페이지 이력
...
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Используйте функцию DataLink для создания динамического содержимого, которое включает элементы, изменяющиеся в реальном времени. Сопоставляйте общие медиа-файлы, добавленные на MagicINFO Server, или внешние данные, собранные на сервере DataLink, с этим динамическим содержимым.
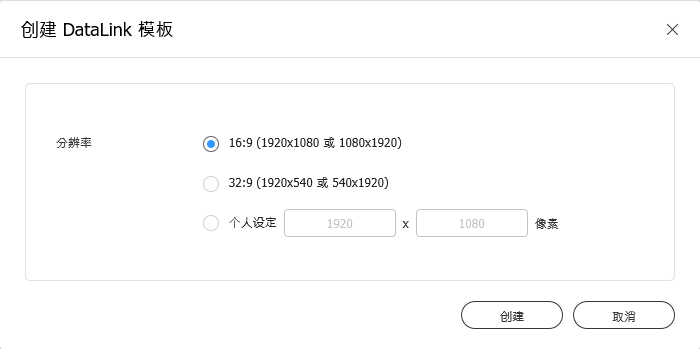
Используйте Web Author, чтобы создать шаблон DataLink.
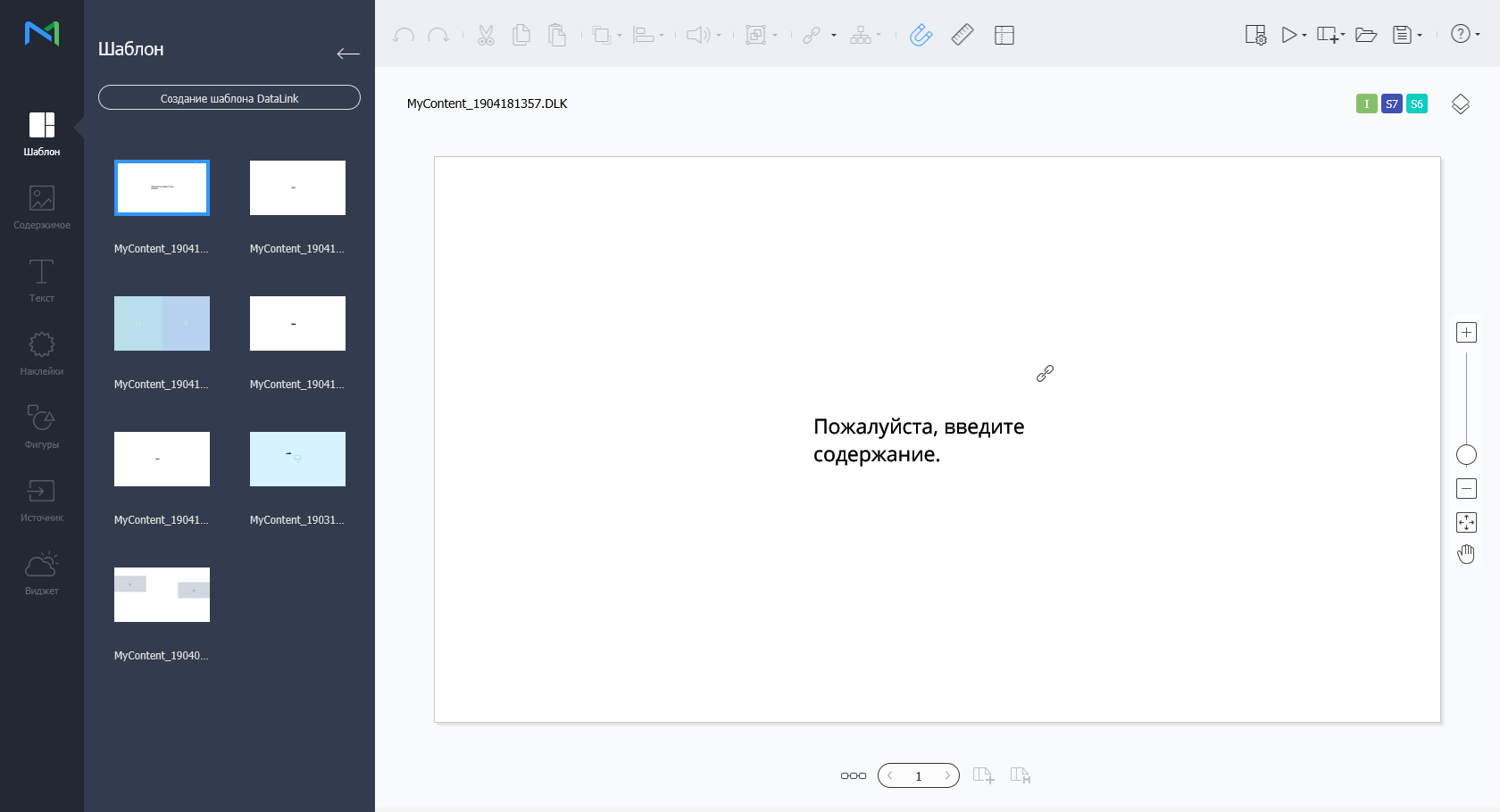
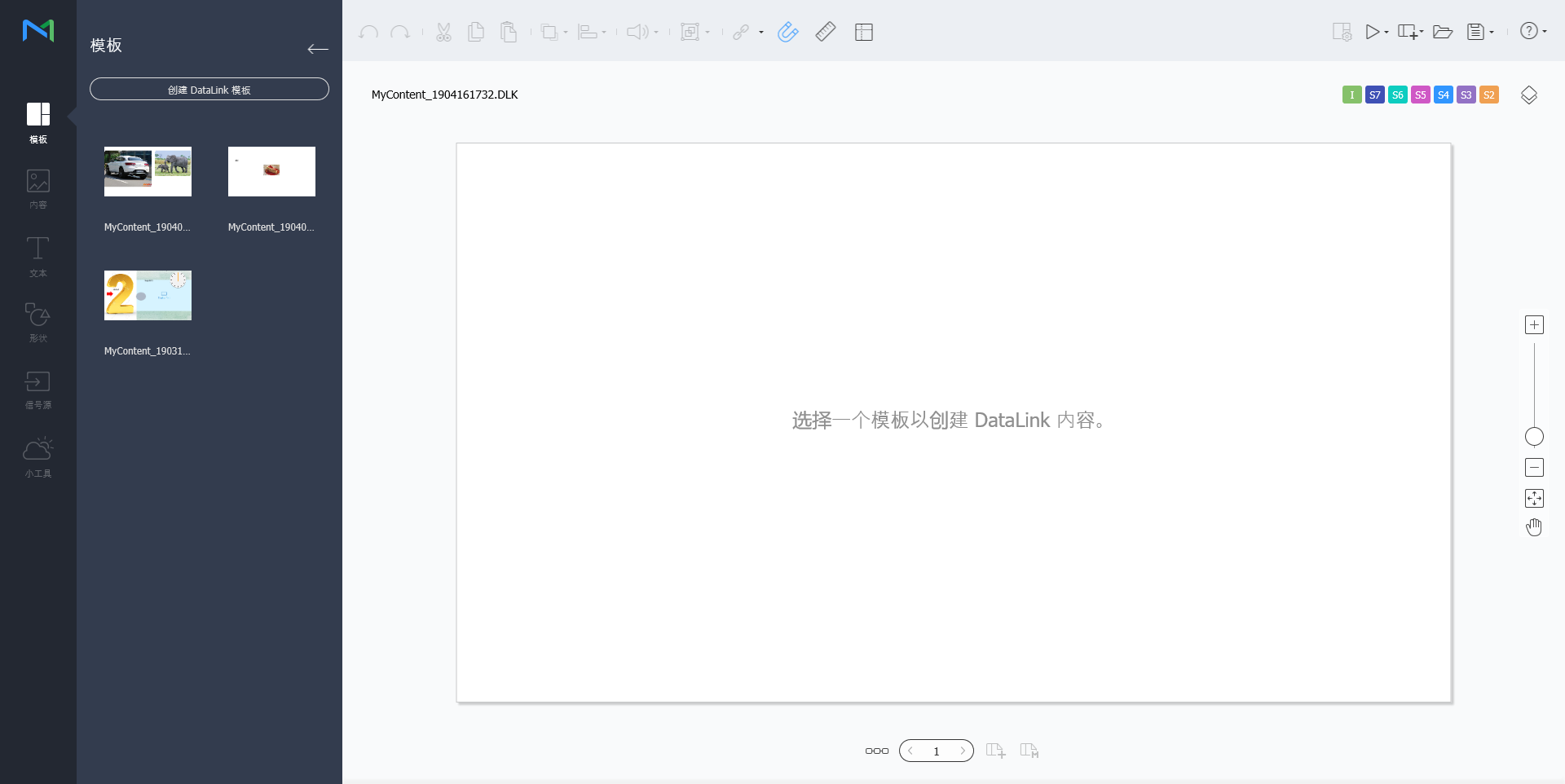
Редактирование шаблонов DataLinkИмпортируйте и редактируйте сохраненный шаблон DataLink.
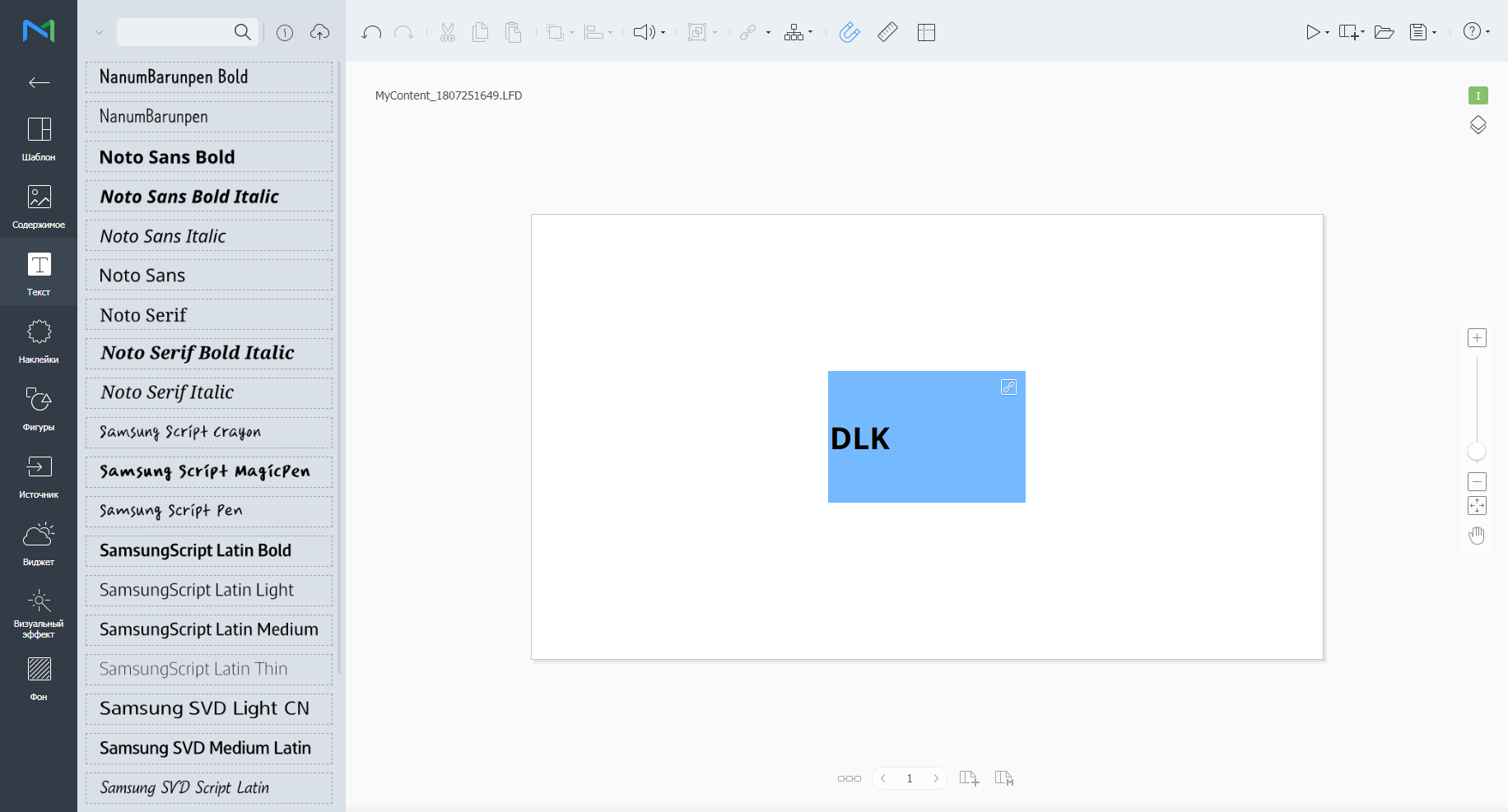
