페이지 이력
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能创建包含可实时改变的元素的动态内容。将添加到 MagicINFO Server 的通用媒体文件或 DataLink 服务器上收集的外部文件映射到此动态内容。
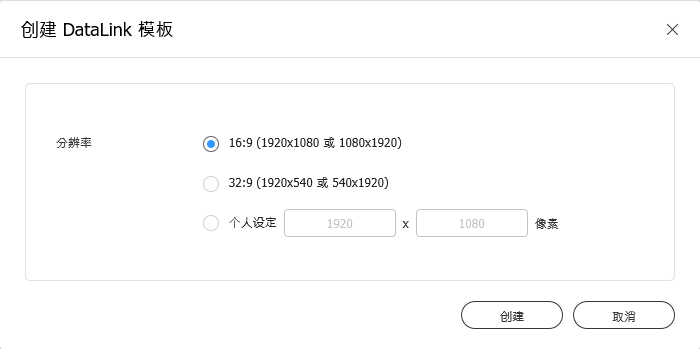
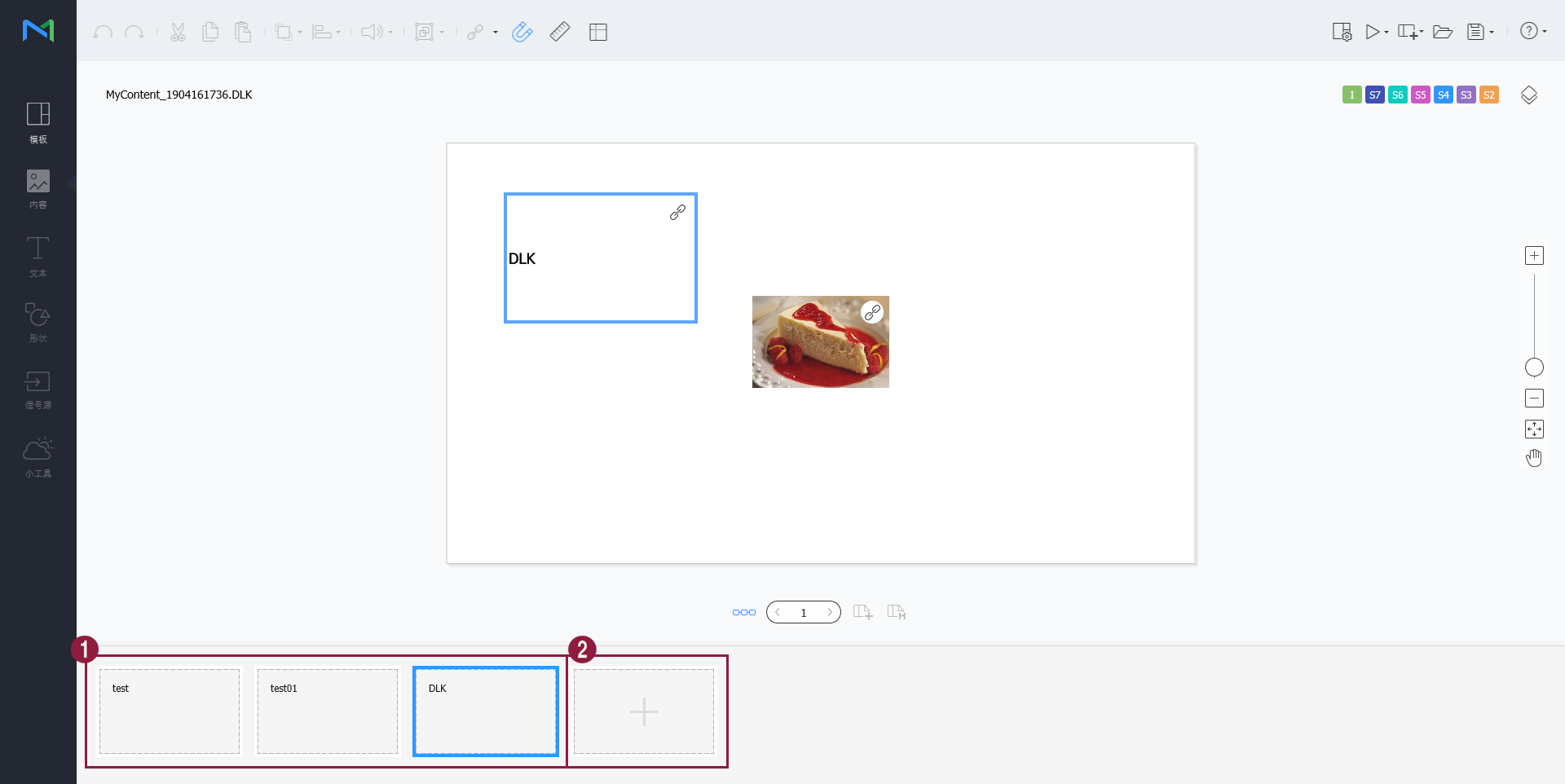
导入 DataLink 模板导入 DataLink 模板以创建 DLK 内容。
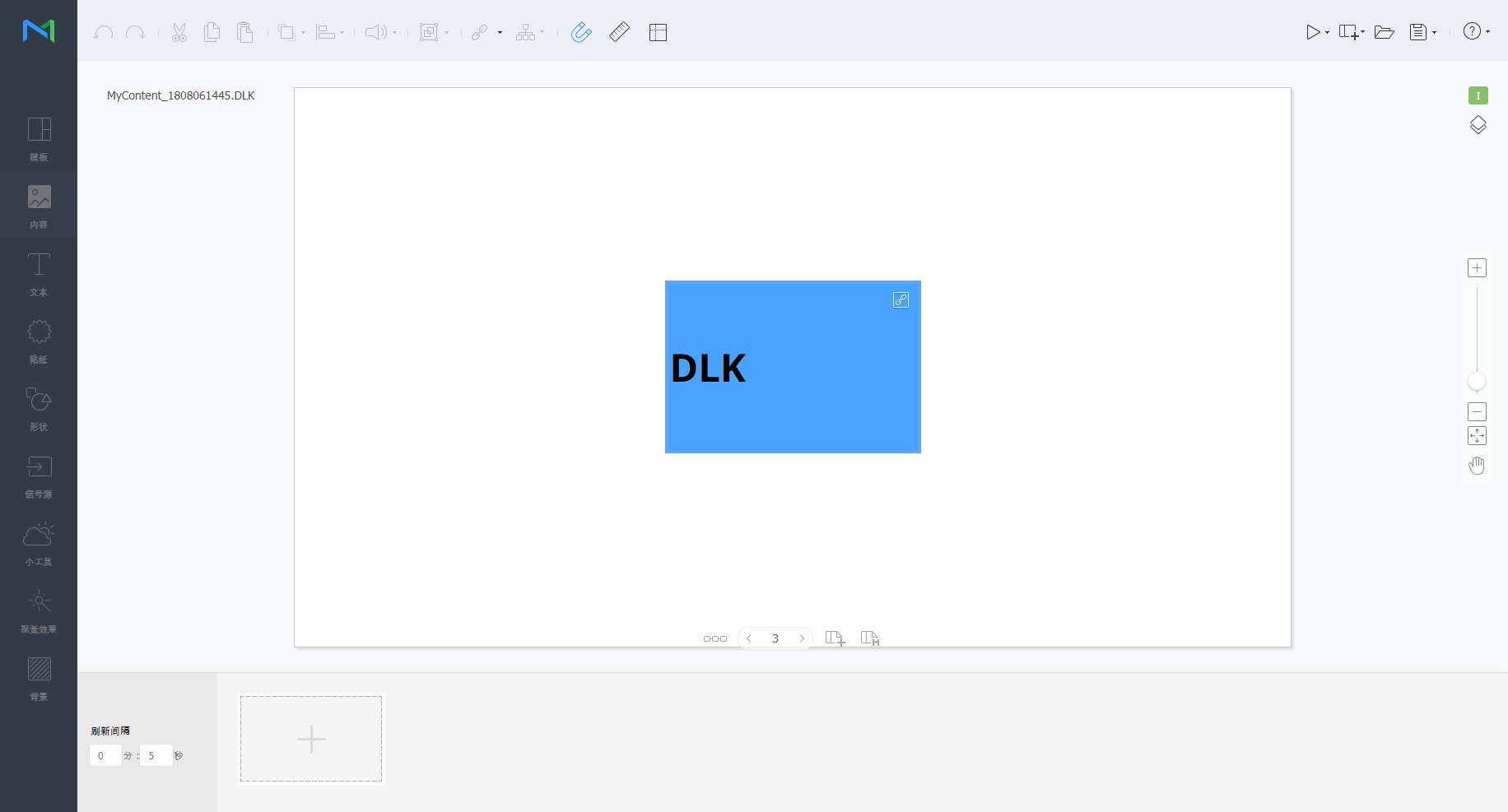
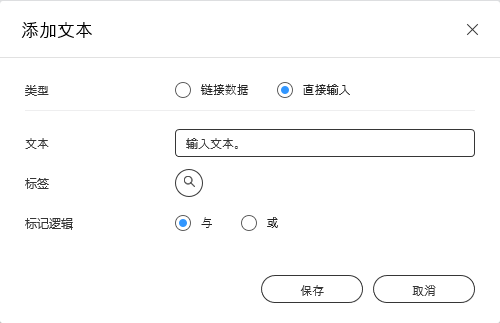
通过手动输入数据创建 DLK 内容
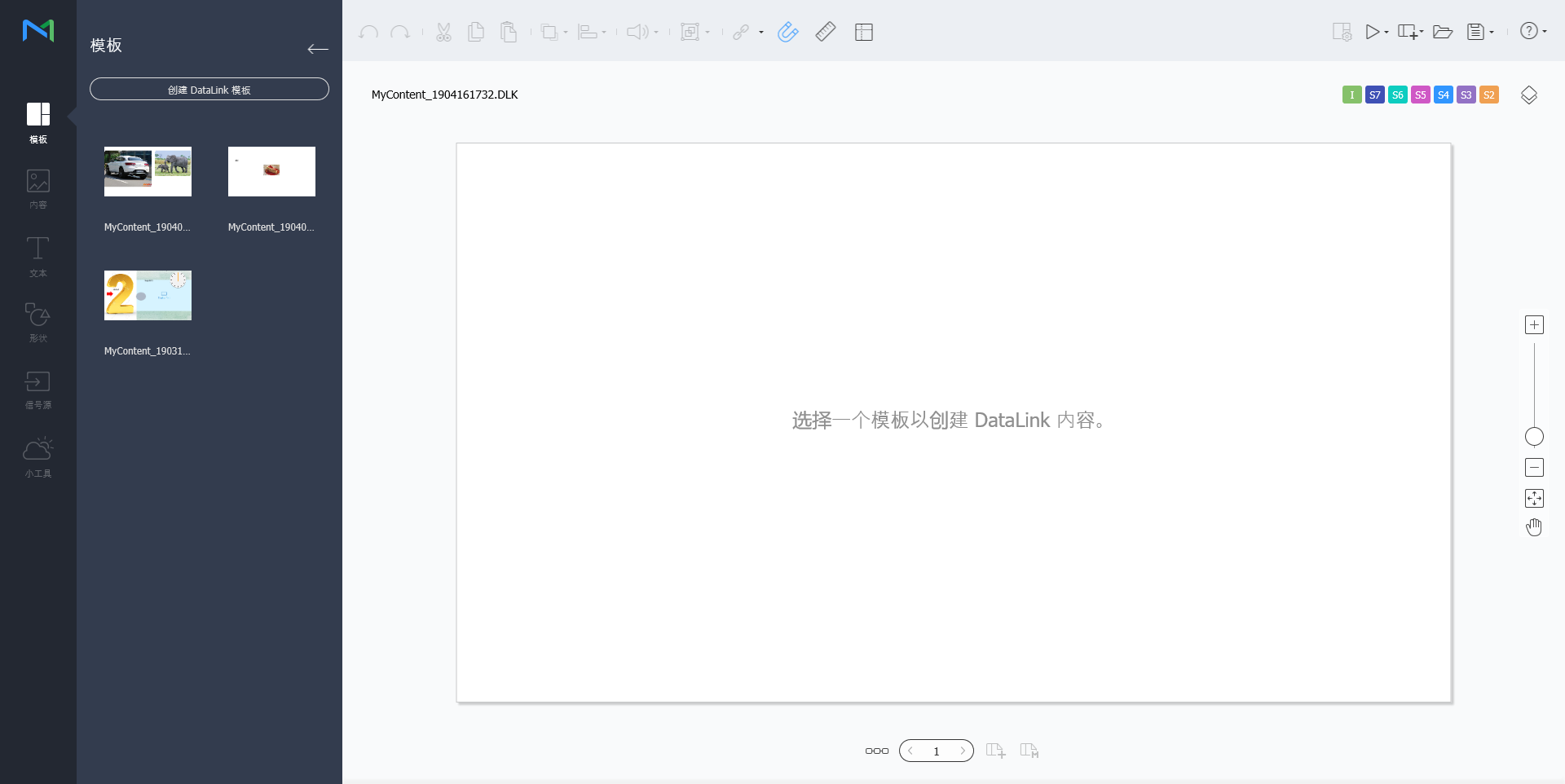
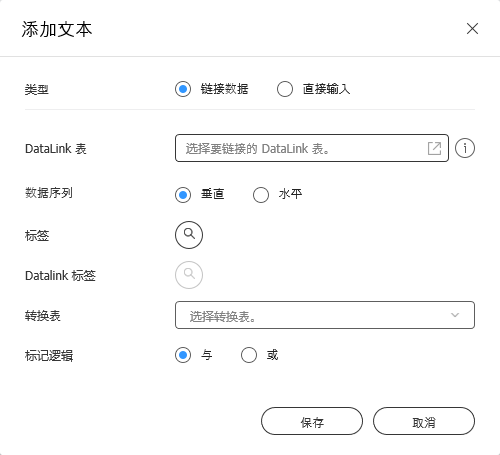
