페이지 이력
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能來建立包含即時變更元件的動態內容。將新增至 MagicINFO Server 的一般媒體檔案或 DataLink 伺服器上收集的外部資料對應至此動態內容。
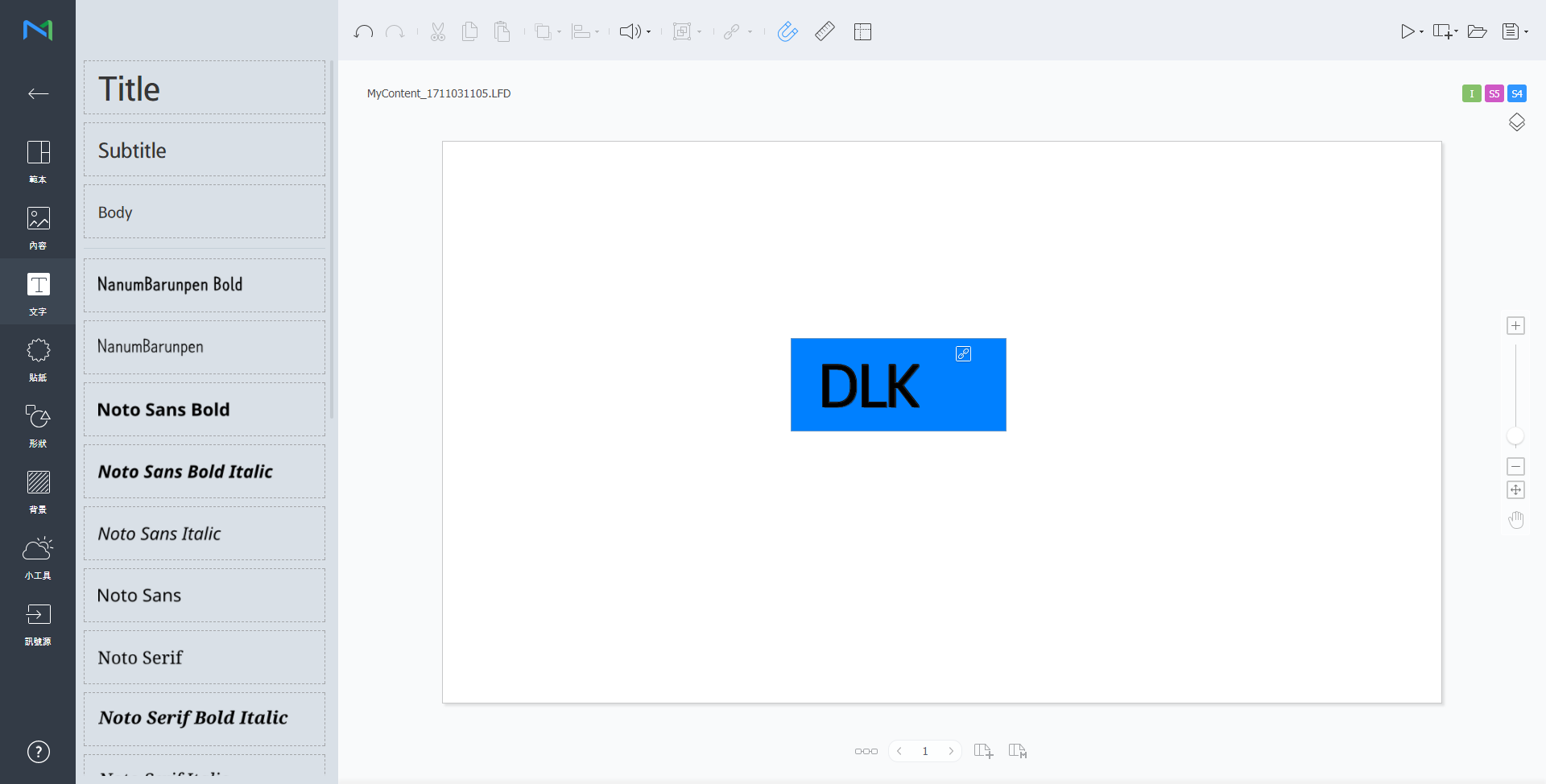
