페이지 이력
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
데이터링크 기능을 이용해 콘텐츠 안의 요소가 실시간으로 바뀌는 동적 콘텐츠를 제작할 수 있습니다. 이 콘텐츠에는 MagicINFO Server에 등록된 일반 미디어 파일뿐만 아니라, 데이터링크 서버에 수집된 외부 데이터를 맵핑할 수도 있습니다.
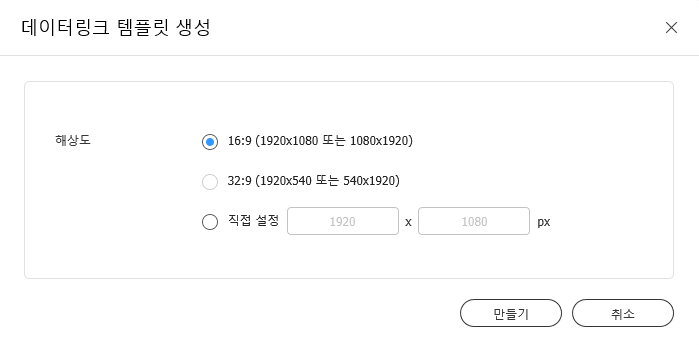
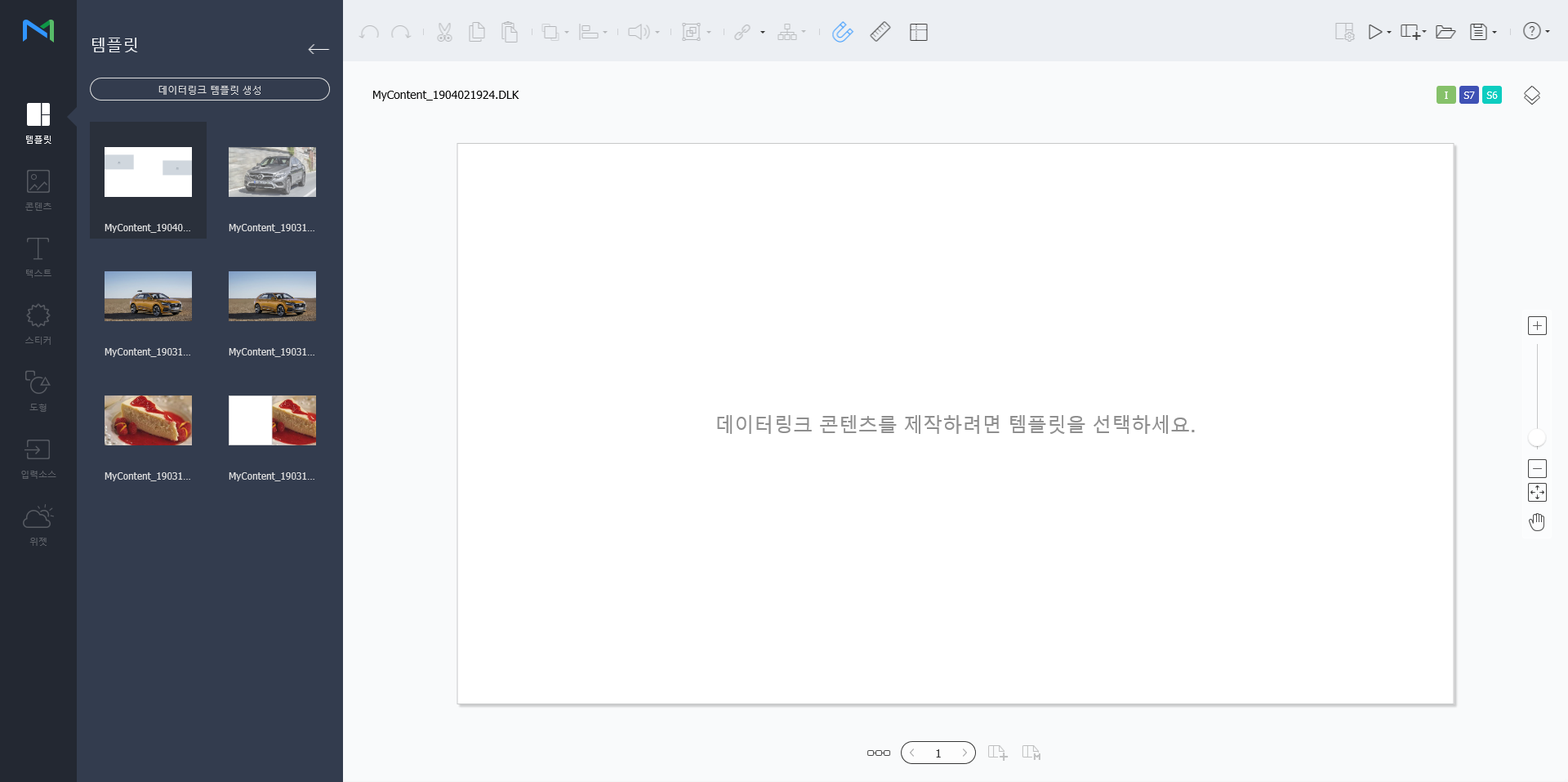
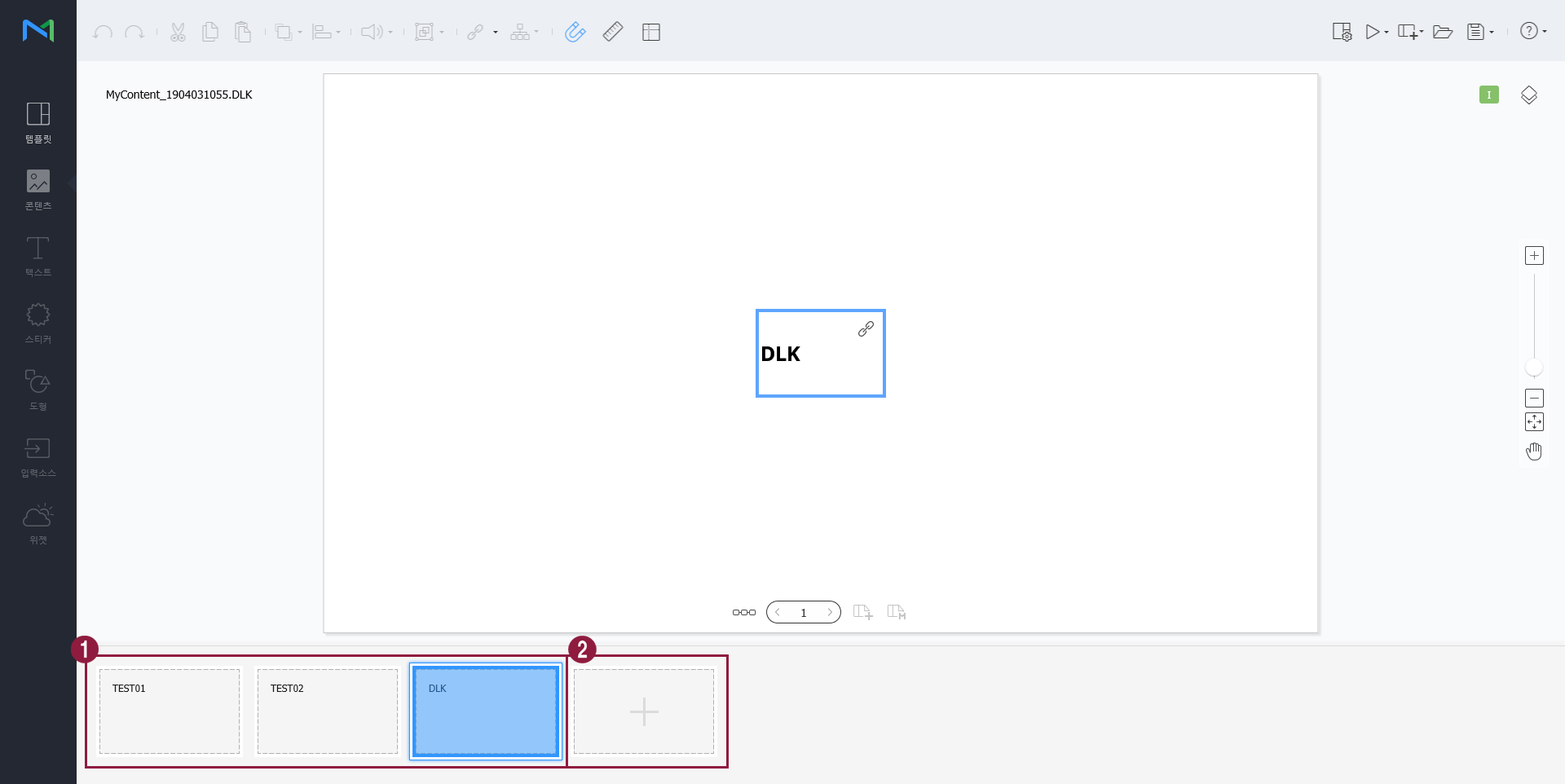
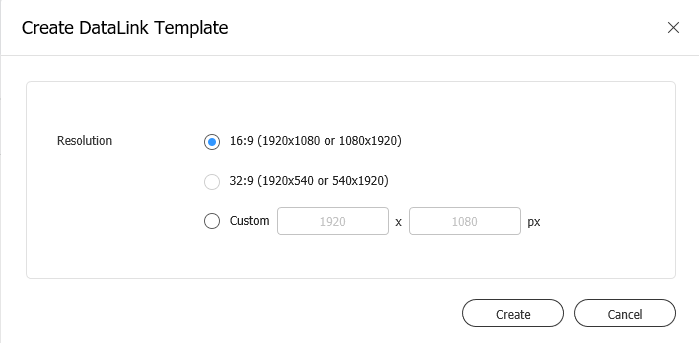
