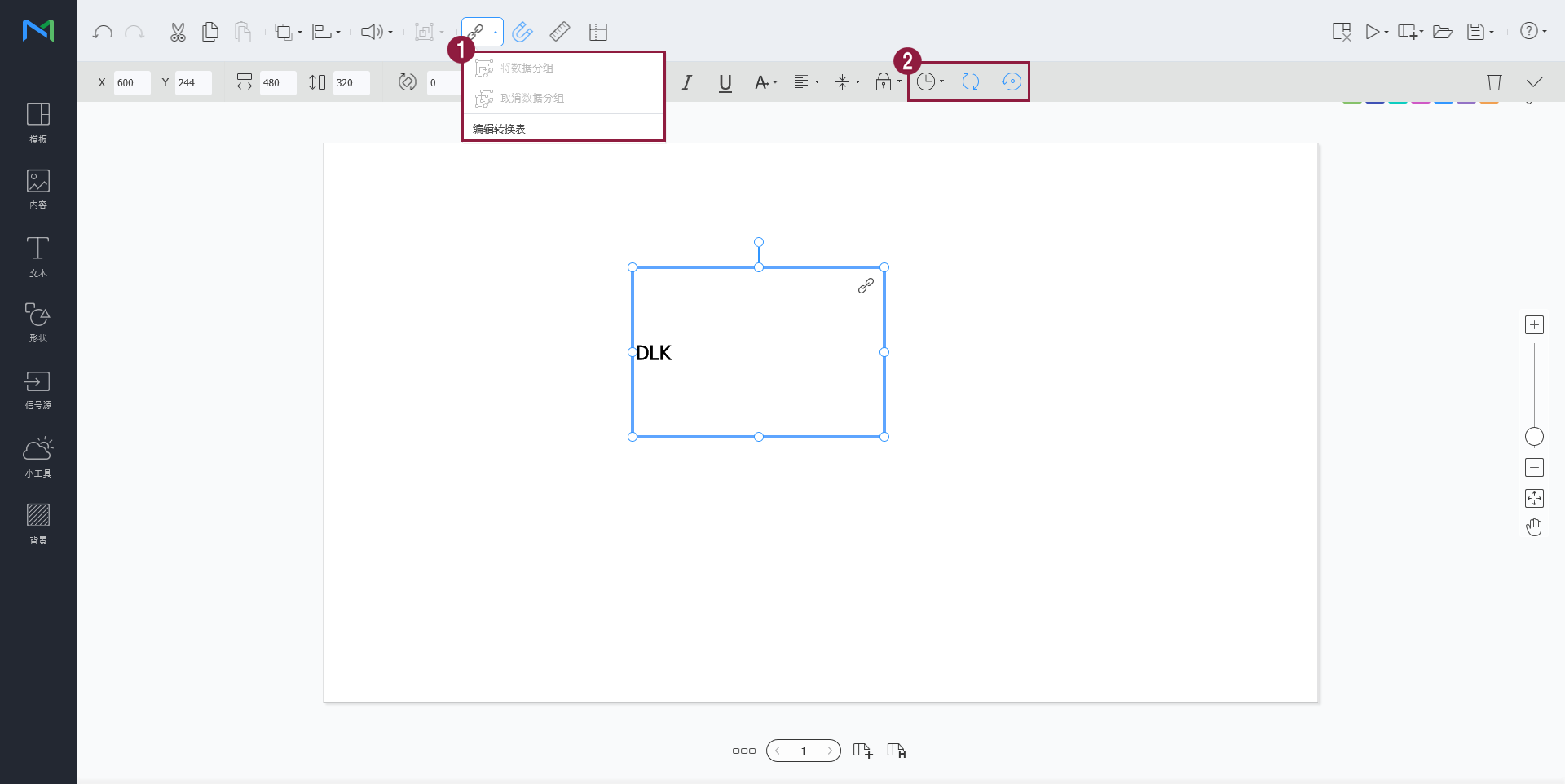
Creación de contenido DLK introduciendo datos manualmente
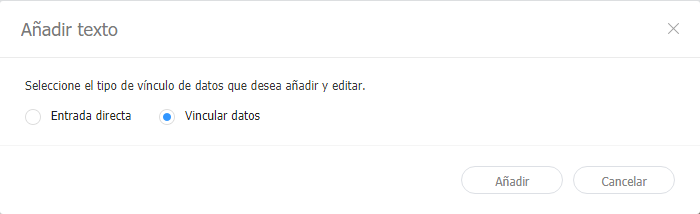
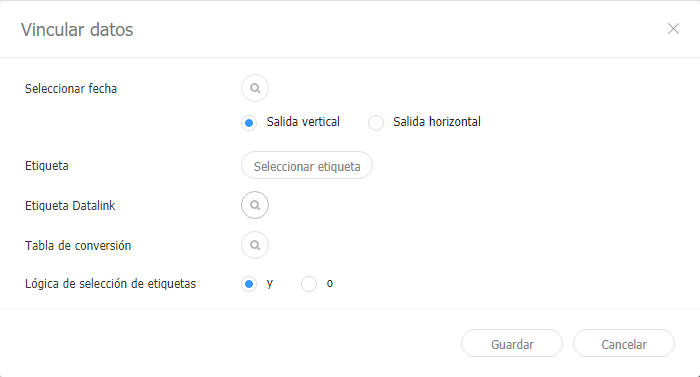
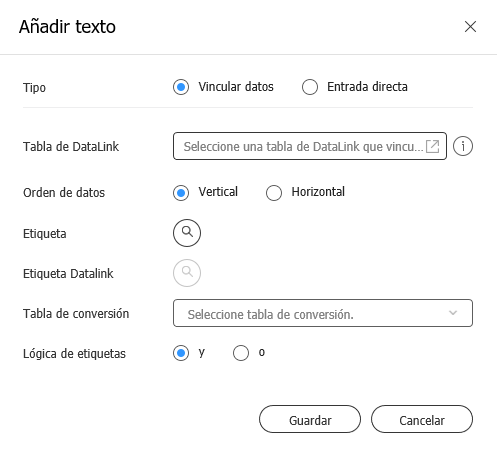
Crear un archivo DLK en combinación con DataLink ServerPuede crear un archivo de contenido DLK asignando datos guardados en DataLink Server a una plantilla DLK.
Administración de DataLink
Edición decontenido DLKplantillas DataLinkImporte y edite contenido DLK guardado.
Configuración de los activadores de eventos
책갈피 | | Configuring_Event_Triggers | Configuring_Event_Triggers | Configuración
| Stylesheet | ||
|---|---|---|
| ||
| 정보 | ||
|---|---|---|
| ||
Actualmente, las acciones de eventos se limitan a pasar a una página. |
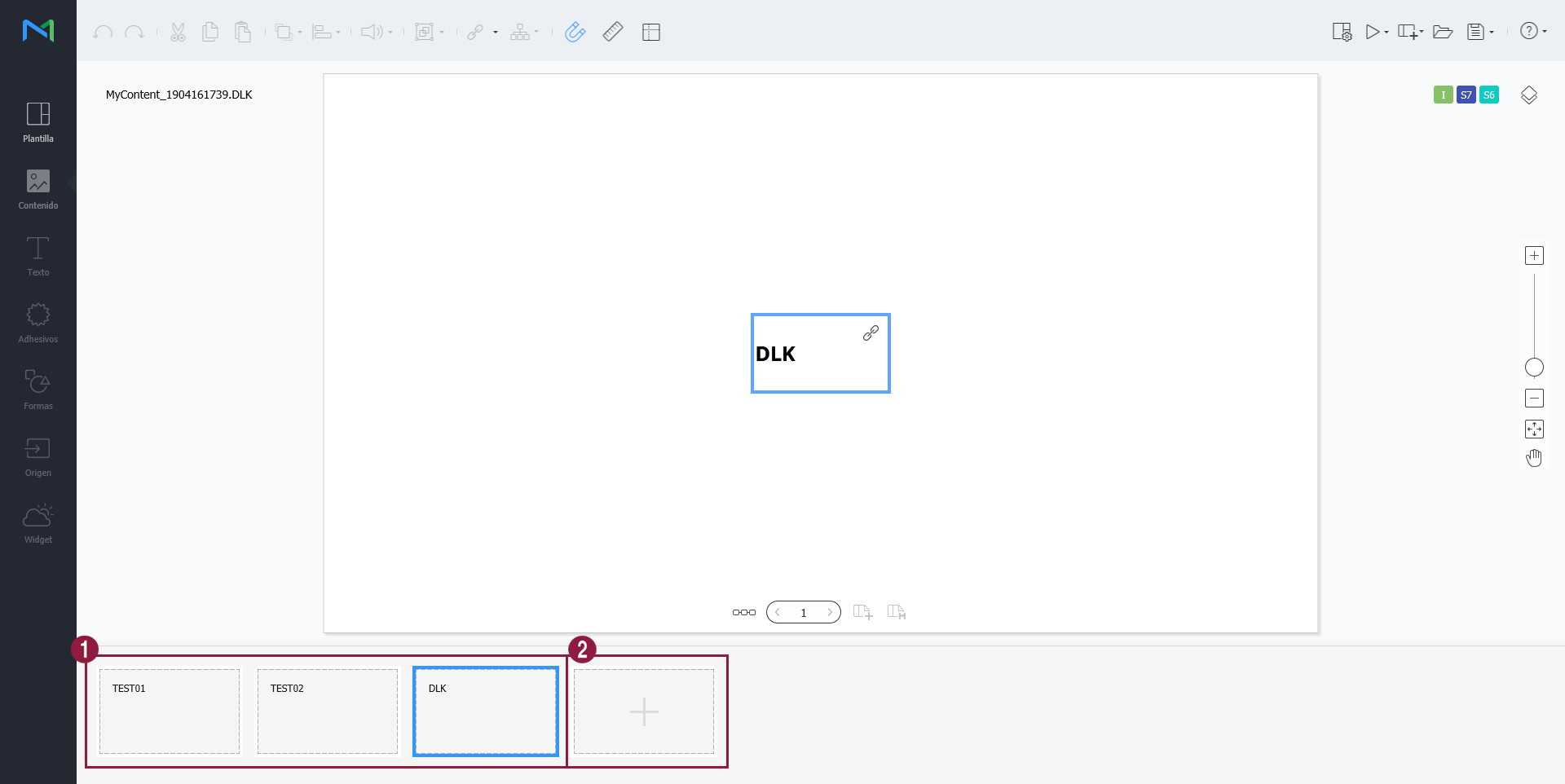
Previsualización de programaciones de eventos
Esta función permite ver los eventos establecidos por página y el flujo general de todos los eventos.
- Haga clic en en la pantalla Web Author.
Haga clic en Previewing event schedules (Previsulizar programaciones de eventos).
