페이지 이력
...
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Use the DataLink feature to create dynamic content containing elements that change in real time. Map general media files added to MagicINFO Server or external data collected on the DataLink server to this dynamic content.
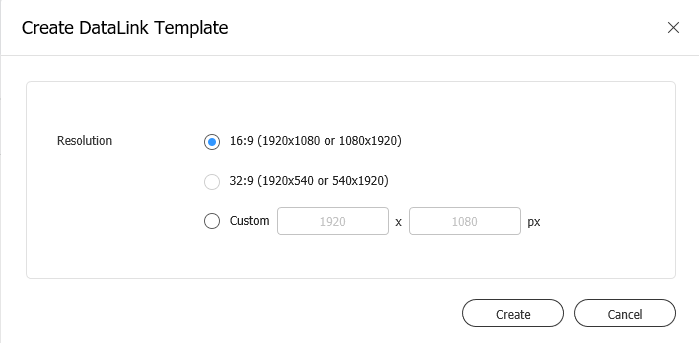
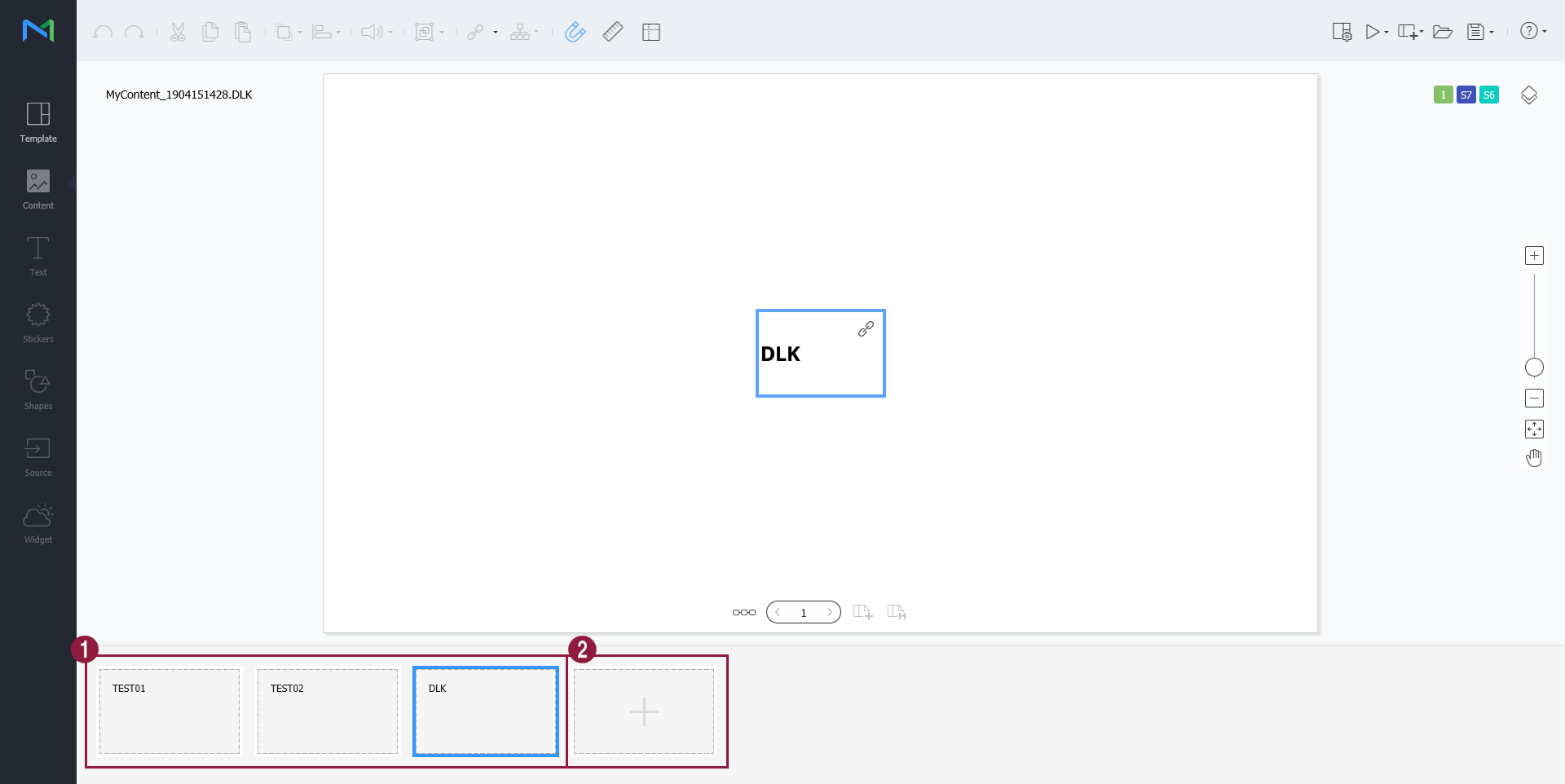
