페이지 이력
...
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Erstellen Sie mit der Funktion DataLink dynamische Inhalte, die sich in Echtzeit verändernde Elemente enthalten. Ordnen Sie dem MagicINFO Server hinzugefügte allgemeine Mediendateien oder auf dem DataLink-Server eingeholte externe Daten diesen dynamischen Inhalten zu.
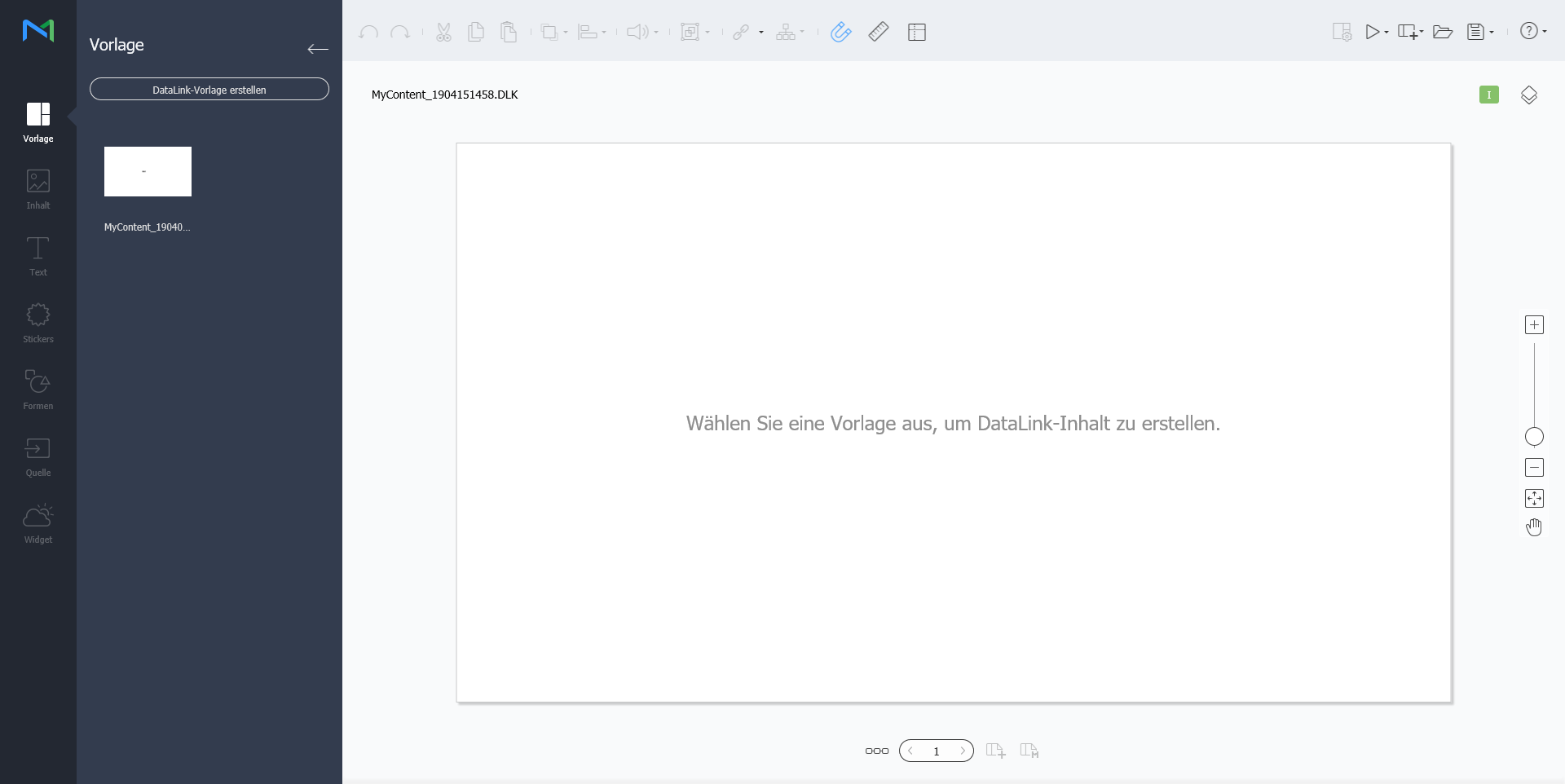
Bearbeiten von DataLink-VorlagenImportieren und bearbeiten Sie eine gespeicherte DataLink-Vorlage.