Stylesheet class screen 1 Realice una prueba para confirmar que todos los eventos se activan en Player del modo establecido. 2 Organice y coloque las miniaturas de páginas. 3 Acerque o aleje el zoom en la pantalla. 4 Ajuste el zoom al tamaño de pantalla.
| Sv translation | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
Użyj funkcji DataLink, do tworzenia dynamicznych treści wykorzystujących elementy zmieniające się w czasie rzeczywistym. Zmapuj do treści dynamicznych ogólne pliki multimedialne dodane do MagicInfo Server lub dane zewnętrzne zebrane na serwerze DataLink. Uwaga:
Tworzenie szablonów DataLink.Do tworzenia szablonów DataLink służy Web Author.
Edytowanie szablonów DataLink.Import i edycja zapisanego szablonu DataLink.
Tworzenie plików DLK z treściamiSzablon DataLink służy do tworzenia treści DLK do rozesłania w MagicInfo Player. Treści DLK można tworzyć dodając plik mediów lub tekst, albo importując zapisane ustawienia DataLink Server. Importowanie szablonów DataLink.Importowanie szablonu DataLink w celu utworzenia treści DLK. Uwaga:
Tworzenie treści DLK przez ręczne wpisanie danych
Tworzenie pliku DLK razem z DataLink ServerTworzenie pliku z treściami DLK przez zmapowanie danych zapisanych w DataLink Server na szablon DLK. Tworzenie pliku DLK razem z DataLink Server Aby utworzyć plik z treściami DLK razem z DataLink Server sprawdź, czy nawiązane jest połączenie MagicInfo Server z DataLink Server. Szczegółowe informacje na ten temat podane są w części ► Zarządzanie zewnętrznymi serwerami Elementy będące slajdami Nie ma możliwości zmapowania danych DataLink Server na elementy będące slajdami.
Zarządzanie DataLink
Edycja treści DLKImport i edycja zapisanych treści DLK.
|
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能创建包含可实时改变的元素的动态内容。将添加到 MagicINFO Server 的通用媒体文件或 DataLink 服务器上收集的外部文件映射到此动态内容。
导入 DataLink 模板导入 DataLink 模板以创建 DLK 内容。
通过手动输入数据创建 DLK 内容
结合 DataLink Server 创建 DLK 文件通过将 DataLink Server 中保存的数据映射到 DLK 模板来创建 DLK 内容文件。
管理 DataLink
编辑 DataLink 模板导入并编辑已保存的 DLK 内容。
配置事件触发器
这可让您查看每页的设置事件以及所有事件的一般流程。
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Gerçek zamanlı olarak değişen elemanları içeren dinamik içerik dosyaları oluşturmak için DataLink özelliğini kullanın. MagicINFO Server'a eklenen genel medya dosyalarını veya DataLink sunucusunda toplanan dış verileri bu dinamik içerikle eşleyin.