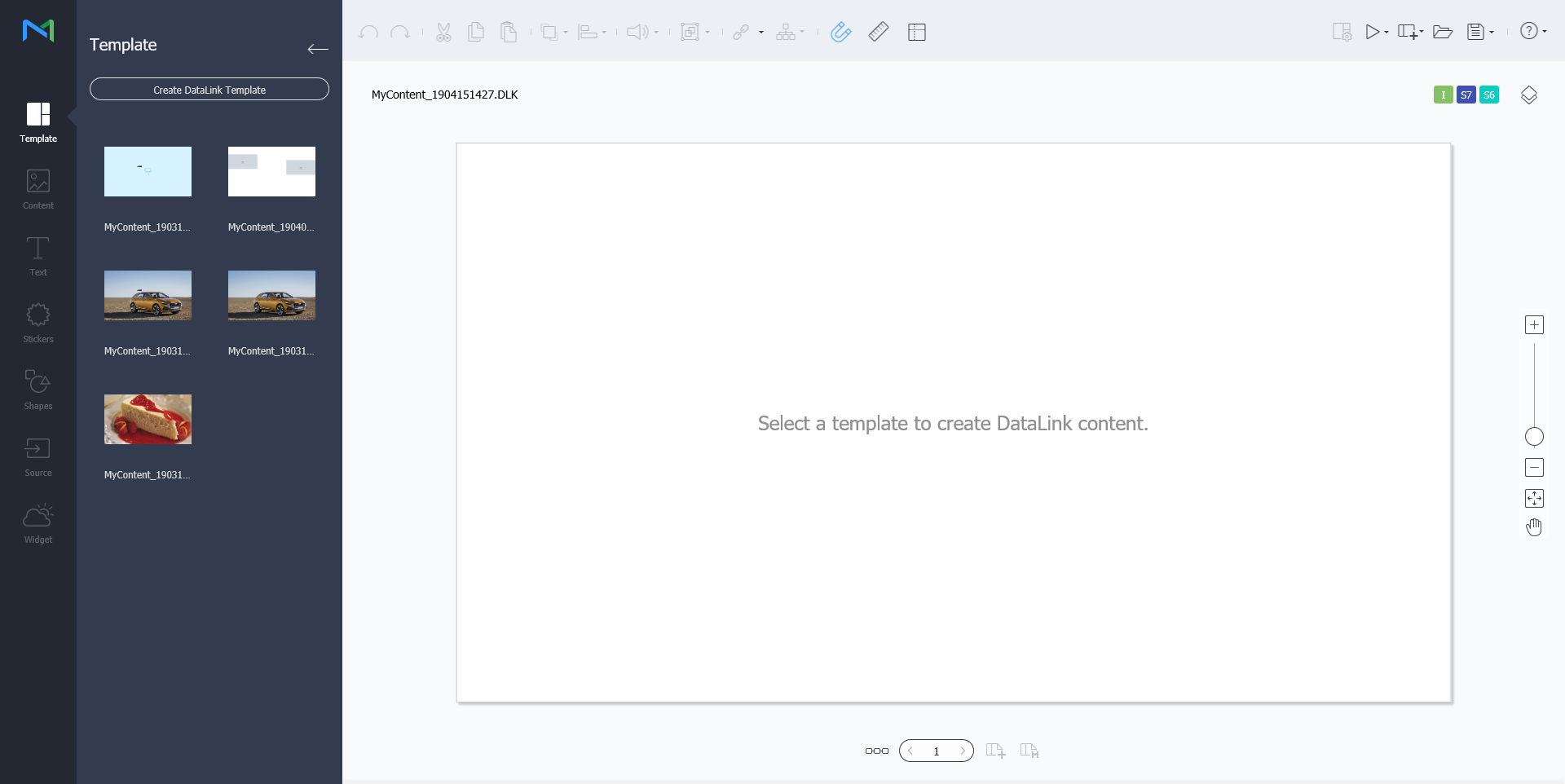
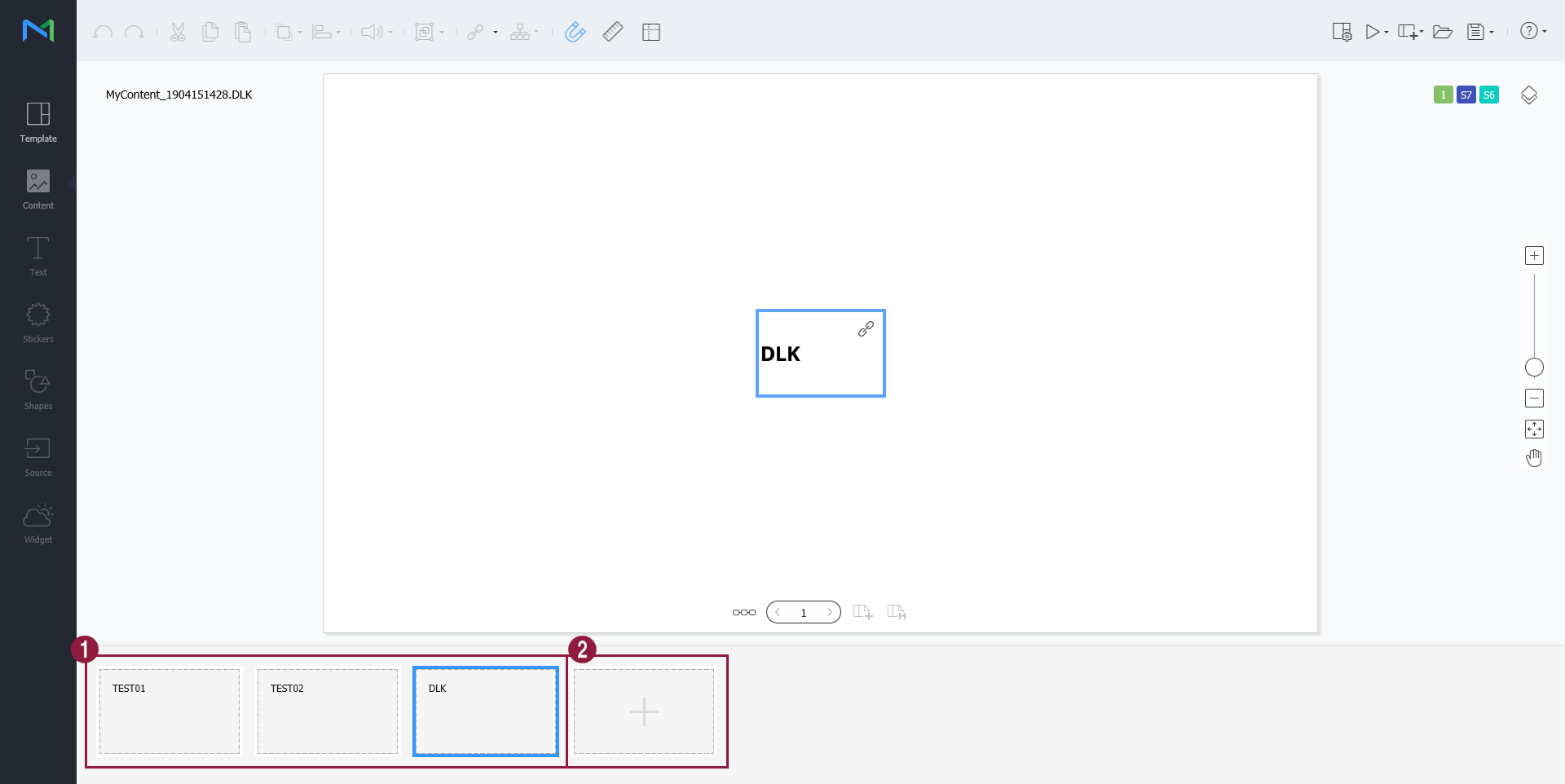
데이터링크 템플릿 불러오기DLK 콘텐츠를 생성하기 위해 데이터링크 템플릿을 불러올 수 있습니다.