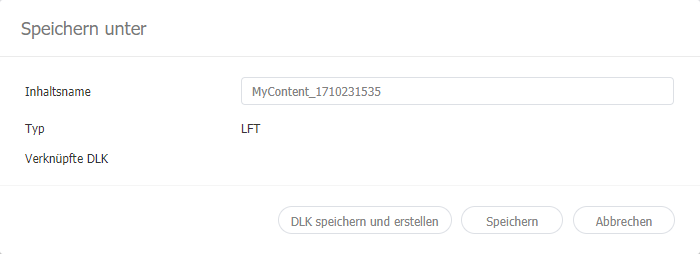
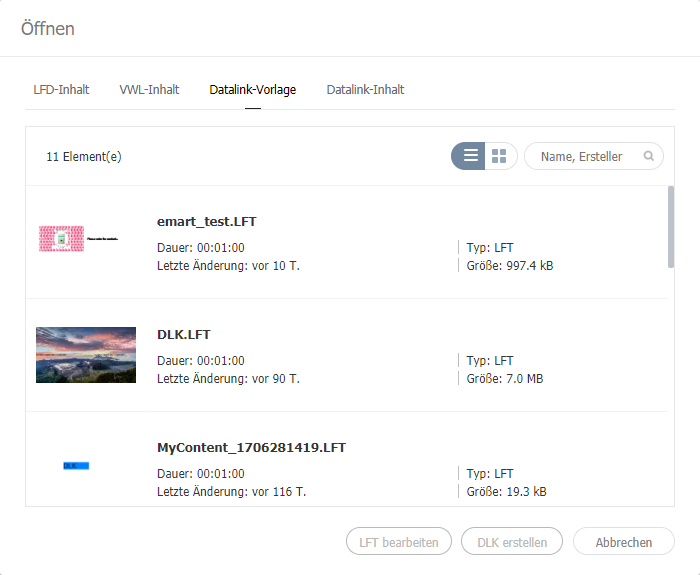
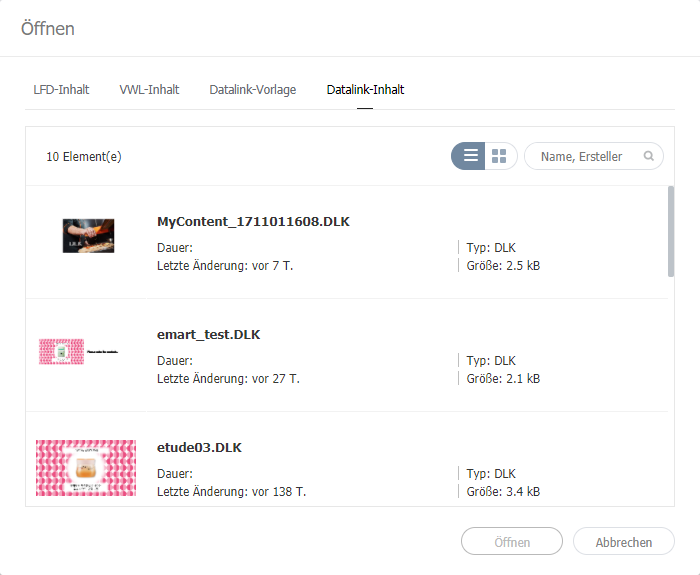
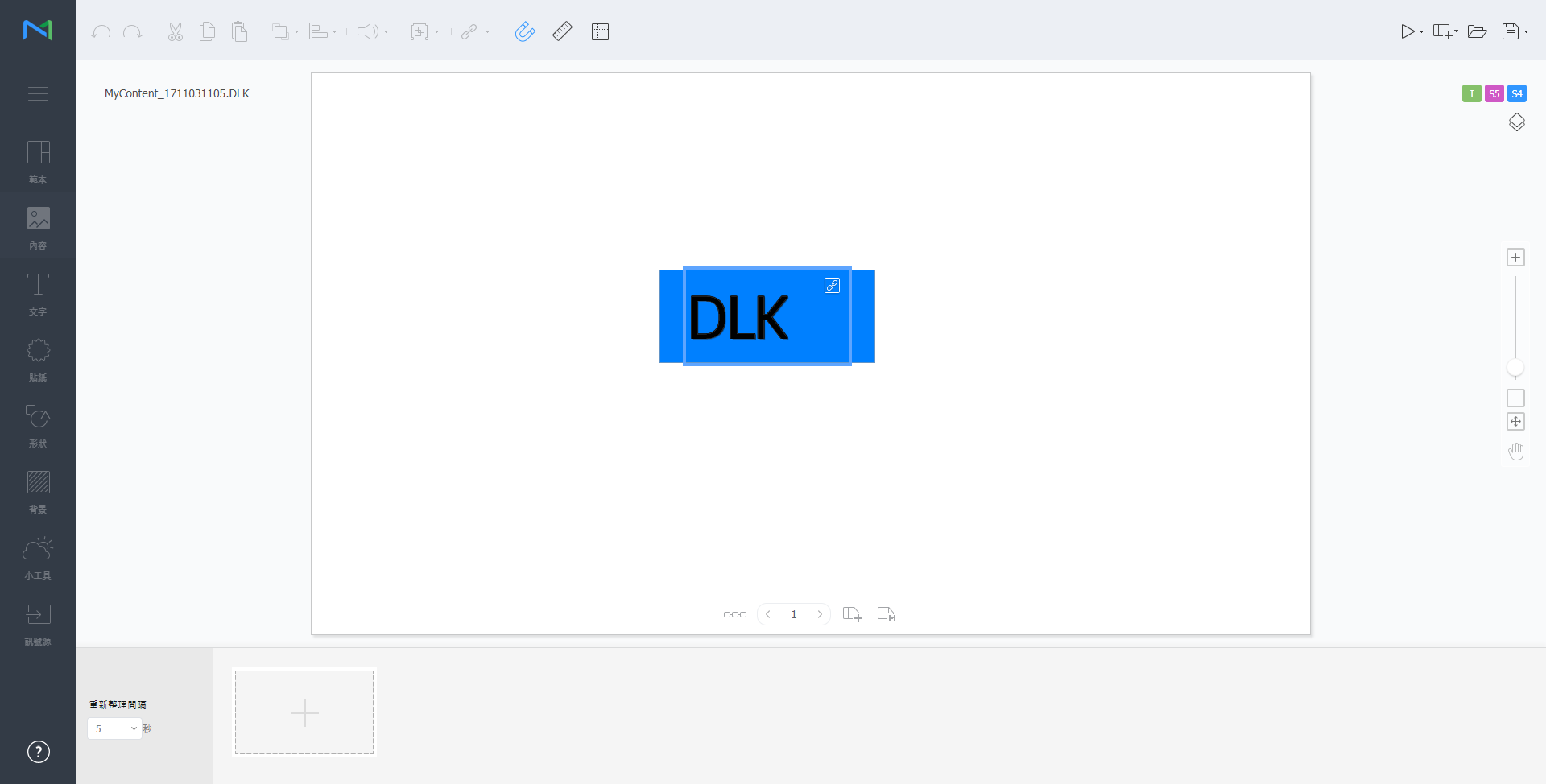
Erstellen einer DLK-InhaltsdateiErstellen Sie mit einer DataLink-Vorlage einen DLK-Inhalt zum Verteilen an den Player. DLK-Inhalte können entweder durch Hinzufügen von Medien- oder Textdateien oder durch Importieren gespeicherter DataLink-Server-Einstellungen erstellt werden.
