페이지 이력
...
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能來建立包含即時變更元件的動態內容。將新增至 MagicINFO Server 的一般媒體檔案或 DataLink 伺服器上收集的外部資料對應至此動態內容。
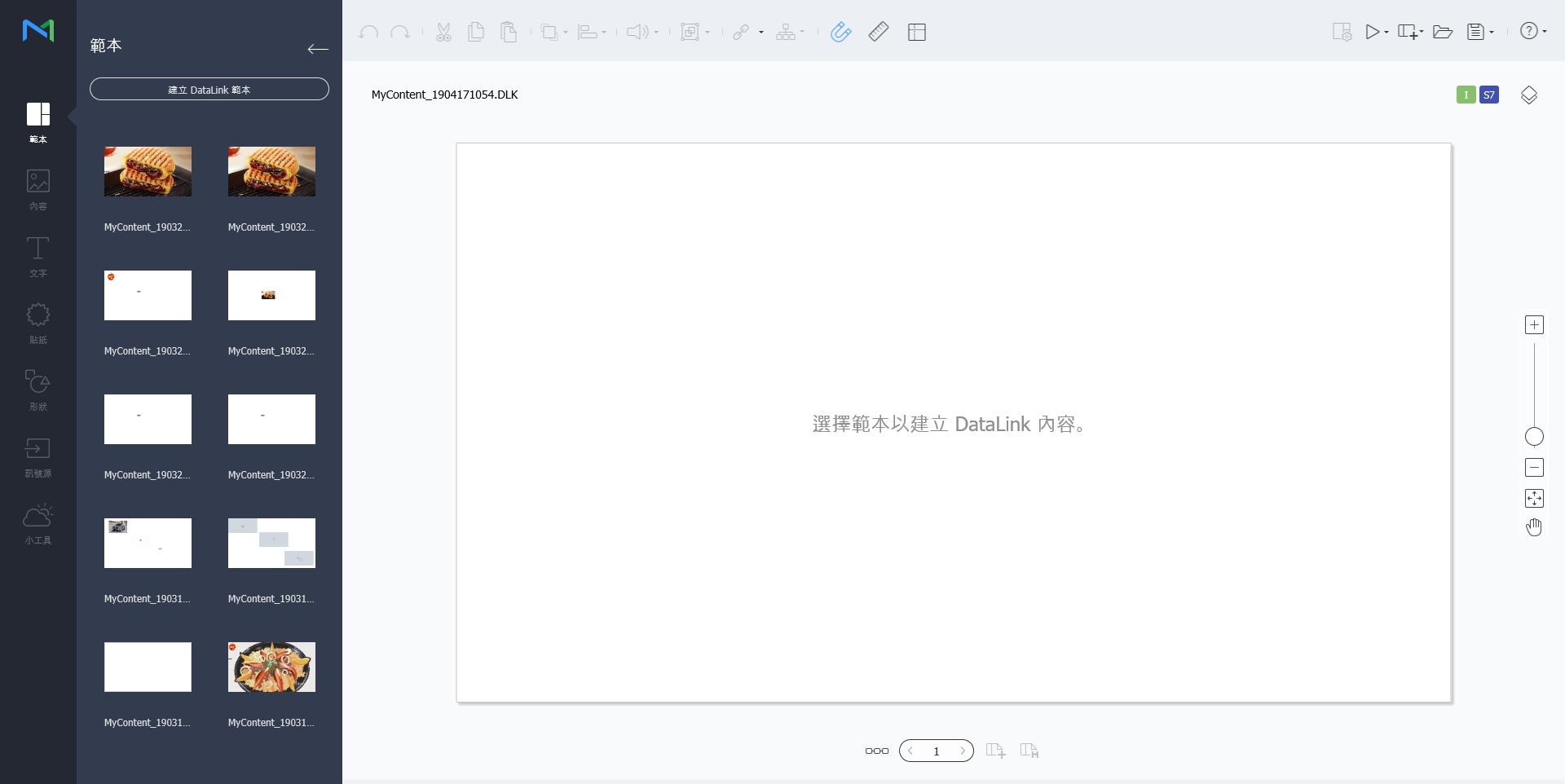
匯入 DataLink 範本匯入 DataLink 範本以建立 DLK 內容。
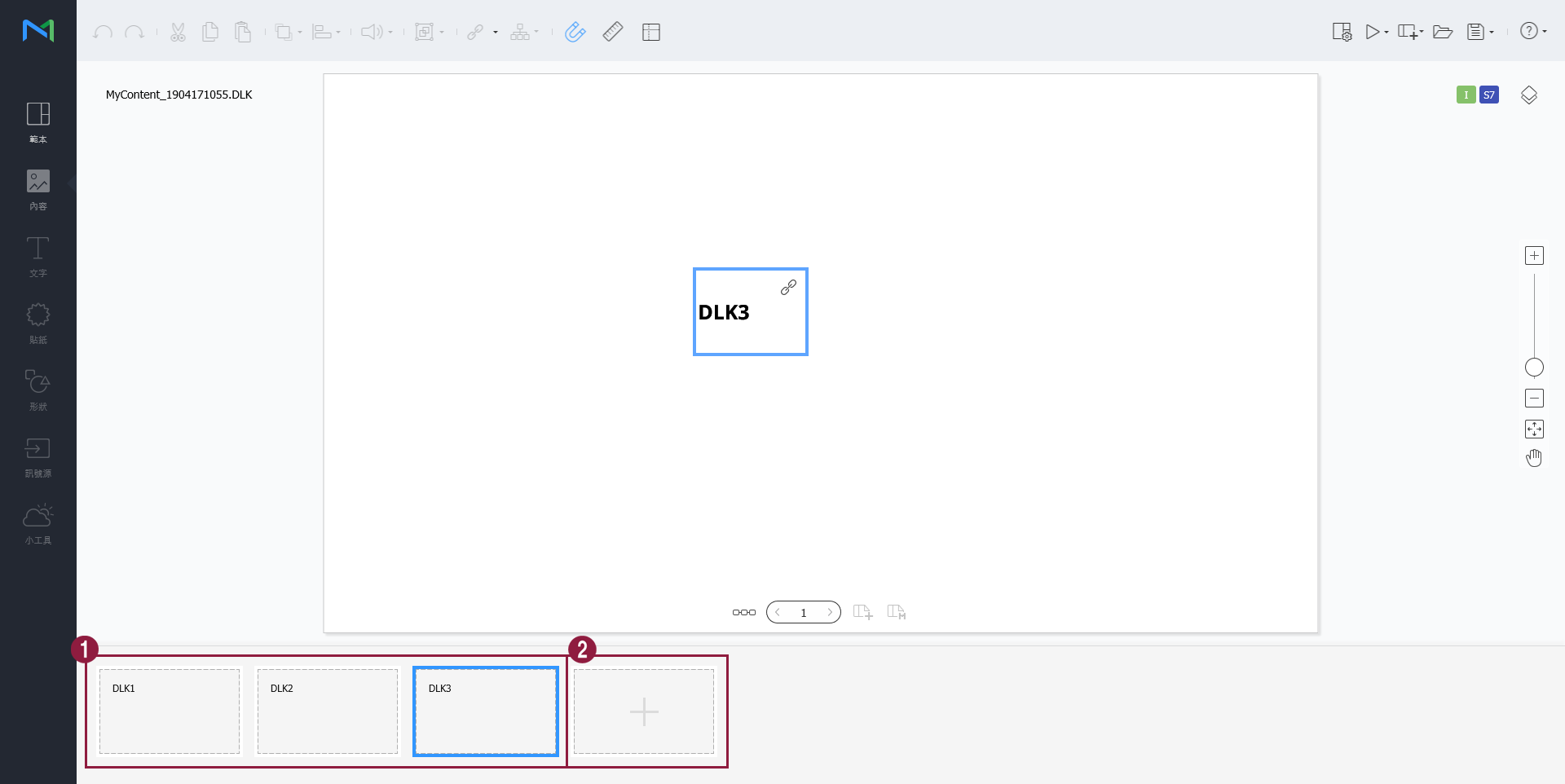
手動輸入資料以建立 DLK 內容
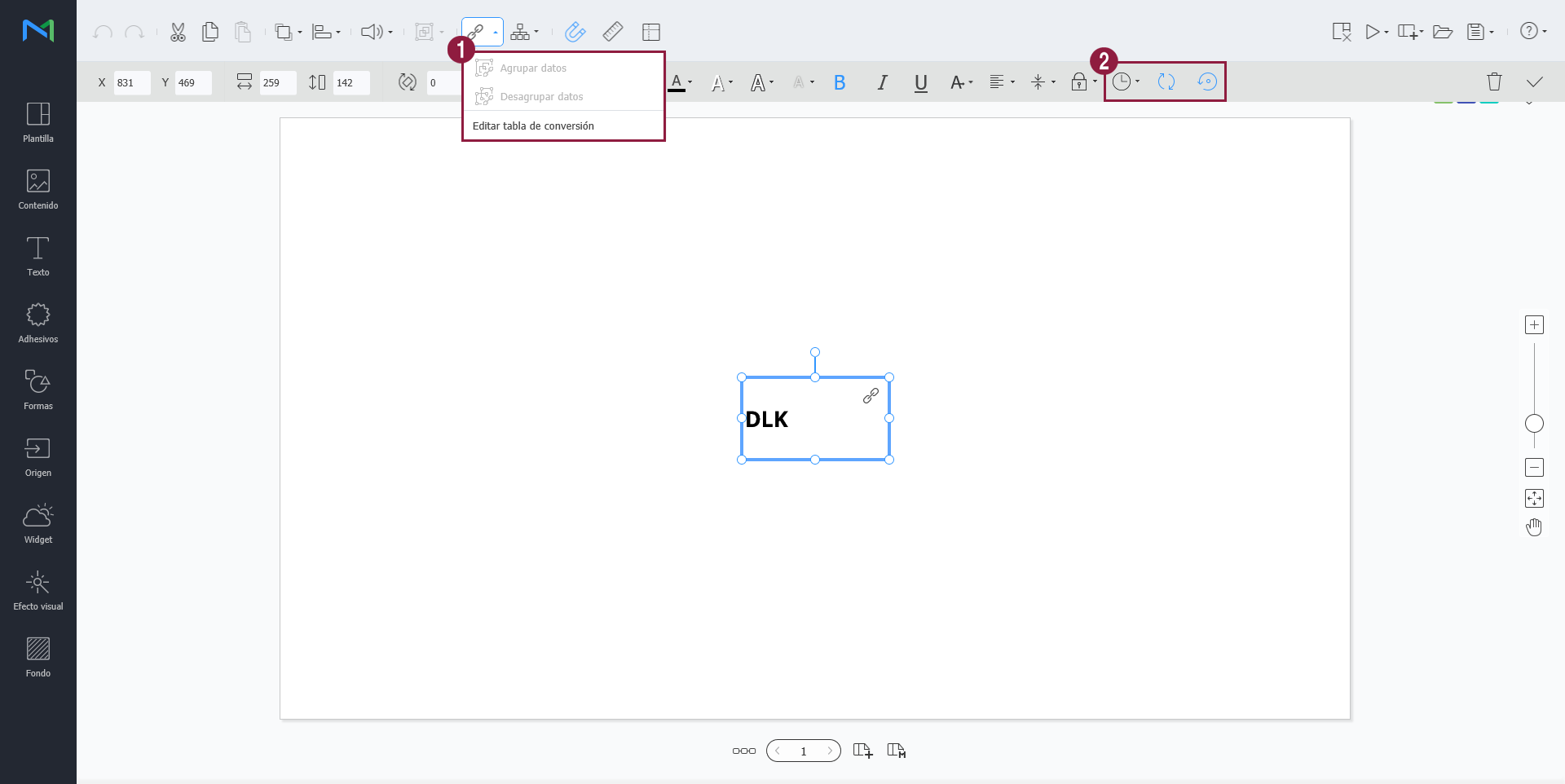
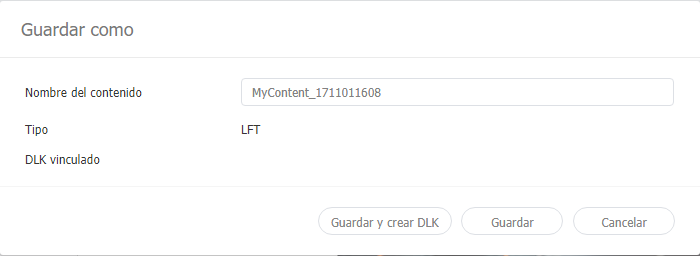
建立與 DataLink Server 連接的 DLK 檔案將儲存在 DataLink Server 中的資料對應至 DLK 範本,以建立 DLK 內容檔案。
手動輸入資料以建立 DLK 內容
編輯 DataLink 範本匯入並編輯已儲存的 DLK 內容。
設定事件觸發器
這可讓您檢視每頁的設定事件和所有事件的一般流量。
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Utilice la función DataLink para crear contenido dinámico que incluya elementos que van cambiando en tiempo real. Asigne archivos multimedia generales añadidos a MagicINFO Server o datos externos recogidos en el servidor DataLink a este contenido dinámico.
Edición de plantillas DataLinkImporte y edite una plantilla DataLink guardada.
Creación de un archivo de contenido DLKUtilice una plantilla DataLink para crear contenido DLK que se distribuirá a Player. Puede crear contenido DLK añadiendo un archivo multimedia o un texto o bien importando ajustes de DataLink Server guardados.
