페이지 이력
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
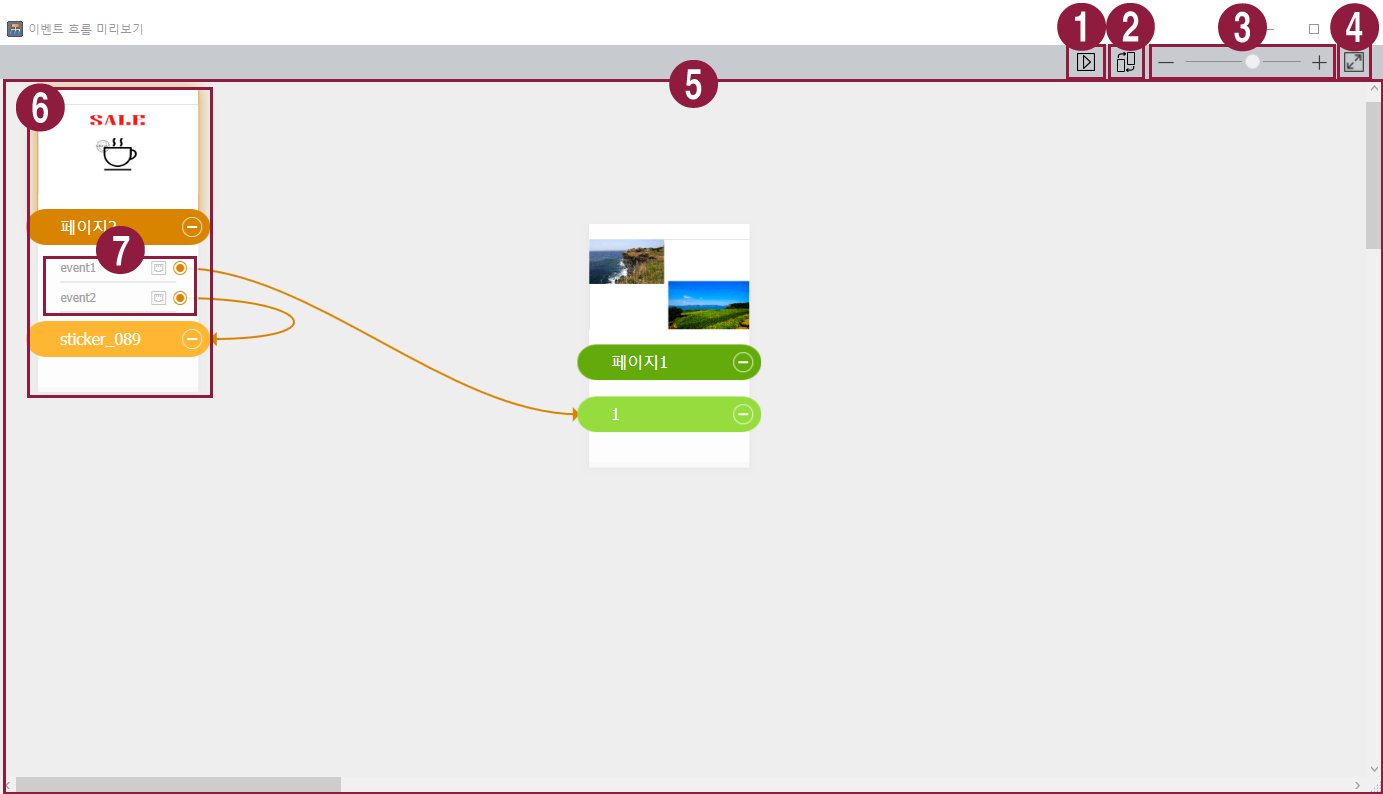
각 페이지에 설정된 이벤트를 확인하고 전체 이벤트 흐름을 한눈에 파악할 수 있습니다.