结合 DataLink Server 创建 DLK 文件通过将 DataLink Server 中保存的数据映射到 DLK 模板来创建 DLK 内容文件。
管理 DataLink
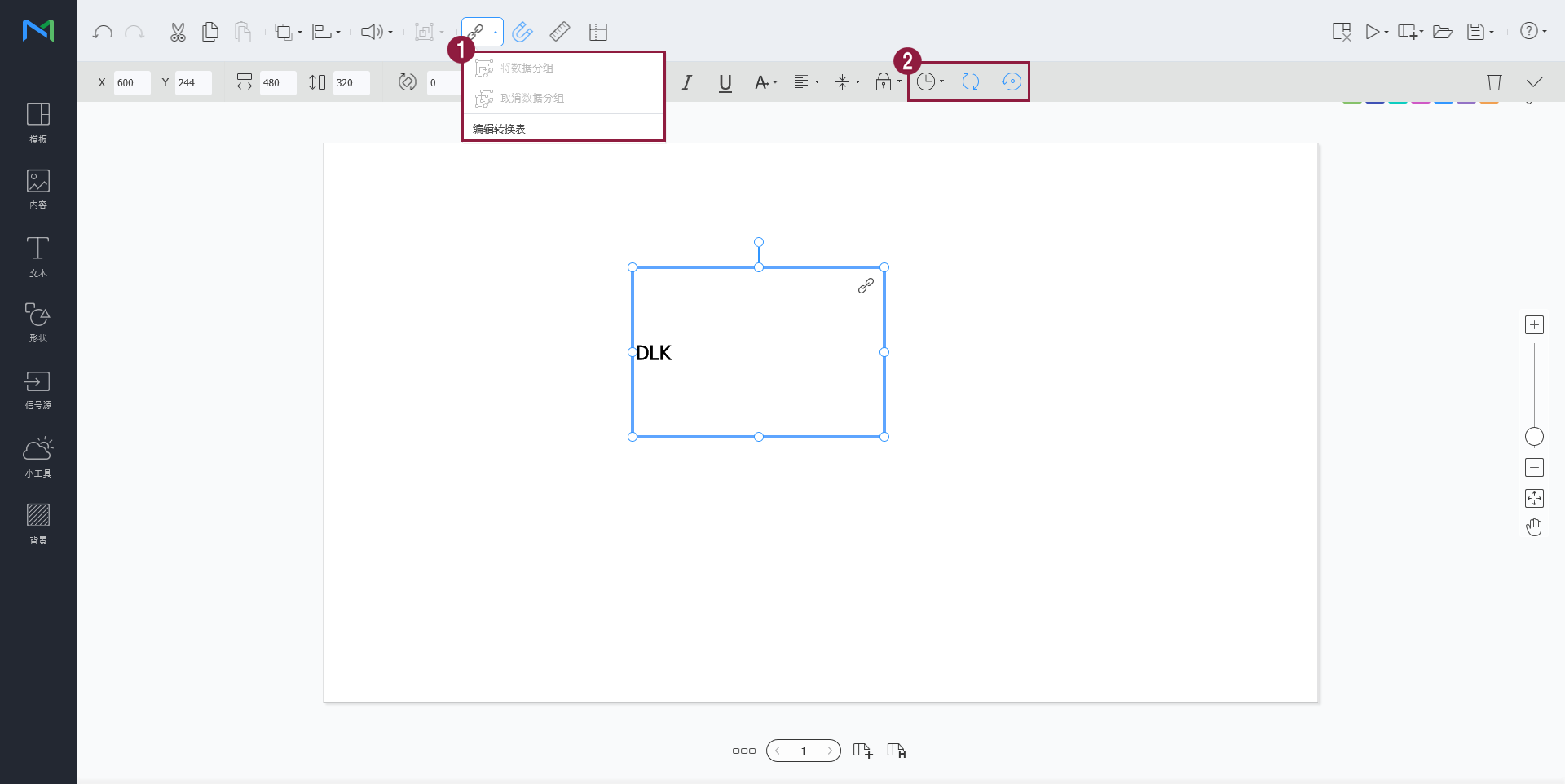
编辑 DataLink 模板导入并编辑已保存的 DLK 内容。
配置事件触发器
这可让您查看每页的设置事件以及所有事件的一般流程。
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Gerçek zamanlı olarak değişen elemanları içeren dinamik içerik dosyaları oluşturmak için DataLink özelliğini kullanın. MagicINFO Server'a eklenen genel medya dosyalarını veya DataLink sunucusunda toplanan dış verileri bu dinamik içerikle eşleyin.