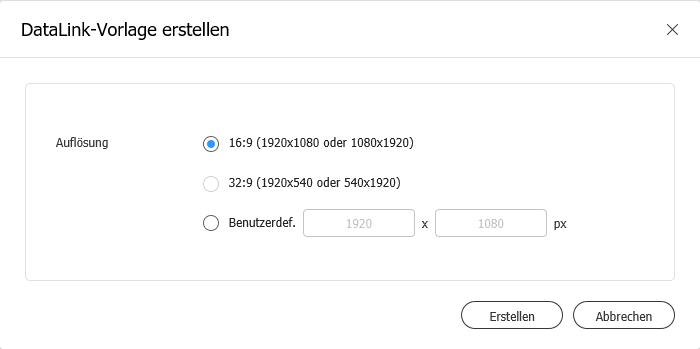
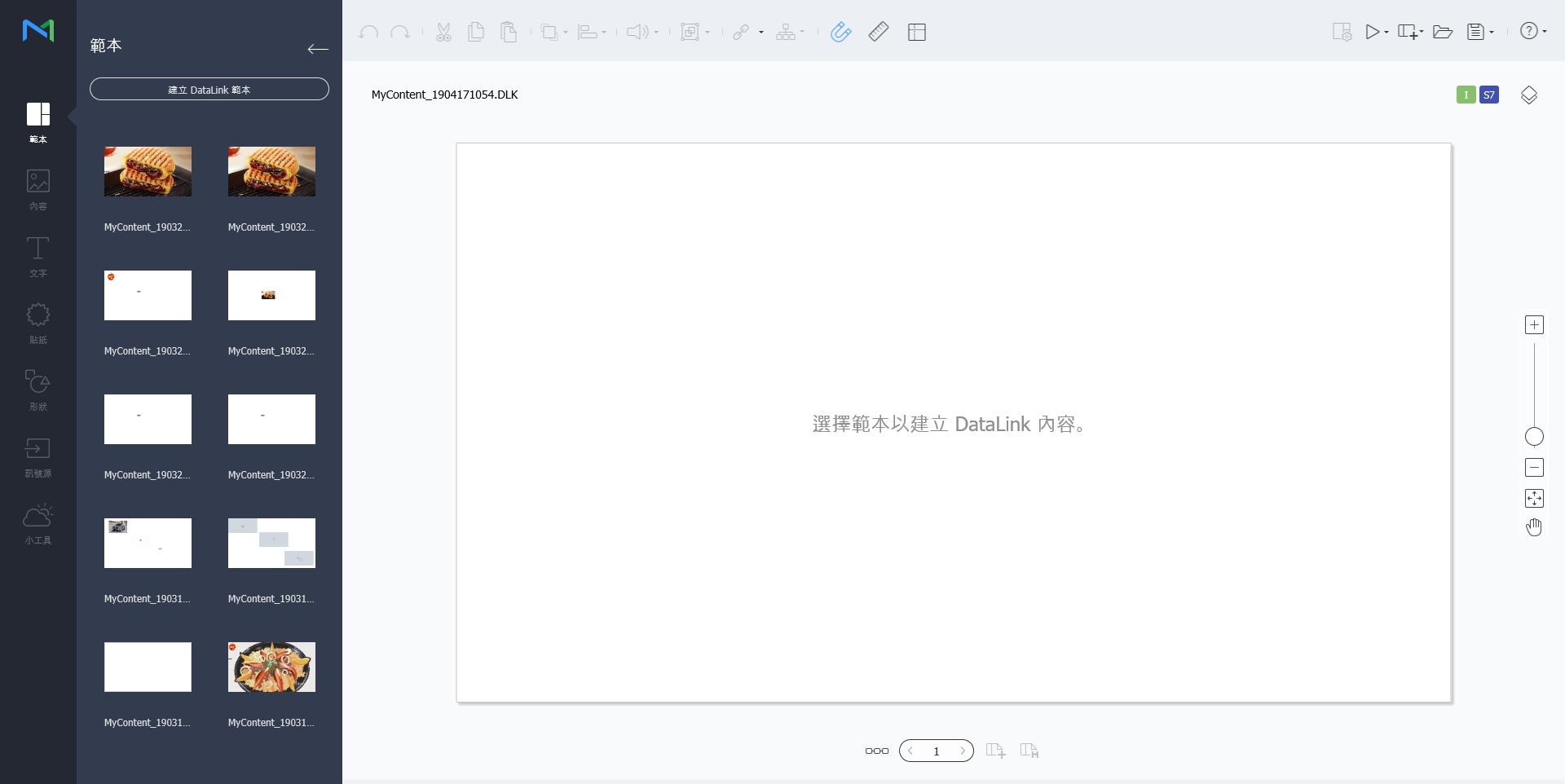
Importieren von DataLink-VorlagenImportieren Sie eine DataLink-Vorlage, um DLK-Inhalte zu erstellen.
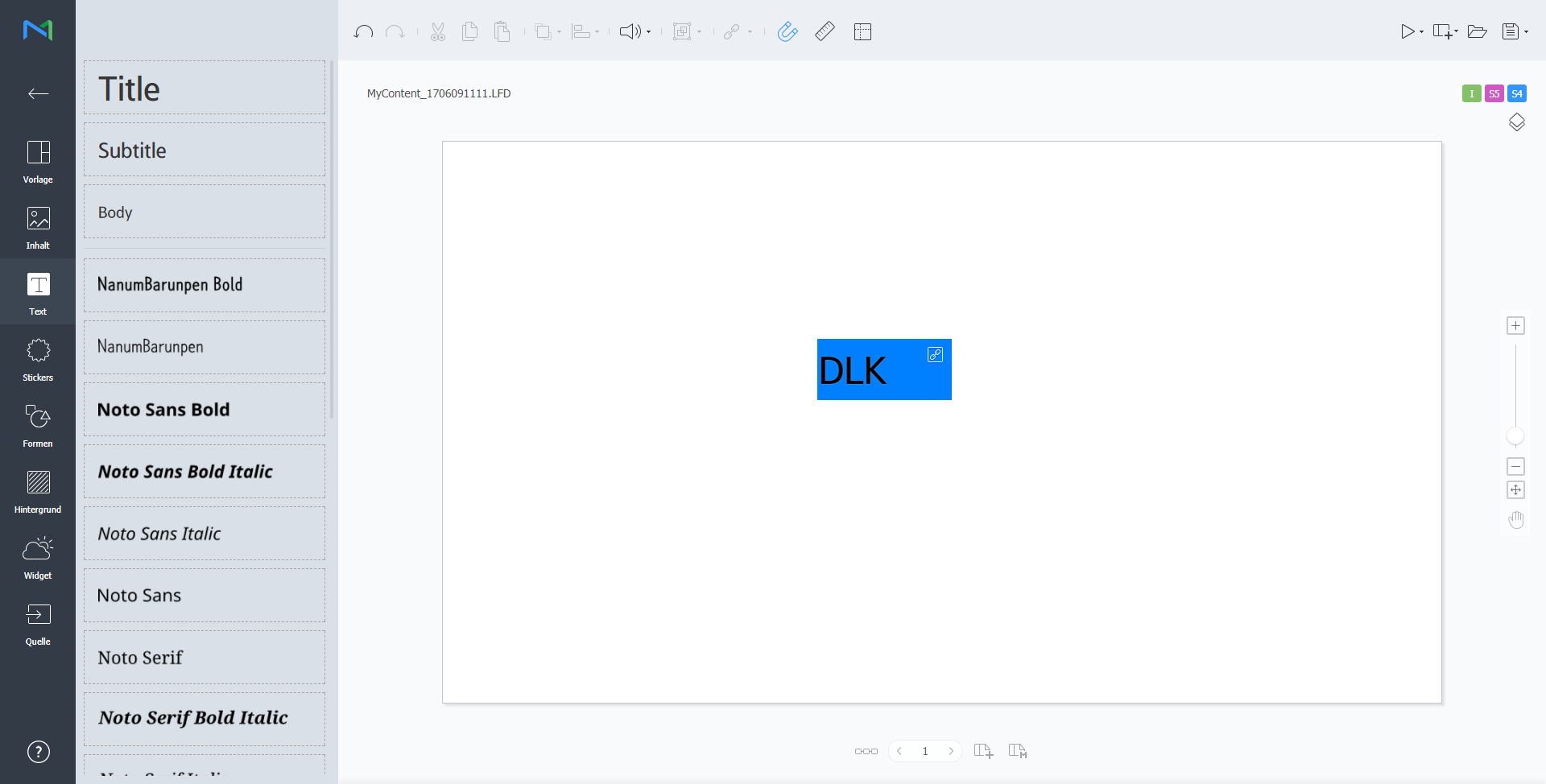
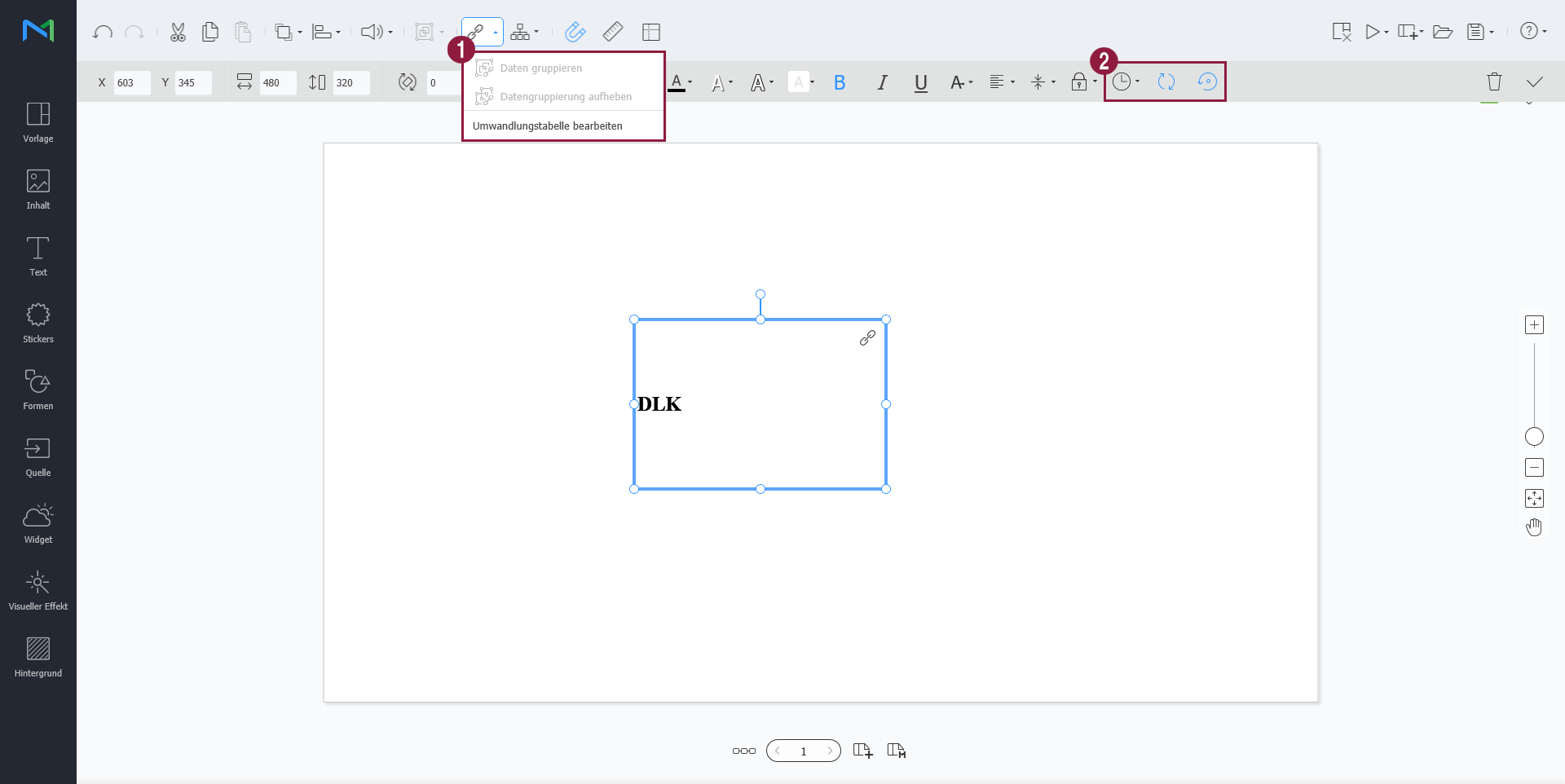