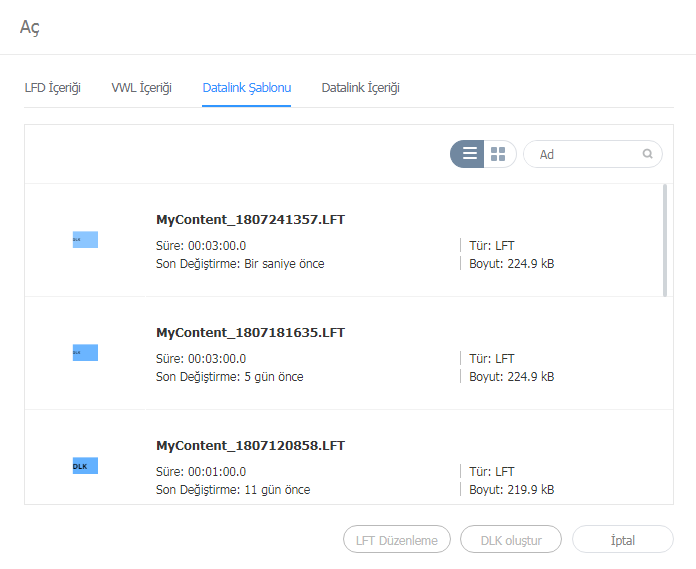
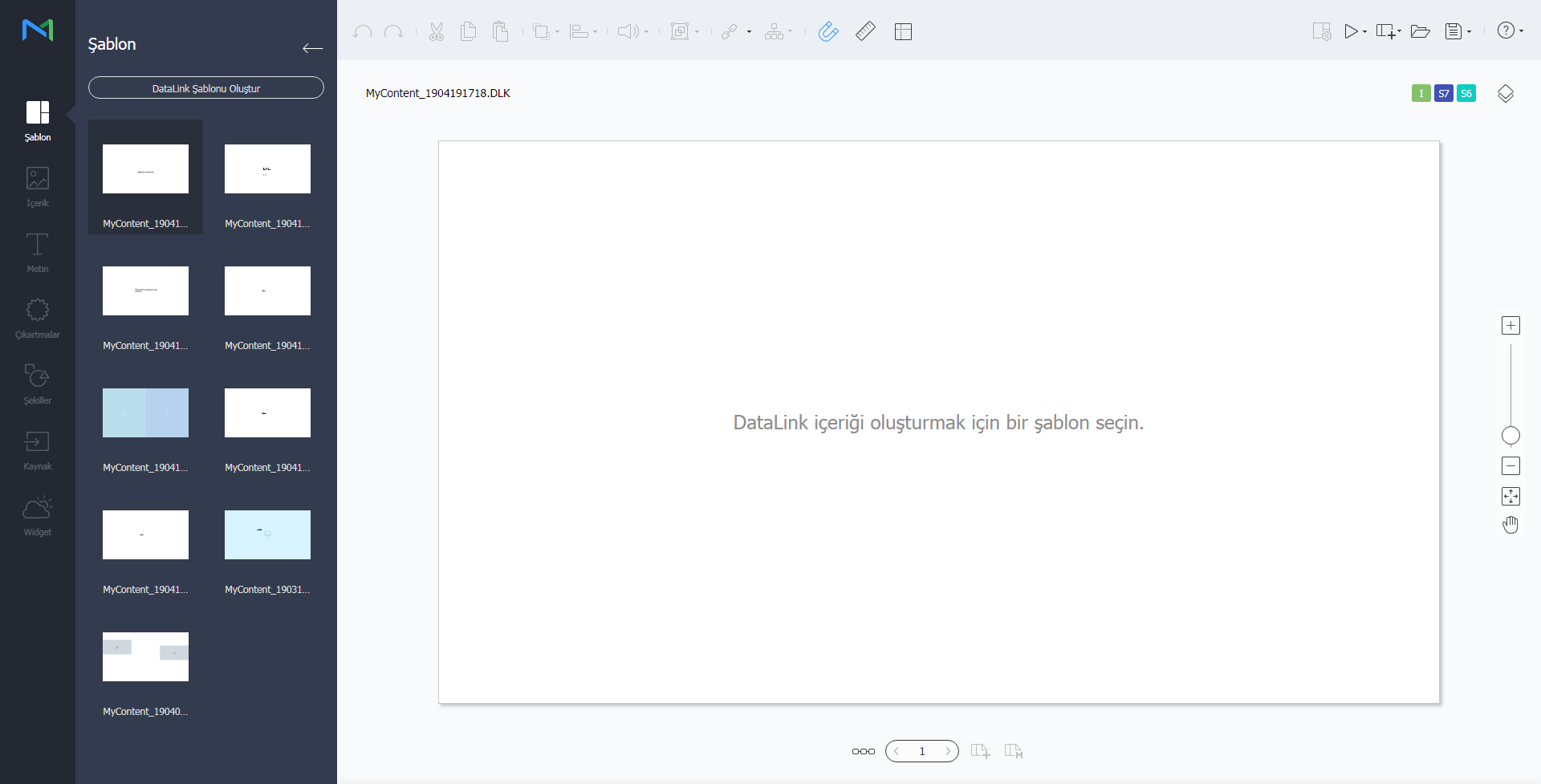
DataLink şablonlarını düzenlemeKaydedilen bir DataLink şablonunu içeri aktarıp düzenleyin.
