페이지 이력
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Gerçek zamanlı olarak değişen elemanları içeren dinamik içerik dosyaları oluşturmak için DataLink özelliğini kullanın. MagicINFO Server'a eklenen genel medya dosyalarını veya DataLink sunucusunda toplanan dış verileri bu dinamik içerikle eşleyin.
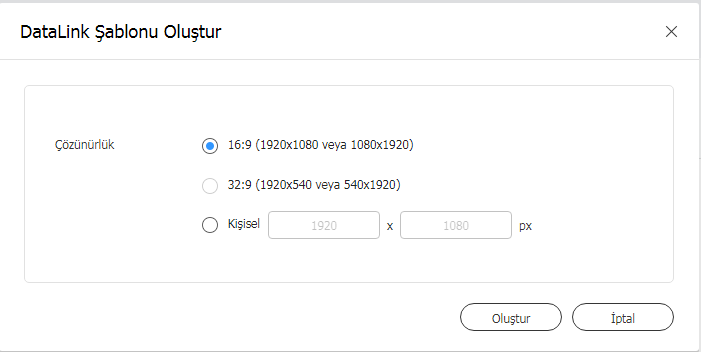
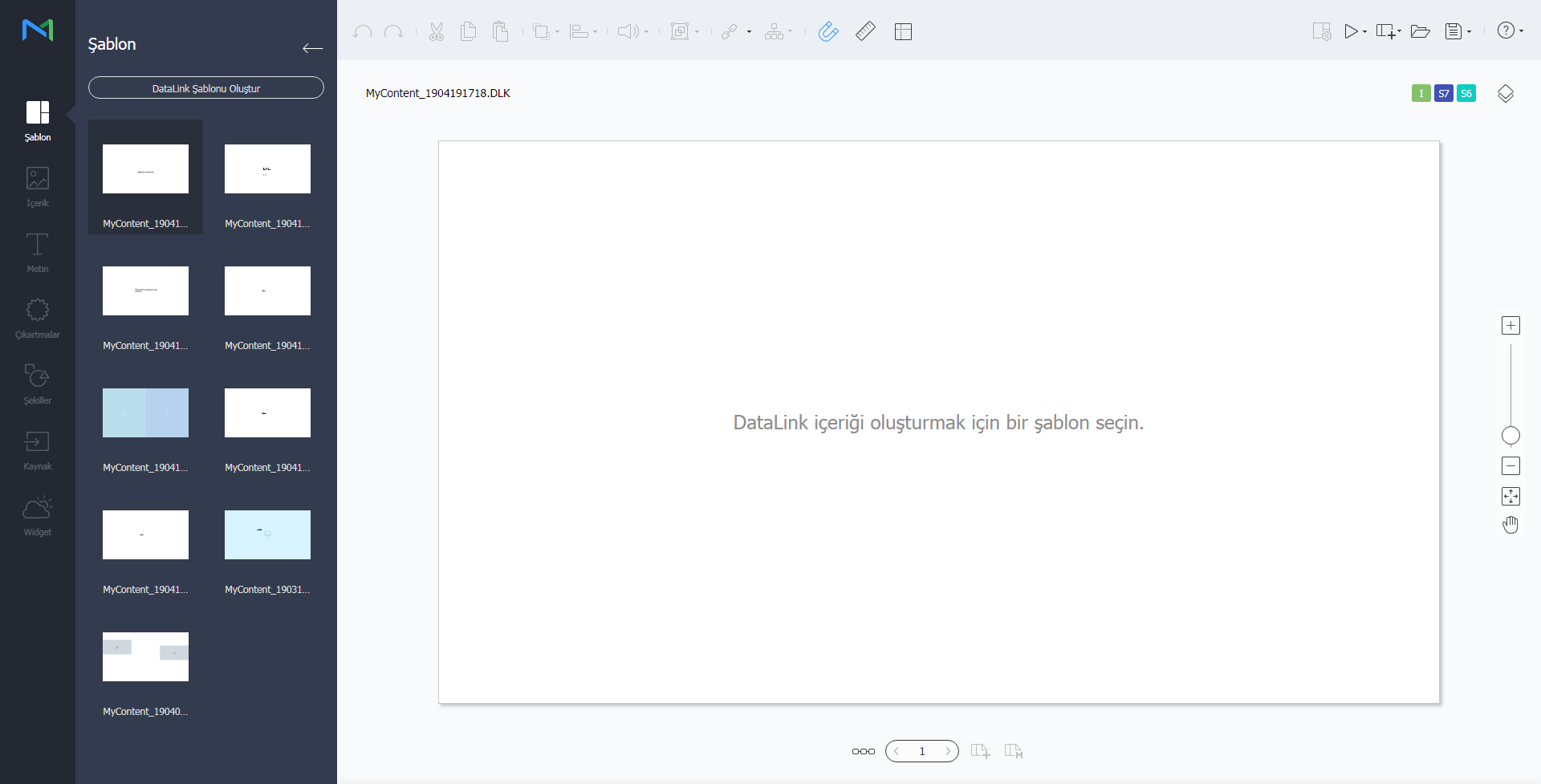
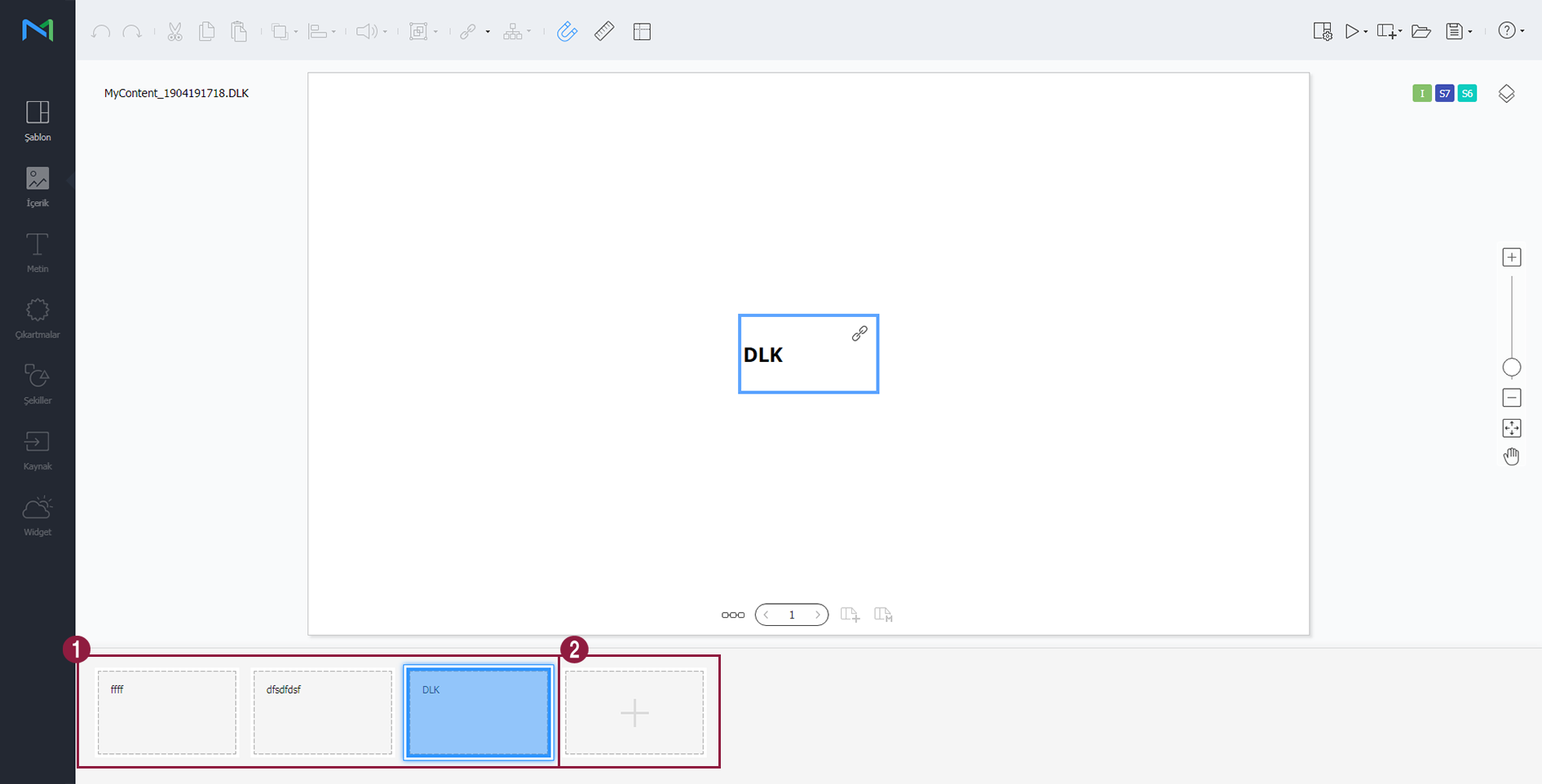