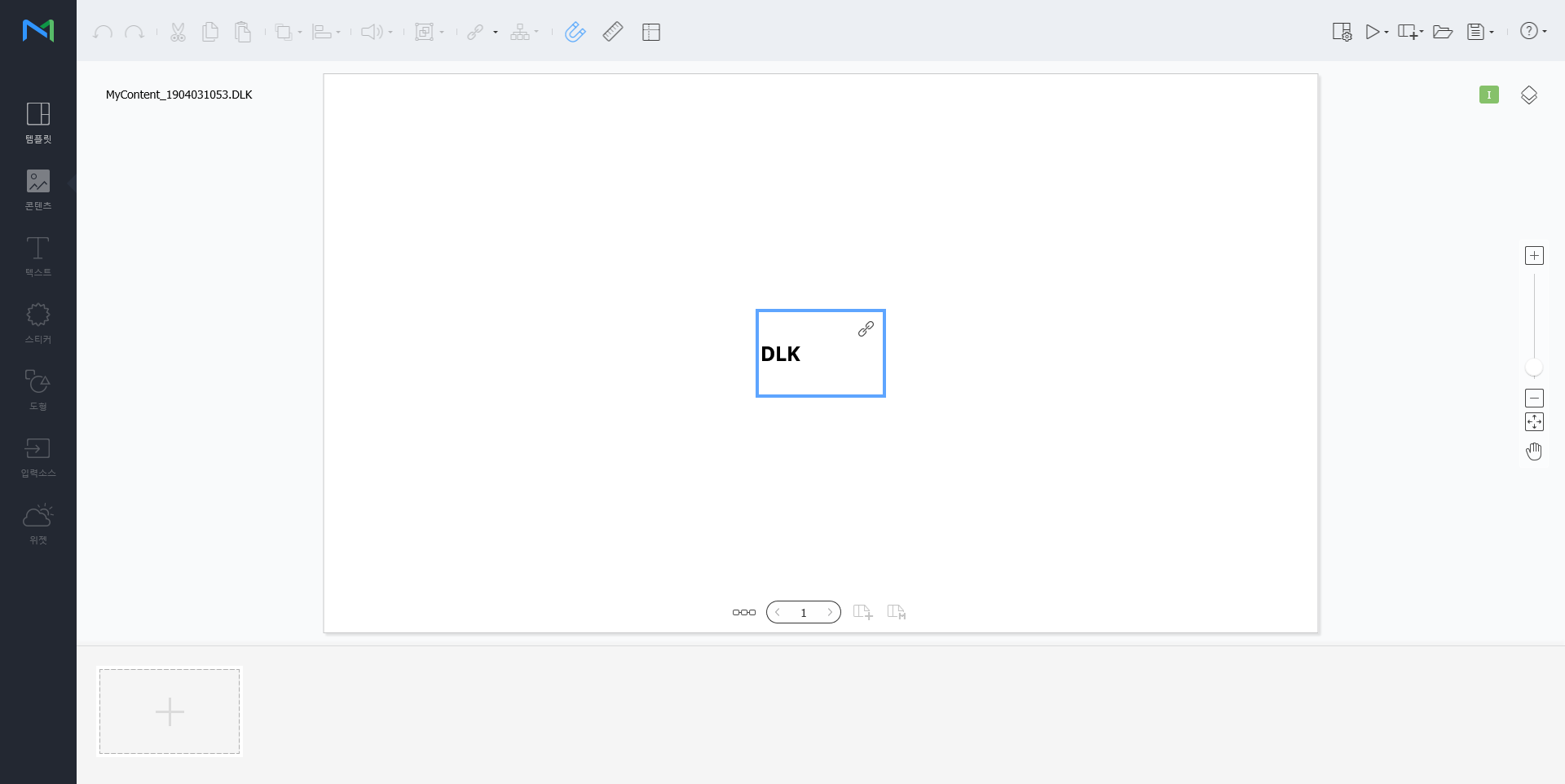
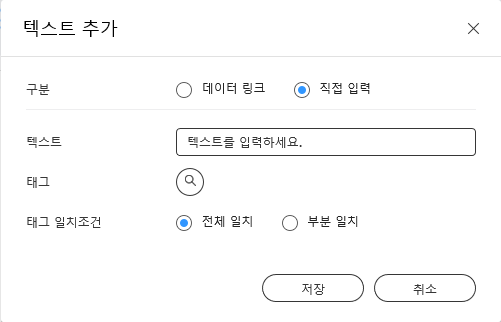
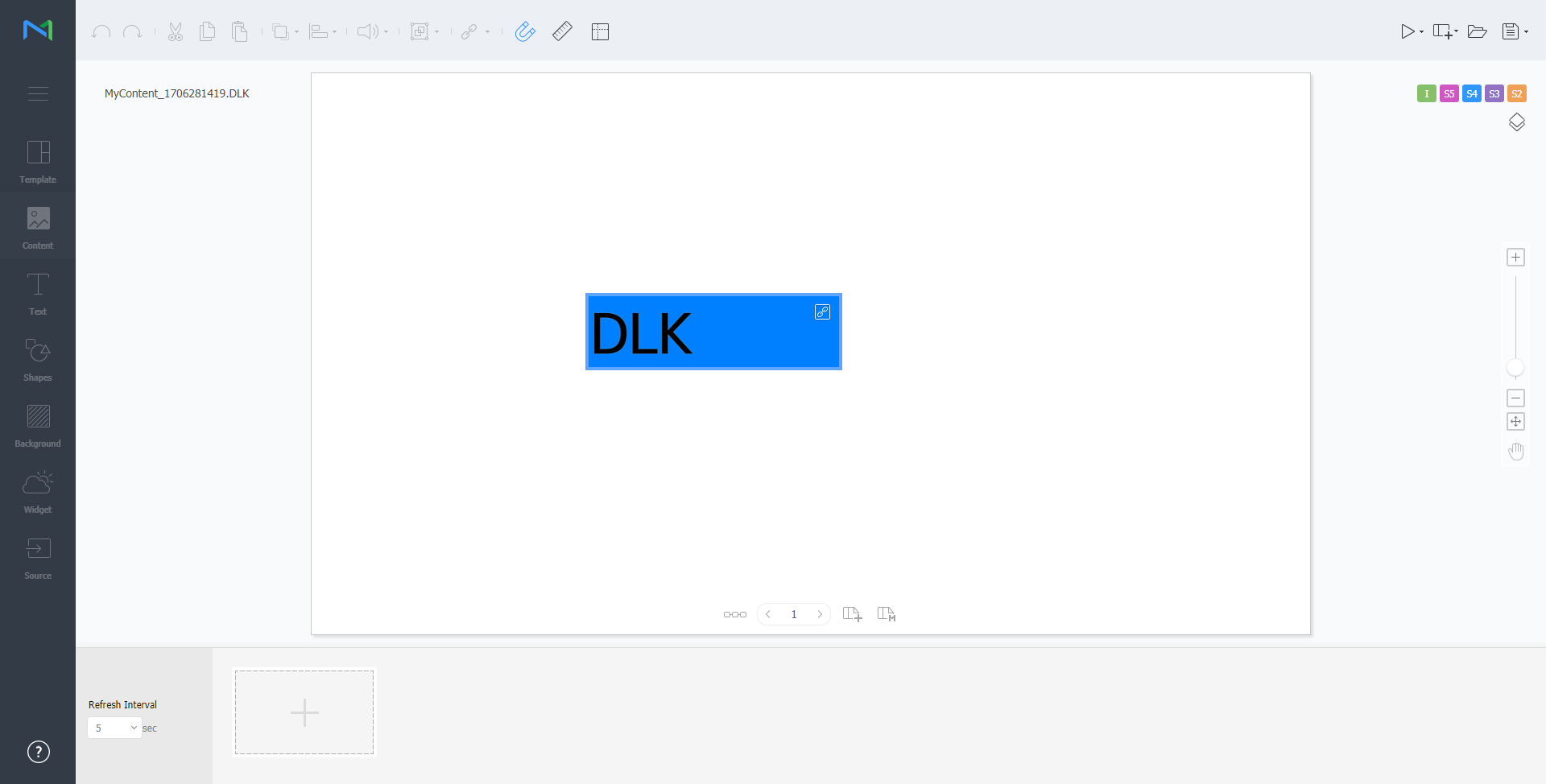
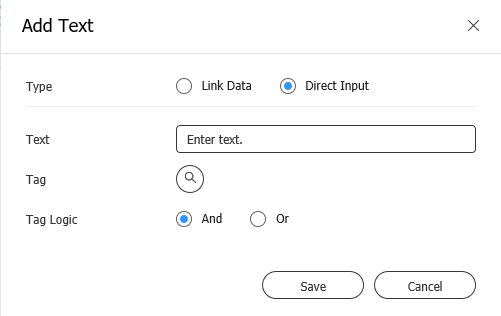