|
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
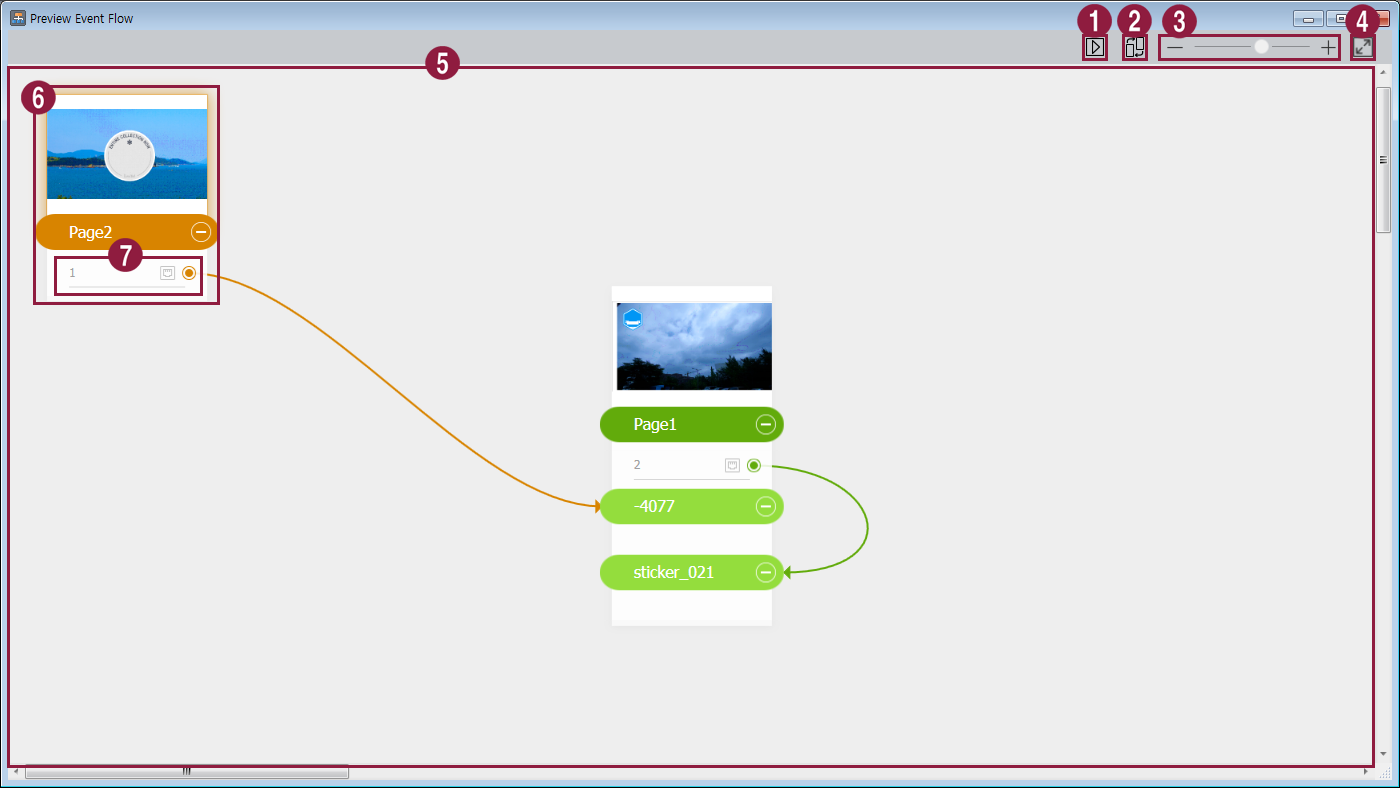
This allows you to view set events per page and general flow for all events.