DataLink şablonlarını içeri aktarmaDLK içeriği oluşturmak için bir DataLink şablonunu içeri aktarın.
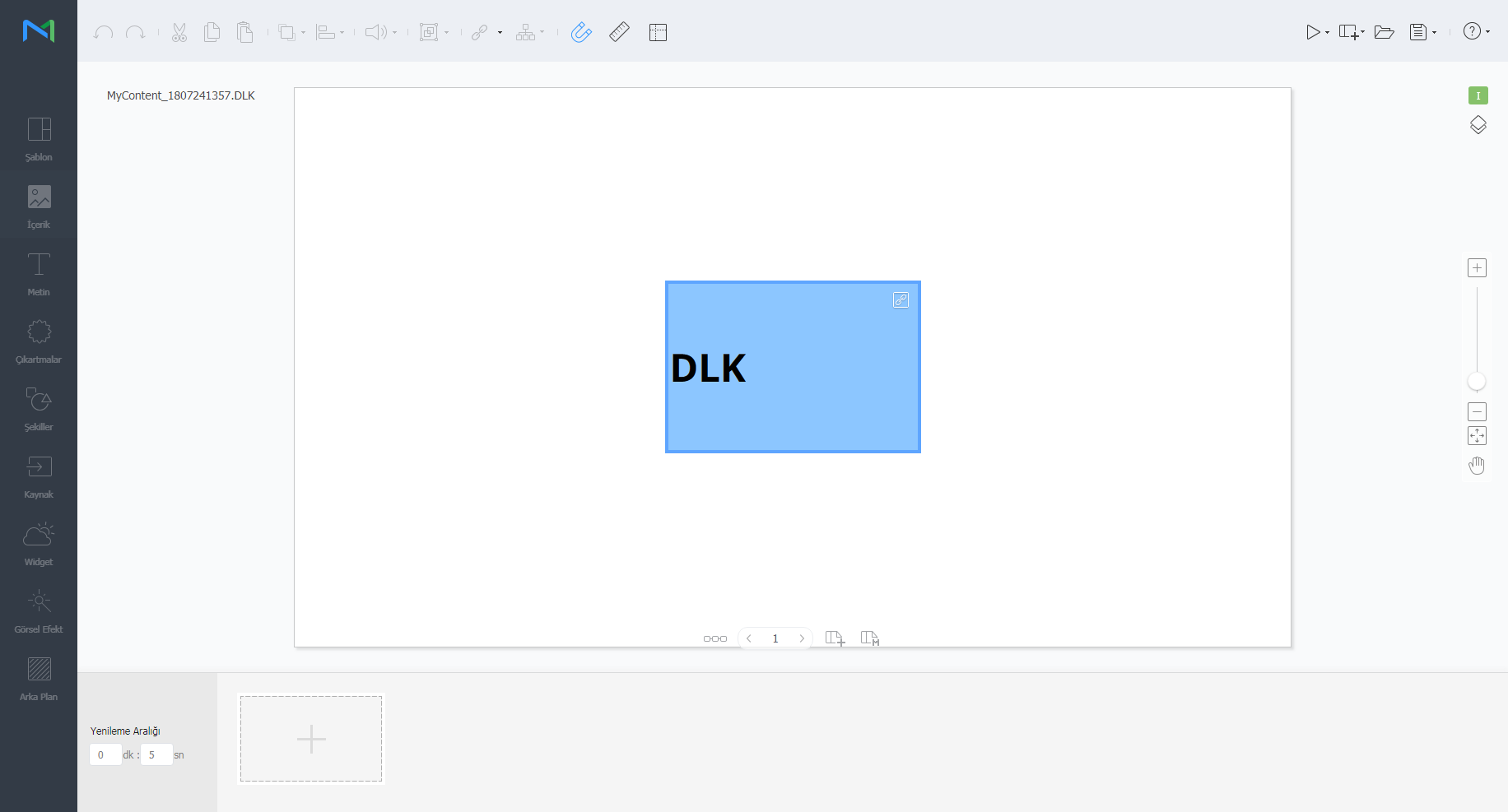
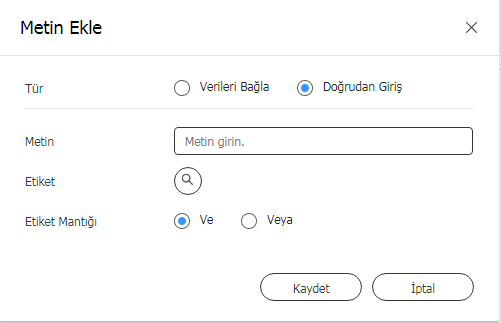
El ile veri girerek DLK içeriği oluşturma
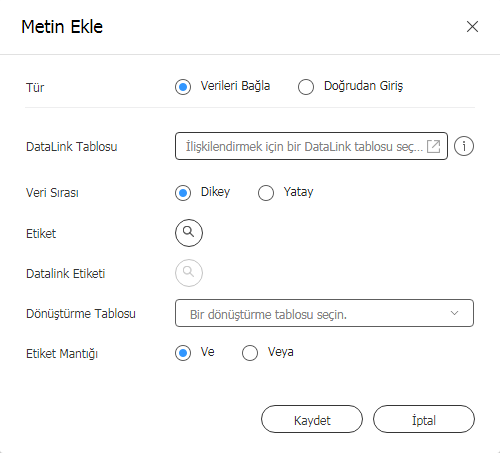
DataLink Server ile birlikte bir DLK dosyasının oluşturulmasıDataLink Server'da kayıtlı verileri bir DLK şablonuna eşleyerek DLK içerik dosyası oluşturun.
DataLink Yönetme
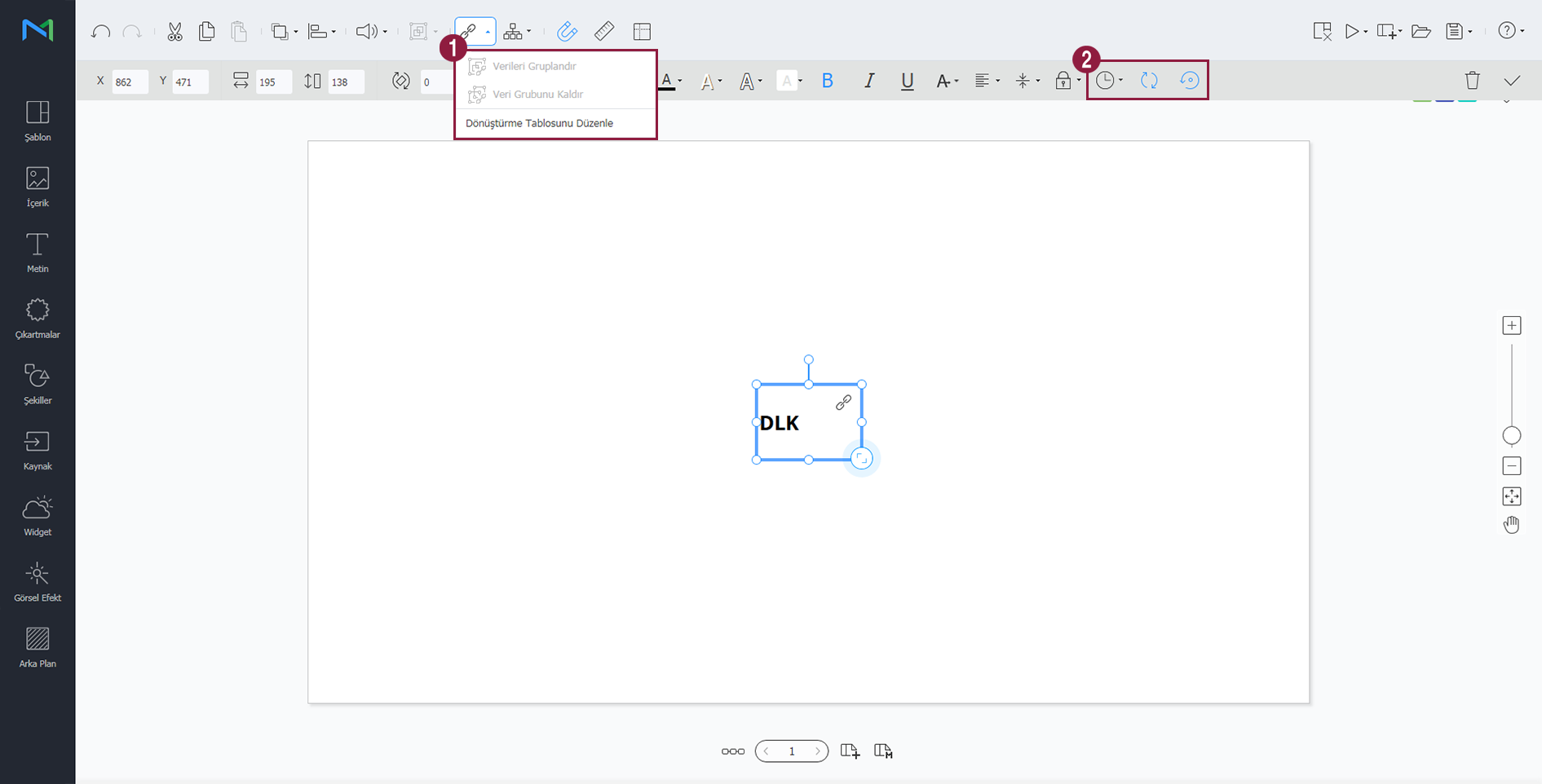
DataLink şablonlarını düzenlemeKaydedilmiş DLK içeriğini içeri aktarıp düzenleyin.
Olay tetikleyicilerini yapılandırma
Bu, sayfa başına ayarlanan olayları ve tüm olayların genel akışını görüntülemenizi sağlar.
|
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Använd funktionen DataLink för att skapa dynamiskt innehåll som innehåller element som ändras i realtid. Mappa allmänna mediefiler som lagts till i MagicINFO Server eller externa data som samlats in på DataLink-servern till detta dynamiska innehållet.