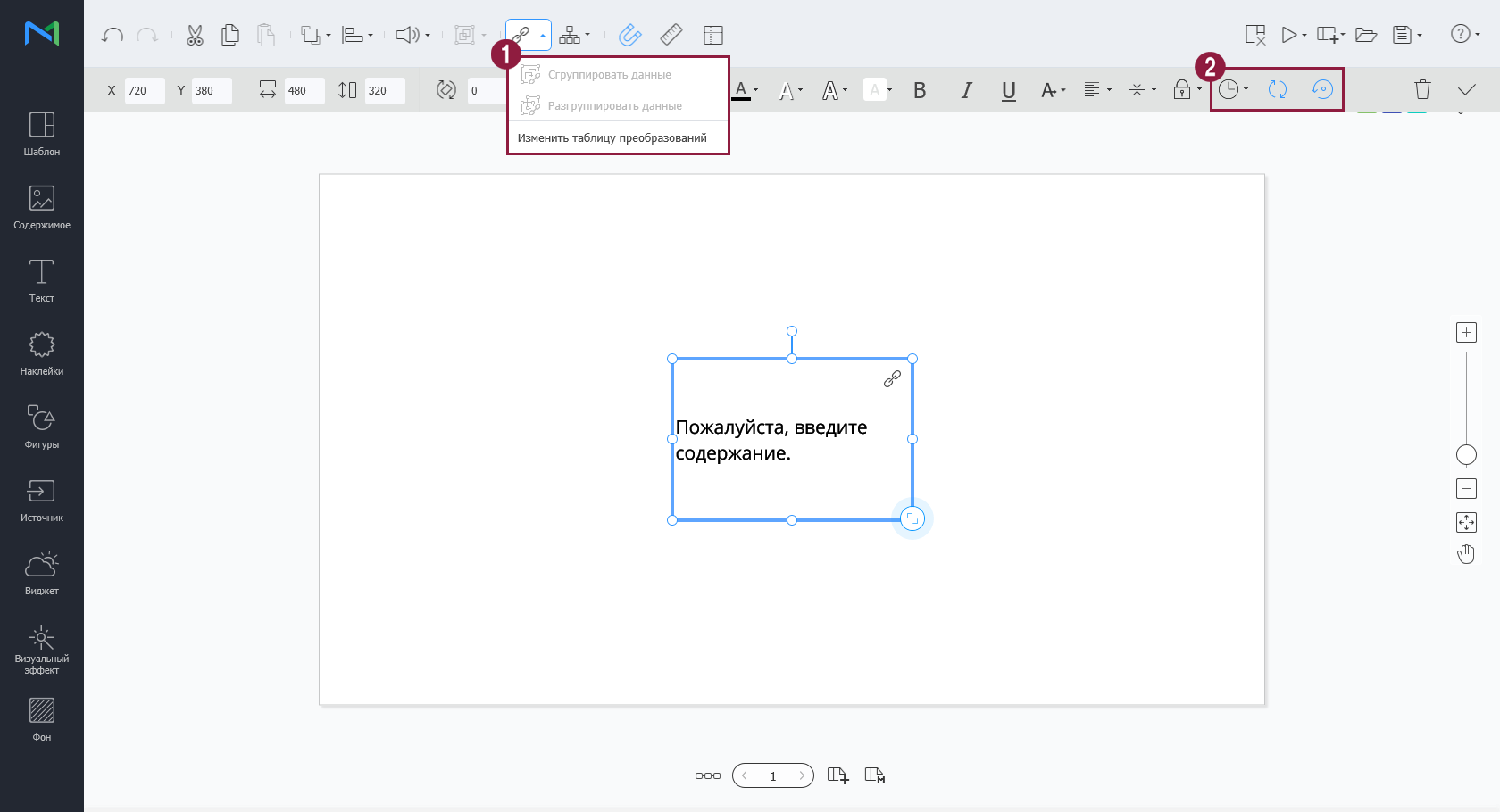
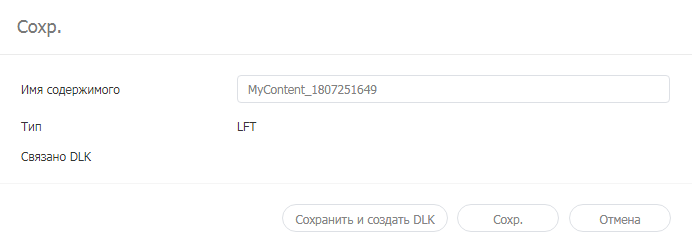
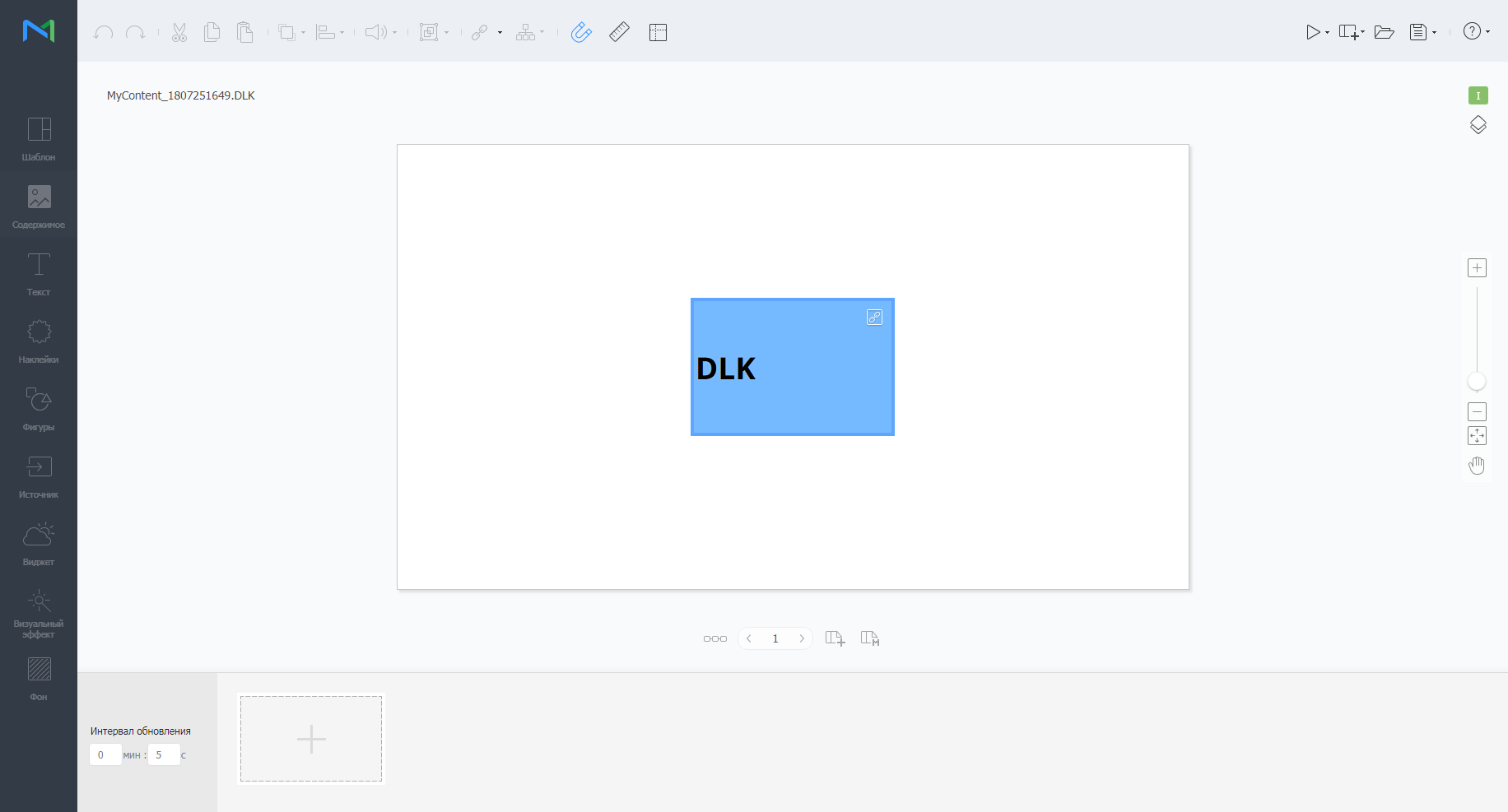
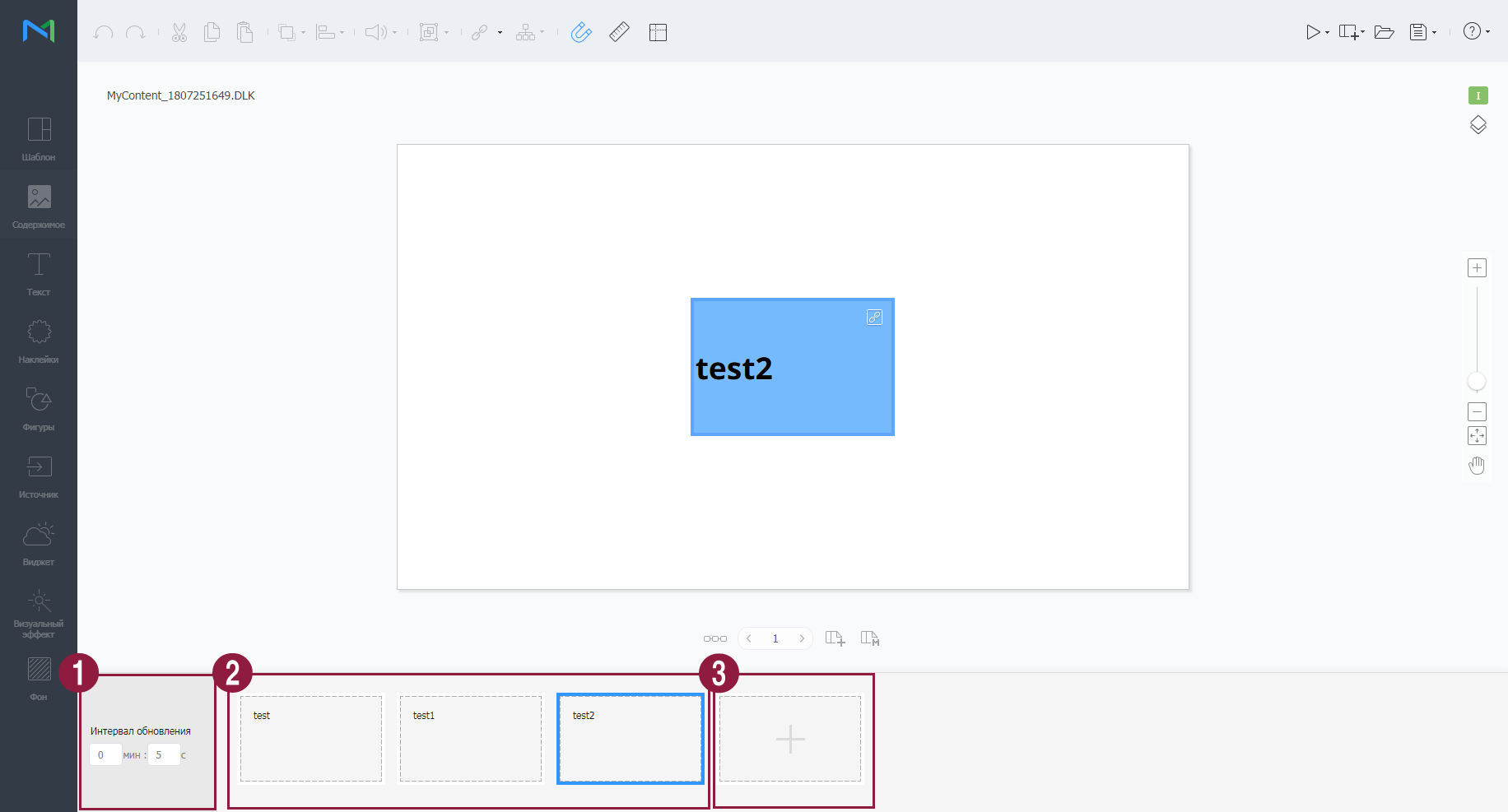
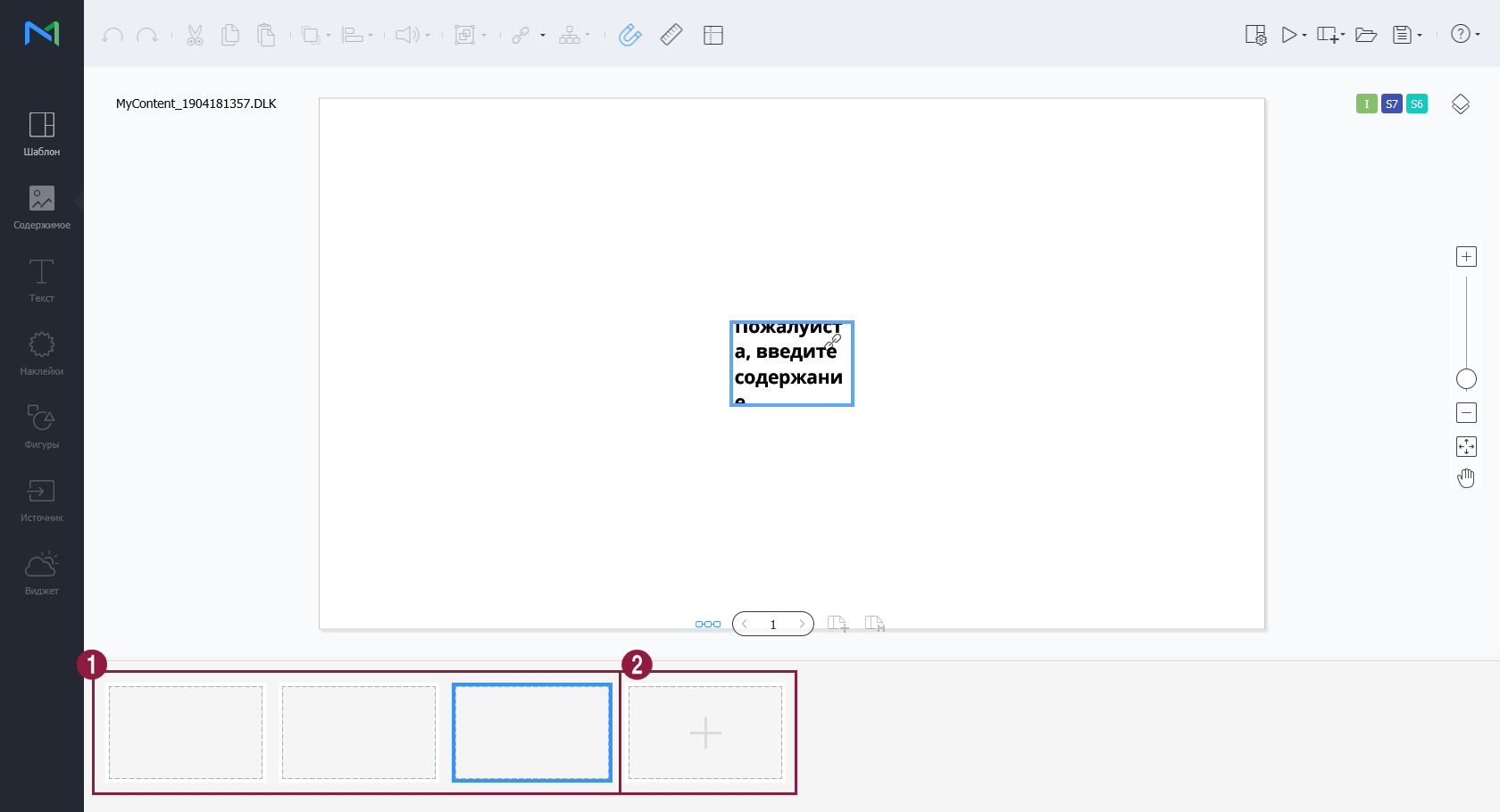
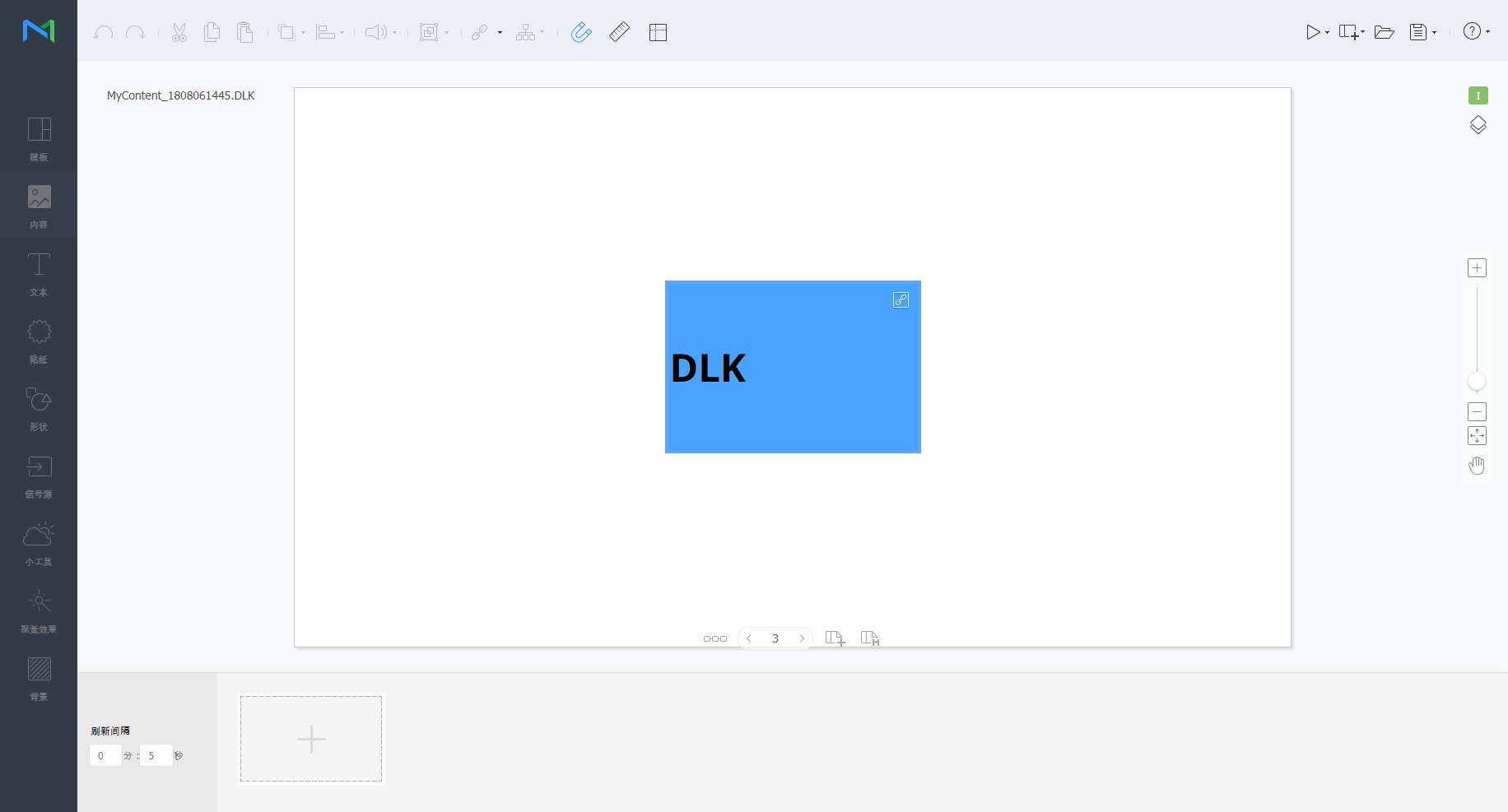
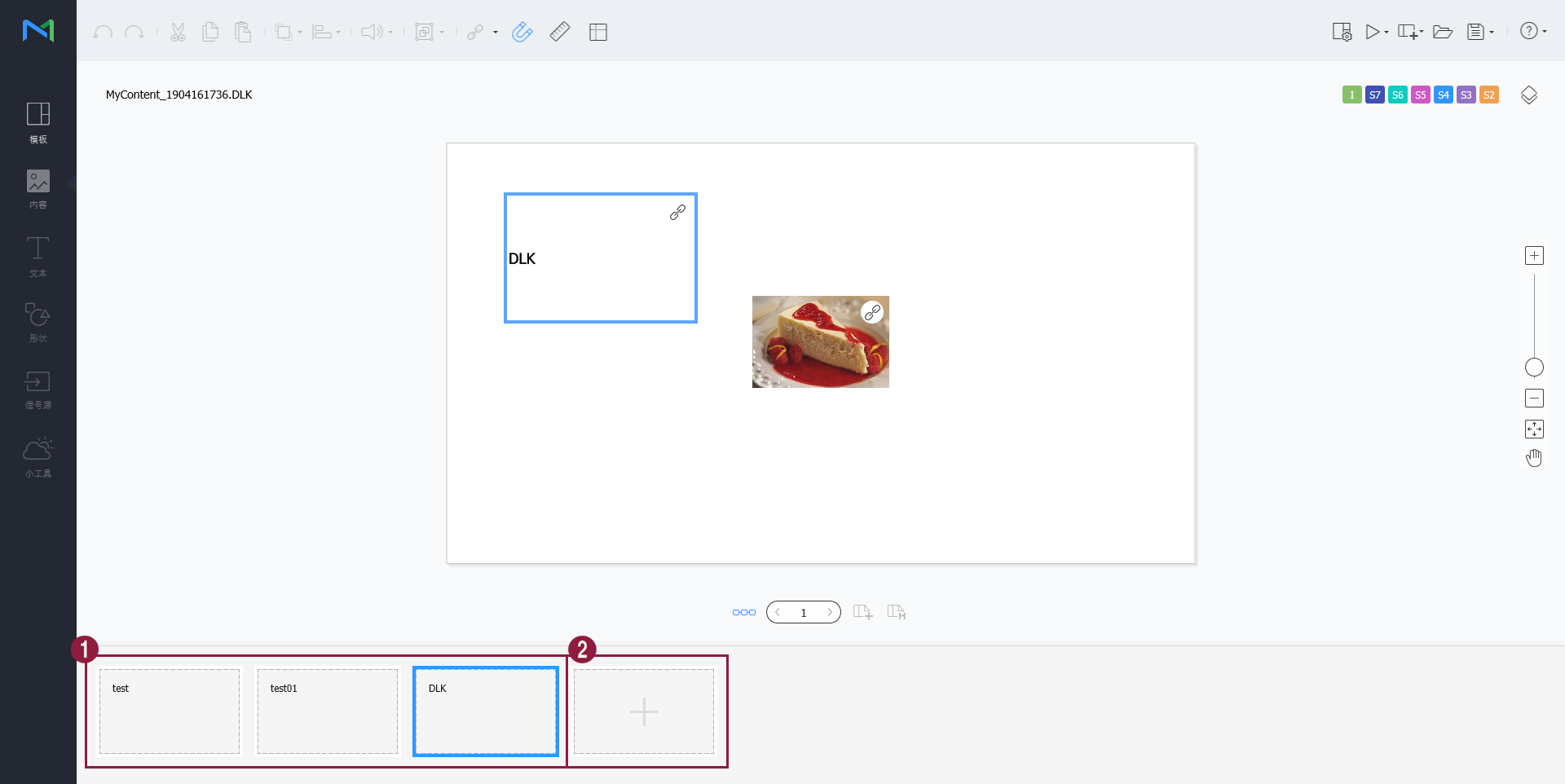