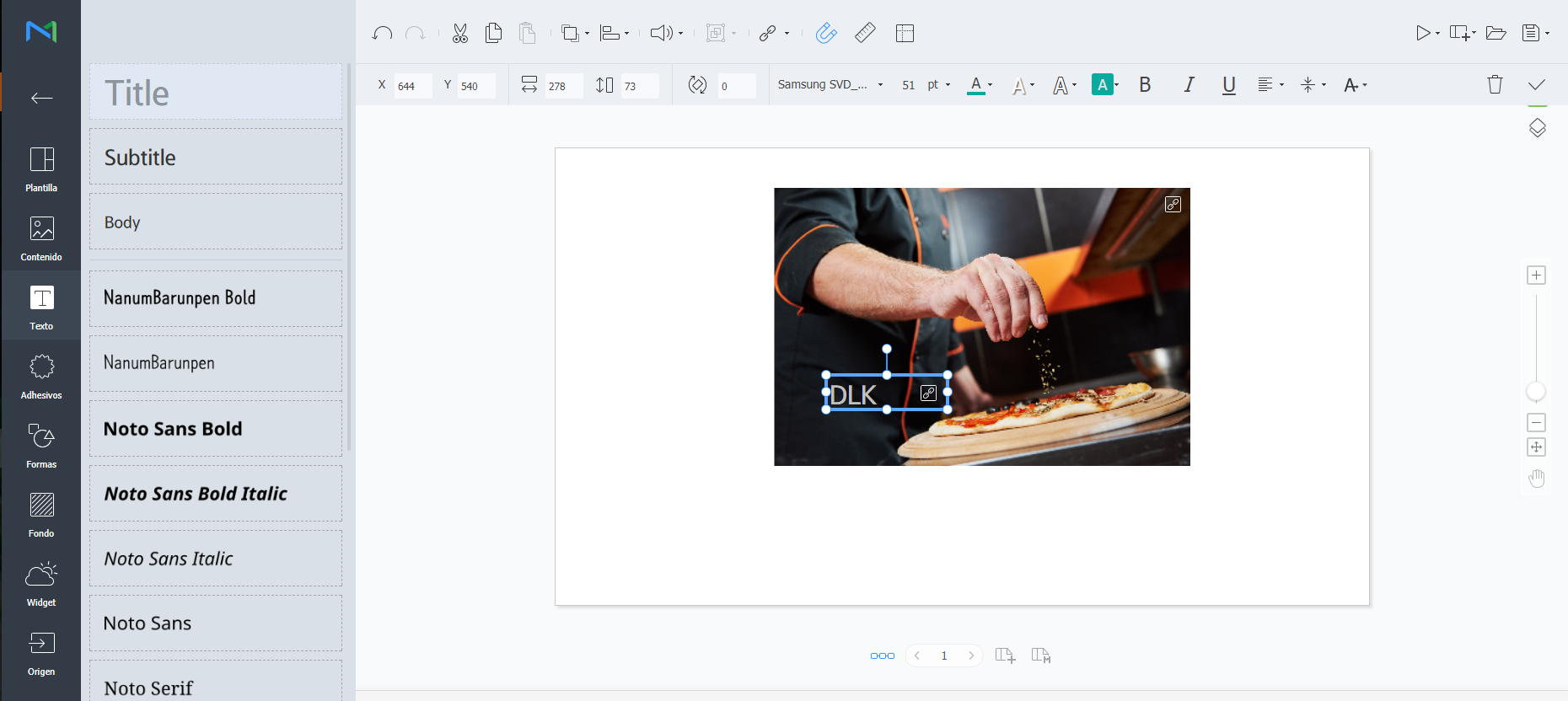
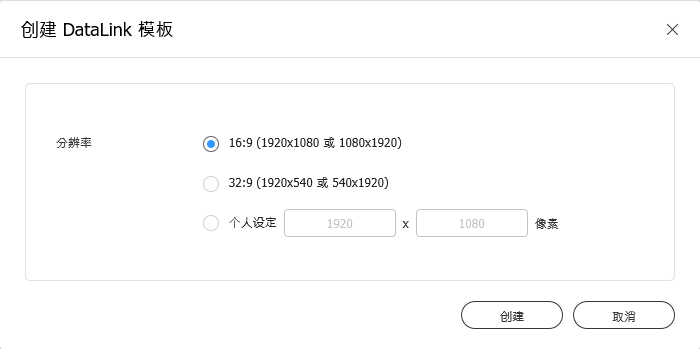
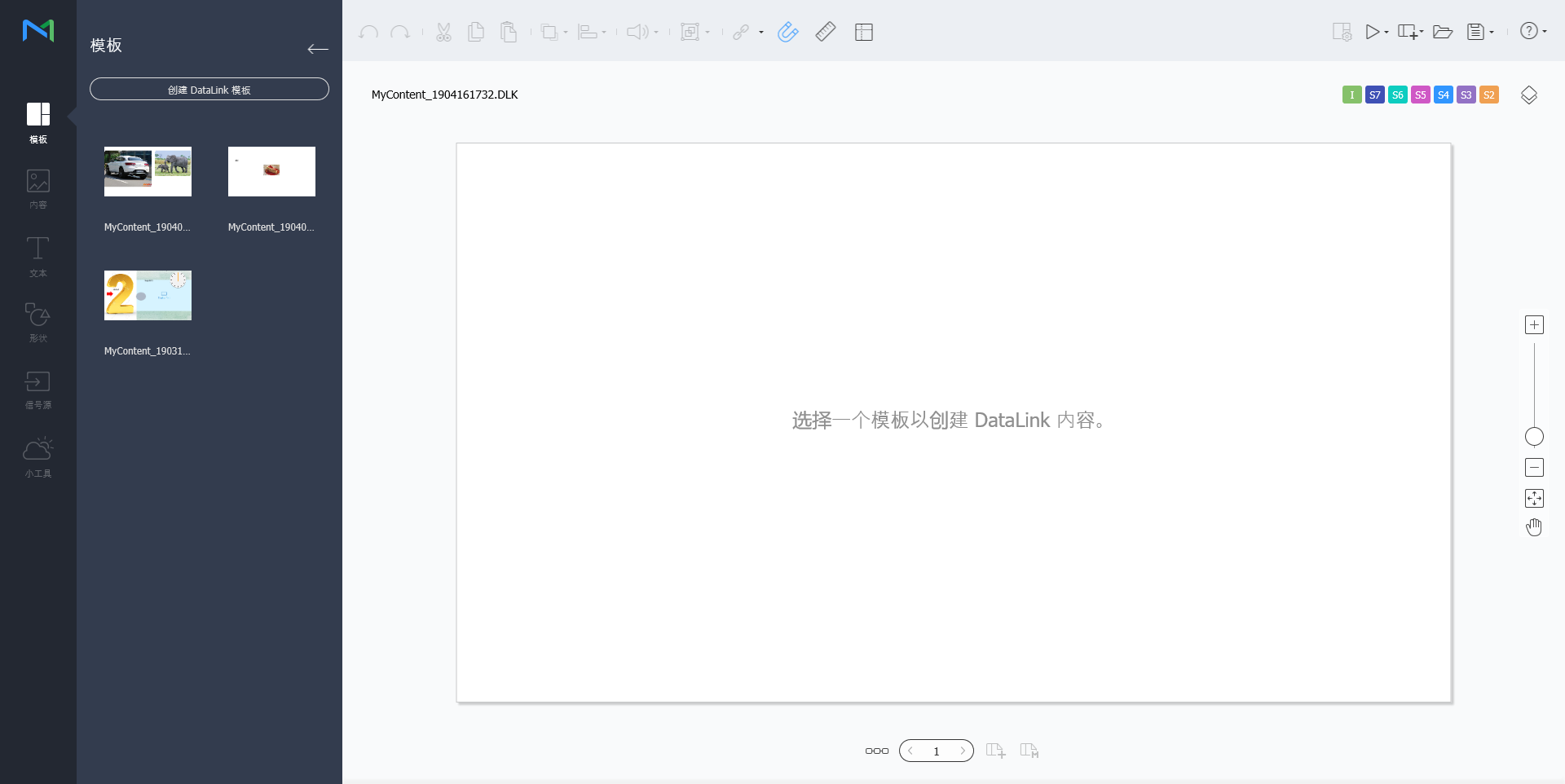