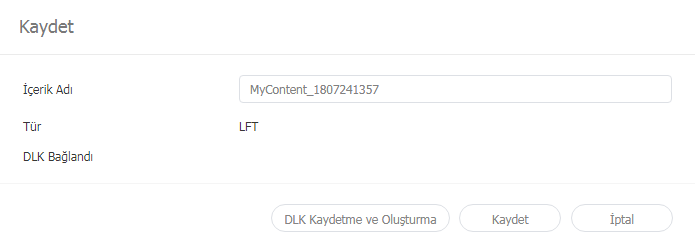
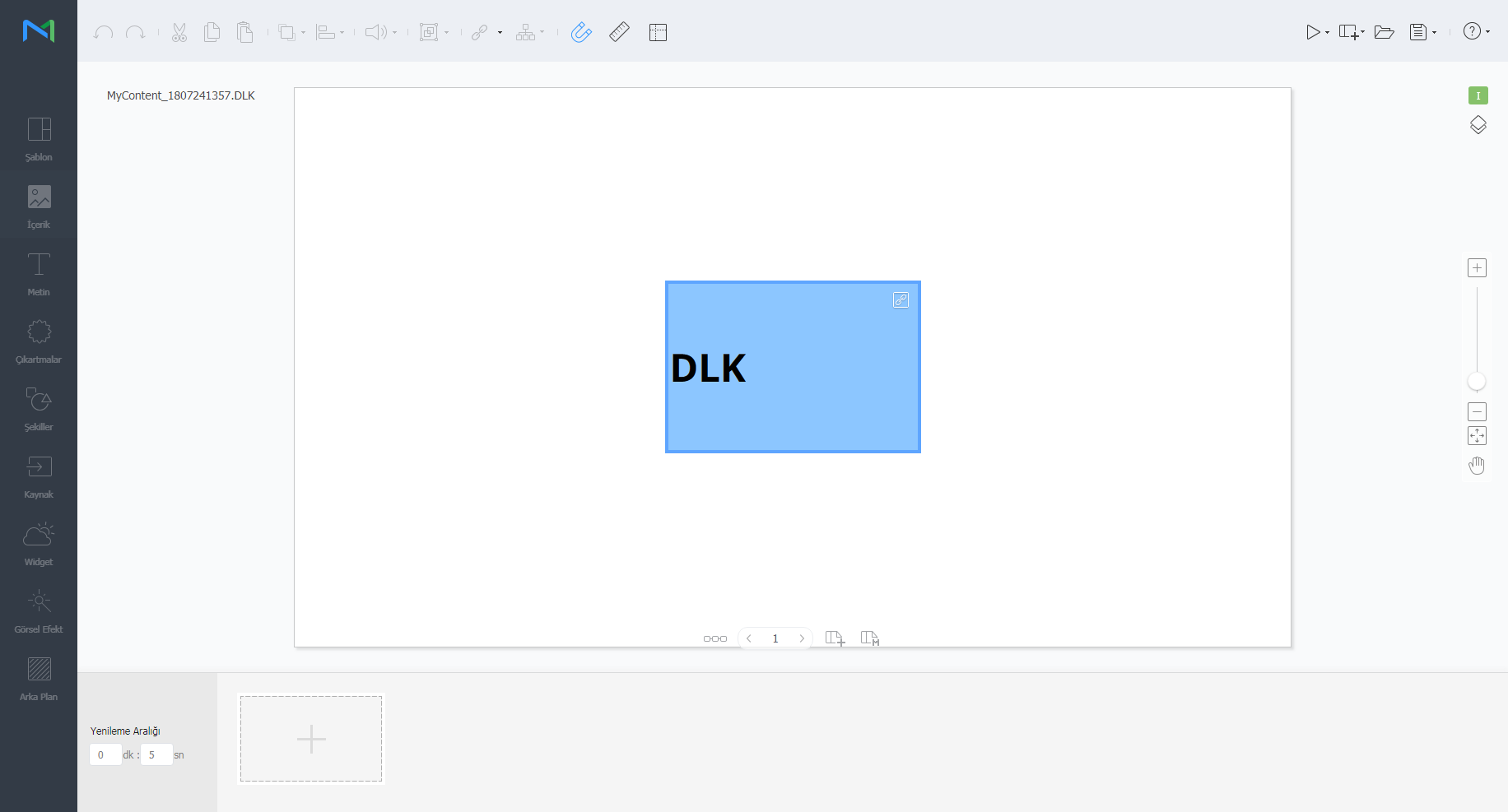
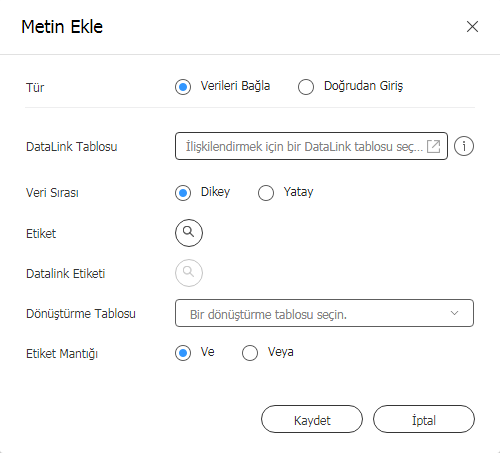
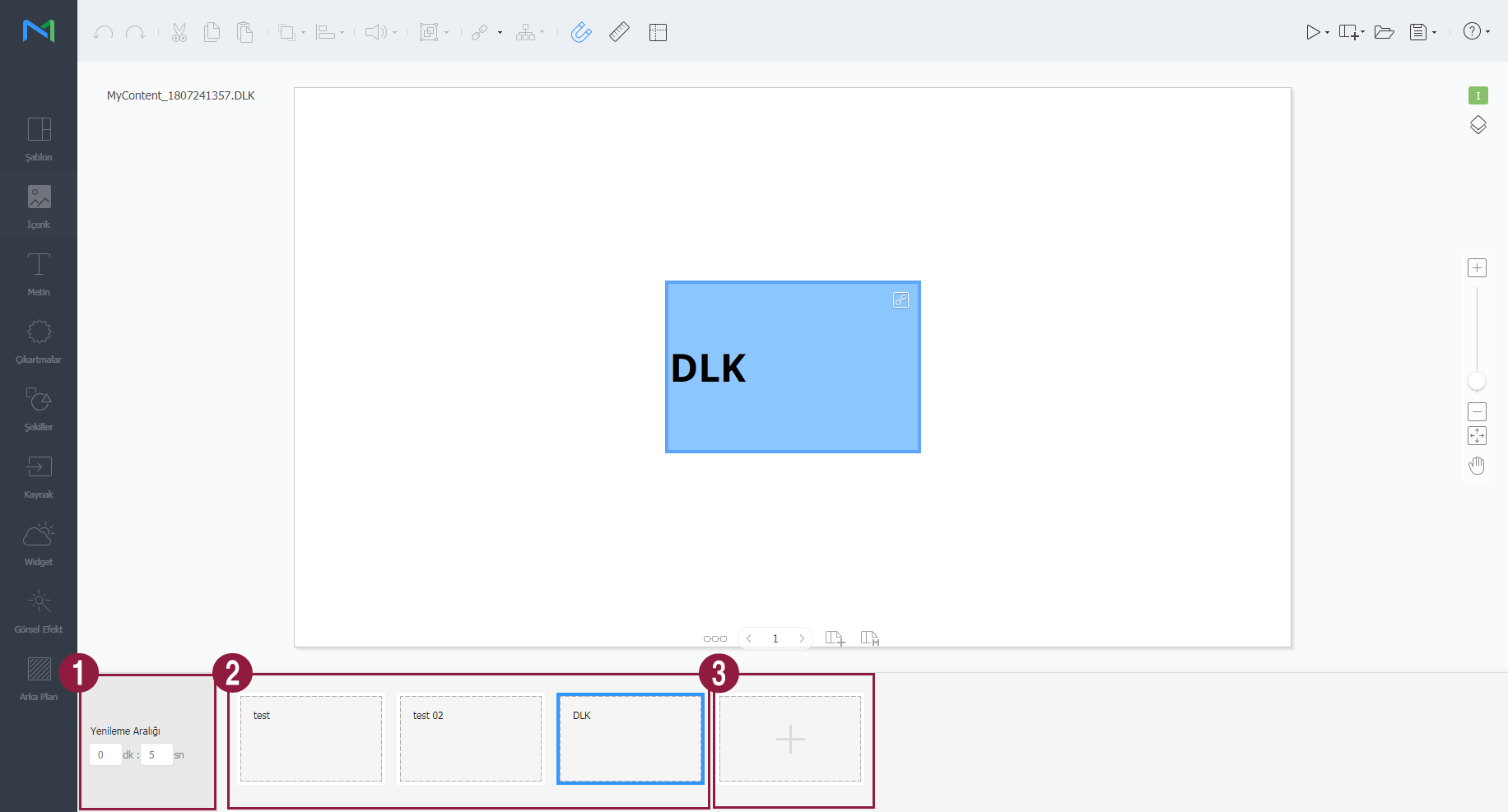
DLK içerik dosyası oluşturmaPlayer'a aktarılacak DLK içeriği oluşturmak için bir DataLink şablonu kullanın. DLK içerikleri, medya dosyası veya metin eklenerek ya da kaydedilmiş DataLink Server ayarları içeri aktarılarak oluşturulabilir.