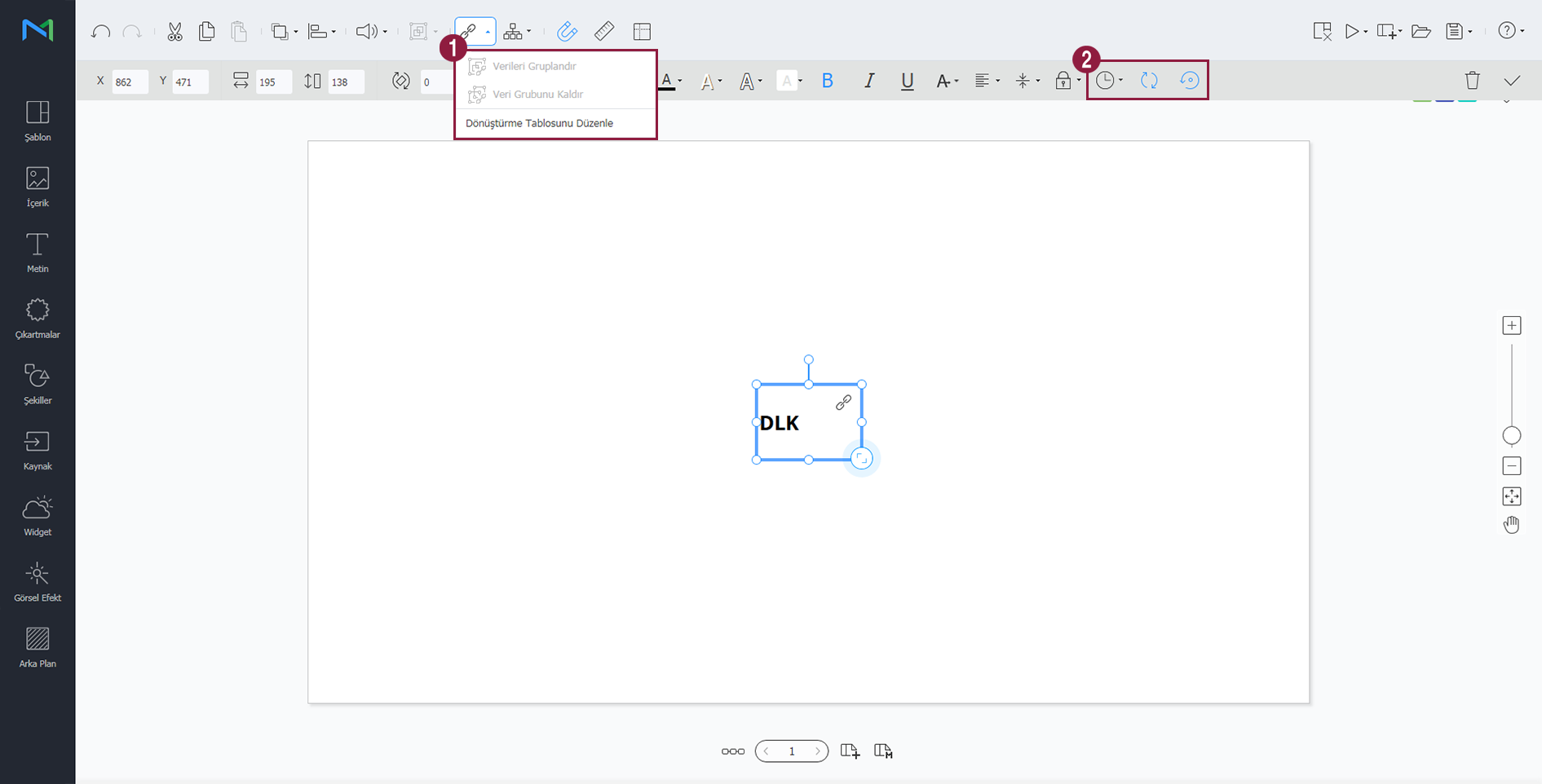
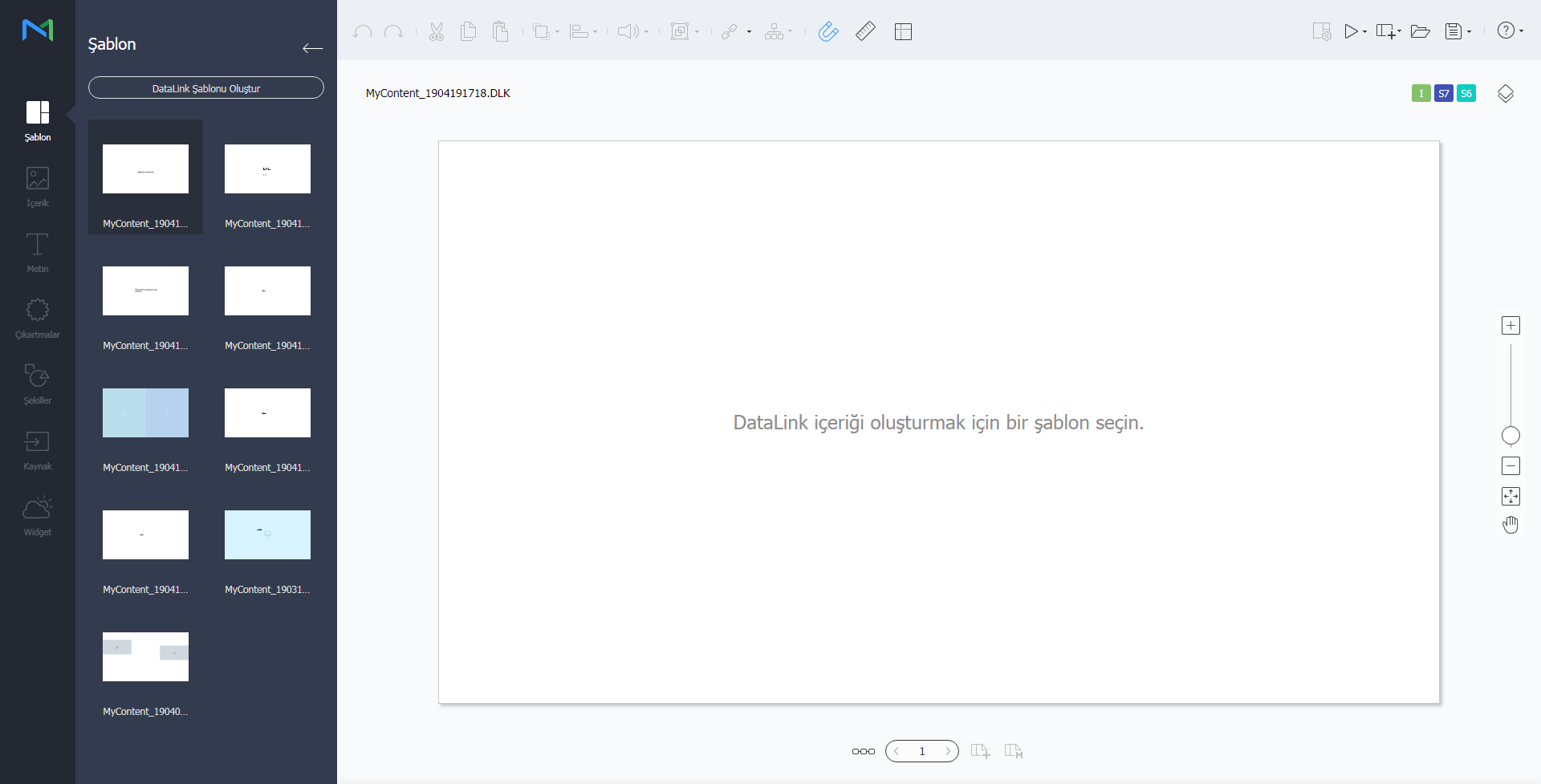
DataLink şablonlarını düzenlemeKaydedilen bir DataLink şablonunu içeri aktarıp düzenleyin.