Создание файла содержимого DLKИспользуйте шаблон DataLink, чтобы создать содержимое DLK для отправки в Player. Содержимое DLK можно создать, добавив медиа-файл или текст или импортировав сохраненные параметры DataLink Server
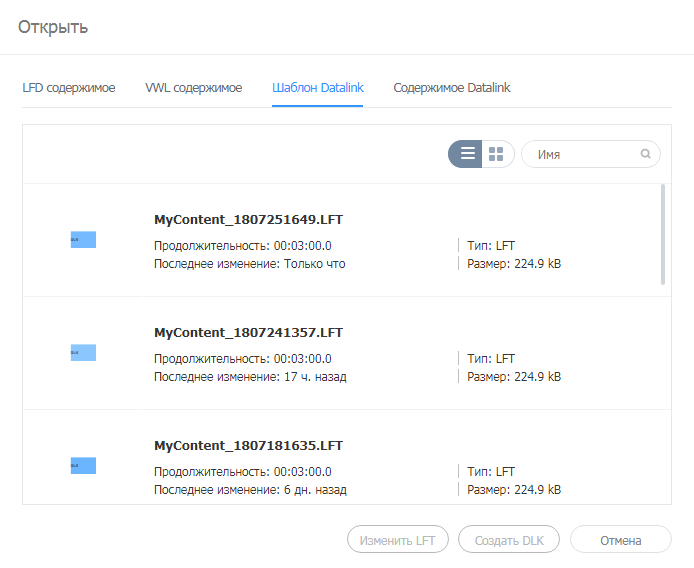
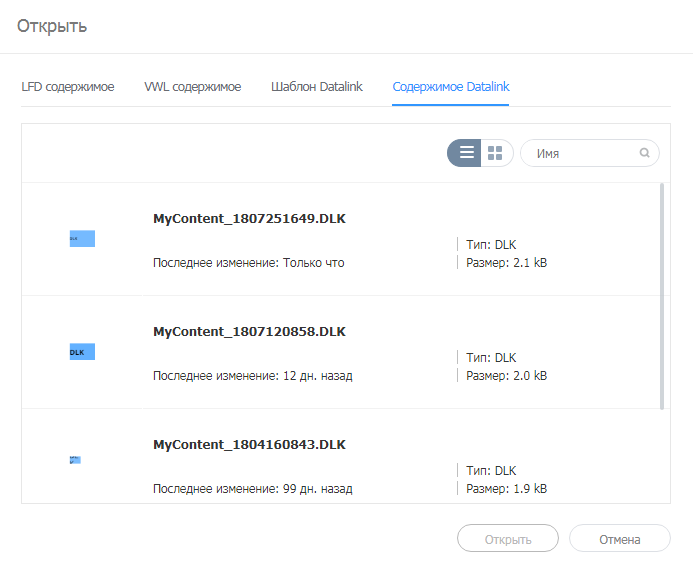
Импорт шаблонов DataLinkИмпортируйте шаблон DataLink, чтобы создать содержимое DLK.