|
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
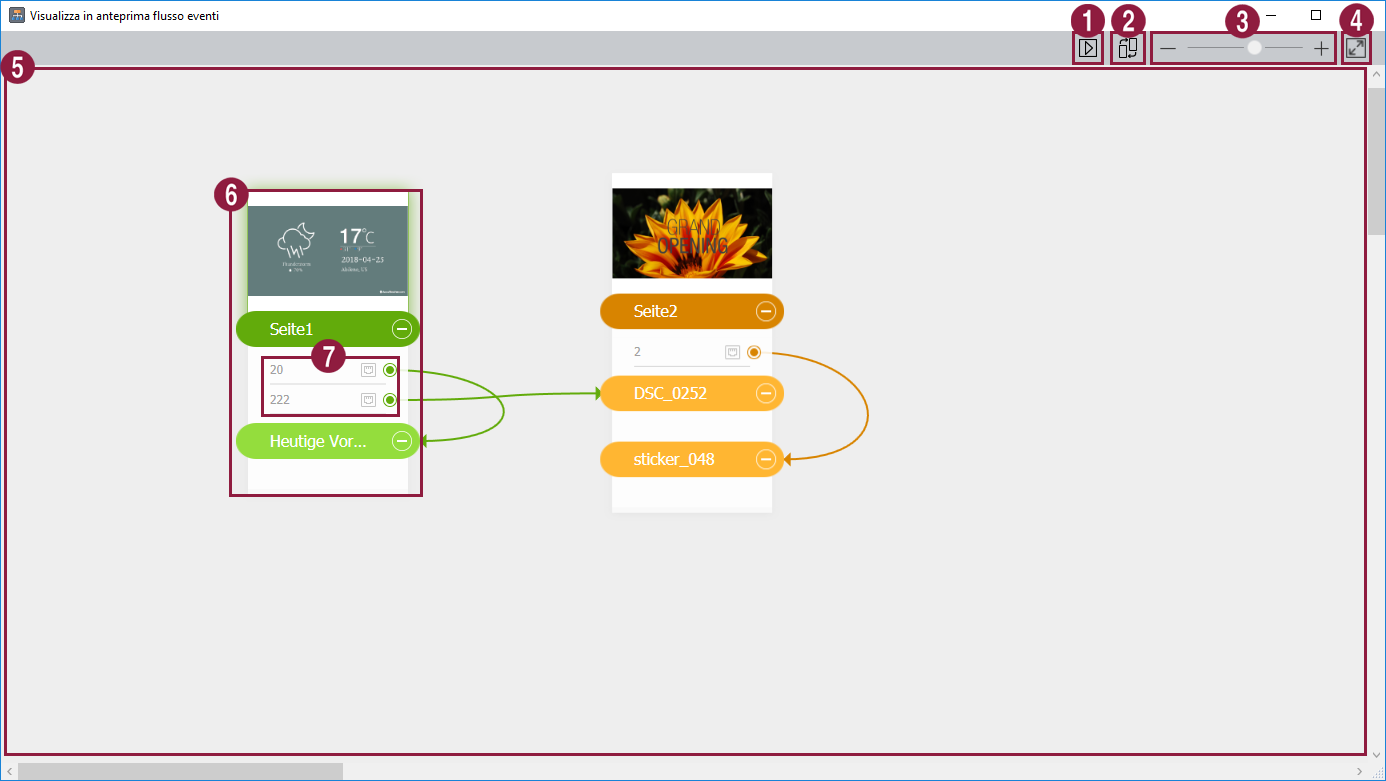
Questo ti consente di vedere gli eventi impostati in ciascuna pagina e il flusso generale di tutti gli eventi.
|
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
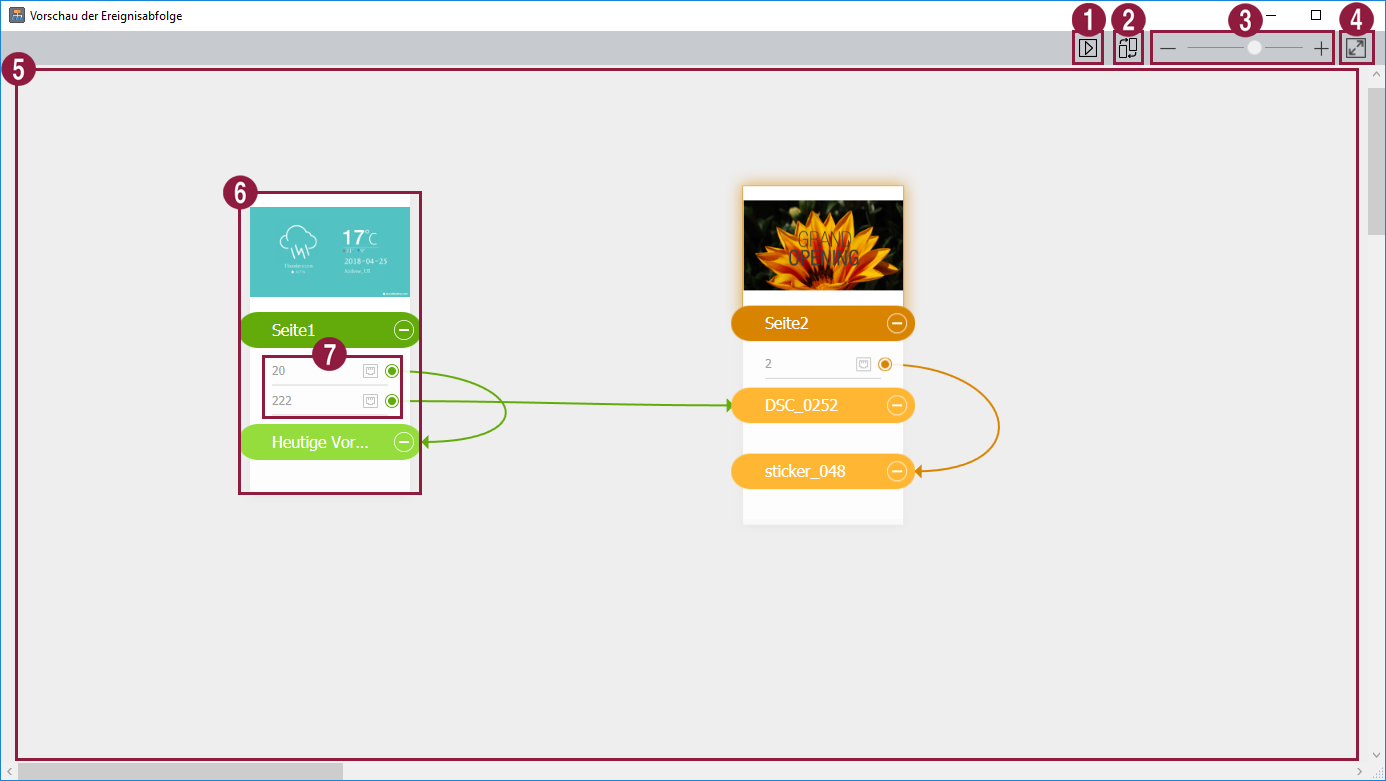