Redigera DataLink-mallarImportera och redigera en sparad DataLink-mall.
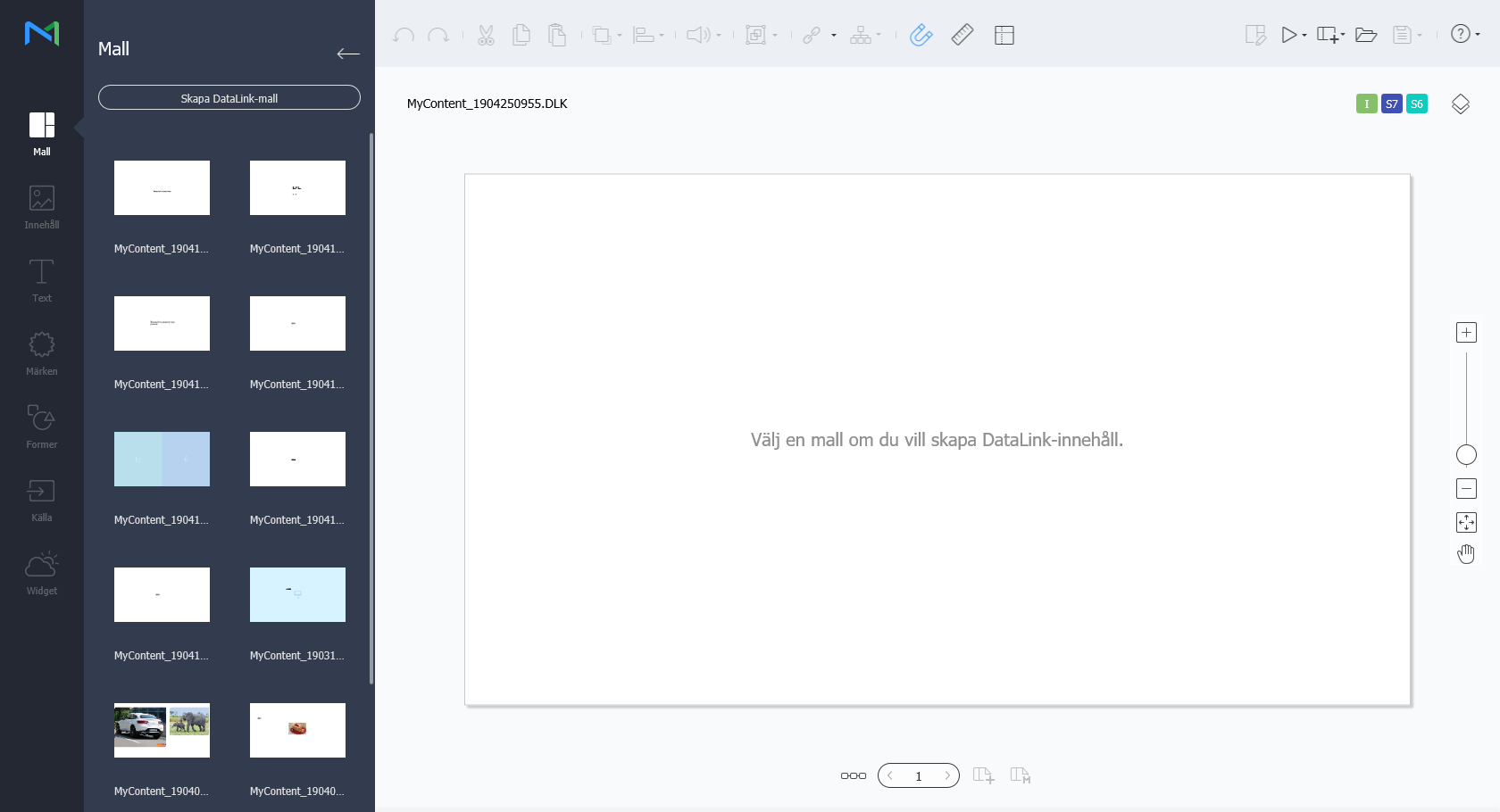
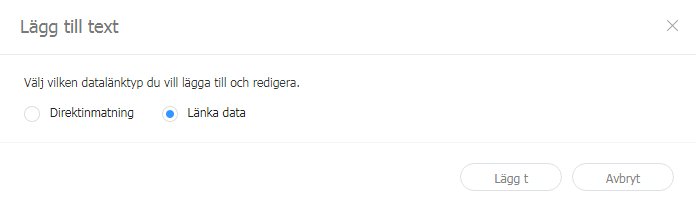
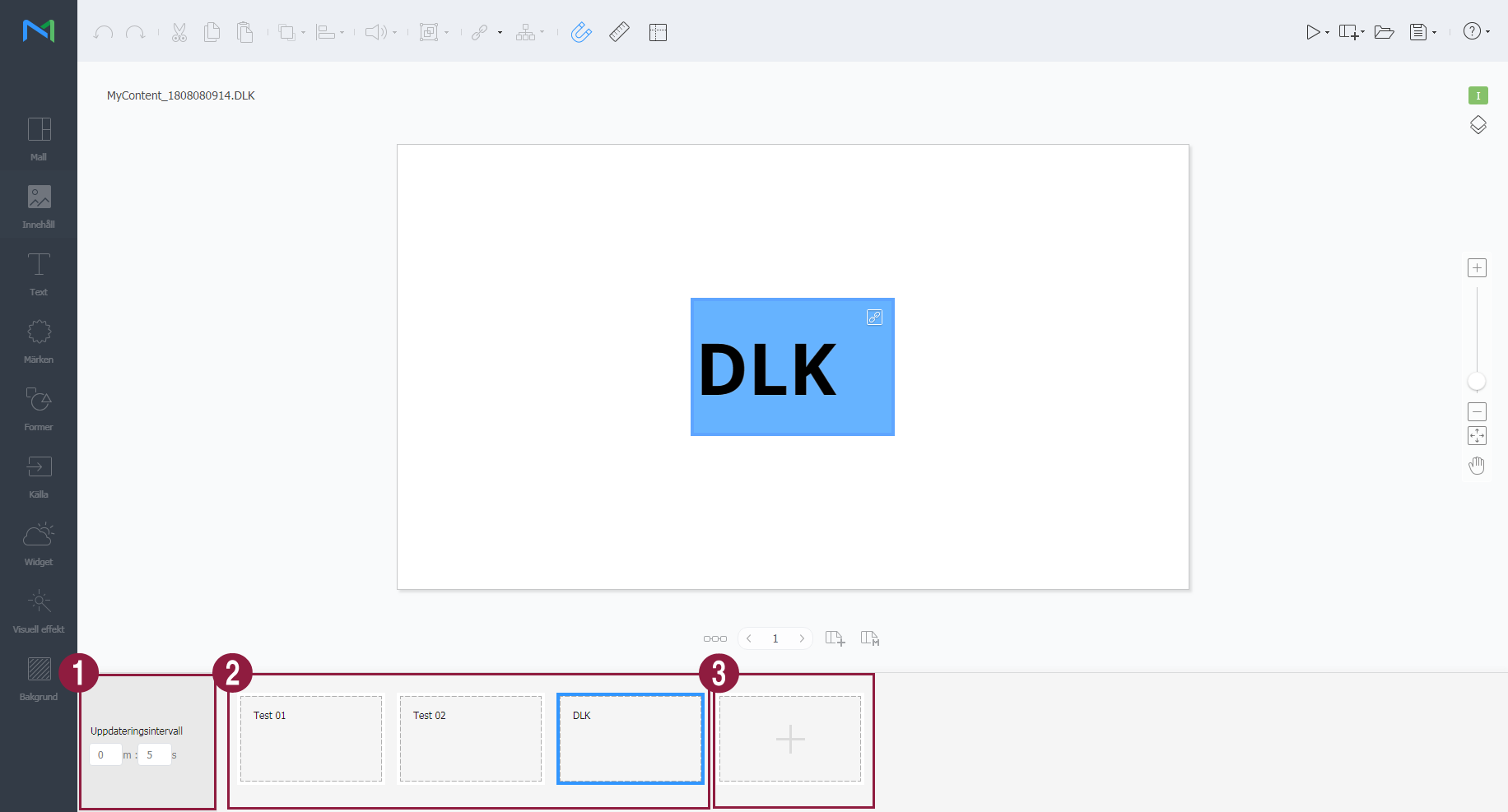
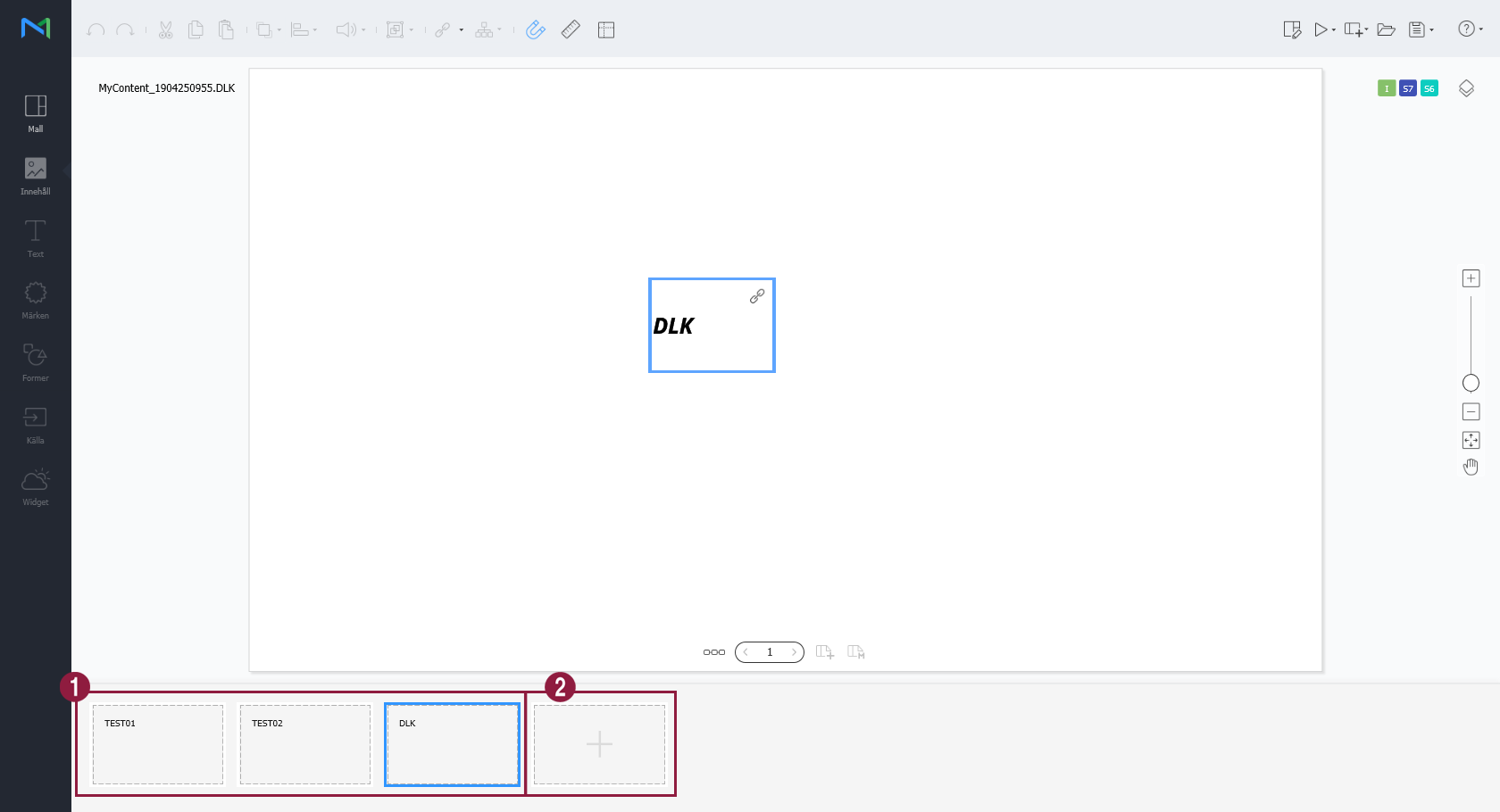
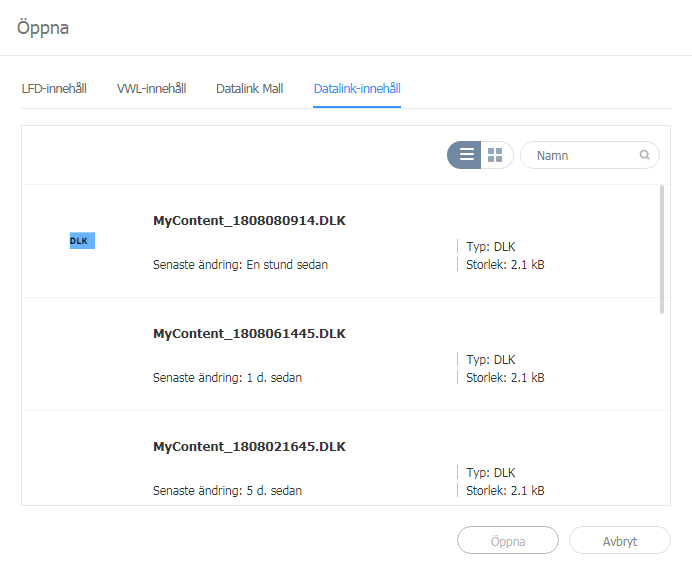