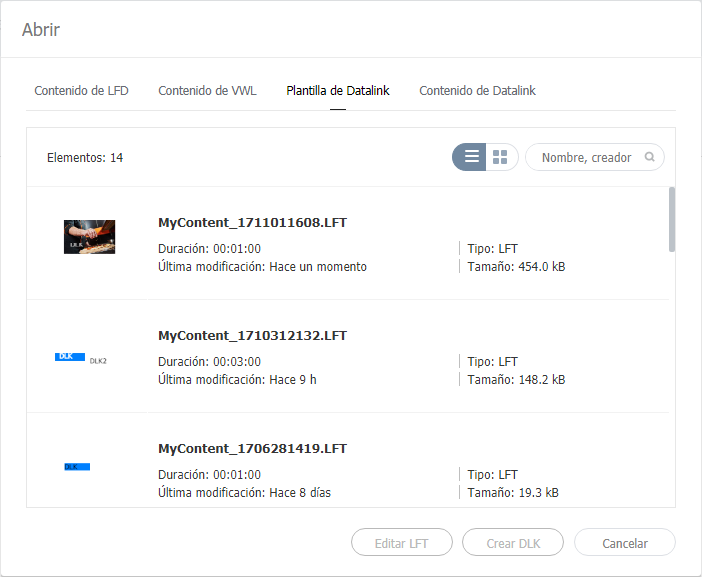
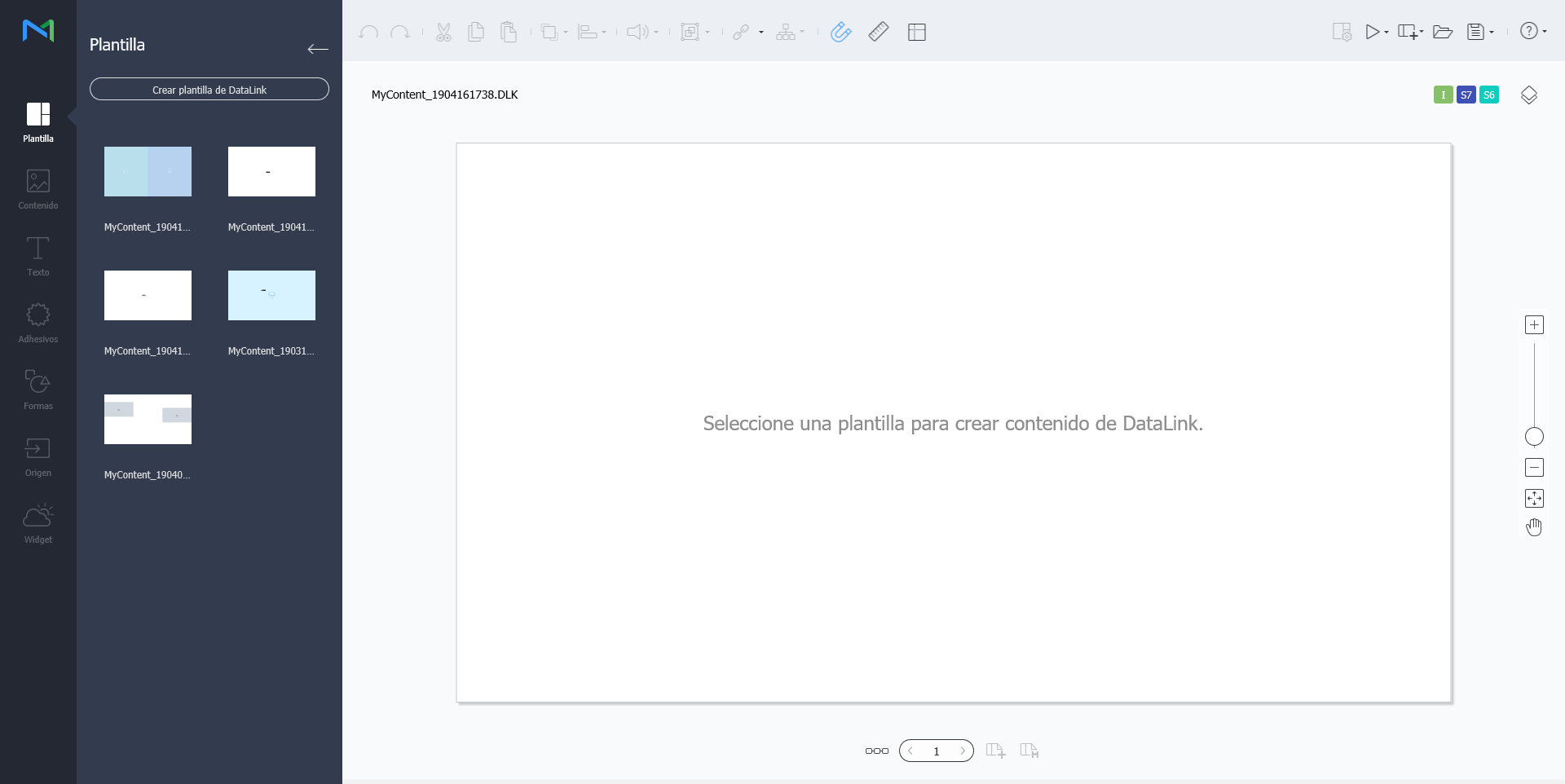
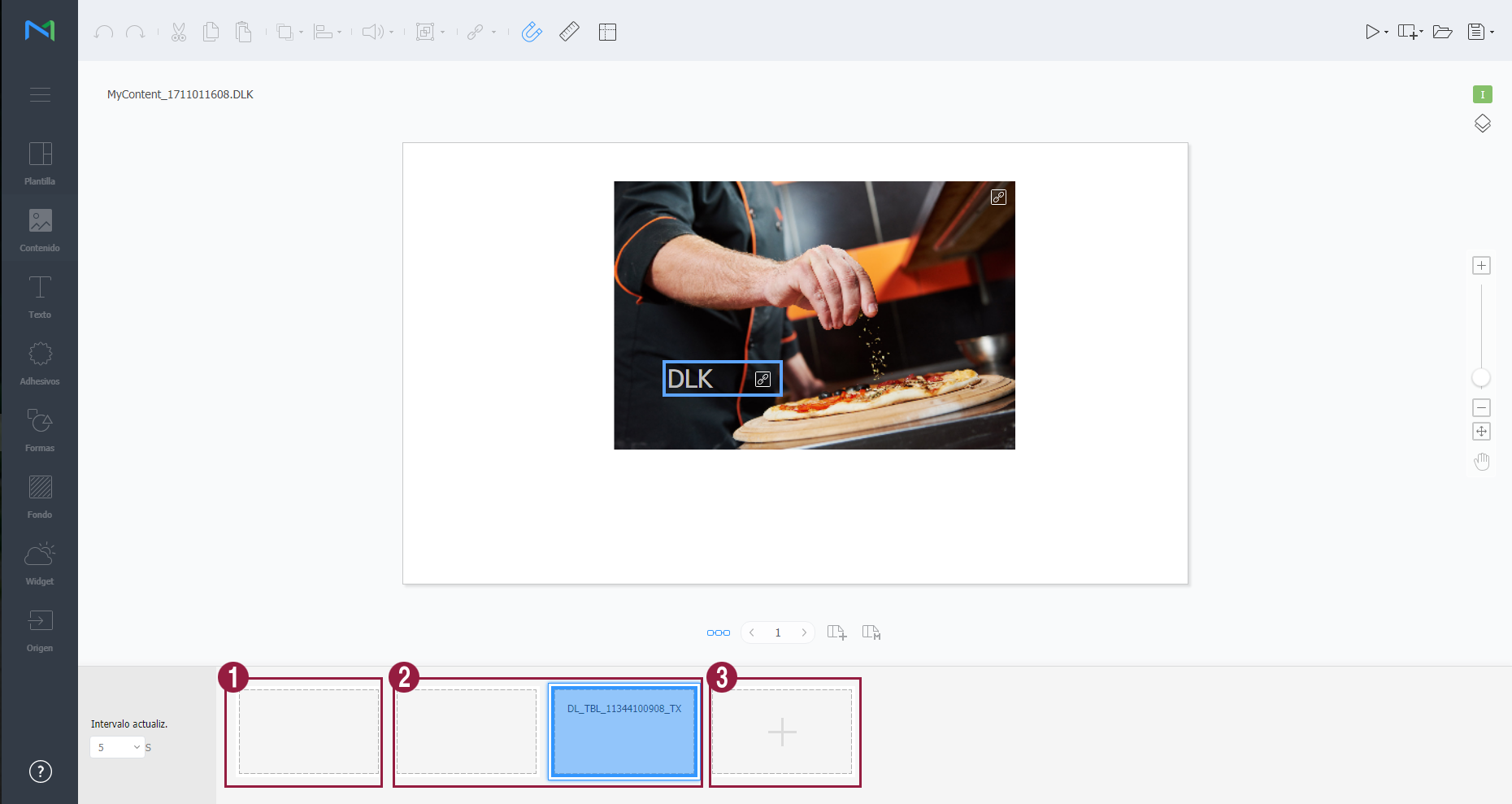
Importación de plantillas DataLinkImporte una plantilla DataLink para crear contenido DLK.