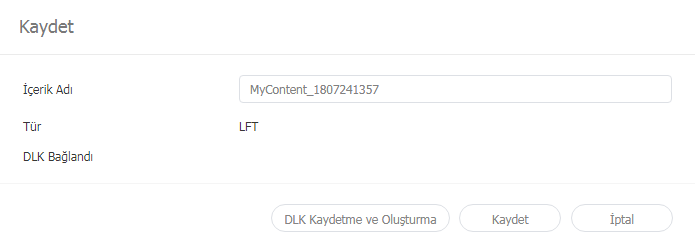
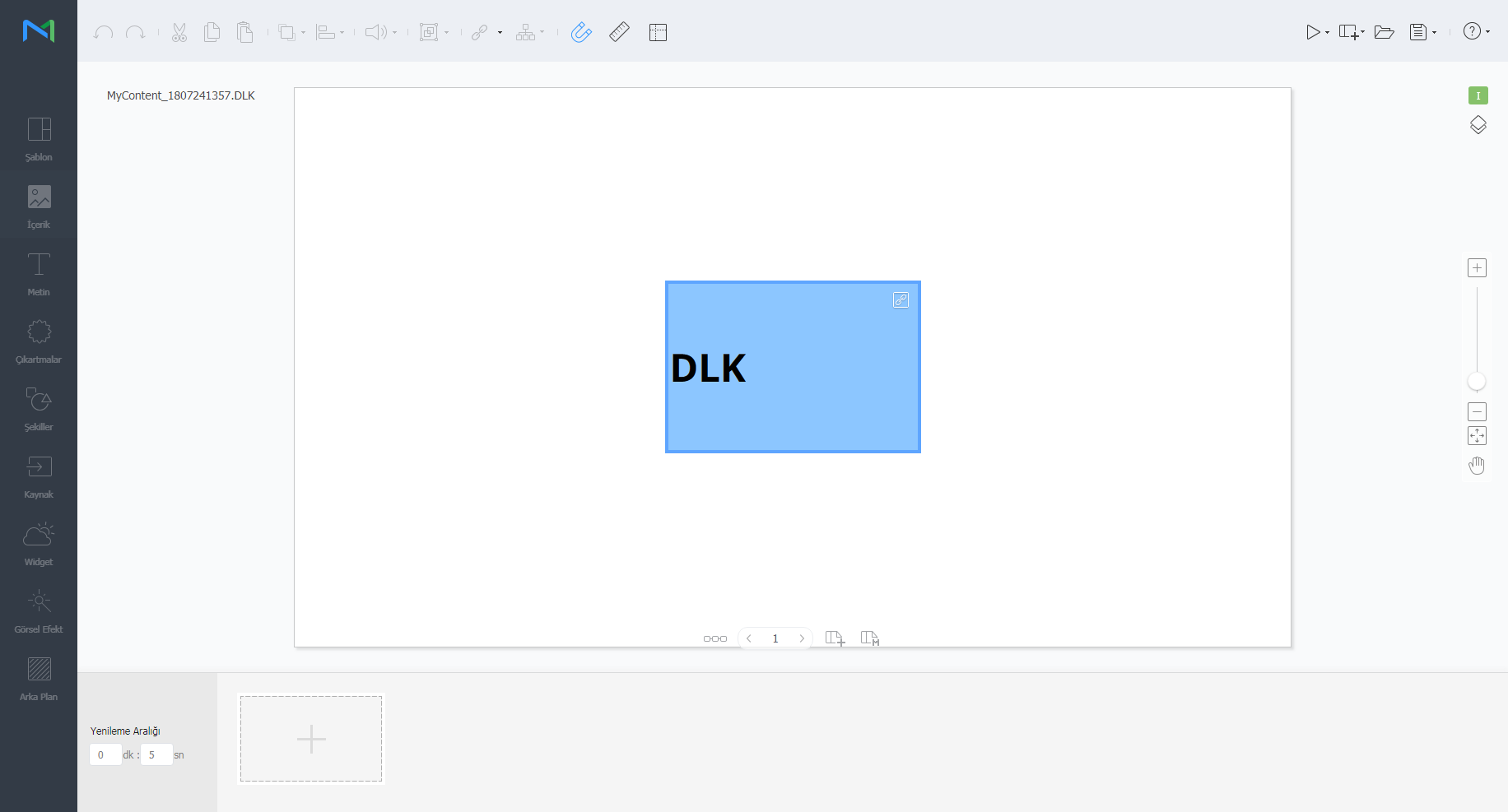
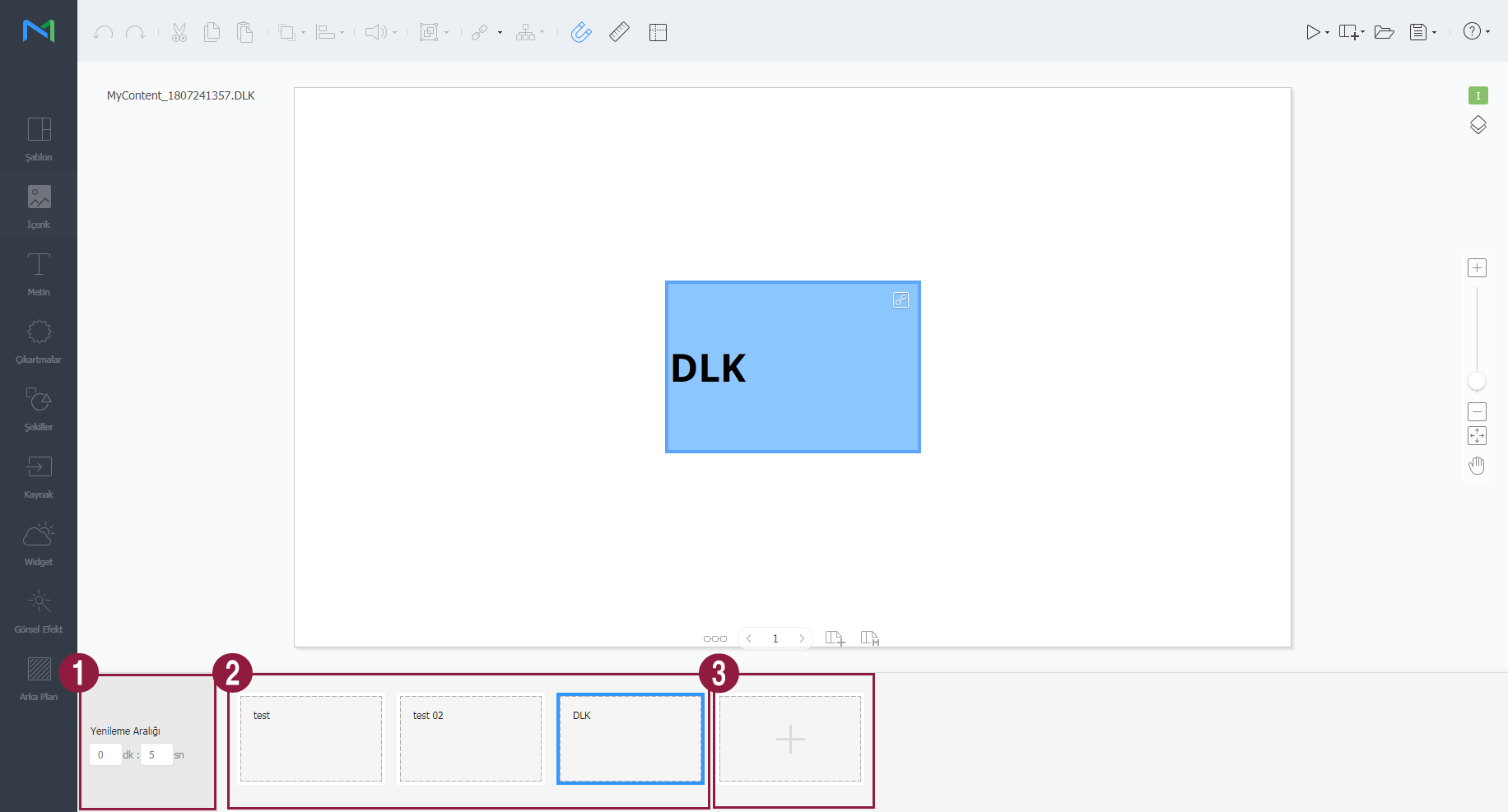
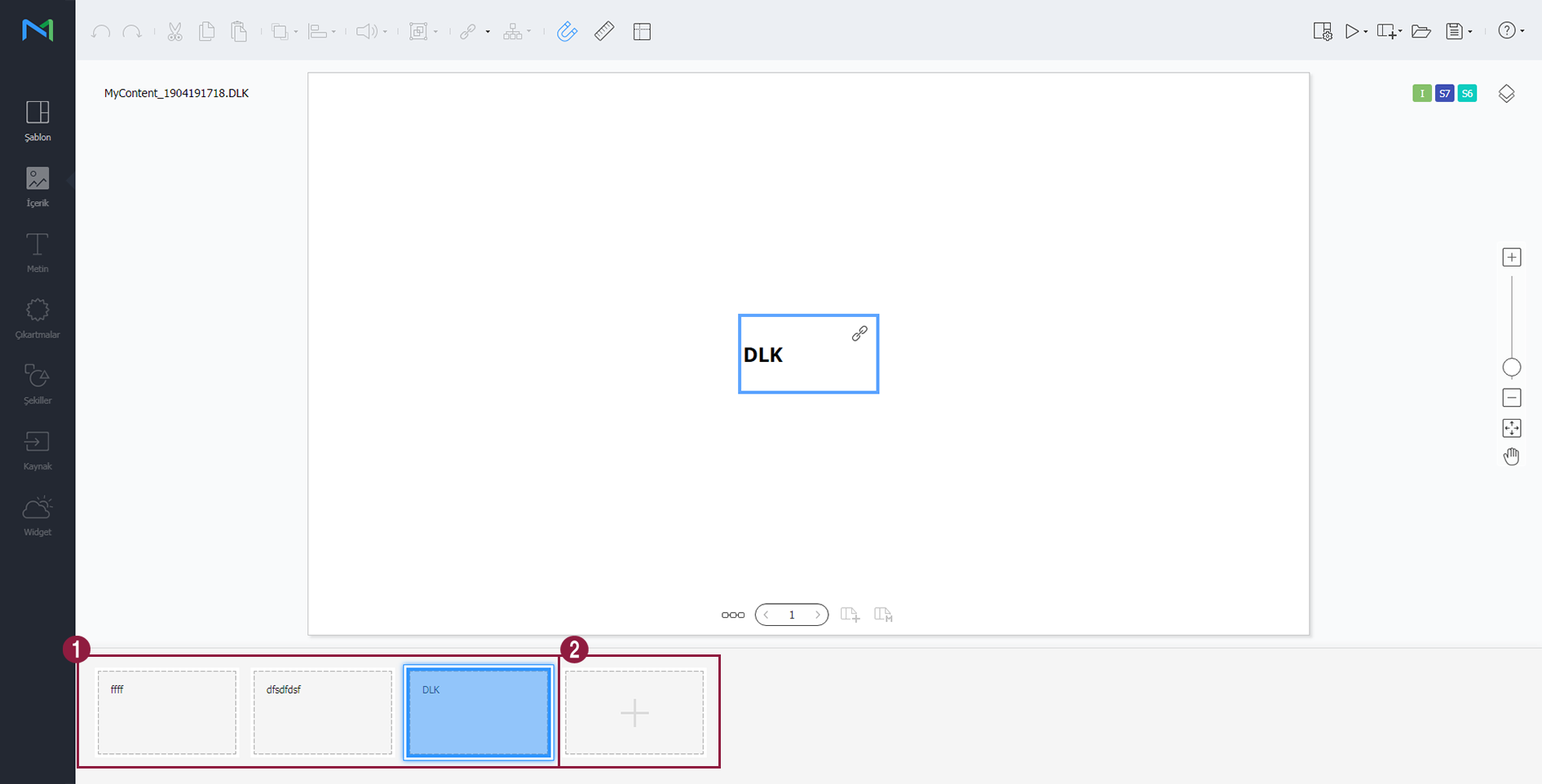
DLK içerik dosyası oluşturmaPlayer'a aktarılacak DLK içeriği oluşturmak için bir DataLink şablonu kullanın. DLK içerikleri, medya