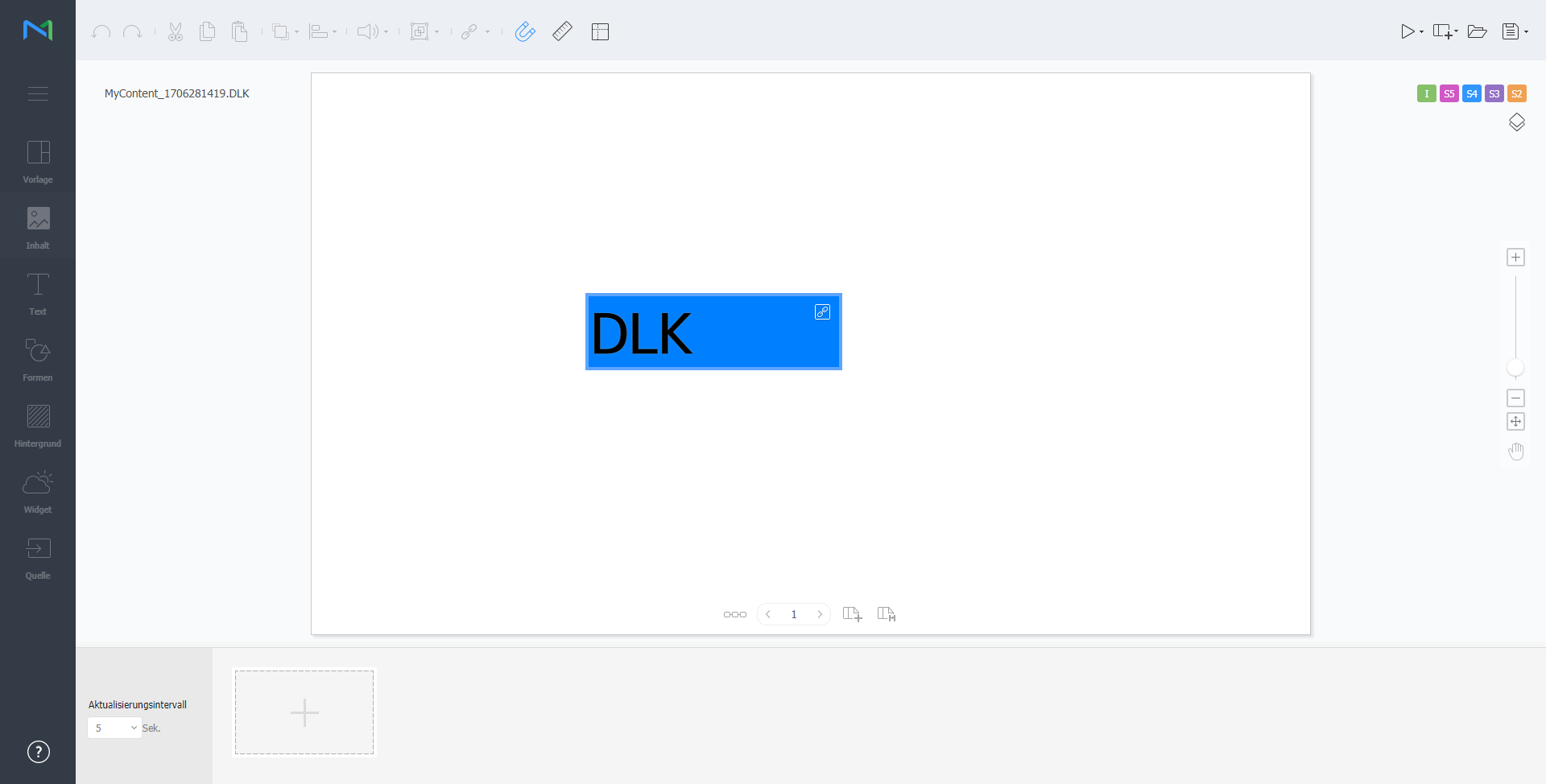
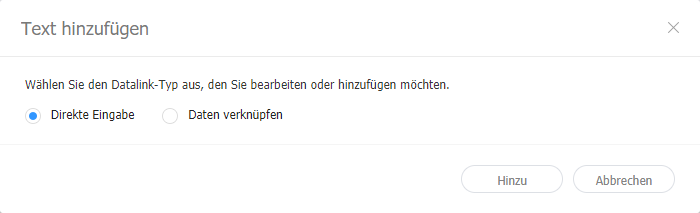
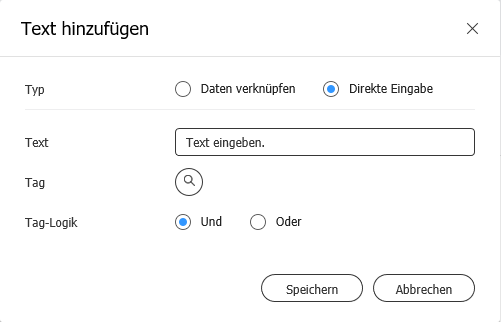
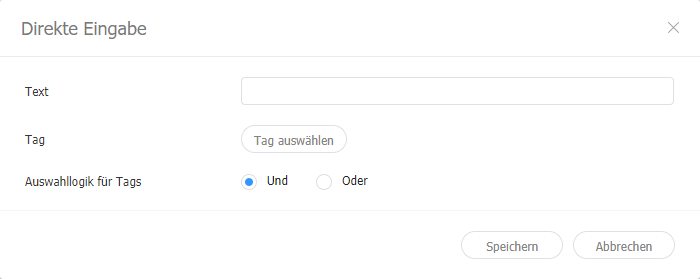
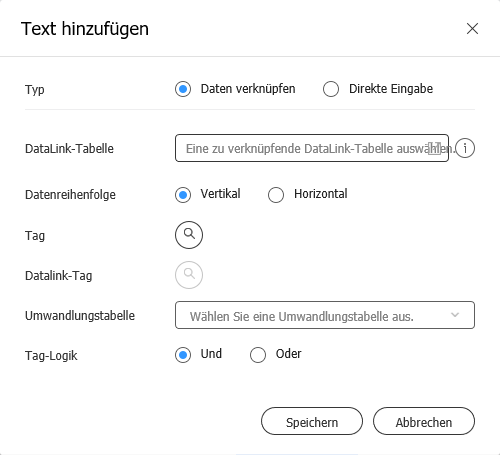
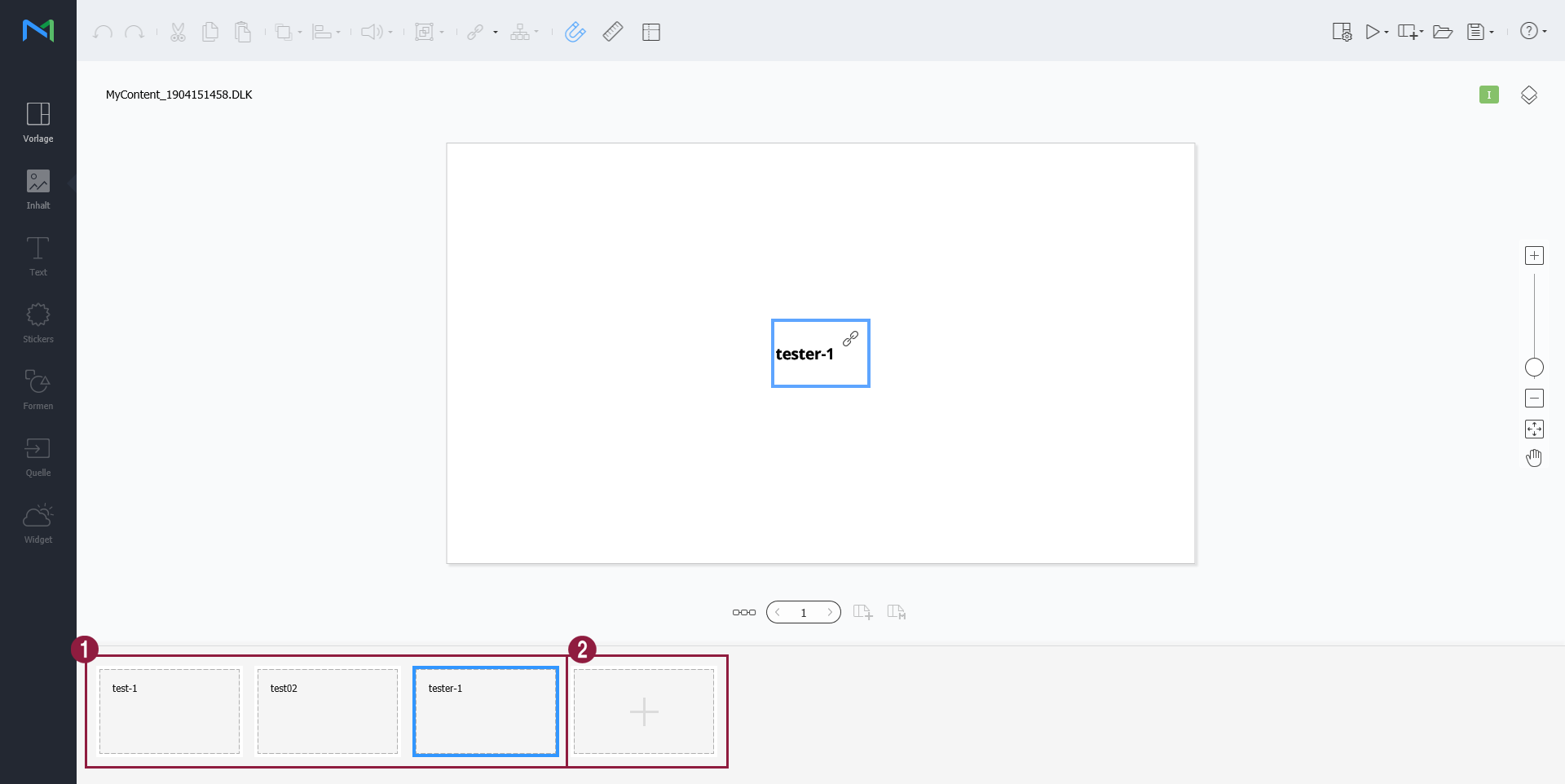
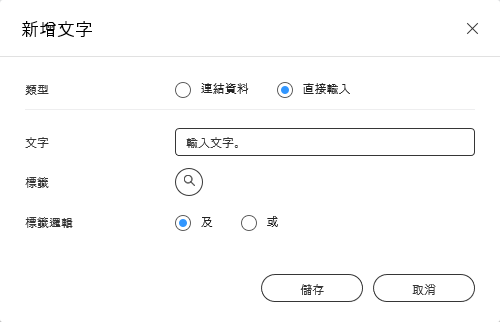