DataLink şablonlarını içeri aktarmaDLK içeriği oluşturmak için bir DataLink şablonunu içeri aktarın.
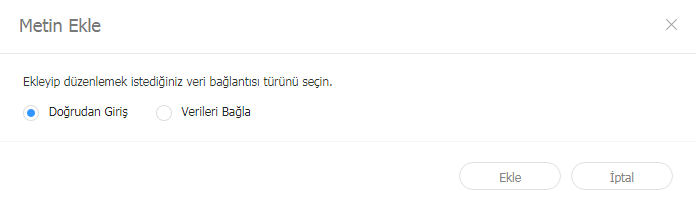
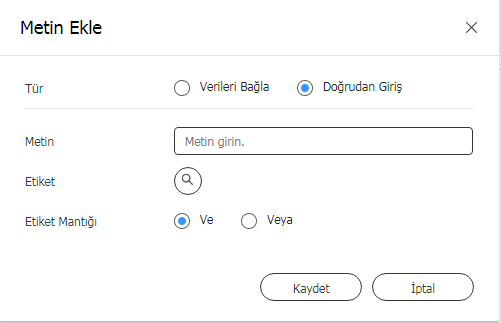
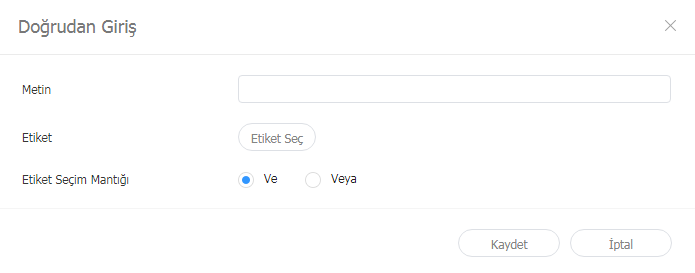
El ile veri girerek DLK içeriği oluşturma
DataLink Server ile birlikte bir DLK dosyasının oluşturulmasıDataLink Server'da kayıtlı verileri bir DLK şablonuna eşleyerek DLK içerik dosyası oluşturun.
DataLink Yönetme
DataLink şablonlarını düzenlemeKaydedilmiş DLK içeriğini içeri aktarıp düzenleyin.
Olay tetikleyicilerini yapılandırma
Bu, sayfa başına ayarlanan olayları ve tüm olayların genel akışını görüntülemenizi sağlar.
|
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Använd funktionen DataLink för att skapa dynamiskt innehåll som innehåller element som ändras i realtid. Mappa allmänna mediefiler som lagts till i MagicINFO Server eller externa data som samlats in på DataLink-servern till detta dynamiska innehållet.
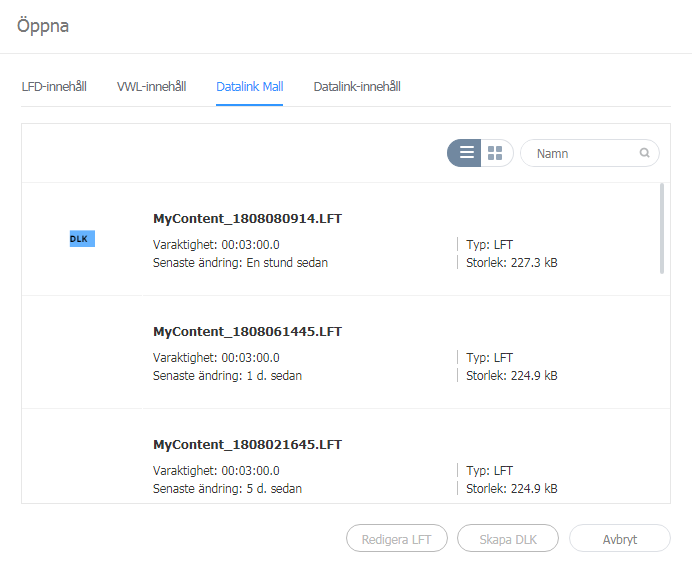
Redigera DataLink-mallarImportera och redigera en sparad DataLink-mall.