dosyası veya metin eklenerek ya da kaydedilmiş DataLink Server ayarları içeri aktarılarak oluşturulabilir.
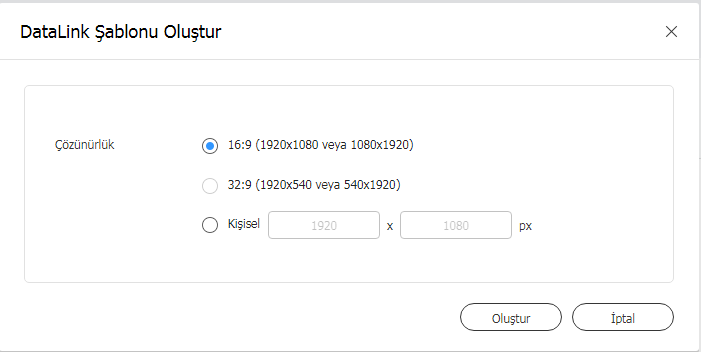
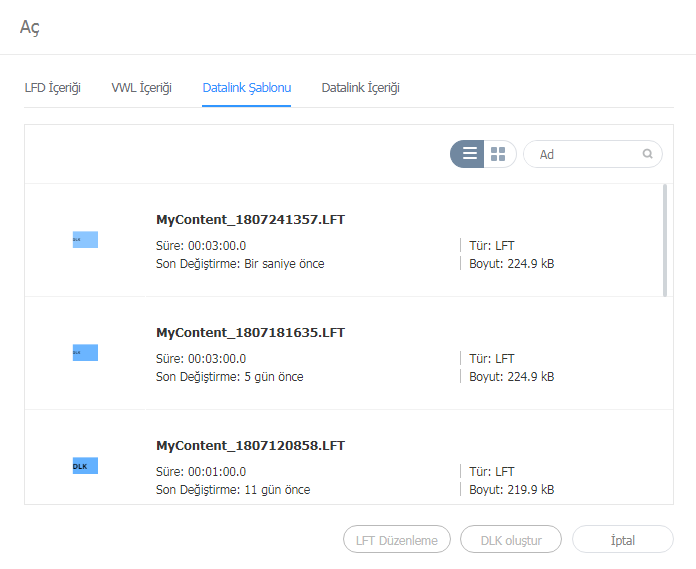
DataLink şablonlarını içeri aktarmaDLK içeriği oluşturmak için bir DataLink şablonunu içeri aktarın.