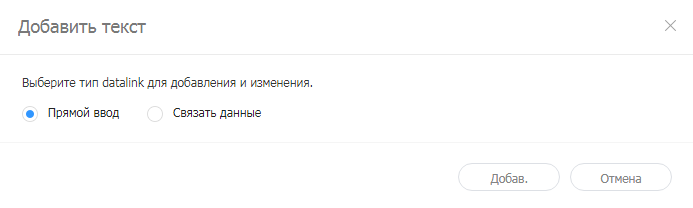
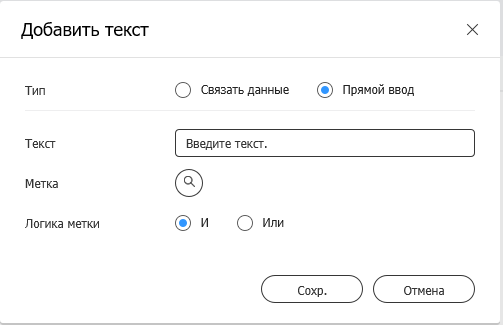
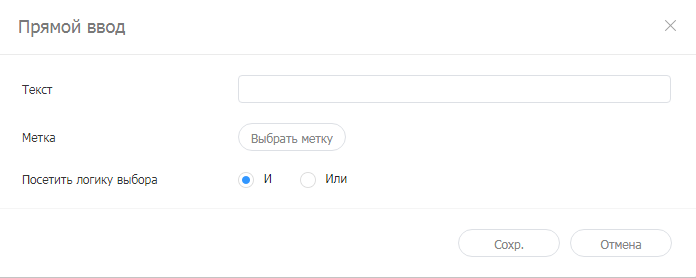
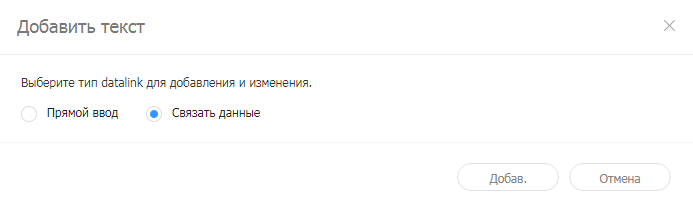
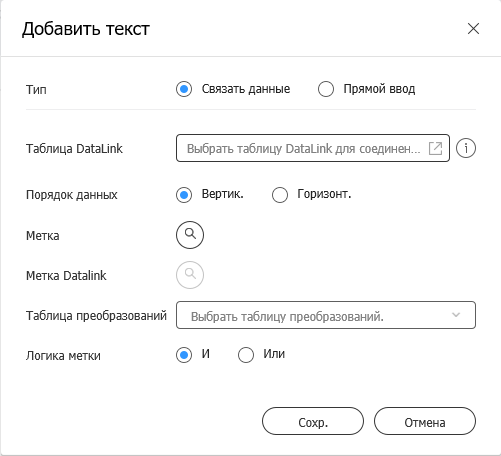
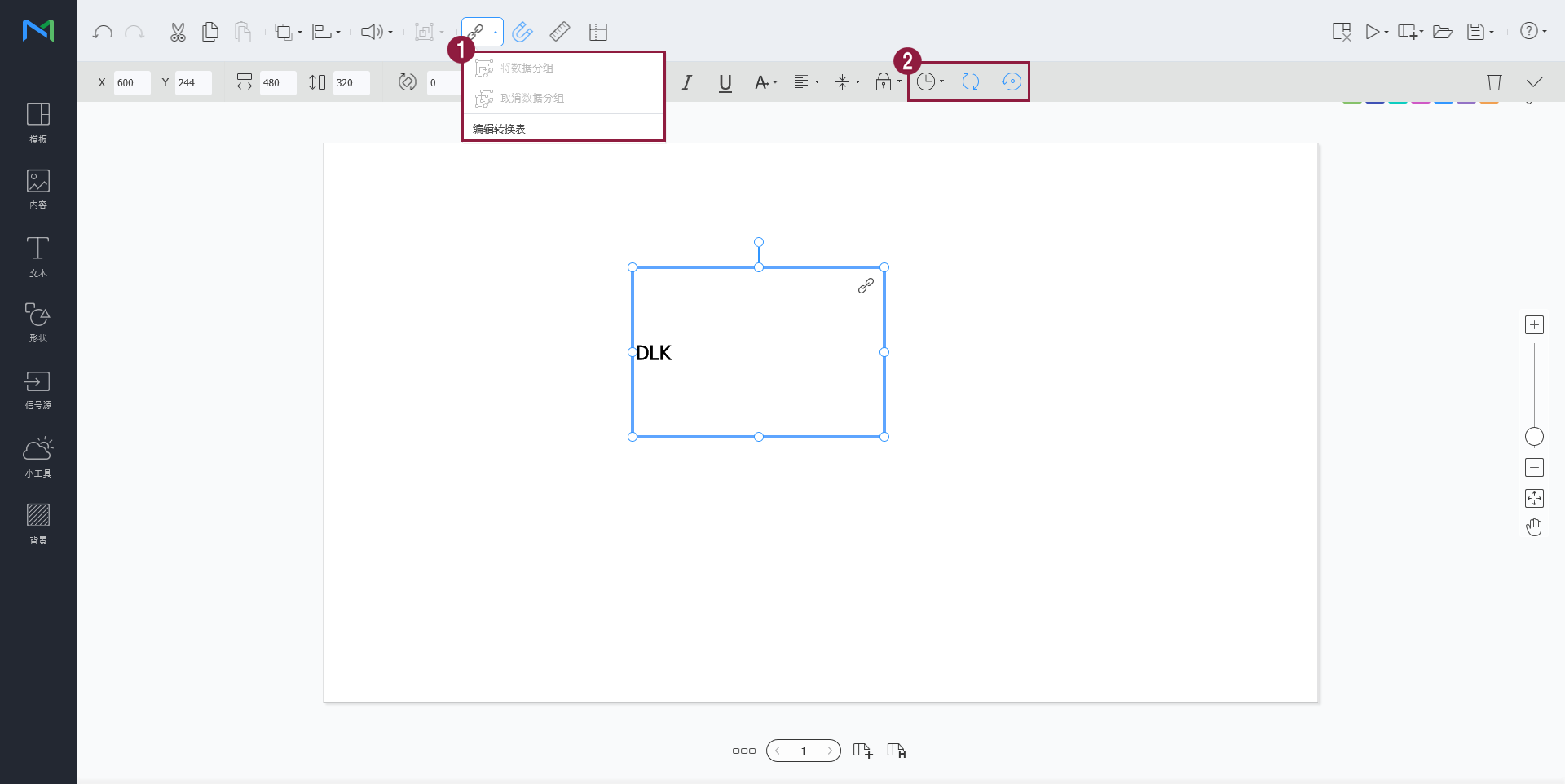
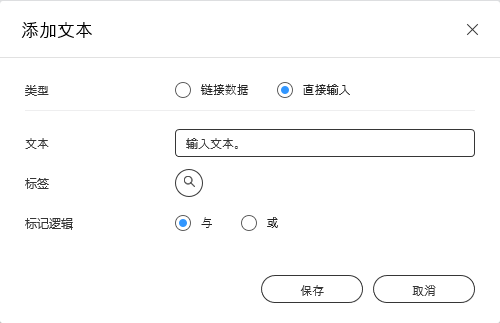