직접 입력하여 DLK 콘텐츠 만들기
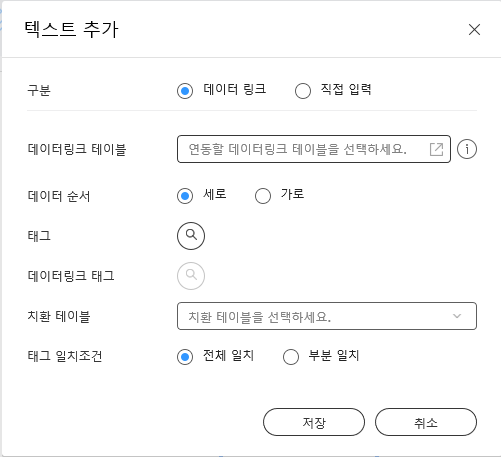
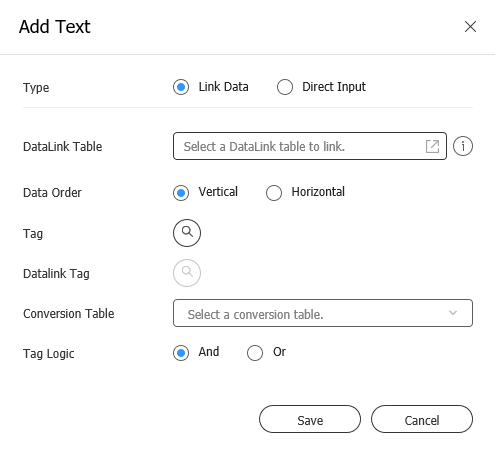
데이터링크 서버와 연동하여 DLK 콘텐츠 만들기데이터링크 서버의 데이터를 DLK 템플릿에 맵핑하여 DLK 콘텐츠를 구성할 수 있습니다.