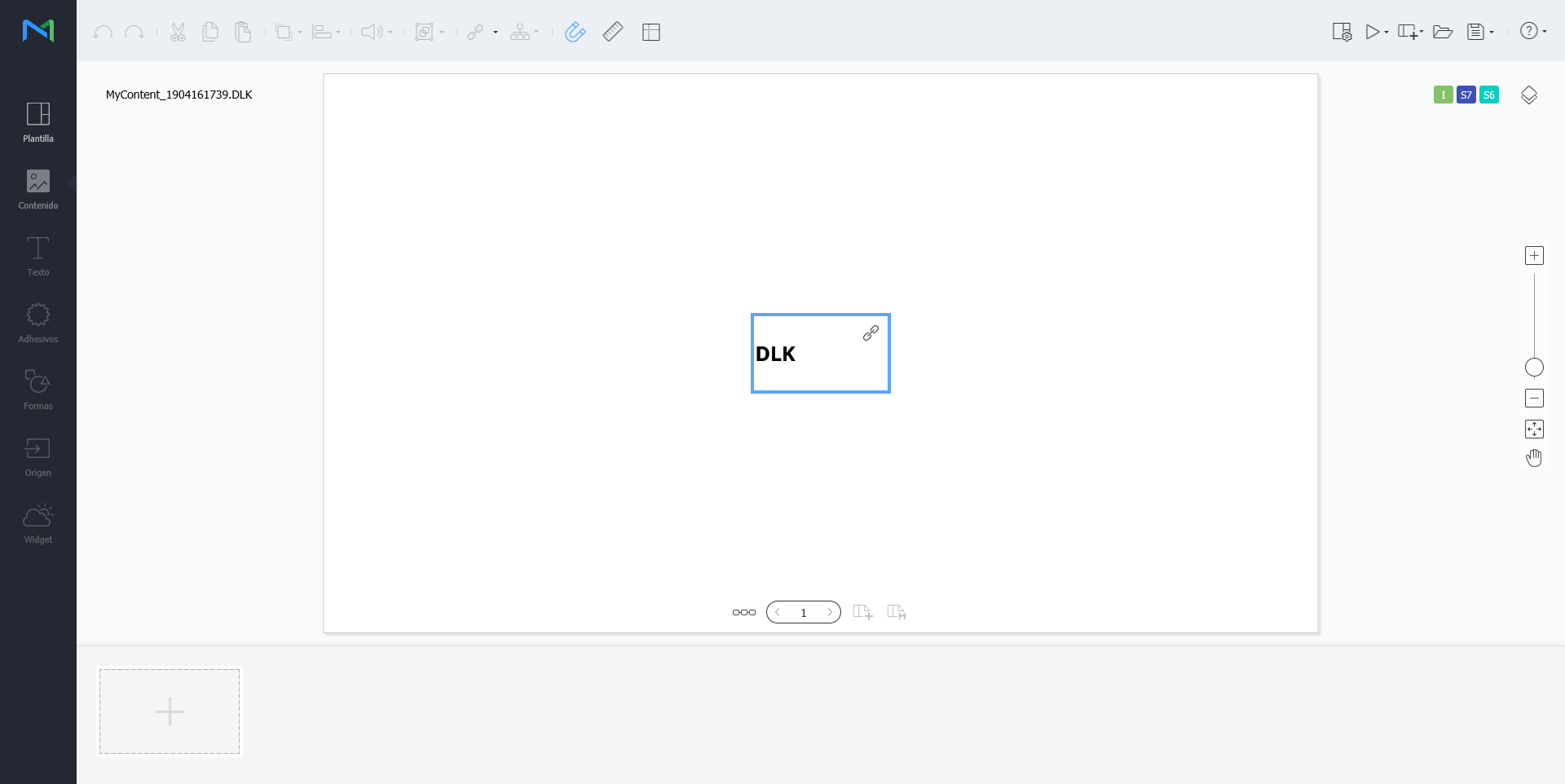
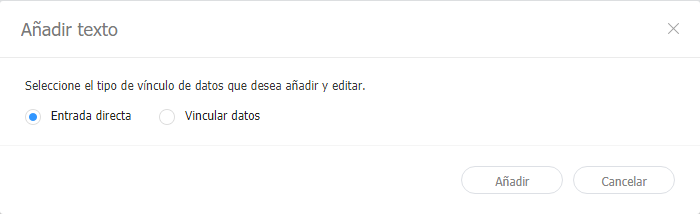
Creación de contenido DLK introduciendo datos manualmente
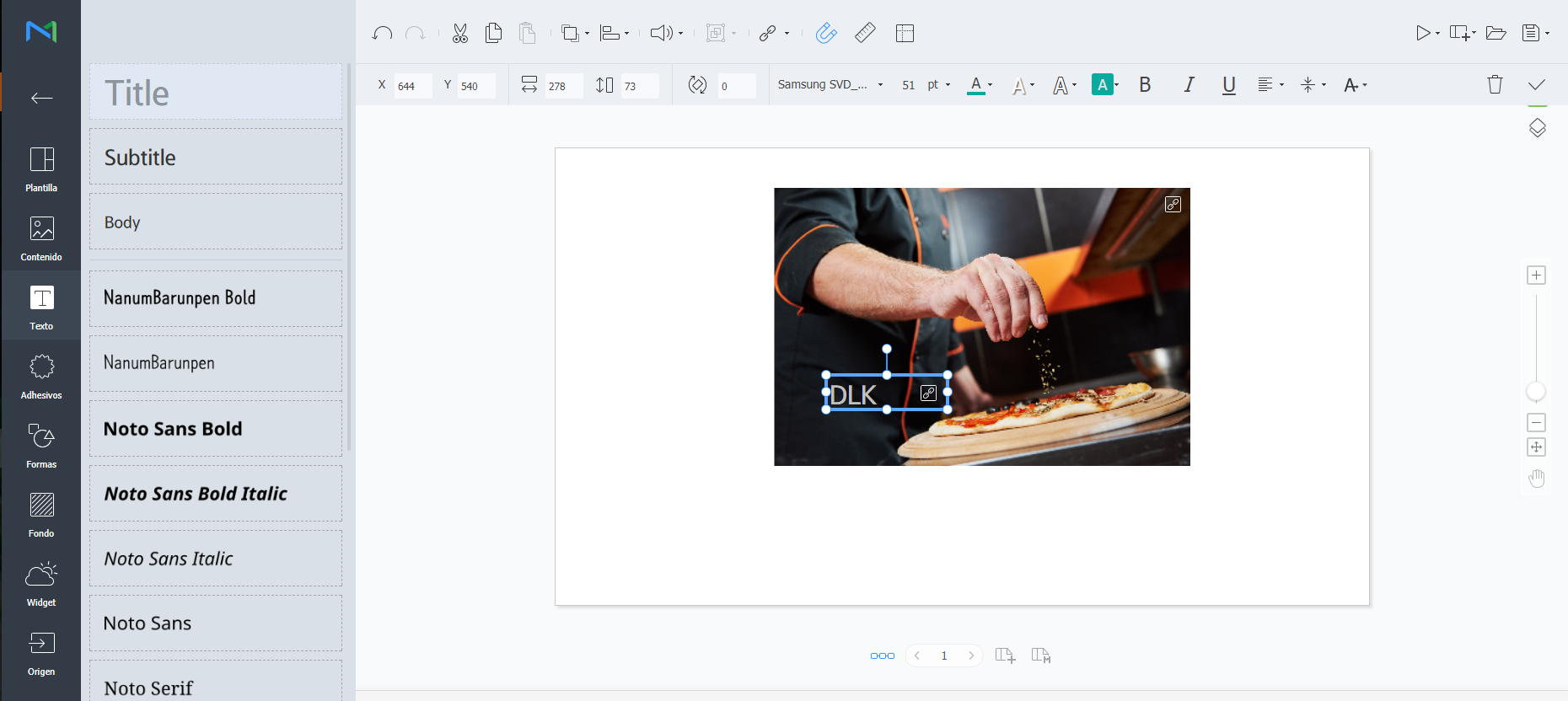
Crear un archivo DLK en combinación con DataLink ServerPuede crear un archivo de contenido DLK asignando datos guardados en DataLink Server a una plantilla DLK.
Administración de DataLink
Edición decontenido DLKplantillas DataLinkImporte y edite contenido DLK guardado.
Configuración de los activadores de eventos
책갈피 | | Configuring_Event_Triggers | Configuring_Event_Triggers | Configuración
| Stylesheet | ||
|---|---|---|
| ||
| 정보 | ||
|---|---|---|
| ||
Actualmente, las acciones de eventos se limitan a pasar a una página. |
Previsualización de programaciones de eventos
Esta función permite ver los eventos establecidos por página y el flujo general de todos los eventos.