Erstellen von DLK-Inhalten durch manuelle Eingabe von Daten
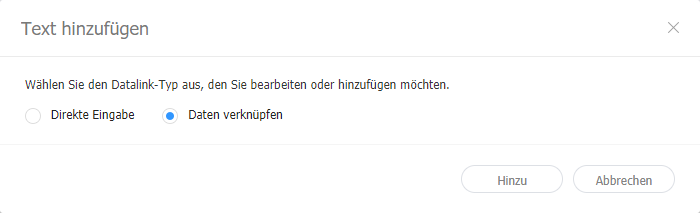
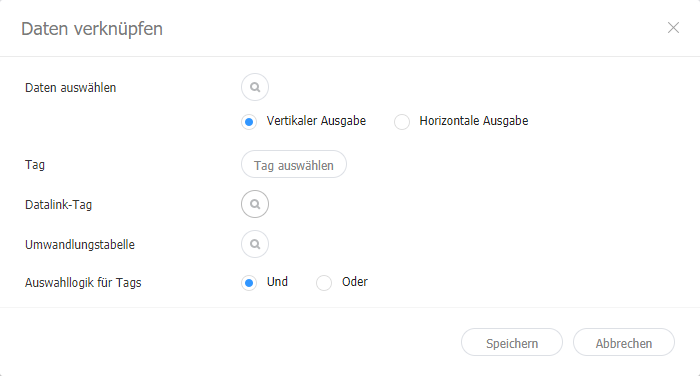
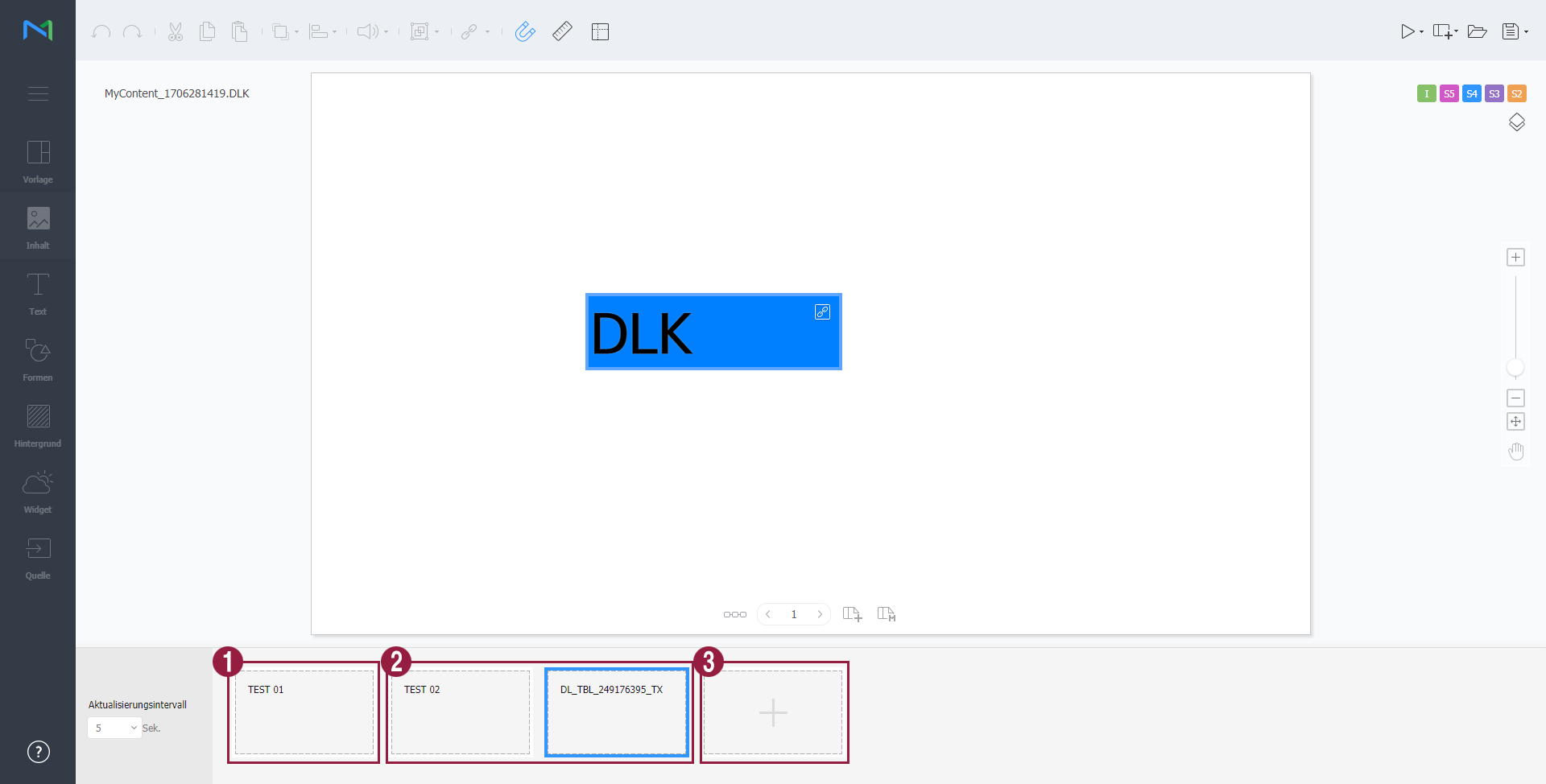
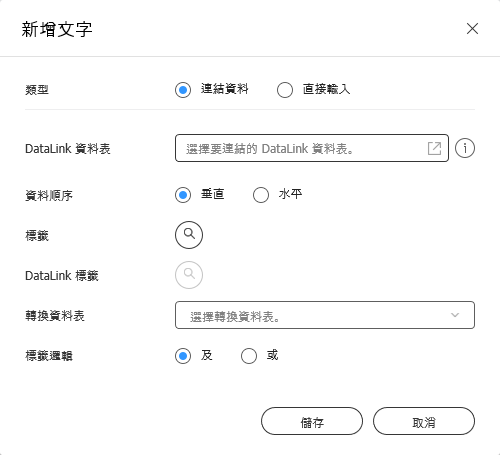
Erstellen einer DLK-Datei in Verbindung mit Datalink-ServerErstellen Sie eine