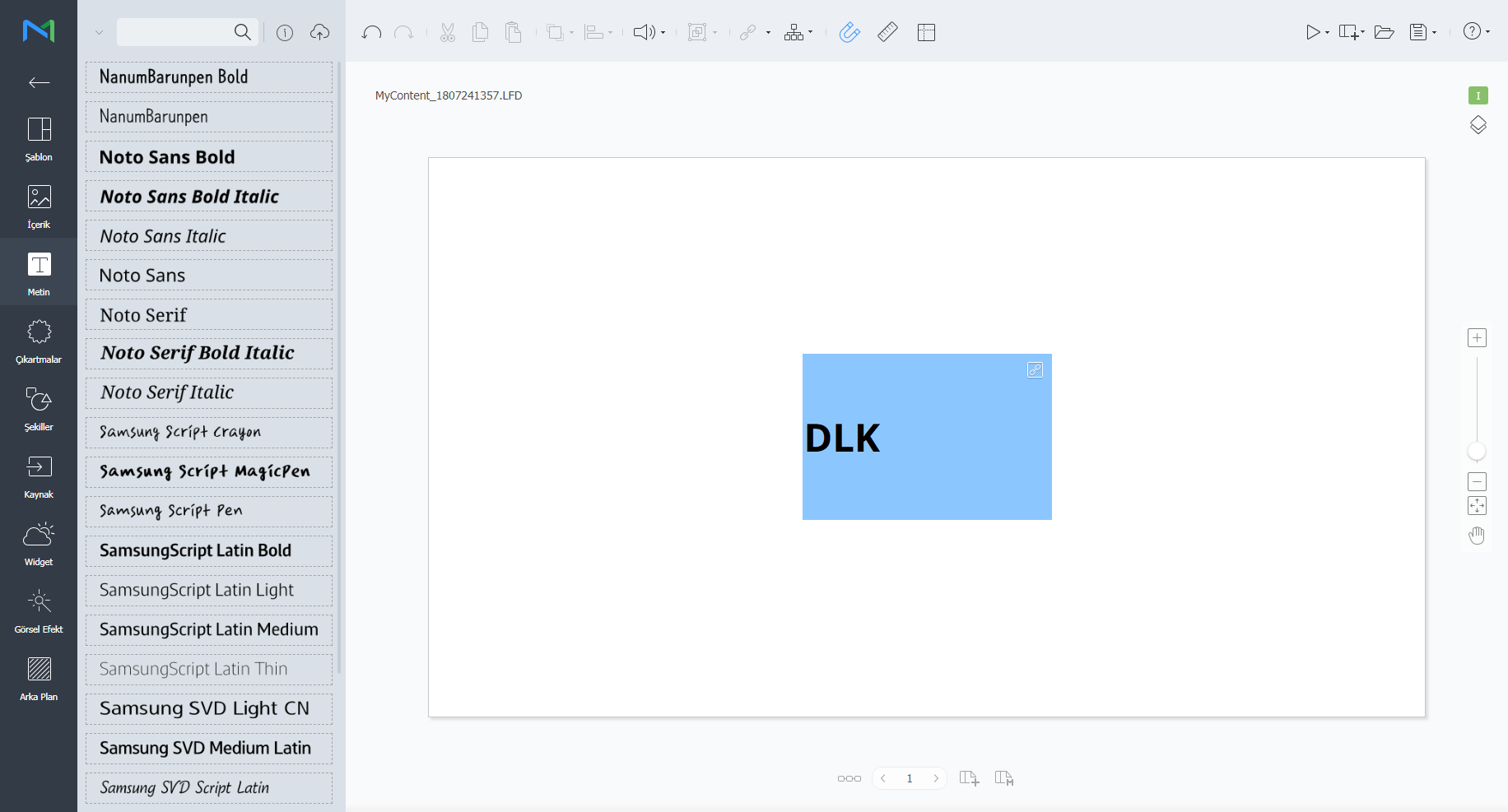
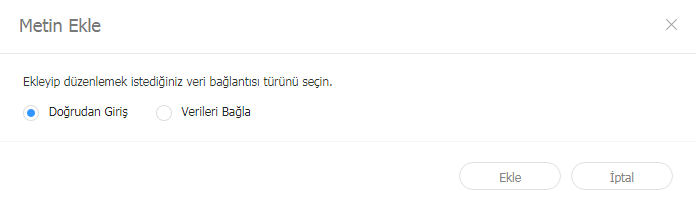
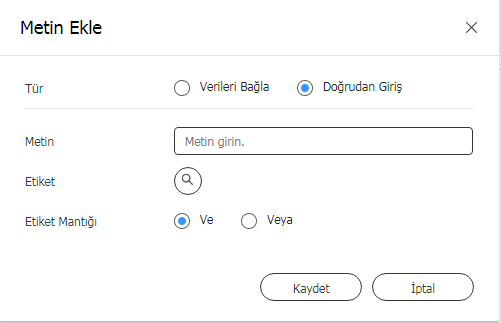
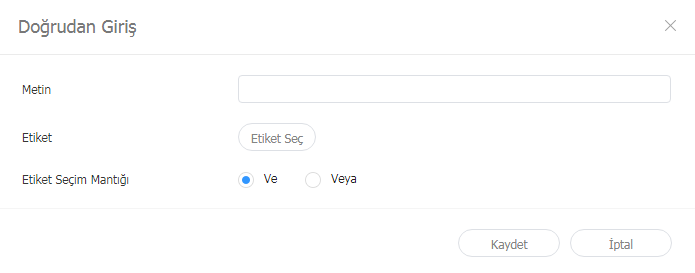
El ile veri girerek DLK içeriği oluşturma
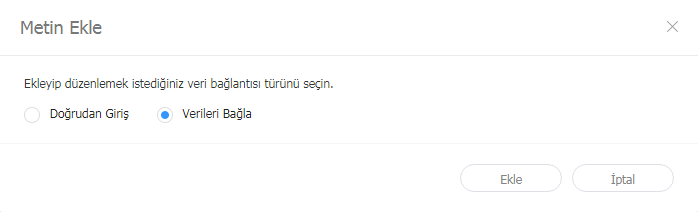
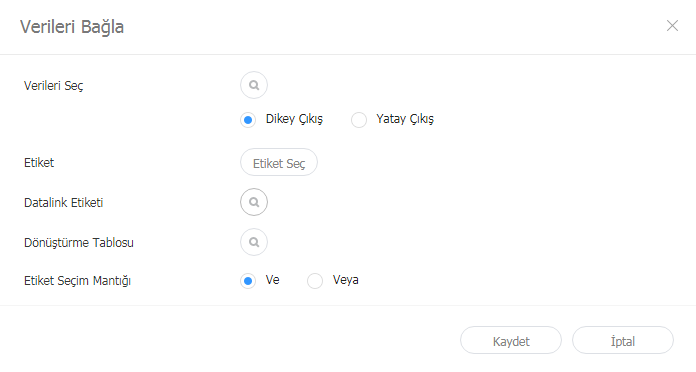
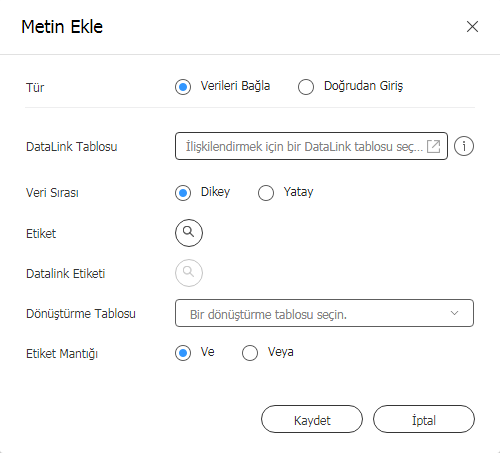
DataLink Server ile birlikte bir DLK dosyasının oluşturulmasıDataLink Server'da kayıtlı verileri bir DLK şablonuna eşleyerek DLK içerik dosyası oluşturun.
DataLink Yönetme
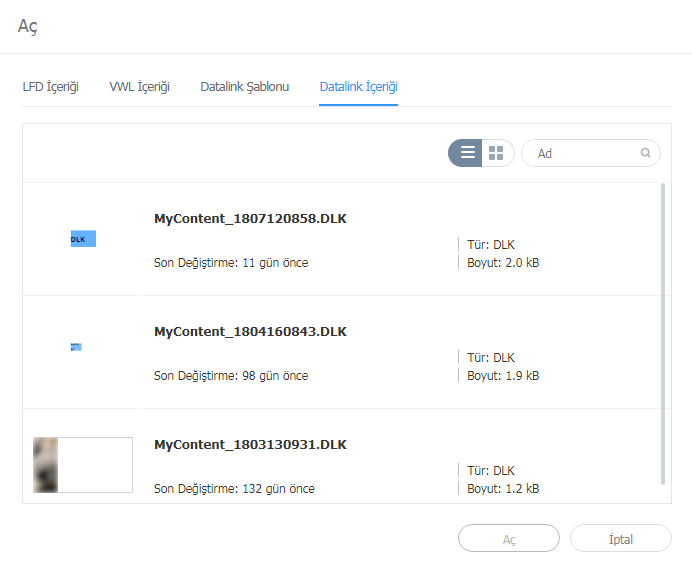
DataLink şablonlarını düzenlemeKaydedilmiş DLK içeriğini içeri aktarıp düzenleyin.
Olay tetikleyicilerini yapılandırma
Bu, sayfa başına ayarlanan olayları ve tüm olayların genel akışını görüntülemenizi sağlar.
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Använd funktionen DataLink för att skapa dynamiskt innehåll som innehåller element som ändras i realtid. Mappa allmänna mediefiler som lagts till i MagicINFO Server eller externa data som samlats in på DataLink-servern till detta dynamiska innehållet.
Använd Web Author för att skapa en DataLink-mall.
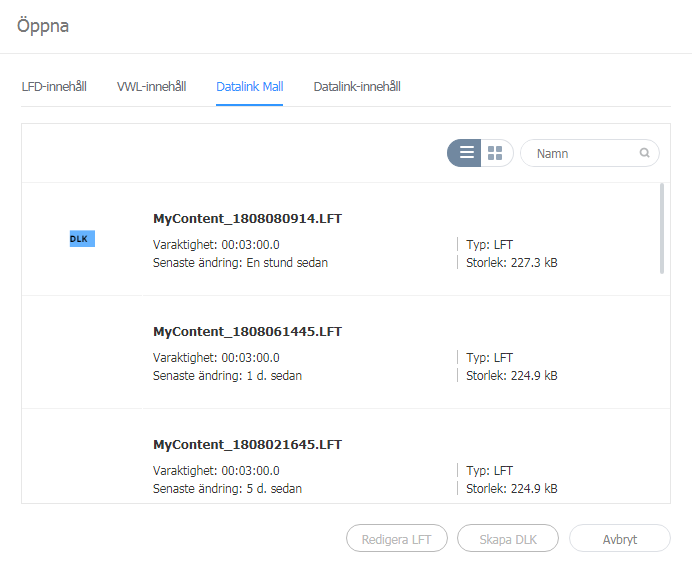
Redigera DataLink-mallarImportera och redigera en sparad DataLink-mall.