Importing DataLink templatesImport a DataLink template in order to create DLK content.
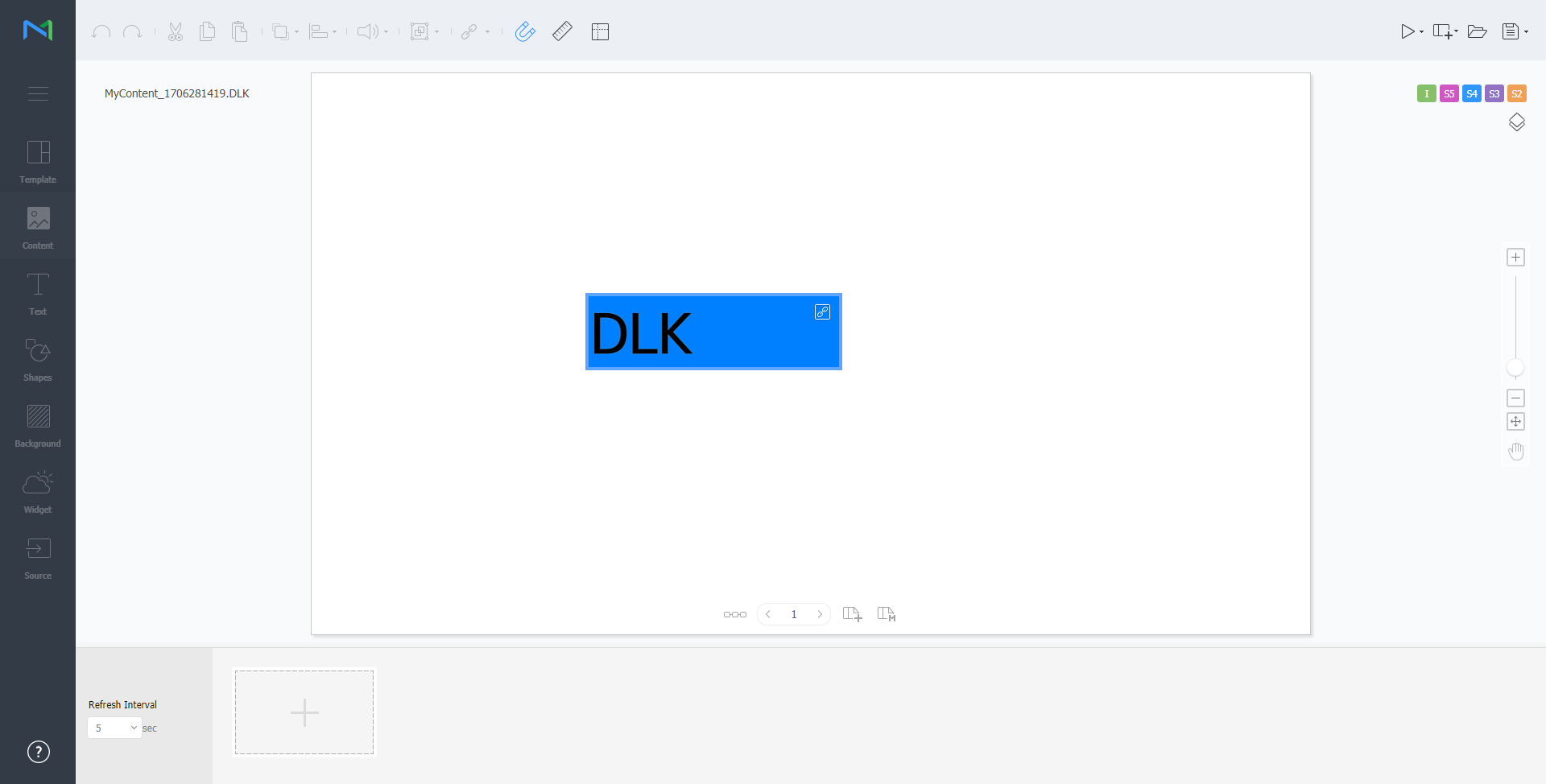
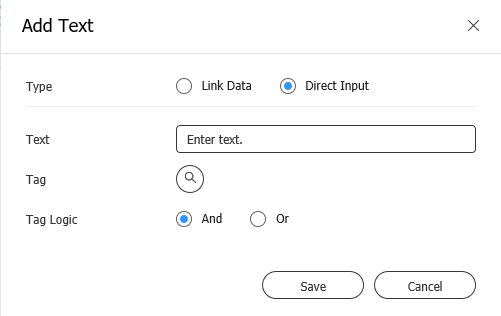
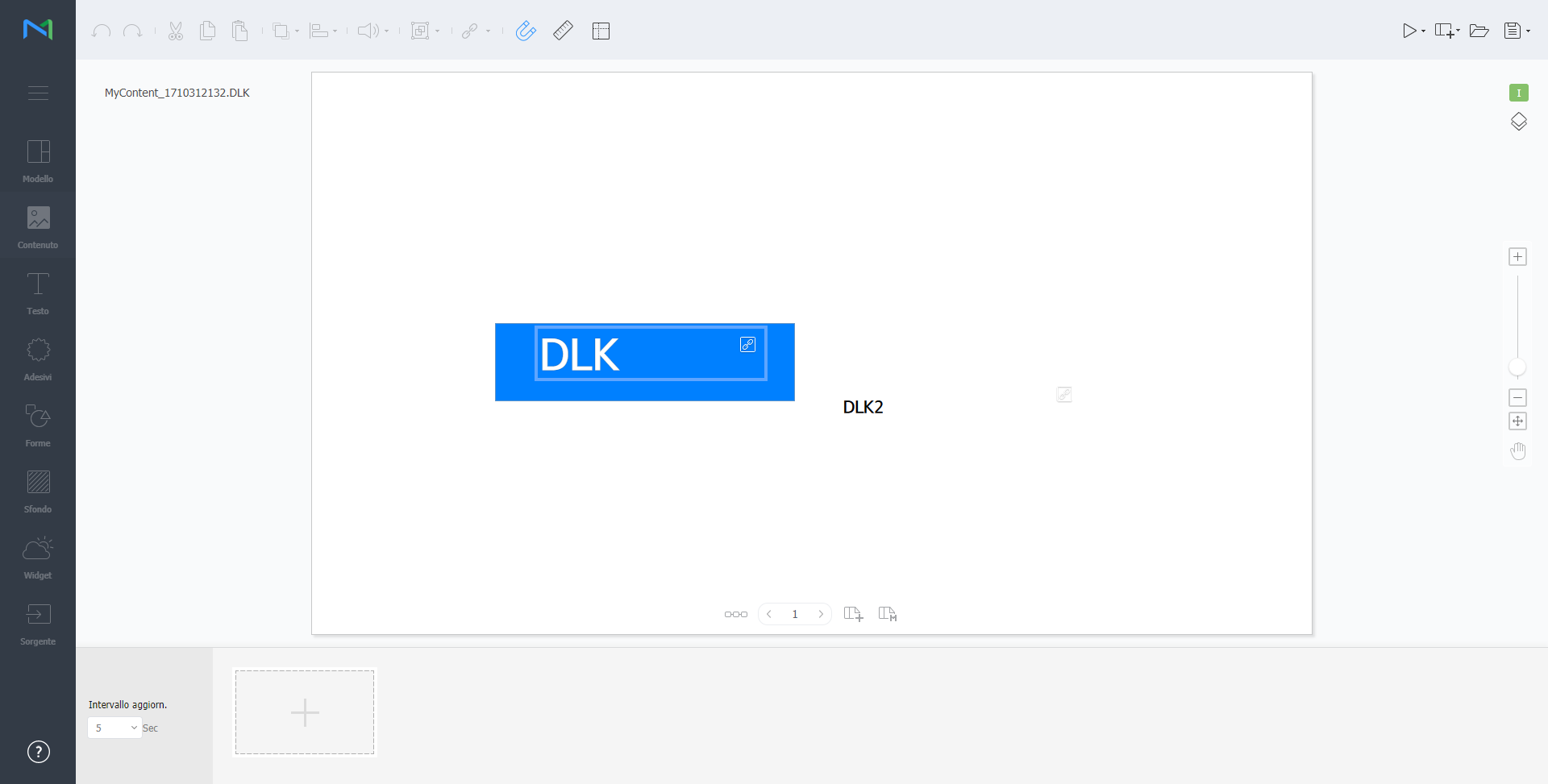
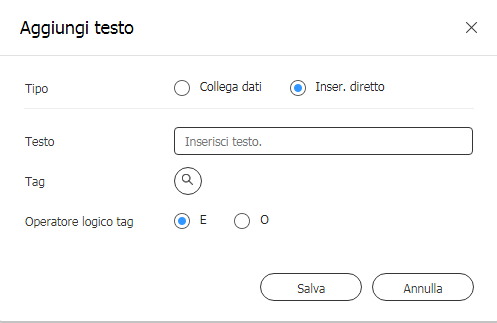
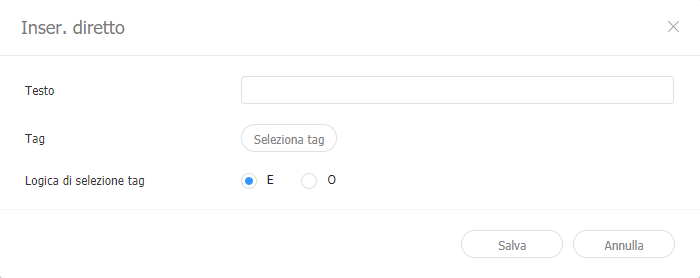
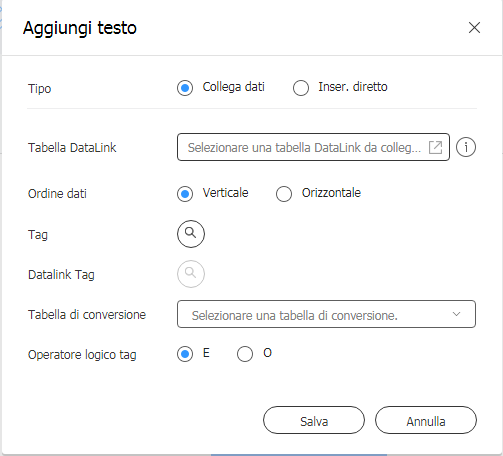
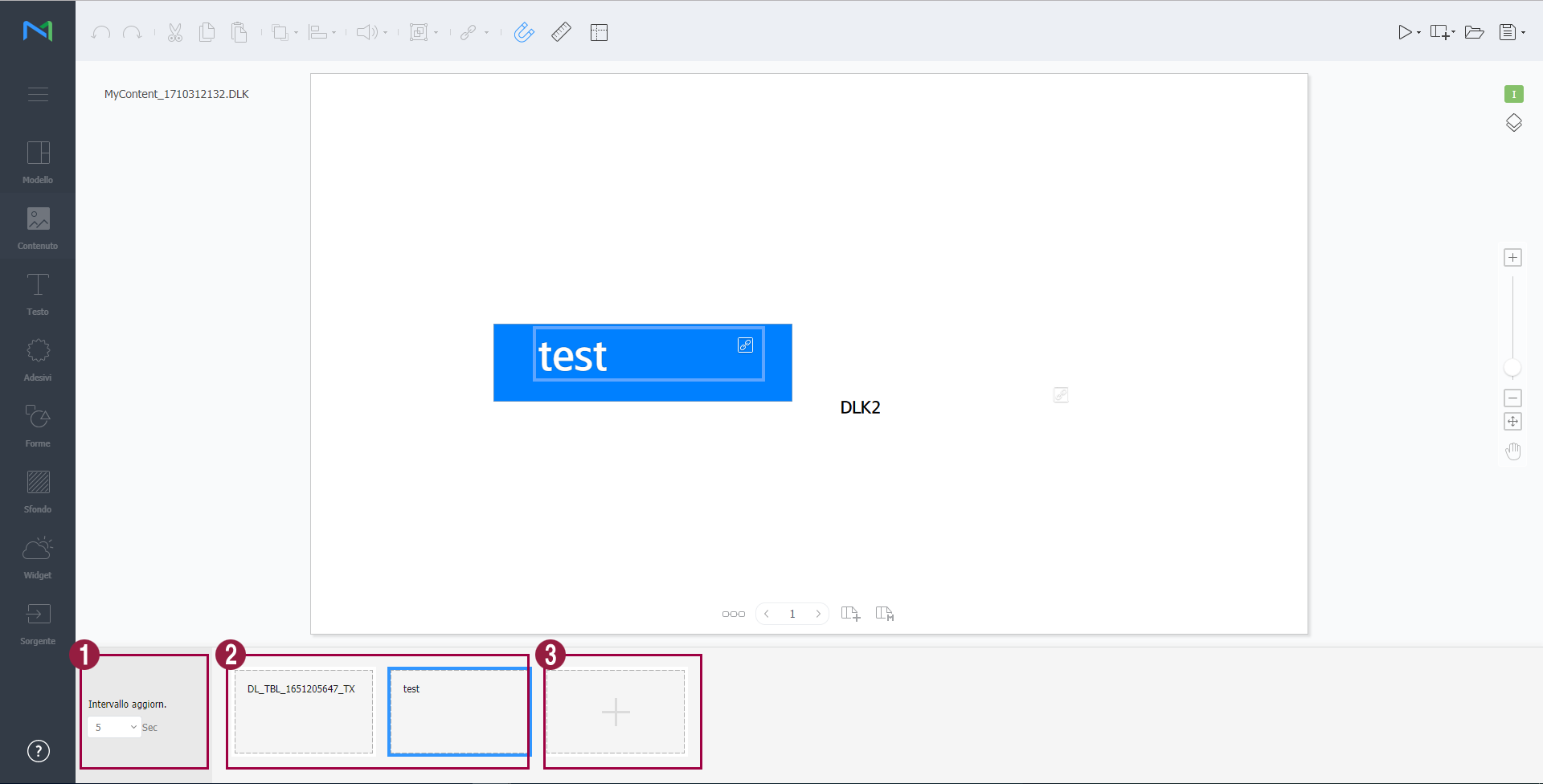