DLK-Inhaltsdatei durch Abbilden von Daten, die im DataLink Server gespeichert sind, auf eine DLK-Vorlage.
Verwalten von DataLink
Bearbeiten vonDLKDataLink-InhaltenVorlagenImportieren und bearbeiten Sie gespeicherte DLK-Inhalte.
Konfigurieren von Ereignisauslösern
Hiermit können Sie eingestellte Ereignisse pro Seite und den allgemeinen Ablauf für alle Ereignisse anzeigen.
|
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能來建立包含即時變更元件的動態內容。將新增至 MagicINFO Server 的一般媒體檔案或 DataLink 伺服器上收集的外部資料對應至此動態內容。
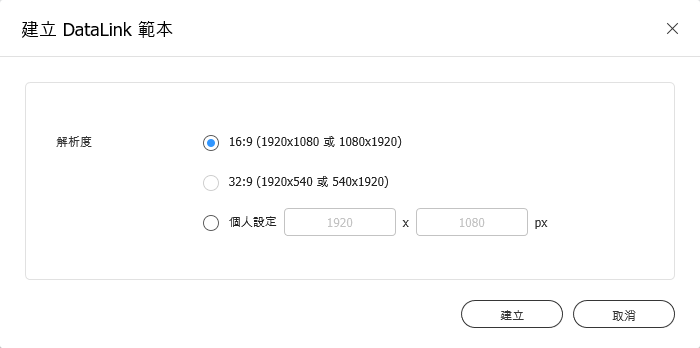
匯入 DataLink 範本匯入 DataLink 範本以建立 DLK 內容。