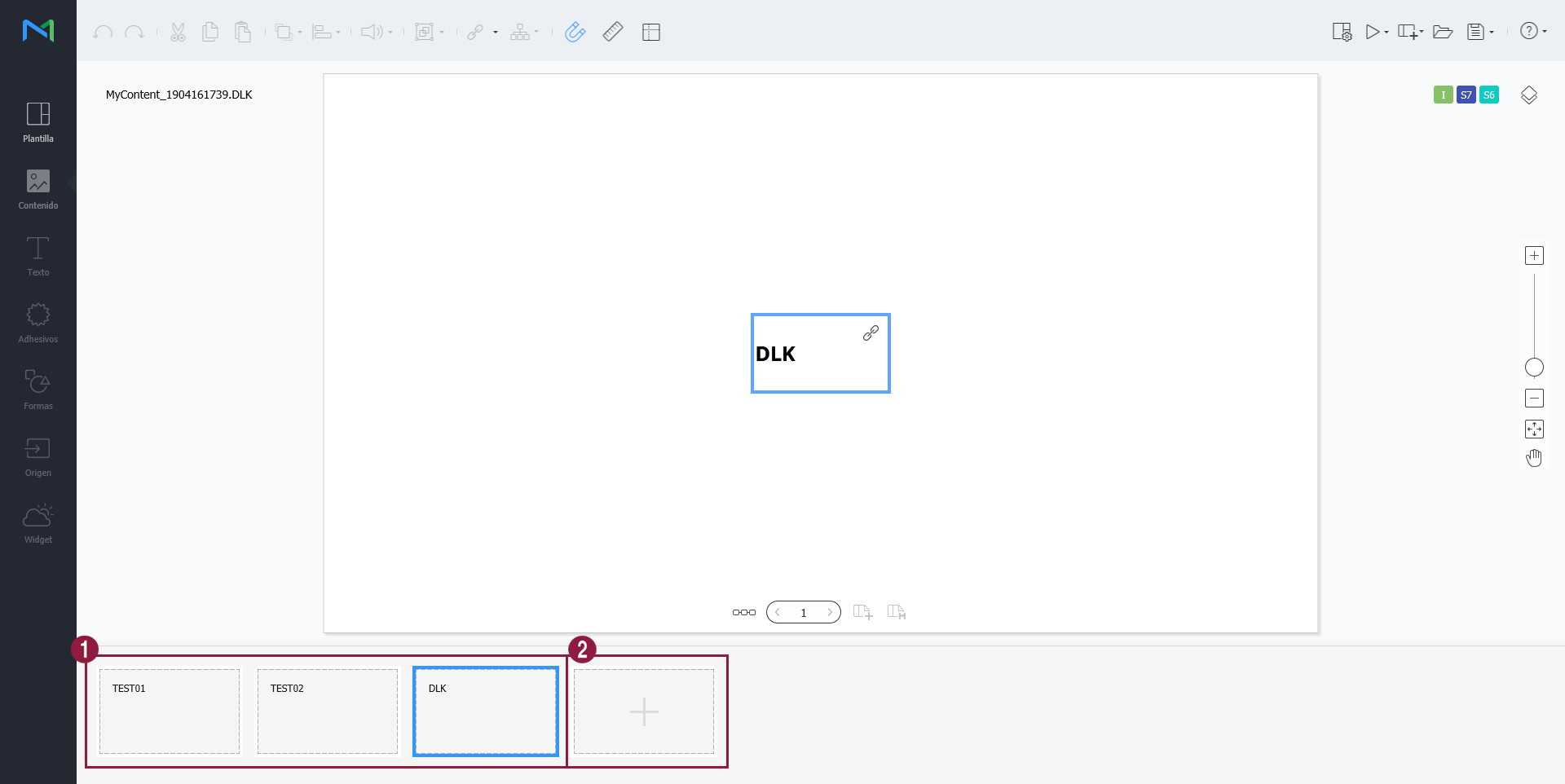
- Haga clic en en la pantalla Web Author.
Haga clic en Previewing event schedules (Previsulizar programaciones de eventos).
Stylesheet class screen 1 Realice una prueba para confirmar que todos los eventos se activan en Player del modo establecido. 2 Organice y coloque las miniaturas de páginas. 3 Acerque o aleje el zoom en la pantalla. 4 Ajuste el zoom al tamaño de pantalla.
| Sv translation | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
Użyj funkcji DataLink, do tworzenia dynamicznych treści wykorzystujących elementy zmieniające się w czasie rzeczywistym. Zmapuj do treści dynamicznych ogólne pliki multimedialne dodane do MagicInfo Server lub dane zewnętrzne zebrane na serwerze DataLink. Uwaga:
Tworzenie szablonów DataLink.Do tworzenia szablonów DataLink służy Web Author.
Edytowanie szablonów DataLink.Import i edycja zapisanego szablonu DataLink.
Tworzenie plików DLK z treściamiSzablon DataLink służy do tworzenia treści DLK do rozesłania w MagicInfo Player. Treści DLK można tworzyć dodając plik mediów lub tekst, albo importując zapisane ustawienia DataLink Server. Importowanie szablonów DataLink.Importowanie szablonu DataLink w celu utworzenia treści DLK. Uwaga:
Tworzenie treści DLK przez ręczne wpisanie danych
Tworzenie pliku DLK razem z DataLink ServerTworzenie pliku z treściami DLK przez zmapowanie danych zapisanych w DataLink Server na szablon DLK. Tworzenie pliku DLK razem z DataLink Server Aby utworzyć plik z treściami DLK razem z DataLink Server sprawdź, czy nawiązane jest połączenie MagicInfo Server z DataLink Server. Szczegółowe informacje na ten temat podane są w części ► Zarządzanie zewnętrznymi serwerami Elementy będące slajdami Nie ma możliwości zmapowania danych DataLink Server na elementy będące slajdami.
Zarządzanie DataLink
Edycja treści DLKImport i edycja zapisanych treści DLK.
|
...