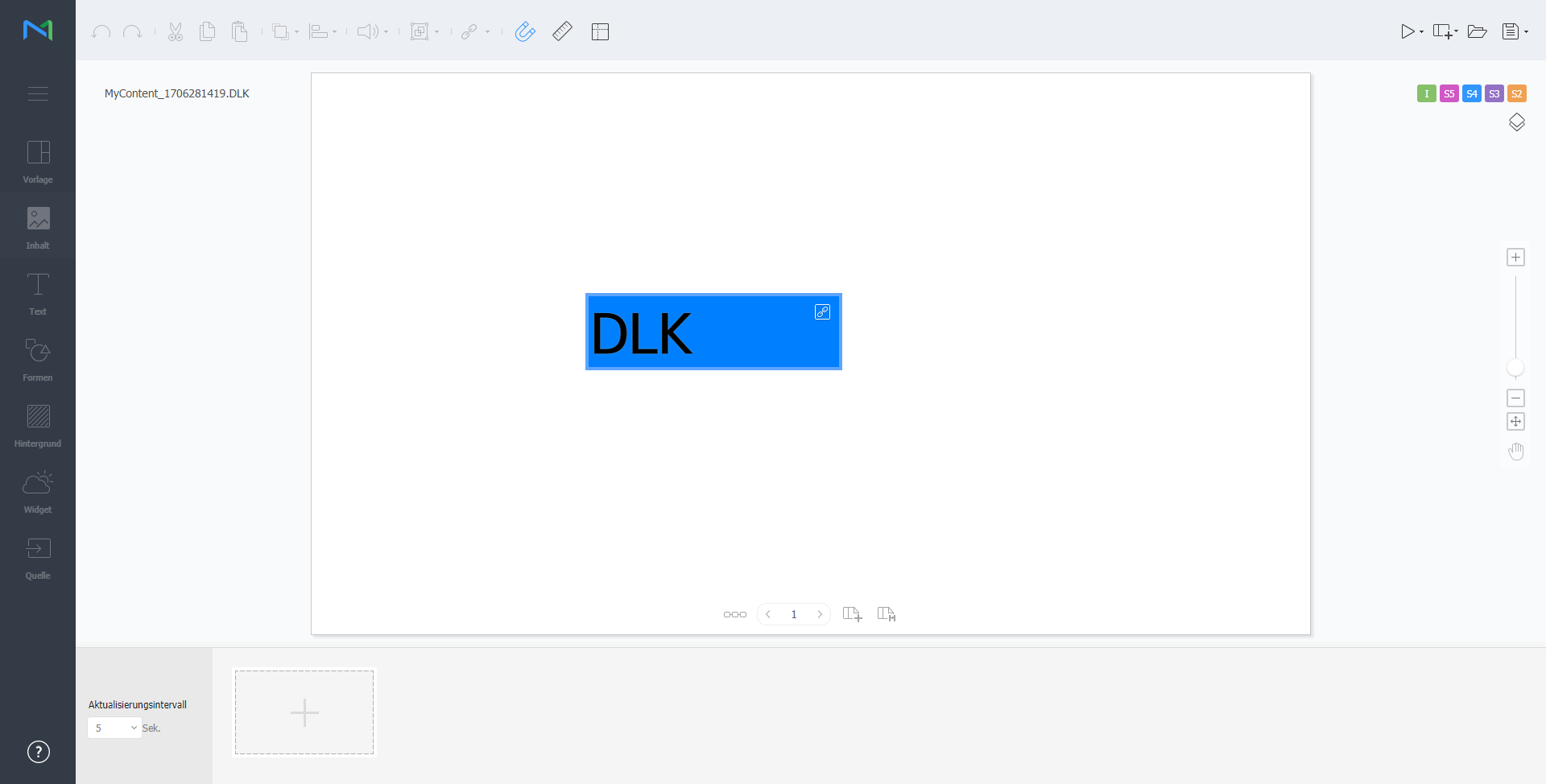
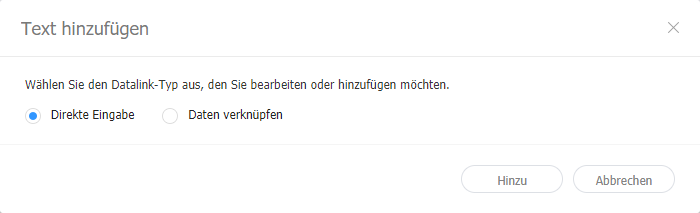
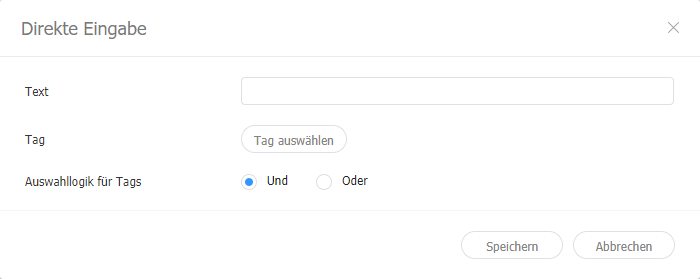
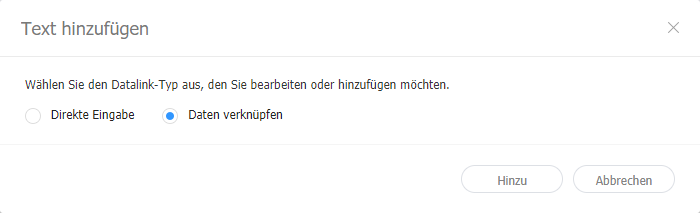
Creating DLK content by manually entering data
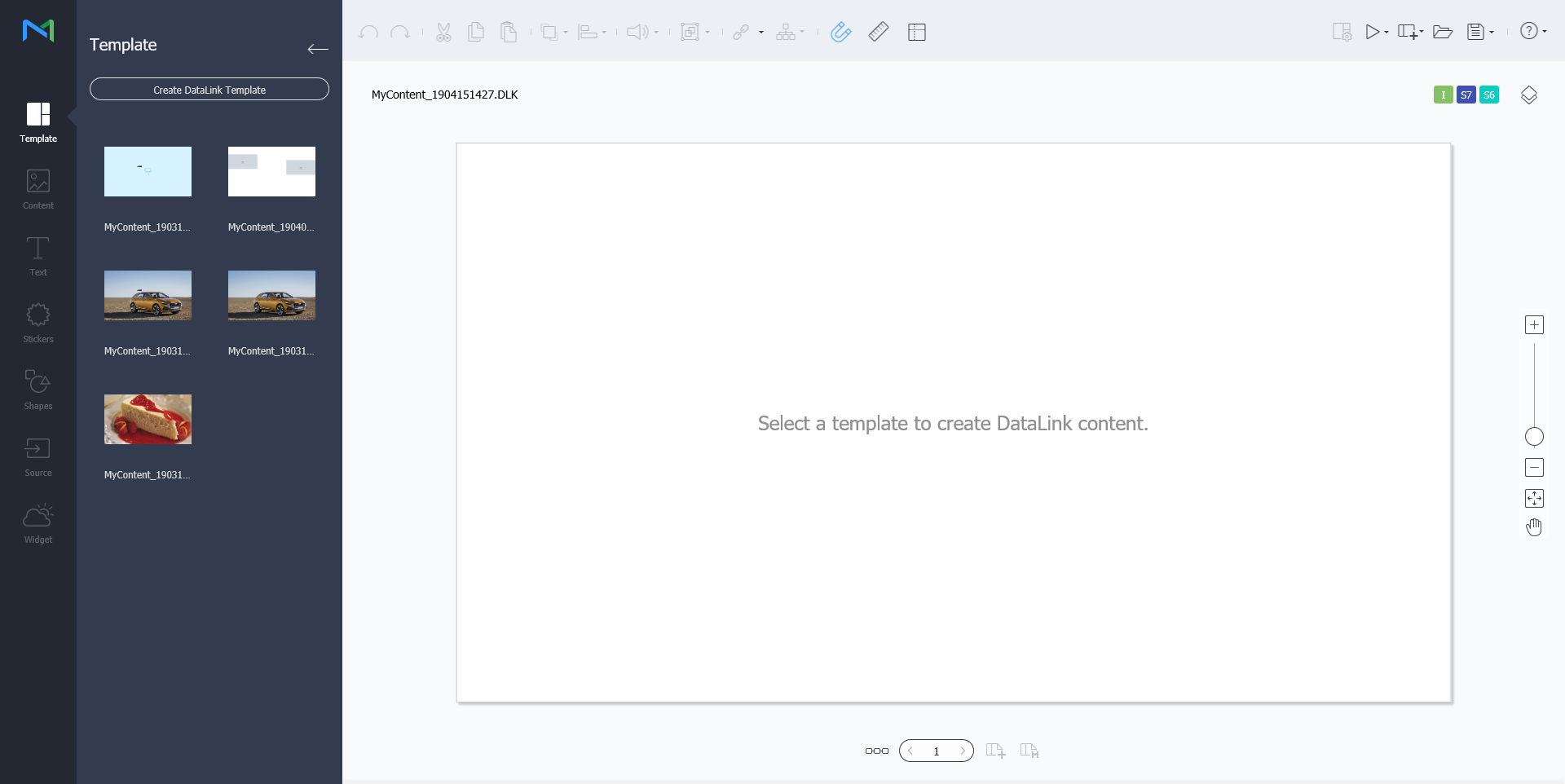
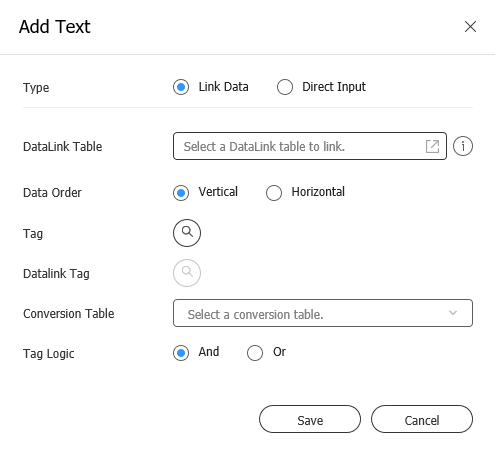
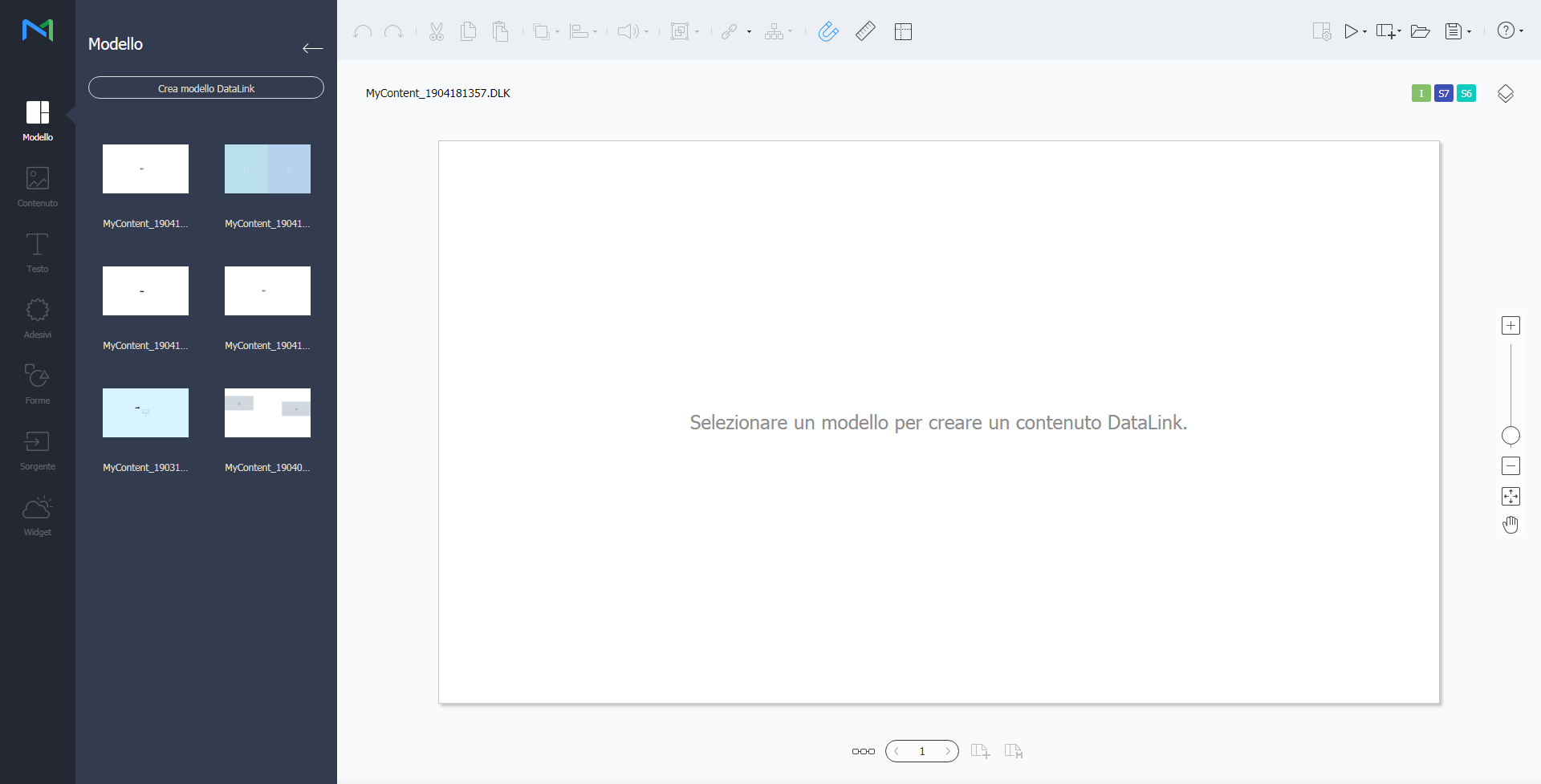
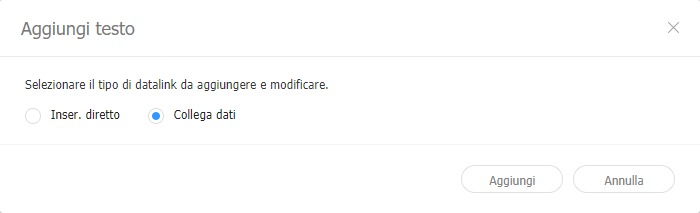