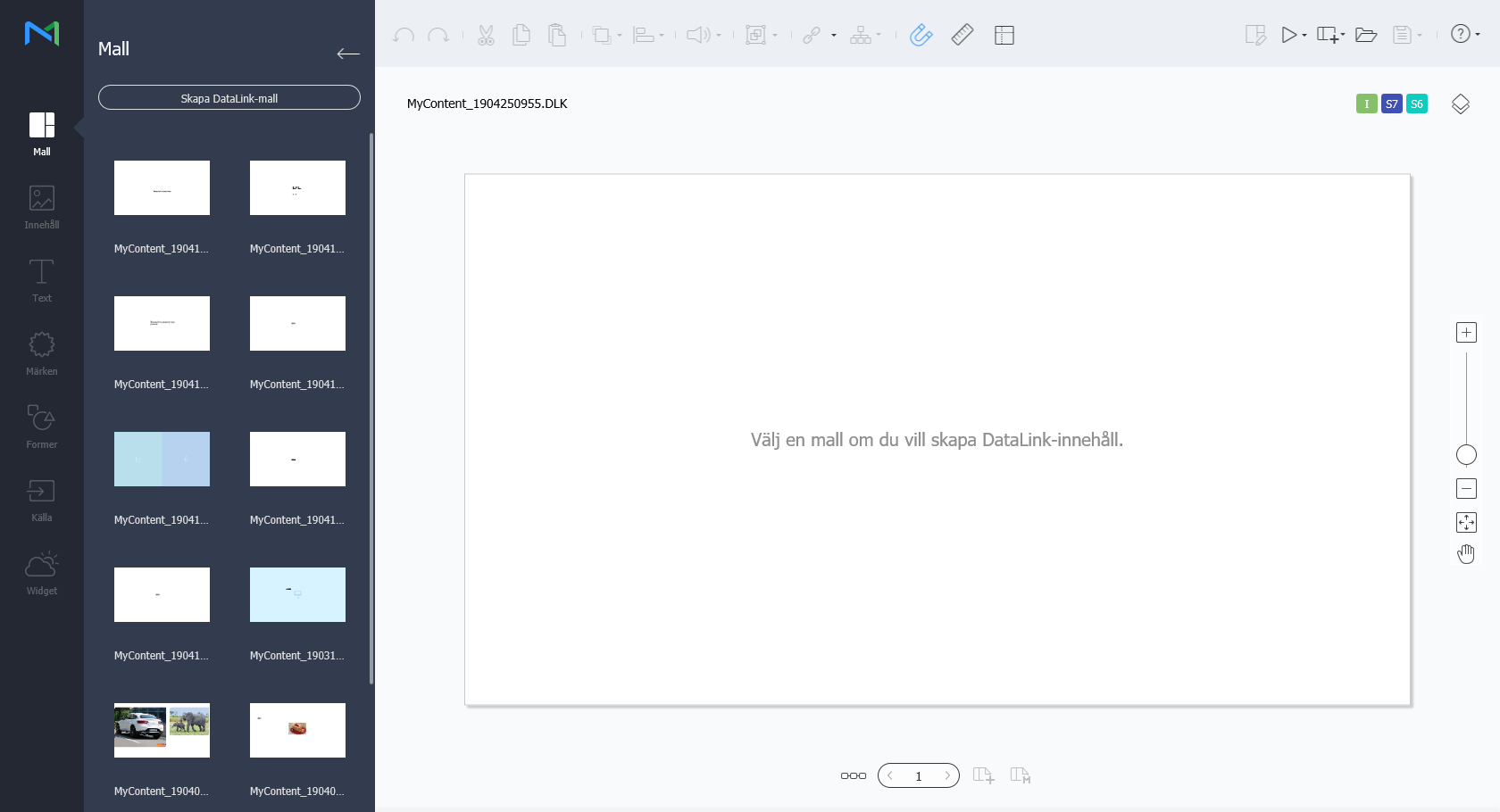
Skapa en DLK-innehållsfilAnvända en DataLink-mall för att skapa DLK-innehåll att distribuera till Player. DLK-innehåll kan skapas antingen genom att lägga till en mediefil eller text eller genom att importera sparade DataLink Server-inställningar
Importera DataLink-mallarImportera en DataLink-mall för att skapa DLK-innehåll.
Skapa DLK-innehåll genom att ange data manuellt
Skapa en DLK-fil i anslutning till DataLink ServerSkapa en DLK-innehållsfil genom att mappa data, som sparats i DataLink Server, till en DLK-mall.
Hantera DataLink
RedigeraDLKDataLink-innehållmallarImportera och redigera sparat DLK-innehåll.
Konfigurera händelseutlösare
Alternativet gör att du kan visa inställda händelser per sida och det allmänna flödet för alla händelser.
|