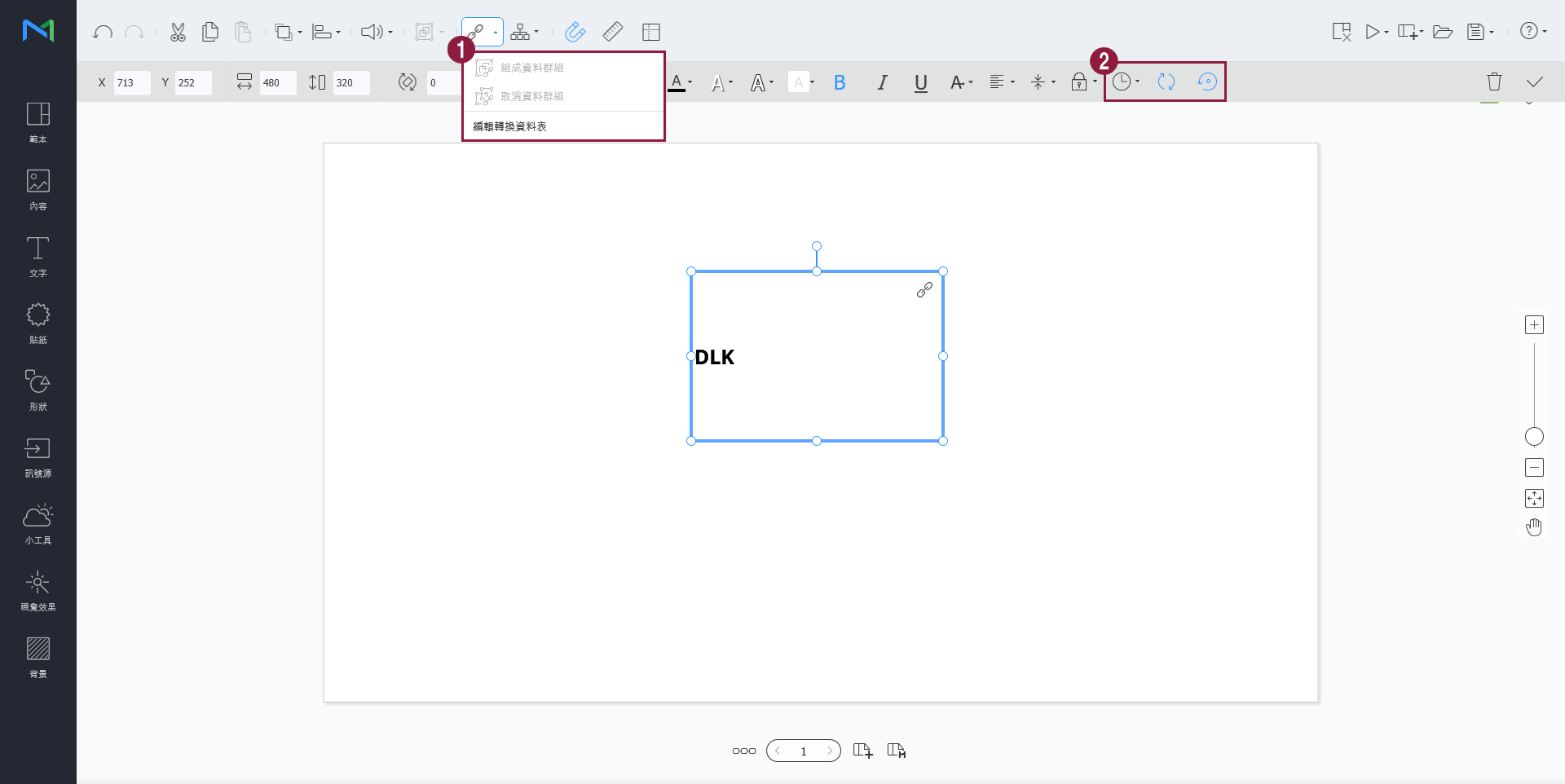
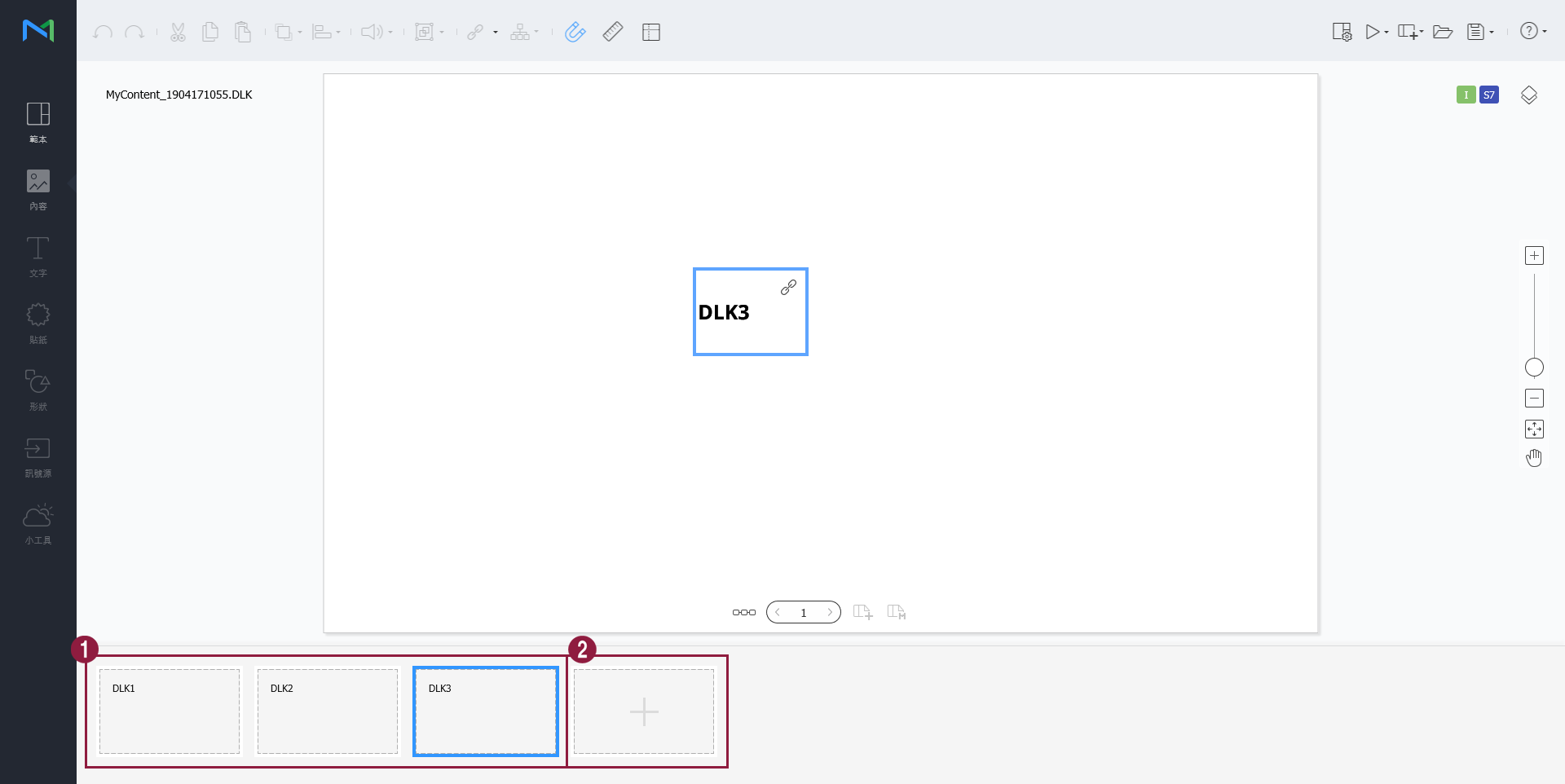
手動輸入資料以建立 DLK 內容
建立與 DataLink Server 連接的 DLK 檔案將儲存在 DataLink Server 中的資料對應至 DLK 範本,以建立 DLK 內容檔案。
手動輸入資料以建立 DLK 內容
編輯 DataLink 範本匯入並編輯已儲存的 DLK 內容。
設定事件觸發器
這可讓您檢視每頁的設定事件和所有事件的一般流量。
|
...