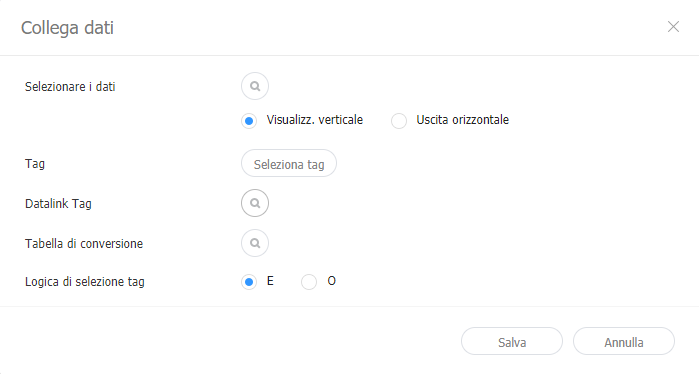
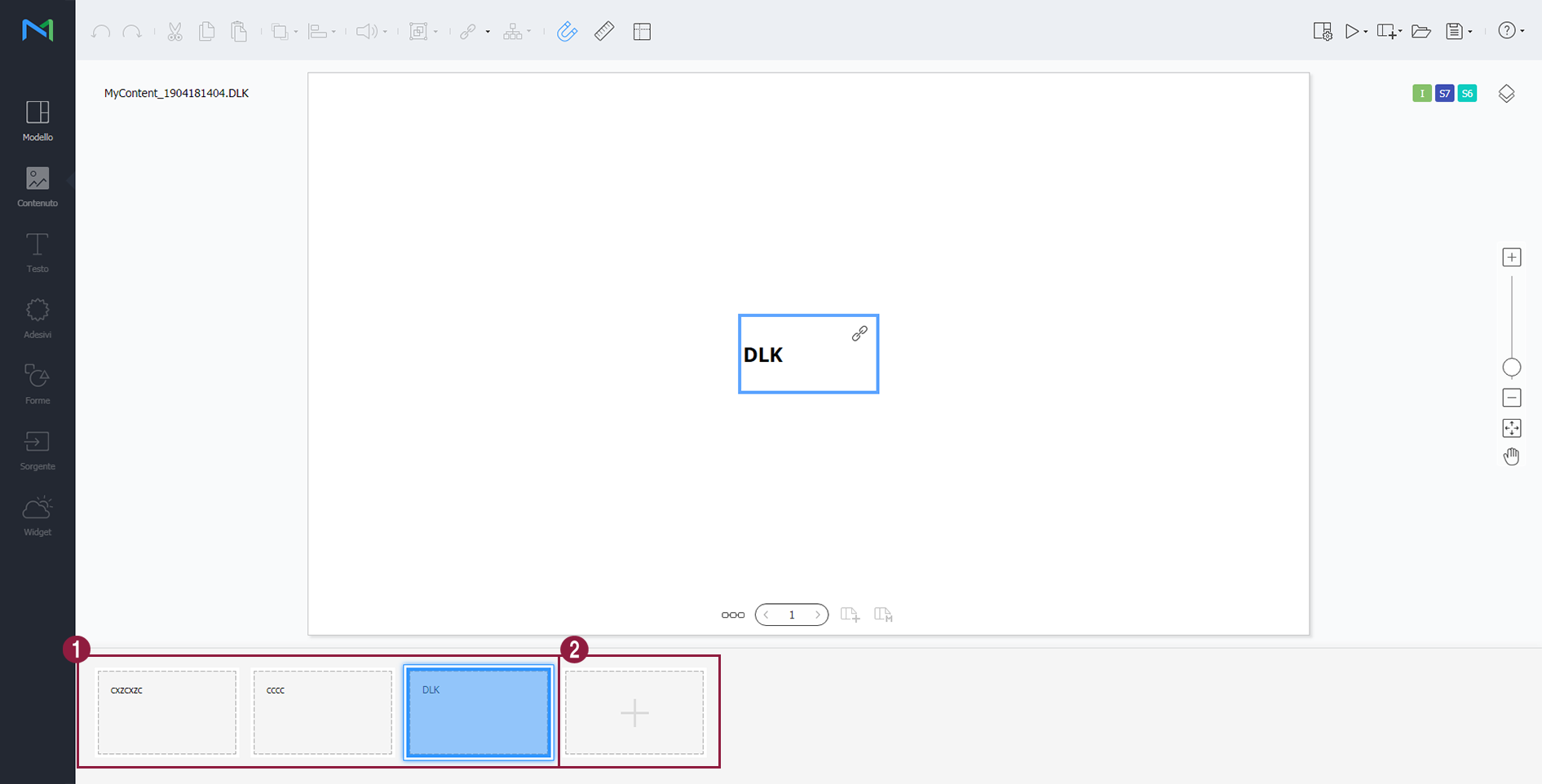
Creating a DLK file in conjunction with DataLink ServerCreate a DLK content file by mapping data, saved in DataLink Server, to a DLK template.
Managing DataLink
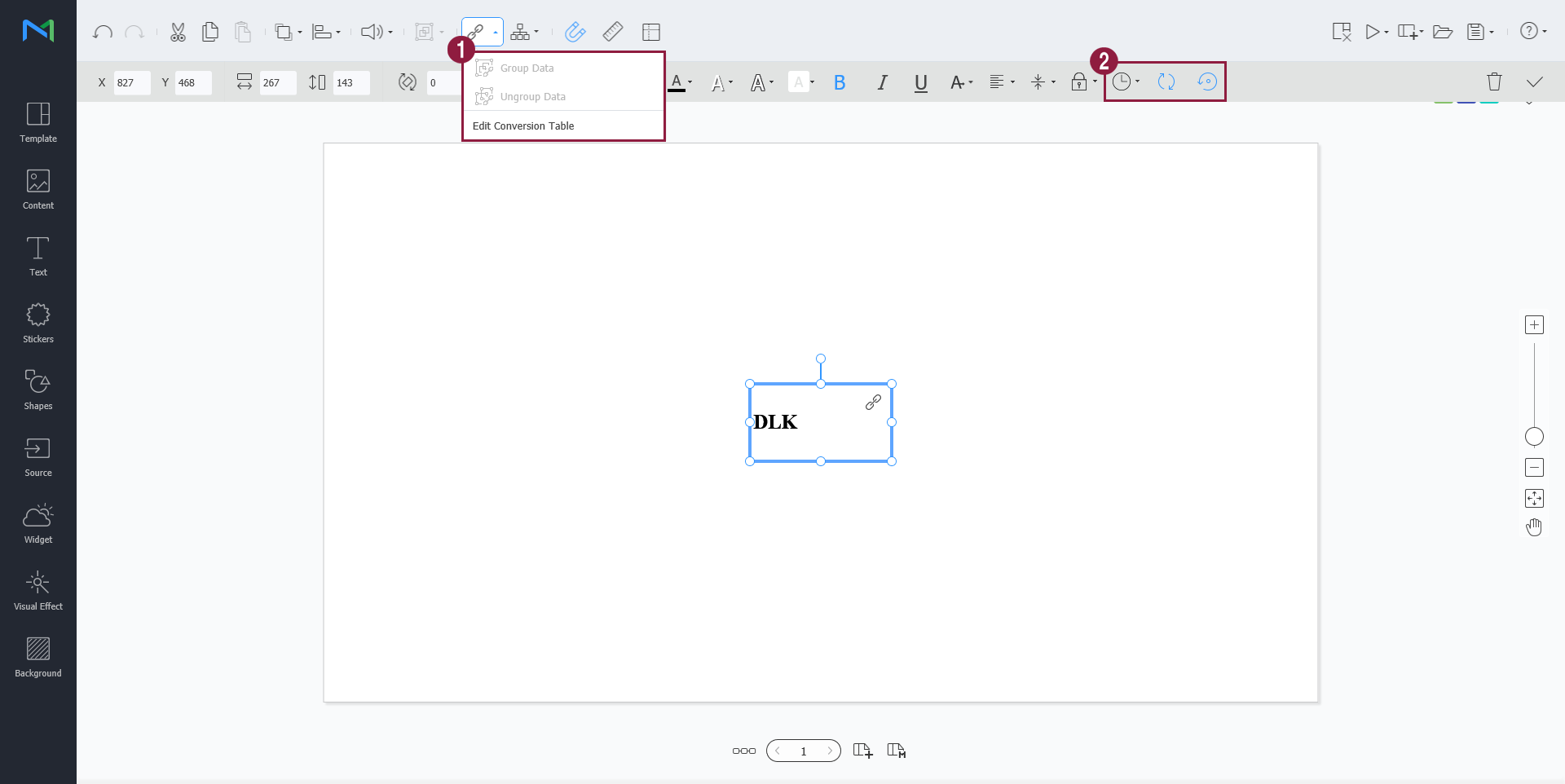
Editing DataLink templatesImport and edit saved DLK content.
Configuring event triggers
This allows you to view set events per page and general flow for all events.
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
La funzionalità DataLink può essere utilizzata per creare contenuti dinamici contenenti elementi che cambiano in tempo reale. Mappare i file multimediali generali aggiunti a MagicINFO Server o i dati raccolti esternamente nel server DataLink a questi contenuti dinamici.