Skapa en DLK-innehållsfilAnvända en DataLink-mall för att skapa DLK-innehåll att distribuera till Player. DLK-innehåll kan skapas antingen genom att lägga till en mediefil eller text eller genom att importera sparade DataLink Server-inställningar
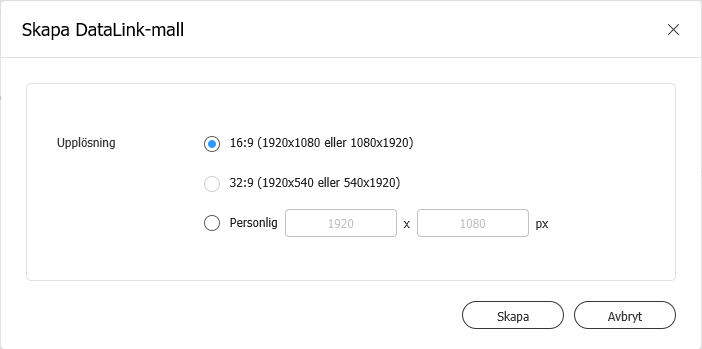
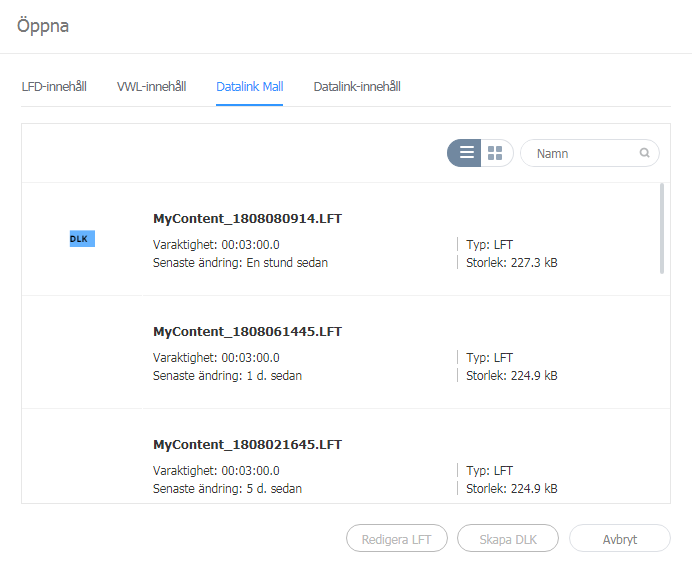
Importera DataLink-mallarImportera en DataLink-mall för att skapa DLK-innehåll.
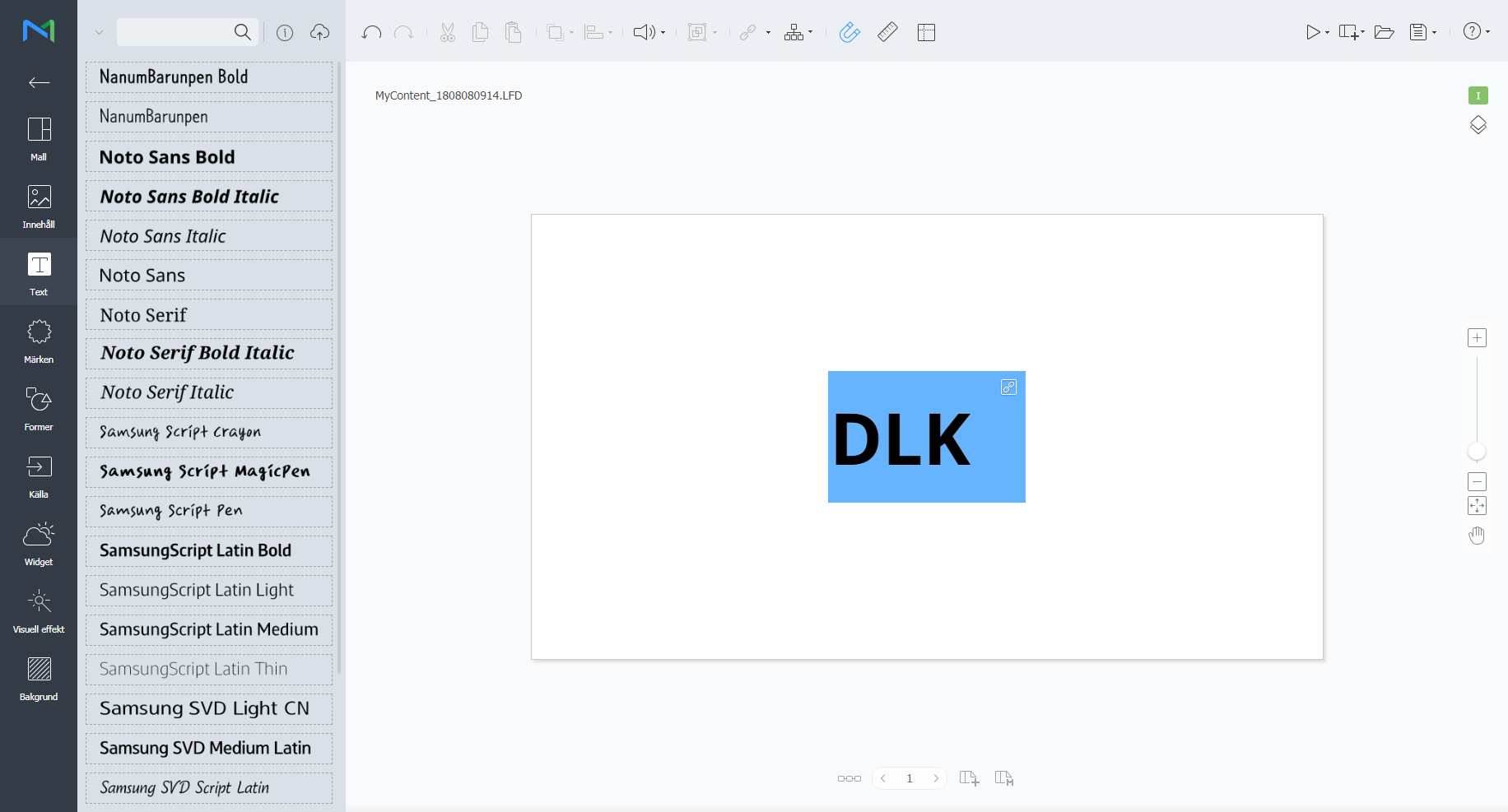
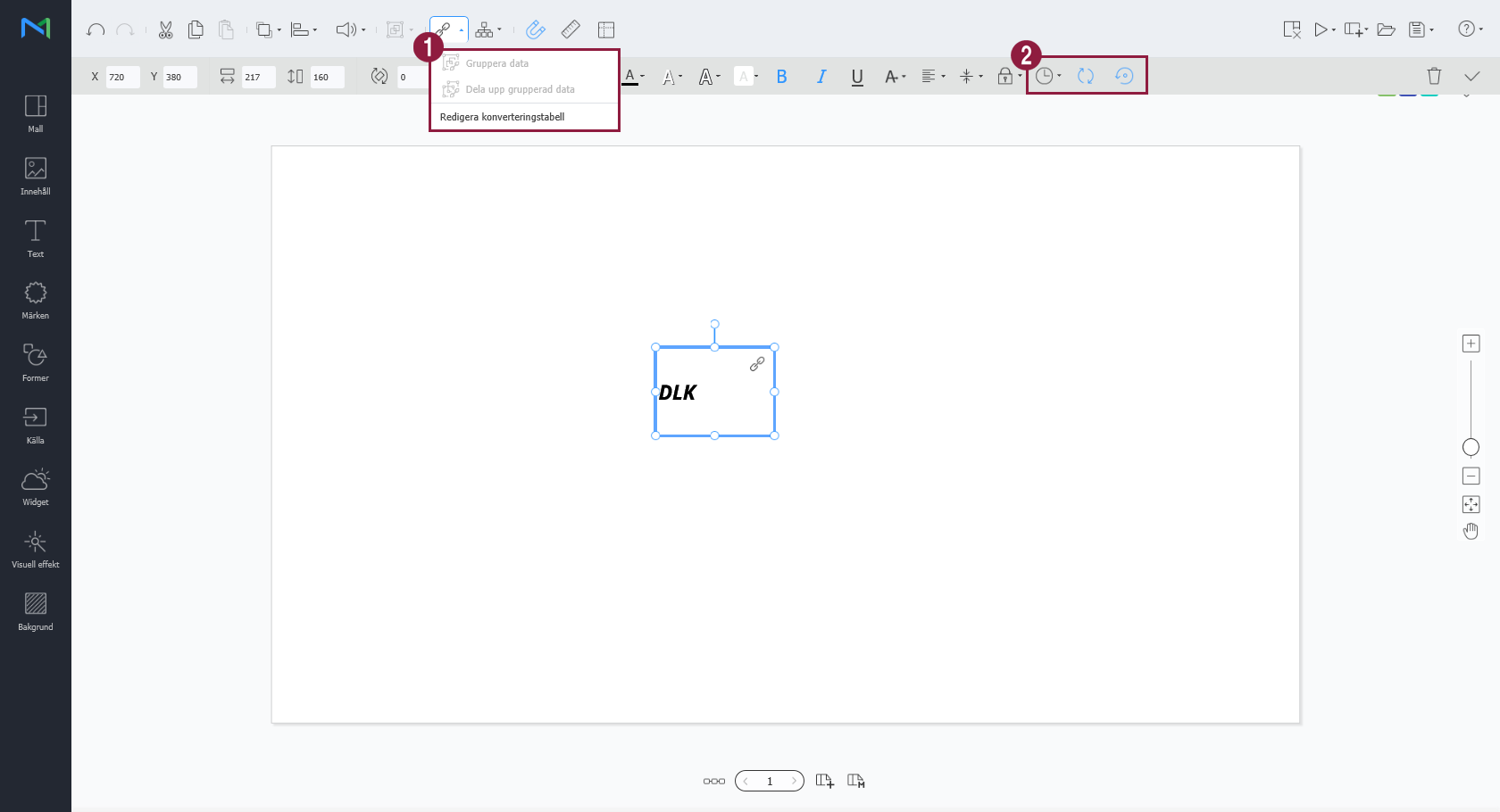
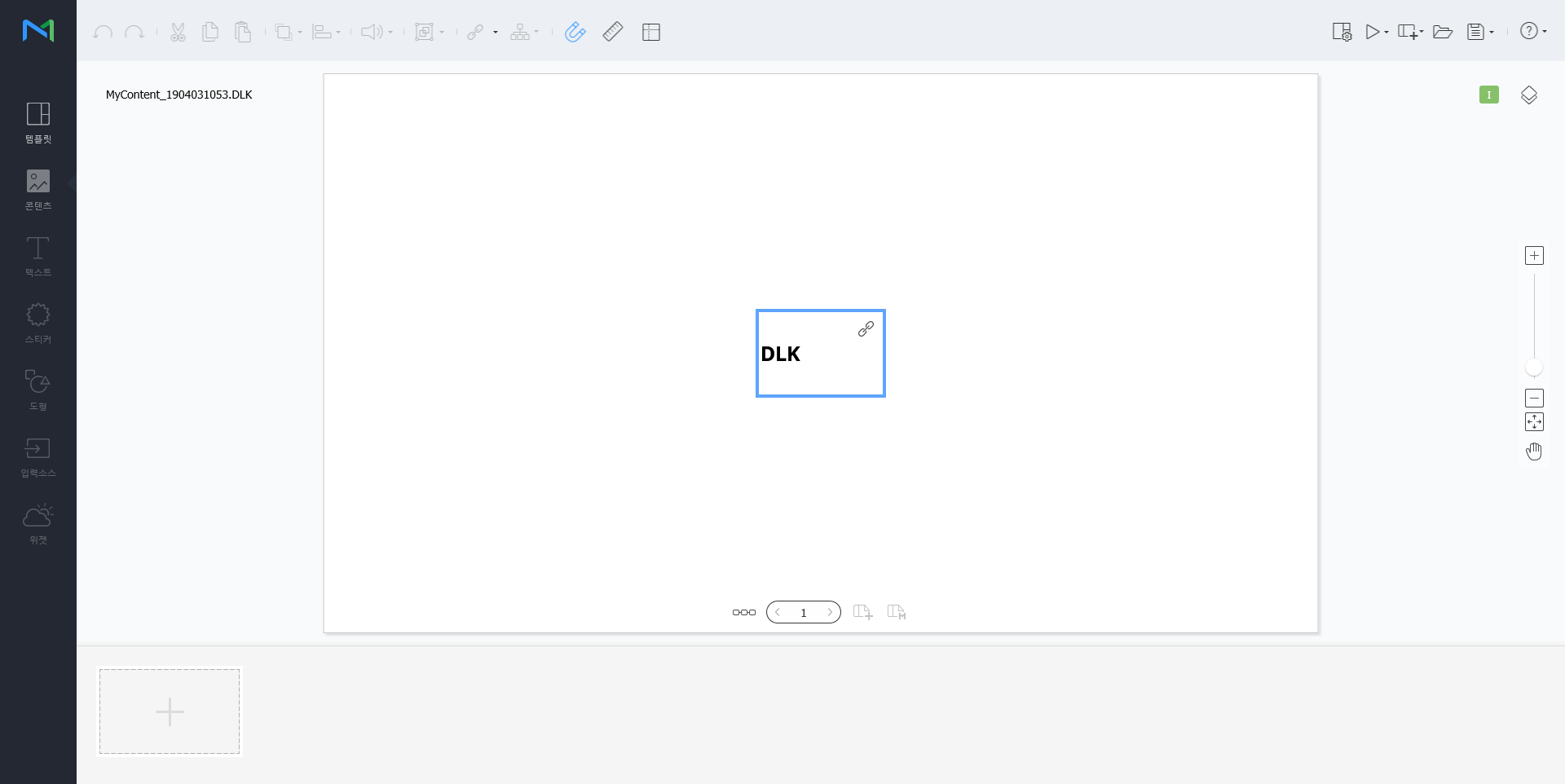
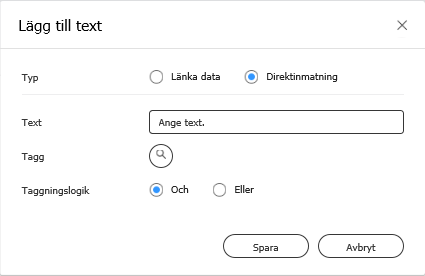