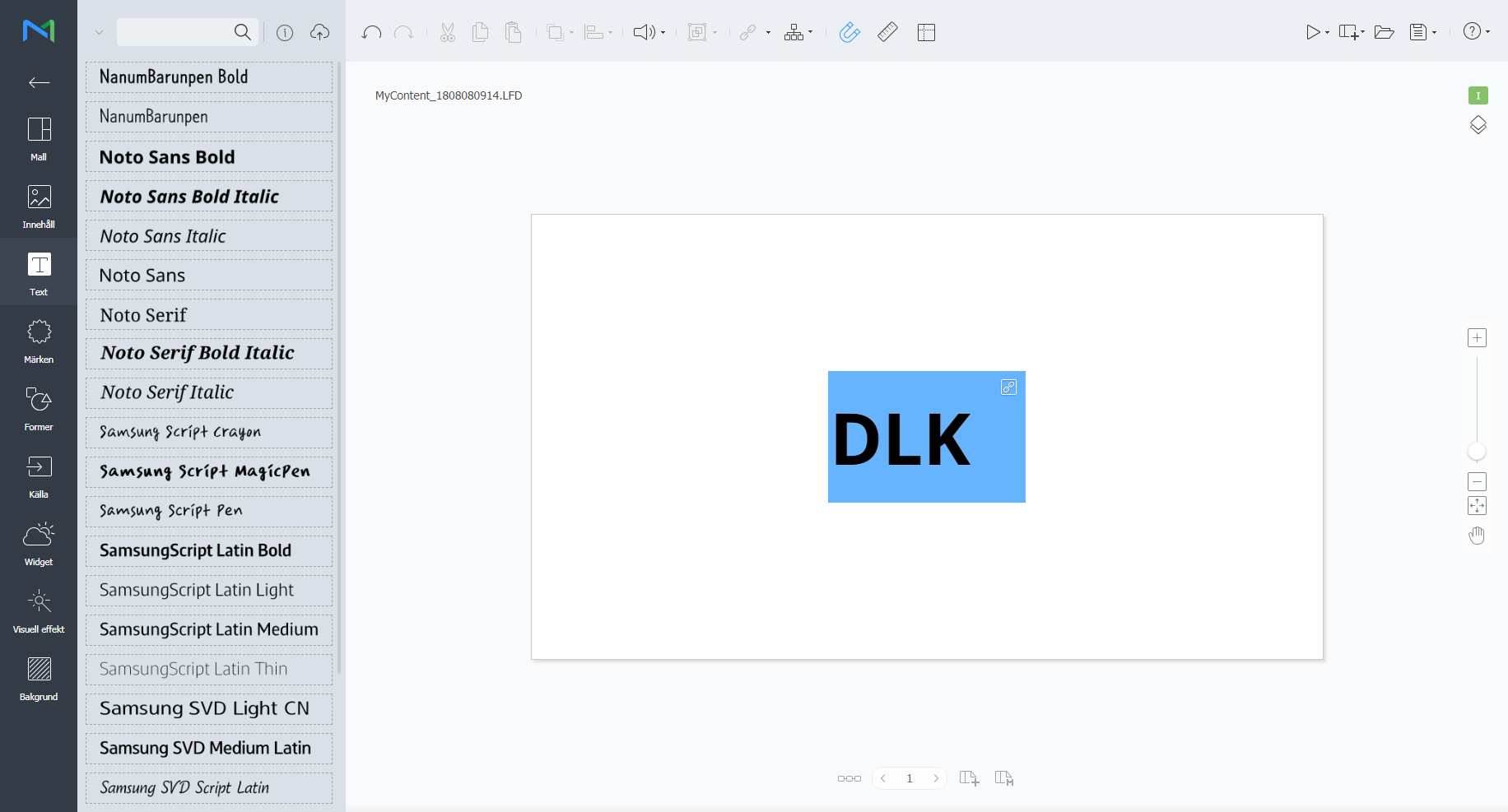
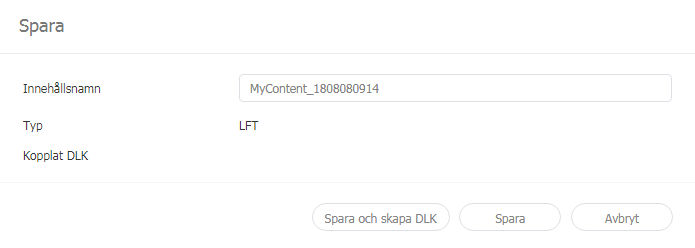
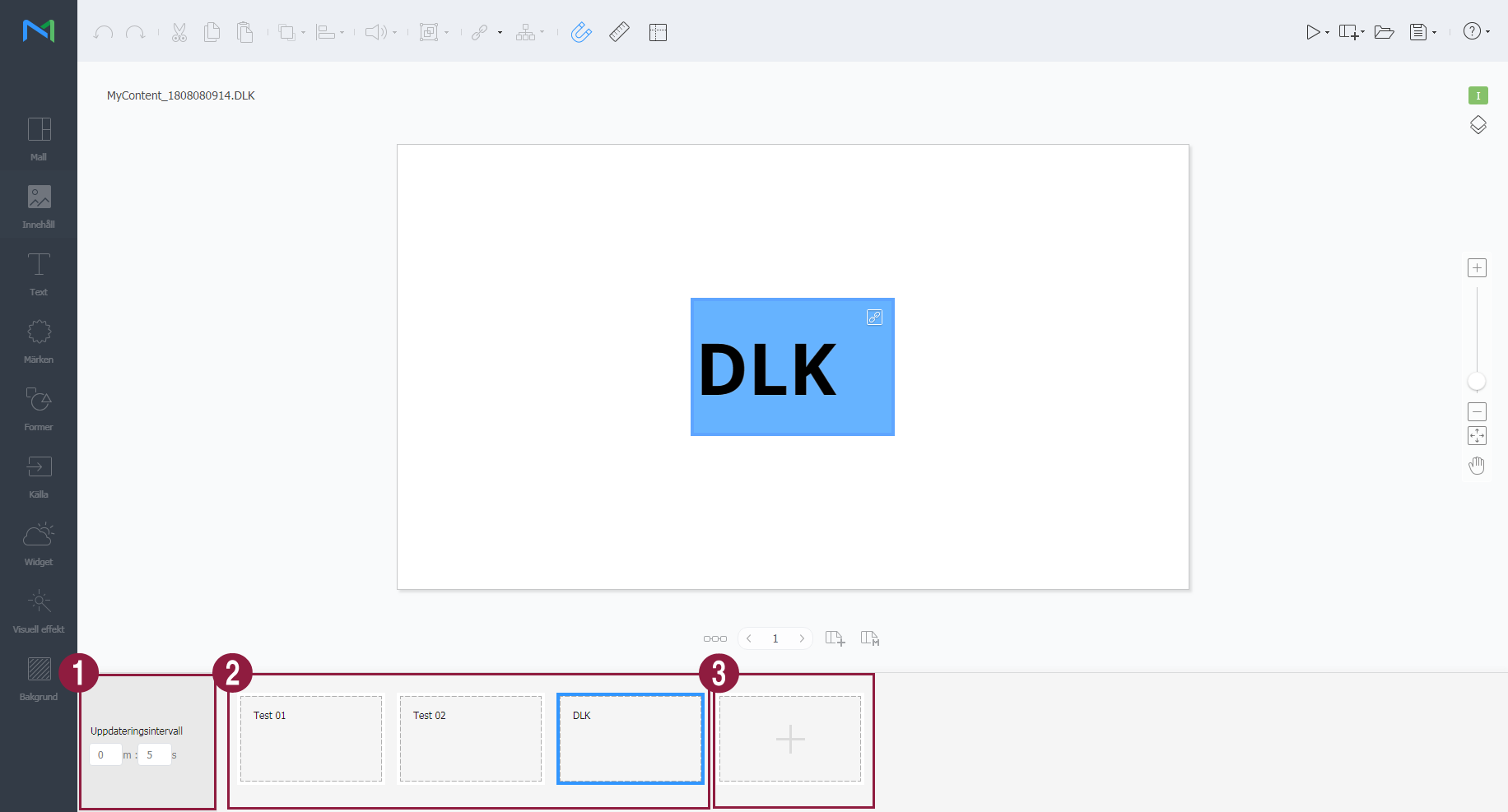
Skapa en DLK-innehållsfilAnvända en DataLink-mall för att skapa DLK-innehåll att distribuera till Player. DLK-innehåll kan skapas antingen genom att lägga till en mediefil eller text eller genom att importera sparade DataLink Server-inställningar. Importera DataLink-mallarImportera en DataLink-mall för att skapa DLK-innehåll.