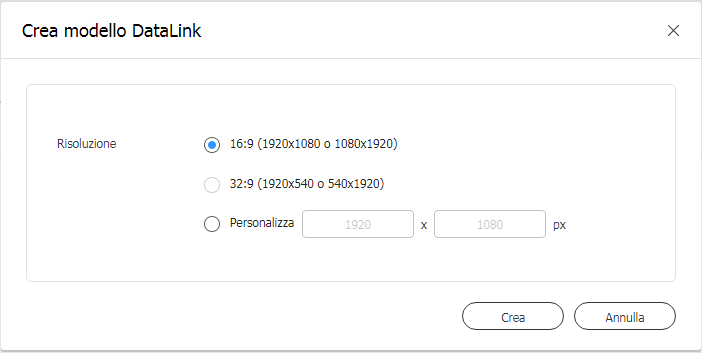
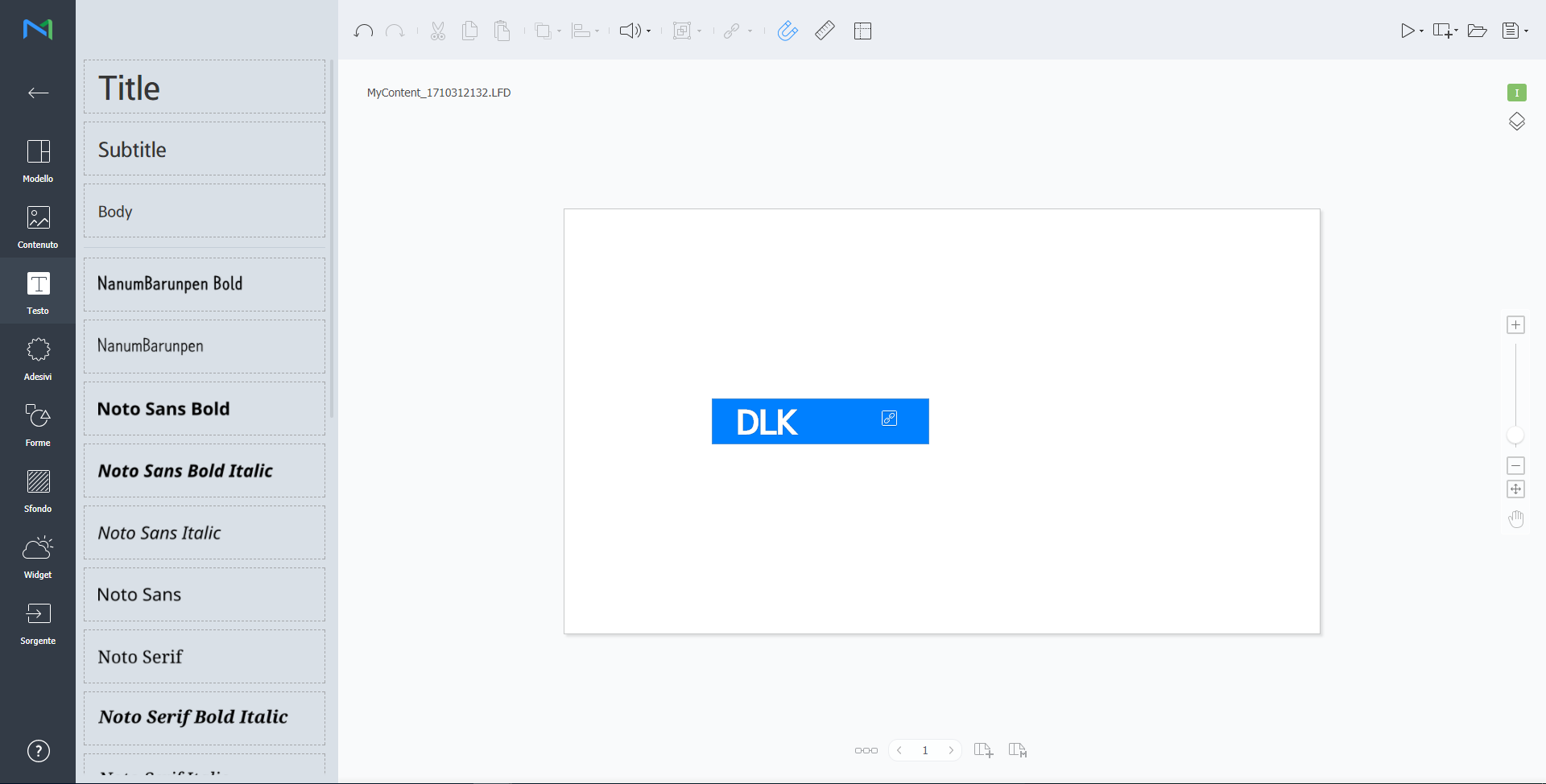
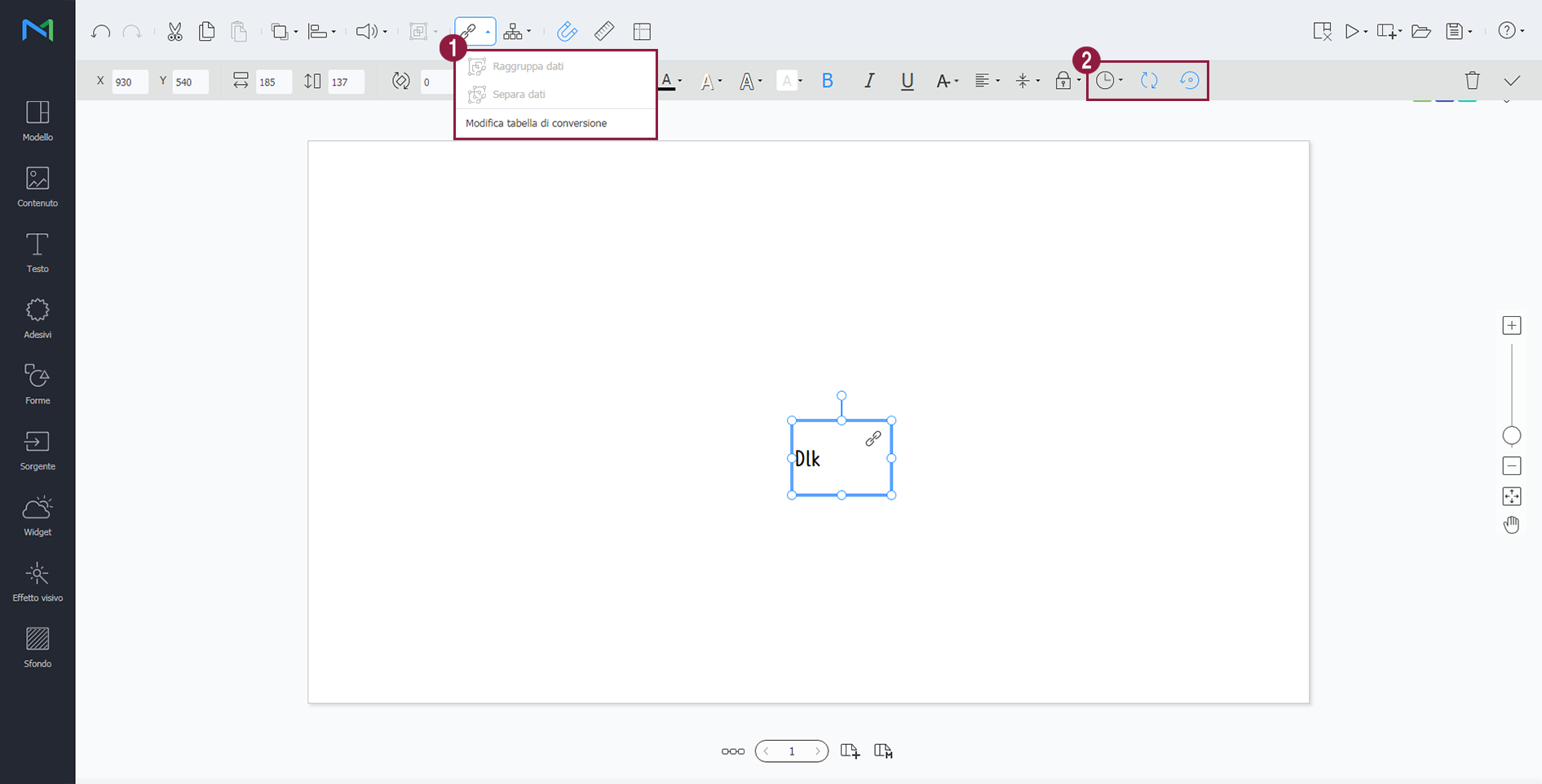
Utilizzare Web Author per creare un modello DataLink.
Modifica di modelli DataLinkImportare e modificare un modello DataLink salvato.