Создание содержимого DLK с помощью ручного ввода данных
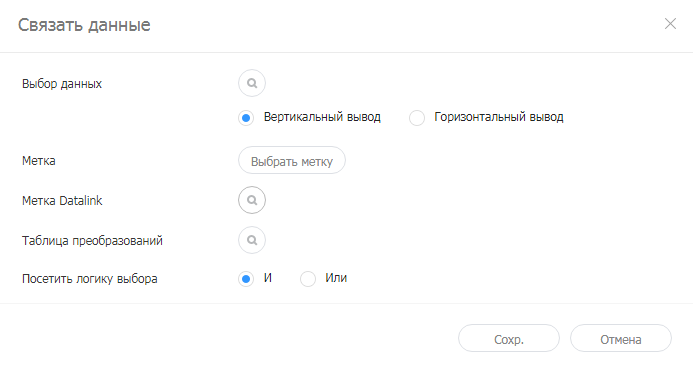
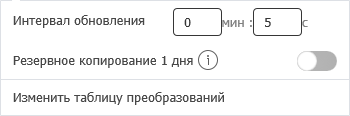
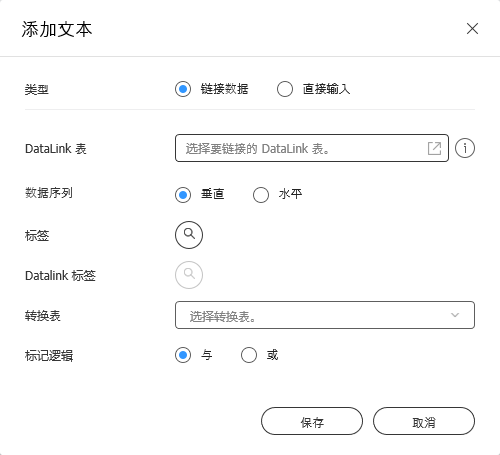
Создание файла DLK во взаимодействии с DataLink ServerСоздайте файл содержимого DLK с помощью назначения данных, сохраненных на DataLink Server, шаблону DLK.
Управление DataLinkИмпортируйте шаблон DataLink или содержимое DLK.Создание содержимого DLK с помощью ручного ввода данных
Редактированиесодержимого DLKшаблонов DataLinkИмпортируйте и редактируйте сохраненное содержимое DLK.
Настройка триггеров событий
Постраничный просмотр заданных событий и общего потока событий.
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能创建包含可实时改变的元素的动态内容。将添加到 MagicINFO Server 的通用媒体文件或 DataLink 服务器上收集的外部文件映射到此动态内容。
导入 DataLink 模板导入 DataLink 模板以创建 DLK 内容。
通过手动输入数据创建 DLK 内容
结合 DataLink Server 创建 DLK 文件通过将 DataLink Server 中保存的数据映射到 DLK 模板来创建 DLK 内容文件。
管理 DataLink
编辑 DataLink 模板导入并编辑已保存的 DLK 内容。
配置事件触发器
这可让您查看每页的设置事件以及所有事件的一般流程。
|
...