데이터링크 관리하기
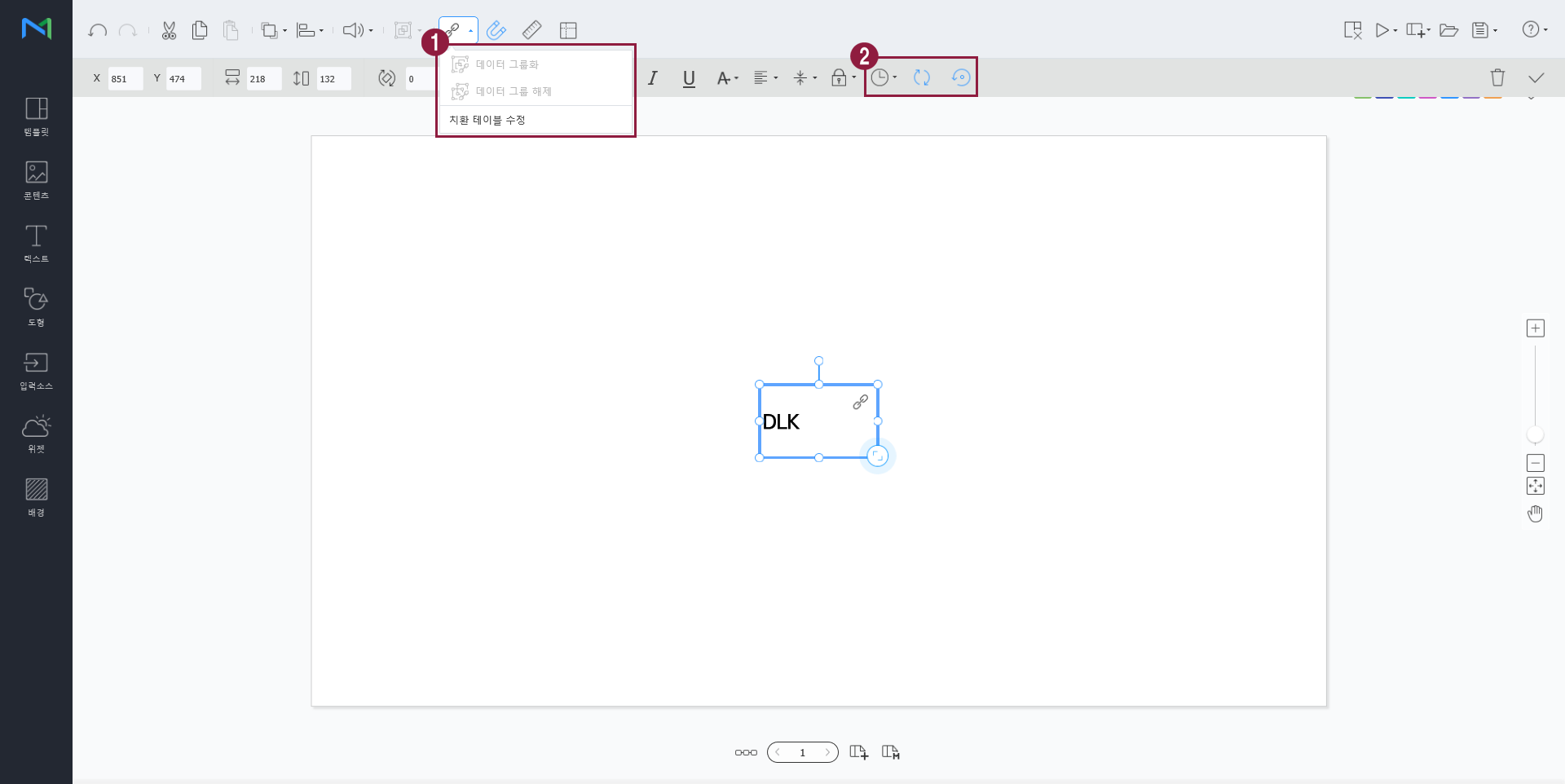
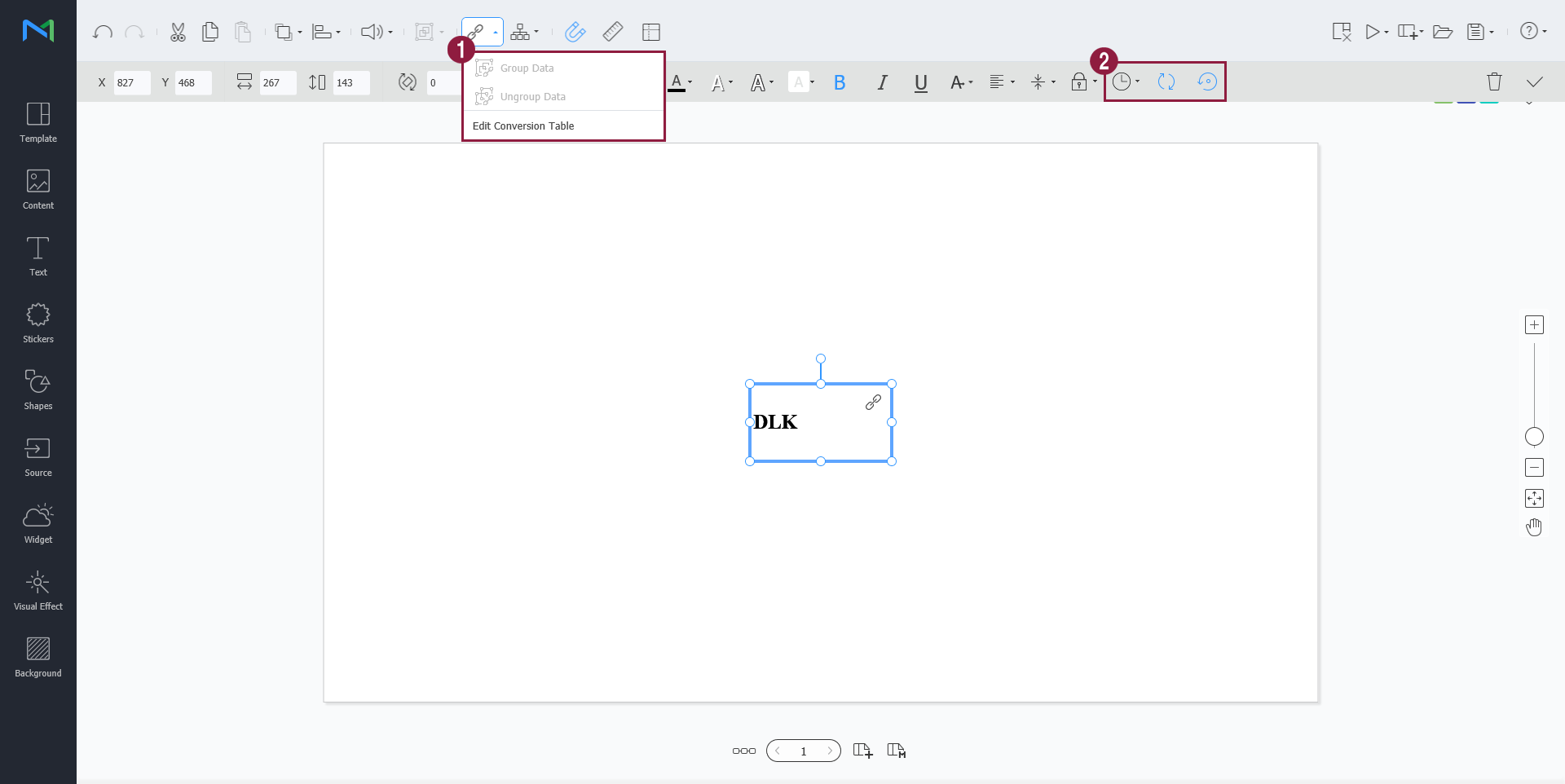
데이터링크 템플릿 수정하기저장한 DLK 콘텐츠를 불러온 후 수정할 수 있습니다.
이벤트 트리거 설정하기원하는 기능을 사용하여 외부 이벤트 속성을 설정하세요.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 이벤트 편집 | 네트워크 포트 또는 시리얼 포트의 외부 이벤트를 활성화, 비활성화 또는 편집할 수 있습니다. 자세한 내용은 다음을 참조하세요. ► 이벤트 트리거 구성하기 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 이벤트 흐름 미리보기 | 각 페이지에 설정된 이벤트를 확인하고 전체 이벤트 흐름을 한눈에 파악할 수 있습니다. 자세한 내용은 다음을 참조하세요. ► 이벤트 흐름 미리 보기 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 시리얼 포트 설정 | 포트 번호를 직접 입력하고 시리얼 포트를 설정할 수 있습니다. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 네트워크 포트 설정 | UDP 포트 번호를 입력하여 네트워크 포트를 설정할 수 있습니다. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 책갈피 | Configurin_an_event_trigger | Configurin_an_event_trigger | 이벤트 트리거 구성하기
| Stylesheet | ||
|---|---|---|
| ||
| 정보 |
|---|
현재 이벤트 동작은 페이지 이동만 사용할 수 있습니다. |
각 페이지에 설정된 이벤트를 확인하고 전체 이벤트 흐름을 한눈에 파악할 수 있습니다.
이벤트 흐름 미리보기를 클릭하세요.
| Stylesheet | ||
|---|---|---|
| ||
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Use the DataLink feature to create dynamic content containing elements that change in real time. Map general media files added to MagicINFO Server or external data collected on the DataLink server to this dynamic content.
Importing DataLink templatesImport a DataLink template in order to create DLK content.
Creating DLK content by manually entering data
Creating a DLK file in conjunction with DataLink ServerCreate a DLK content file by mapping data, saved in DataLink Server, to a DLK template.
Managing DataLink
Editing DataLink templatesImport and edit saved DLK content.
Configuring event triggers
This allows you to view set events per page and general flow for all events.
|
...