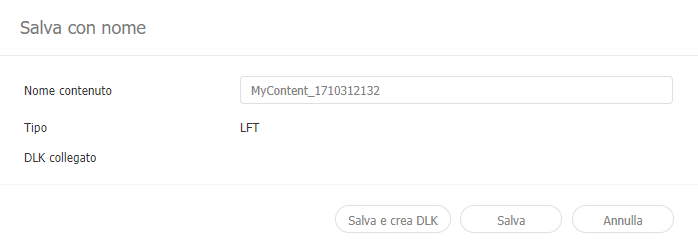
Creazione di un file di contenuto DLKCreare un contenuto DLK da distribuire a Player utilizzando un modello DataLink. È possibile creare contenuto DLK aggiungendo un file multimediale o importando le impostazioni salvate di DataLink Server
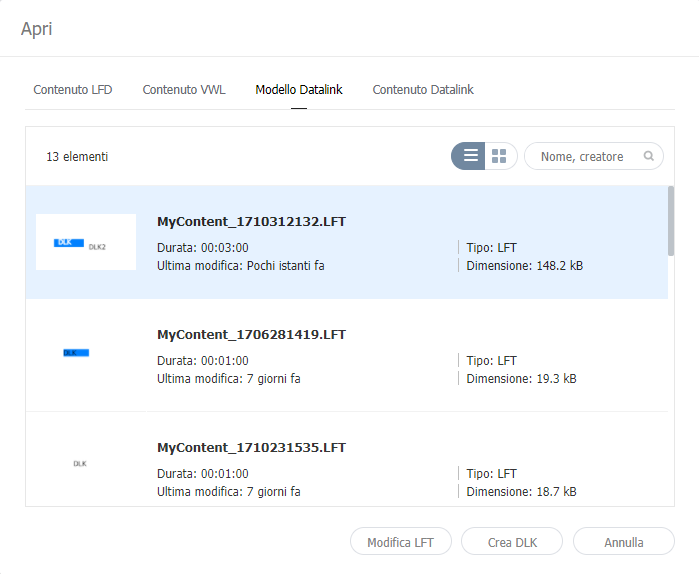
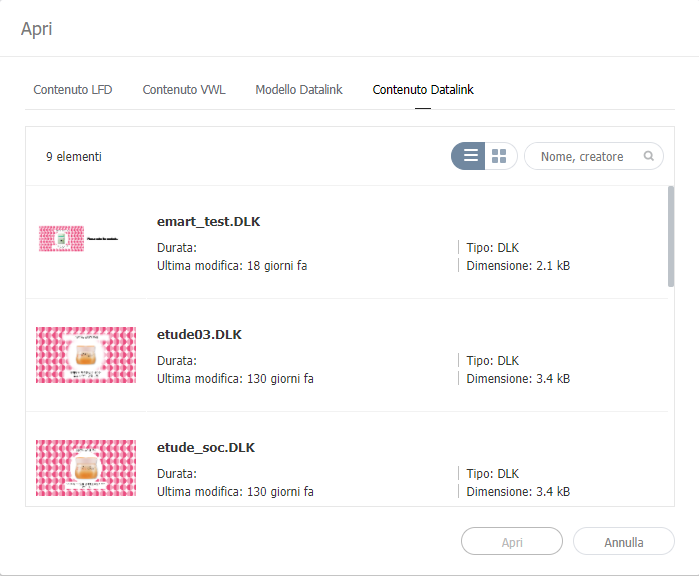
Importazione di modelli DataLinkImportare un modello DataLink per create un contenuto DLK.
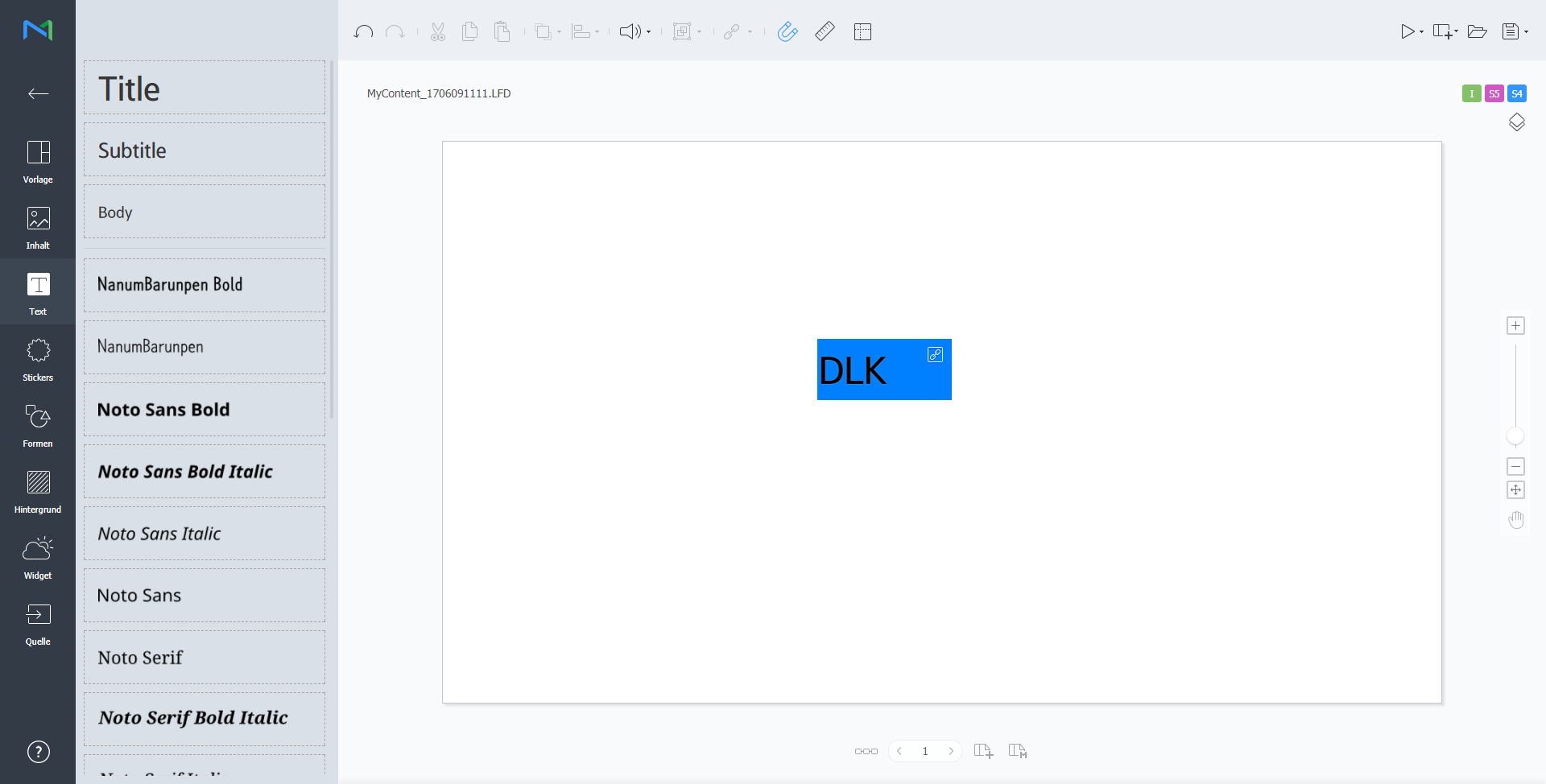
Creazione di contenuto DLK immettendo i dati manualmente
Creazione di un file DLK in congiunzione con DataLink ServerCrea un file di contenuto DLK mappando i dati, salvati su DataLink Server, a un modello DLK.
Gestione di DataLink
Modifica dicontenuti DLKmodelli DataLinkImportare e modificare contenuto salvato di DLK.
Configurare gli attivatori di eventi
Consente di visualizzare gli eventi impostati per pagina e il flusso generale di tutti gli eventi.
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Erstellen Sie mit der Funktion DataLink dynamische Inhalte, die sich in Echtzeit verändernde Elemente enthalten. Ordnen Sie dem MagicINFO Server hinzugefügte allgemeine Mediendateien oder auf dem DataLink-Server eingeholte externe Daten diesen dynamischen Inhalten zu.
Erstellen Sie mit dem Web Author eine DataLink-Vorlage.