Hiermit können Sie eingestellte Ereignisse pro Seite und den allgemeinen Ereignisfluss für alle Ereignisse anzeigen.
|
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
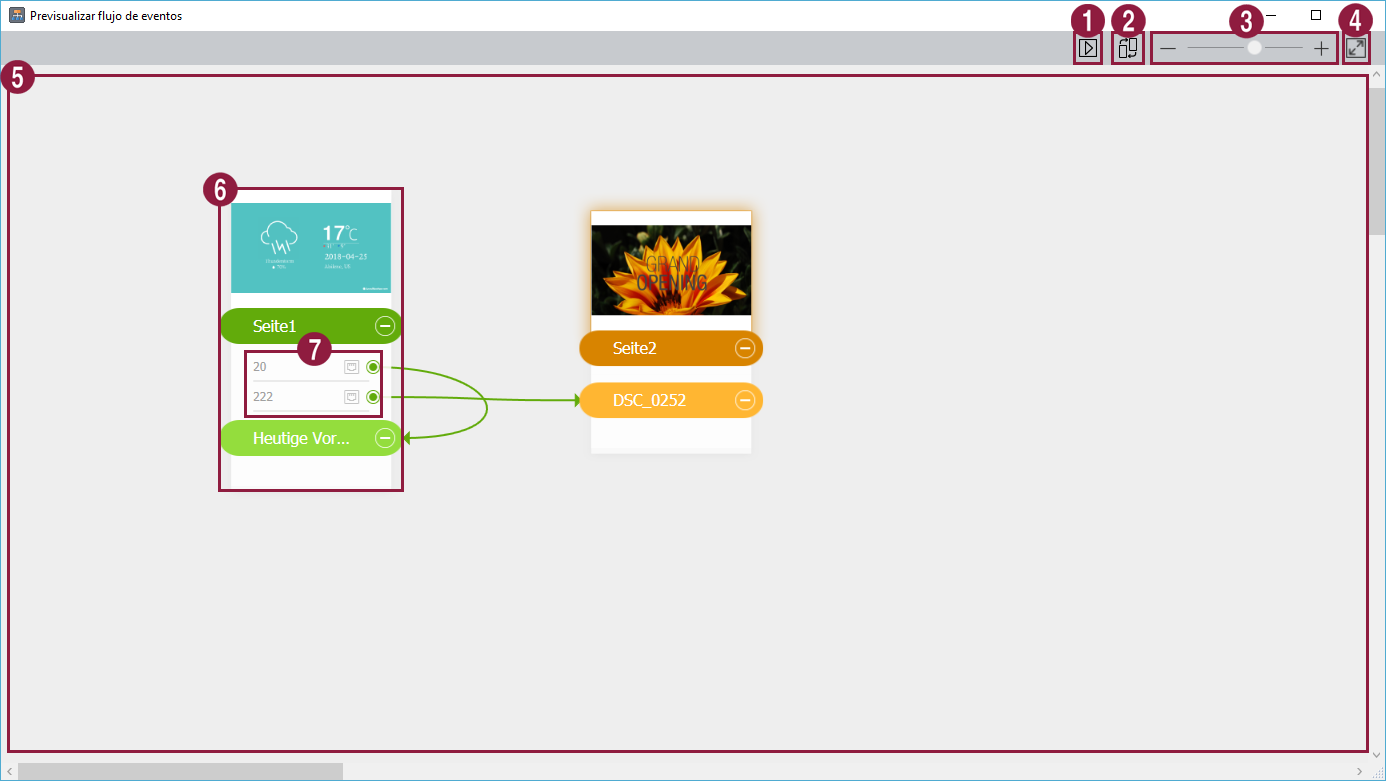
Esta función le permite ver los eventos establecidos por página y el flujo general de todos los eventos.