使用 Web Author 來建立 DataLink 範本。 匯入 DataLink 範本以建立 DLK 內容。
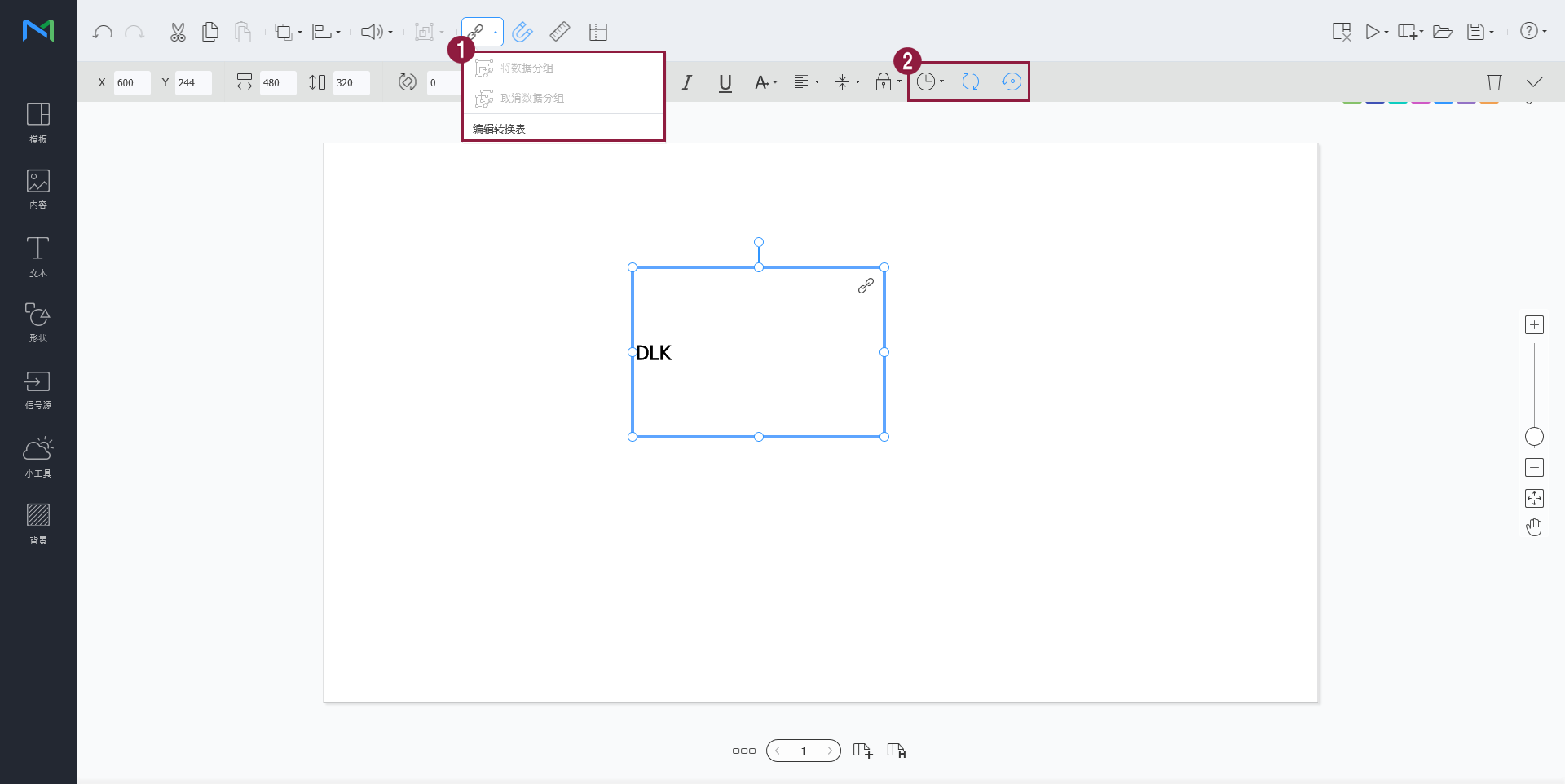