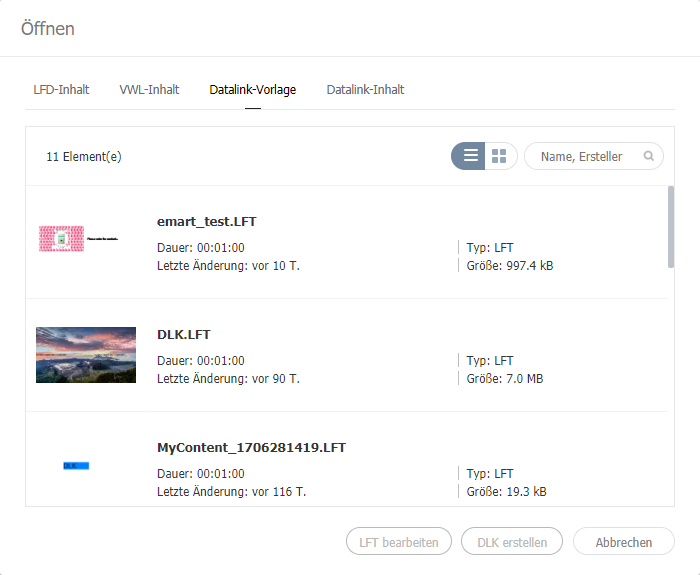
Bearbeiten von DataLink-VorlagenImportieren und bearbeiten Sie eine gespeicherte DataLink-Vorlage.
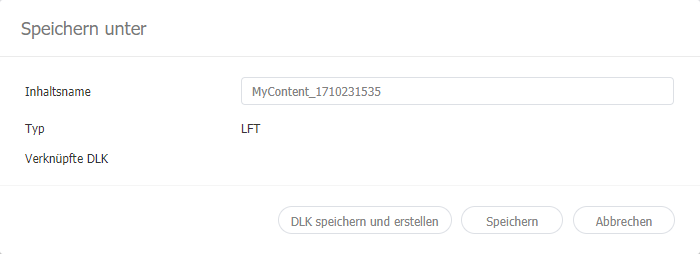
Erstellen einer DLK-InhaltsdateiErstellen Sie mit einer DataLink-Vorlage einen DLK-Inhalt zum Verteilen an den Player. DLK-Inhalte können entweder durch Hinzufügen von Medien- oder Textdateien oder durch Importieren gespeicherter DataLink-Server-Einstellungen erstellt werden. Importieren von DataLink-VorlagenImportieren Sie eine DataLink-Vorlage, um DLK-Inhalte zu erstellen.
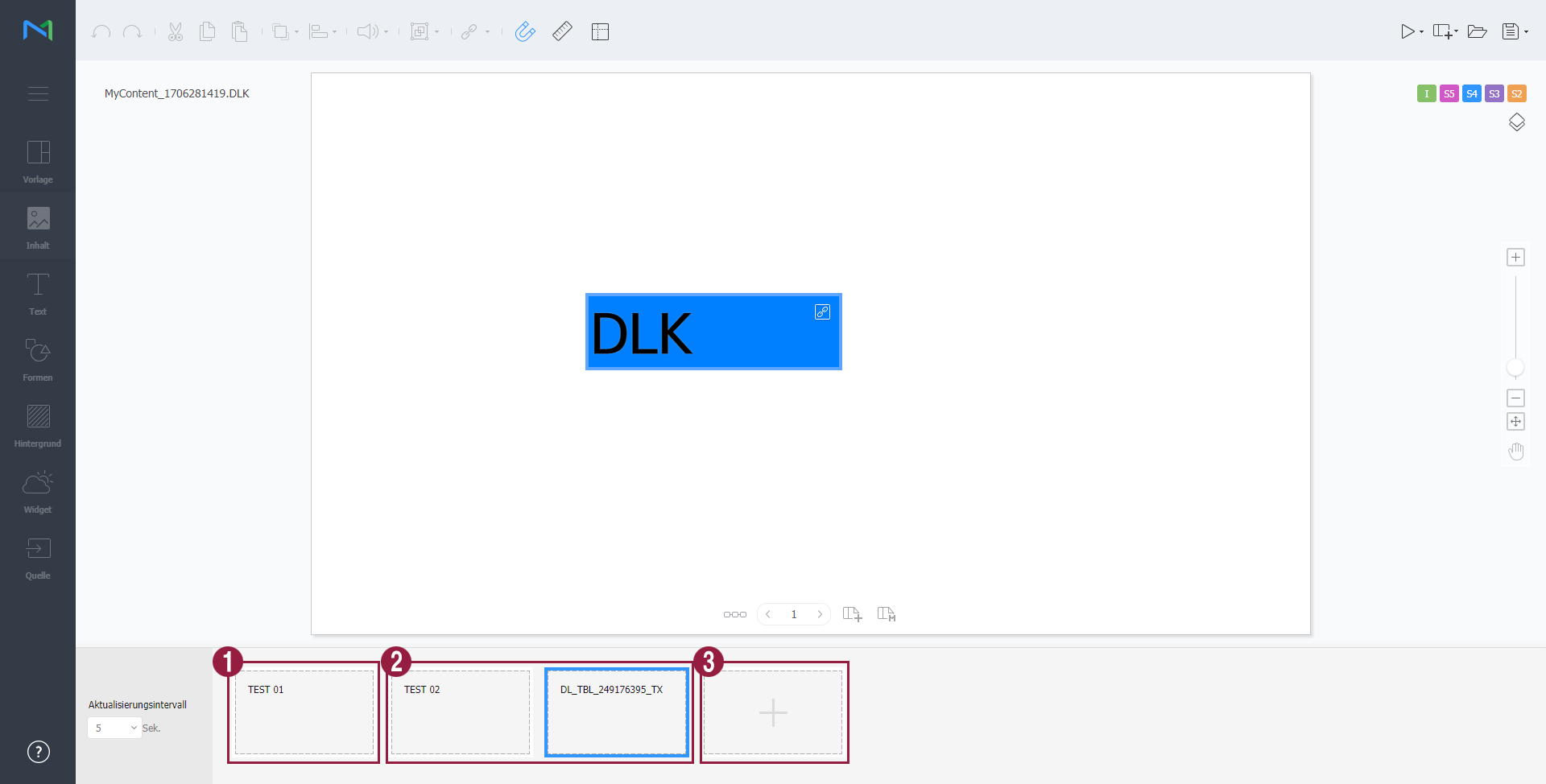
Erstellen von DLK-Inhalten durch manuelle Eingabe von Daten
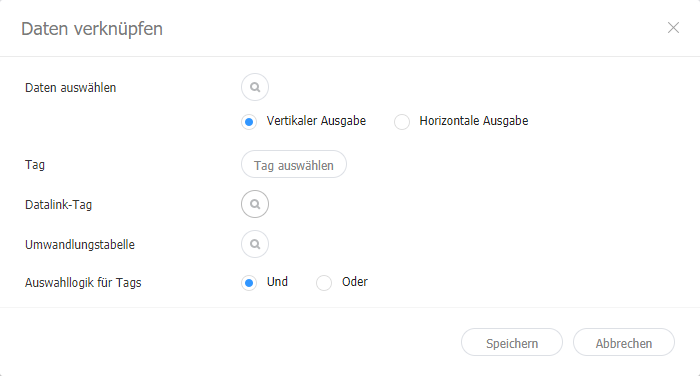
Erstellen einer DLK-Datei in Verbindung mit Datalink-ServerErstellen Sie eine DLK-Inhaltsdatei durch Abbilden von Daten, die im DataLink Server gespeichert sind, auf eine DLK-Vorlage.
Verwalten von DataLink
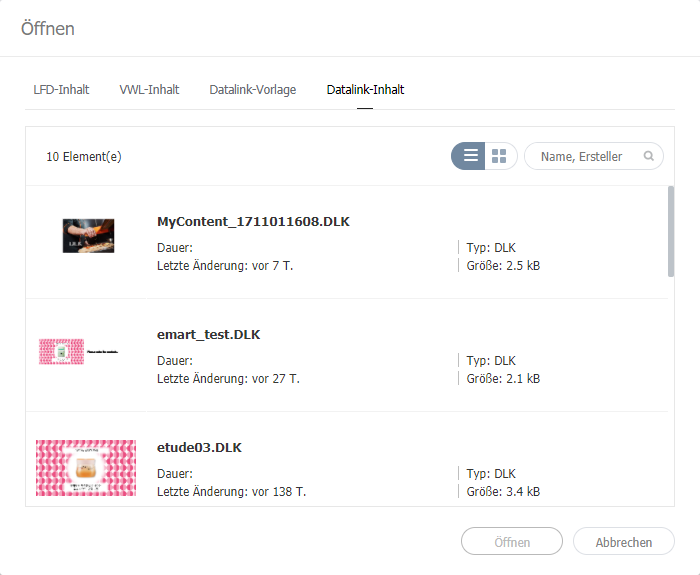
Bearbeiten von DLK-InhaltenImportieren und bearbeiten Sie gespeicherte DLK-Inhalte.
Konfigurieren von Ereignisauslösern
Hiermit können Sie eingestellte Ereignisse pro Seite und den allgemeinen Ablauf für alle Ereignisse anzeigen.
|
...