|
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
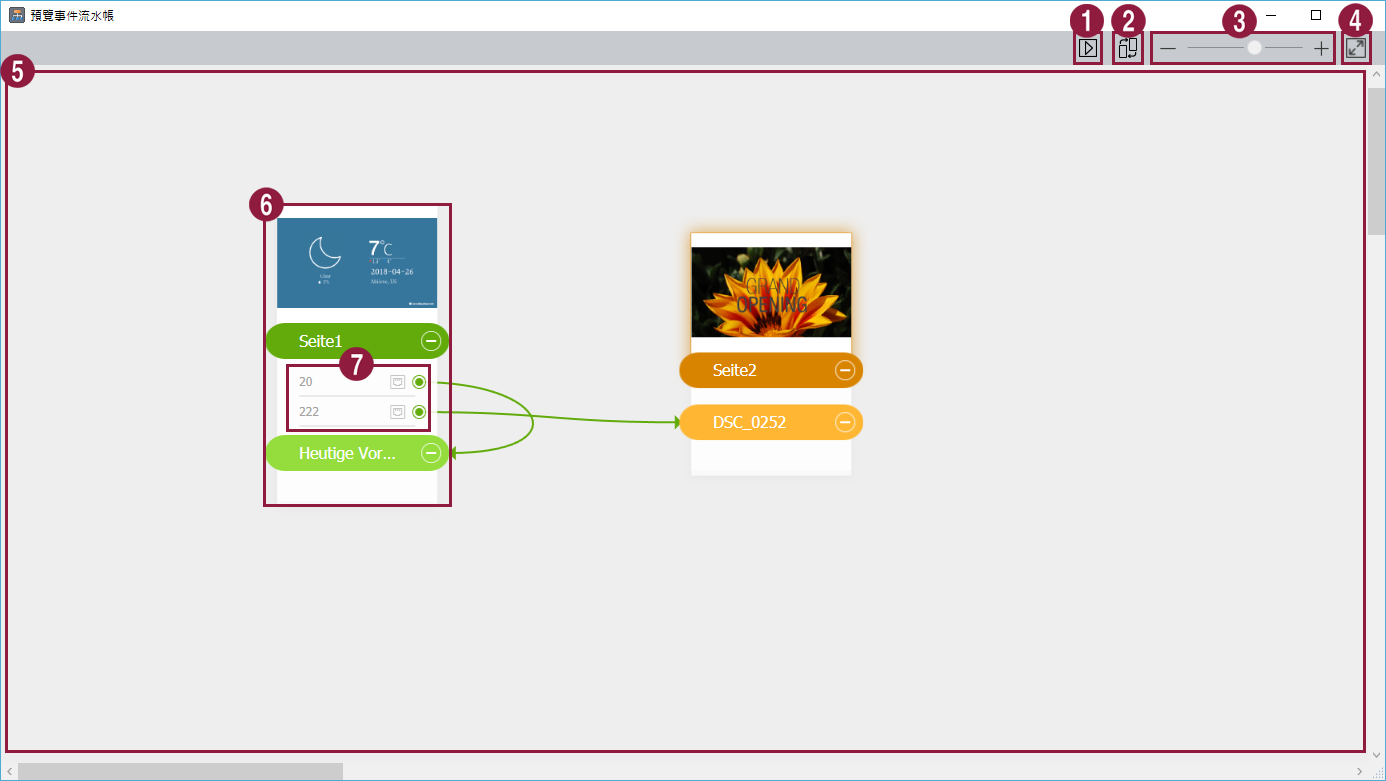
這可讓您檢視每個頁面的設定事件和所有事件的一般流程。
|