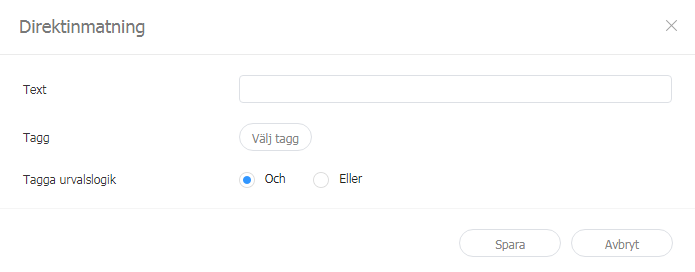
Skapa DLK-innehåll genom att ange data manuellt
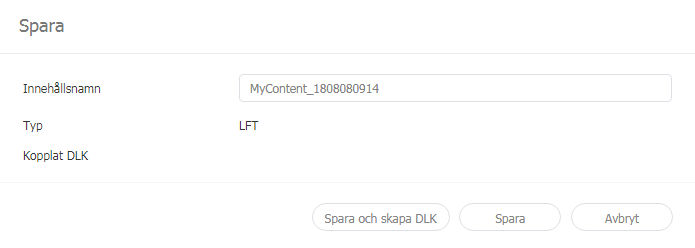
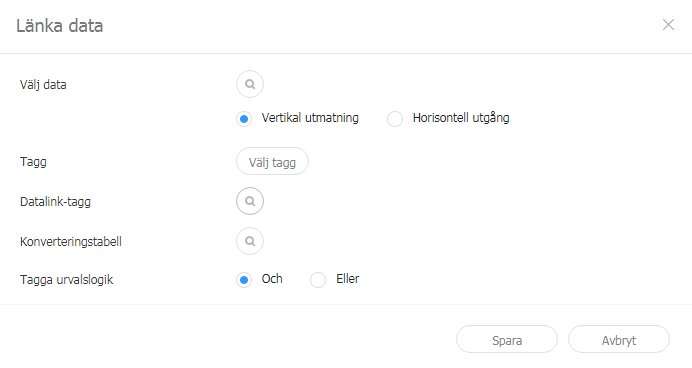
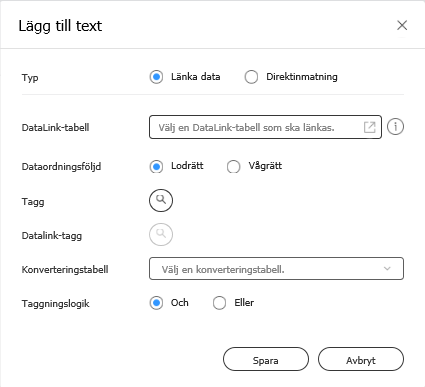
Skapa en DLK-fil i anslutning till DataLink ServerSkapa en DLK-innehållsfil genom att mappa data, som sparats i DataLink Server, till en DLK-mall.
Hantera DataLink
RedigeraDLKDataLink-innehållmallarImportera och redigera sparat DLK-innehåll.
Konfigurera händelseutlösare
Alternativet gör att du kan visa inställda händelser per sida och det allmänna flödet för alla händelser.
|