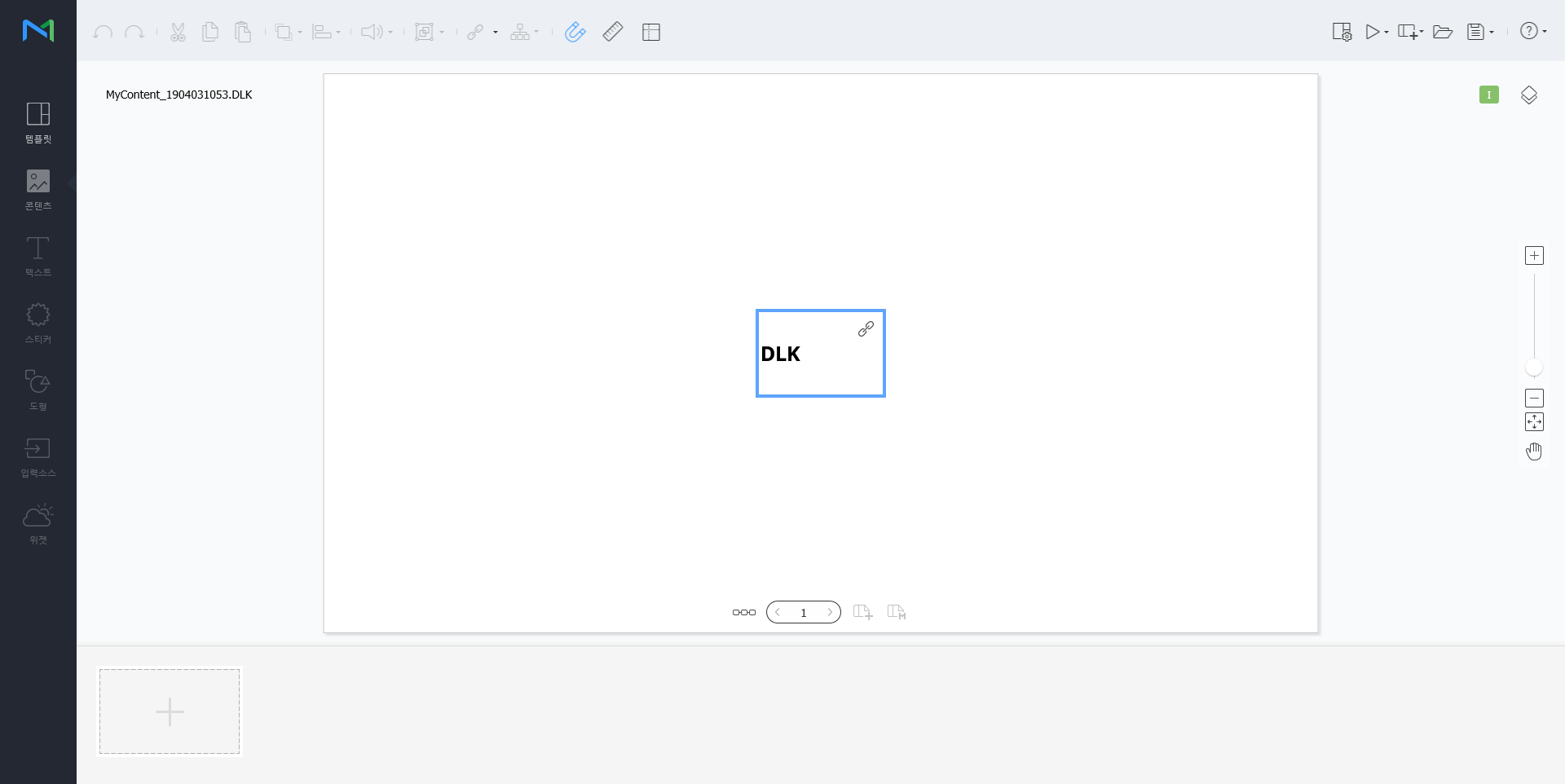
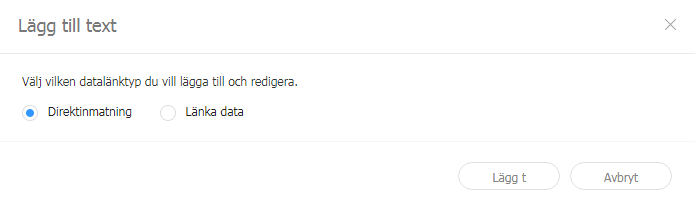
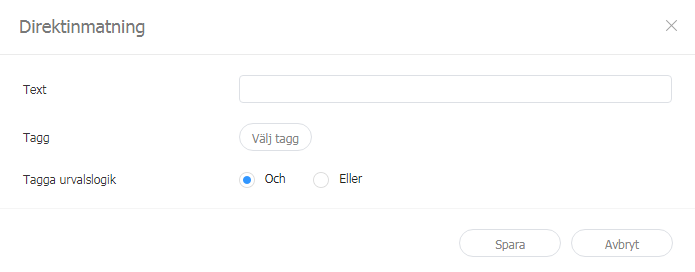
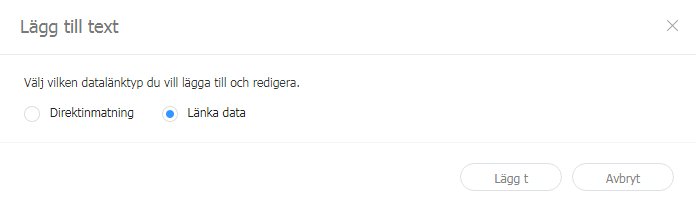
Skapa DLK-innehåll genom att ange data manuellt
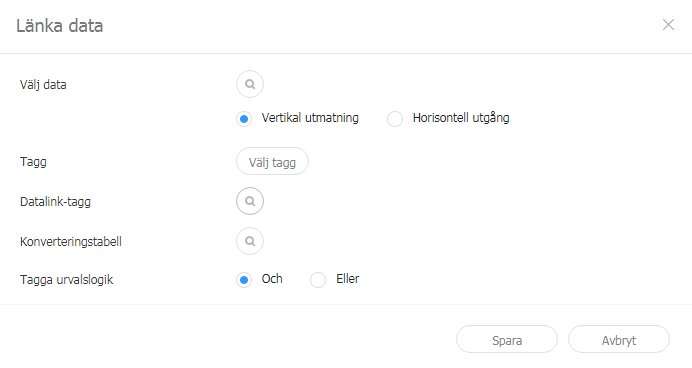
Skapa en DLK-fil i anslutning till DataLink ServerSkapa en DLK-innehållsfil genom att mappa data, som sparats i DataLink Server, till en DLK-mall.
Hantera DataLink
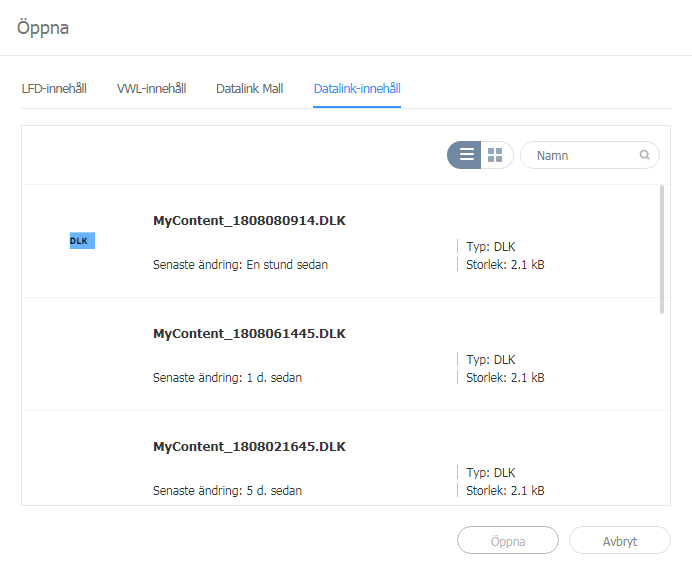
Redigera DLK-innehållImportera och redigera sparat DLK-innehåll.
Konfigurera händelseutlösare
Alternativet gör att du kan visa inställda händelser per sida och det allmänna flödet för alla händelser.
|