編輯 DataLink 範本匯入並編輯已儲存的 DataLink 範本。
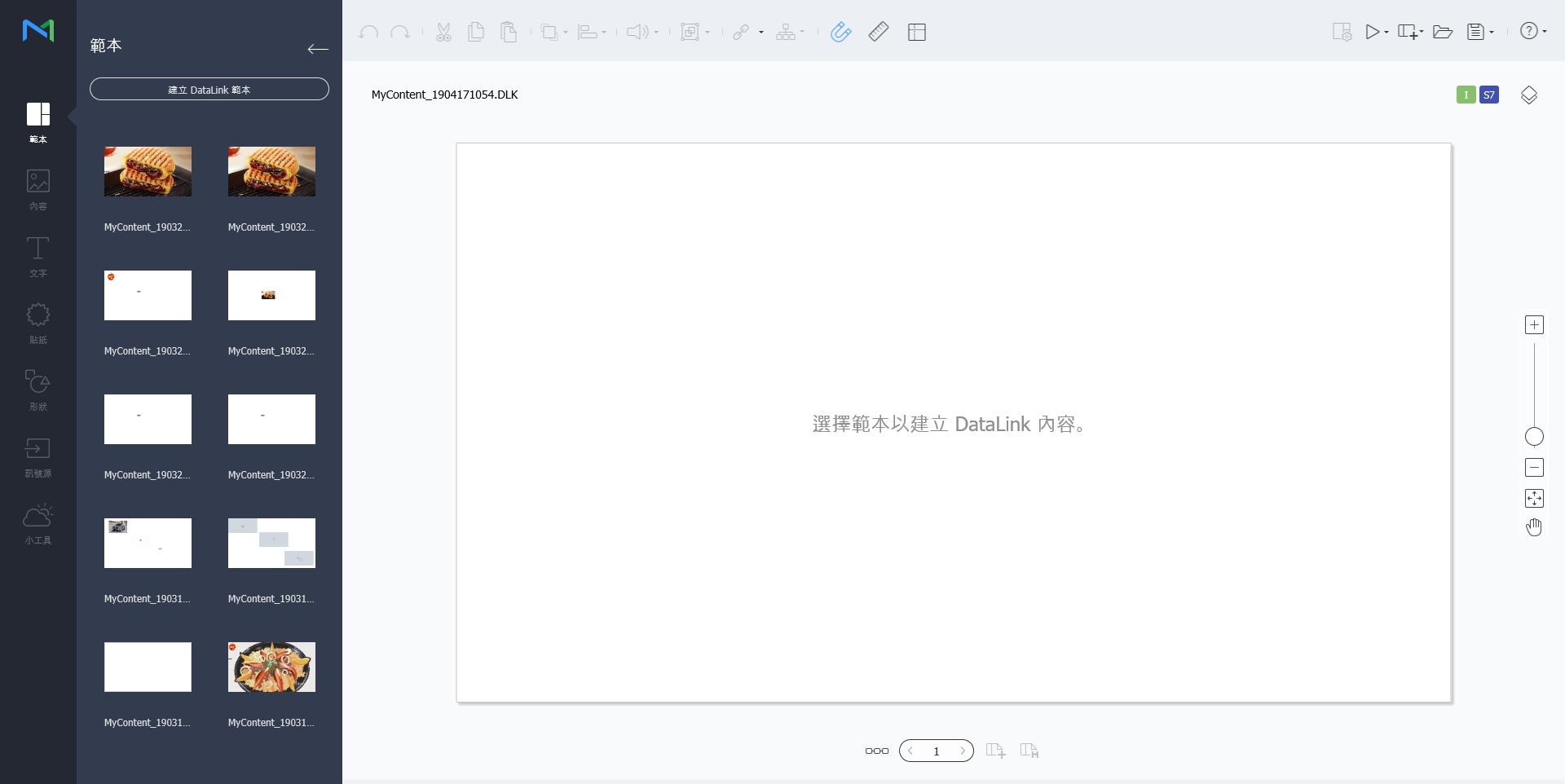
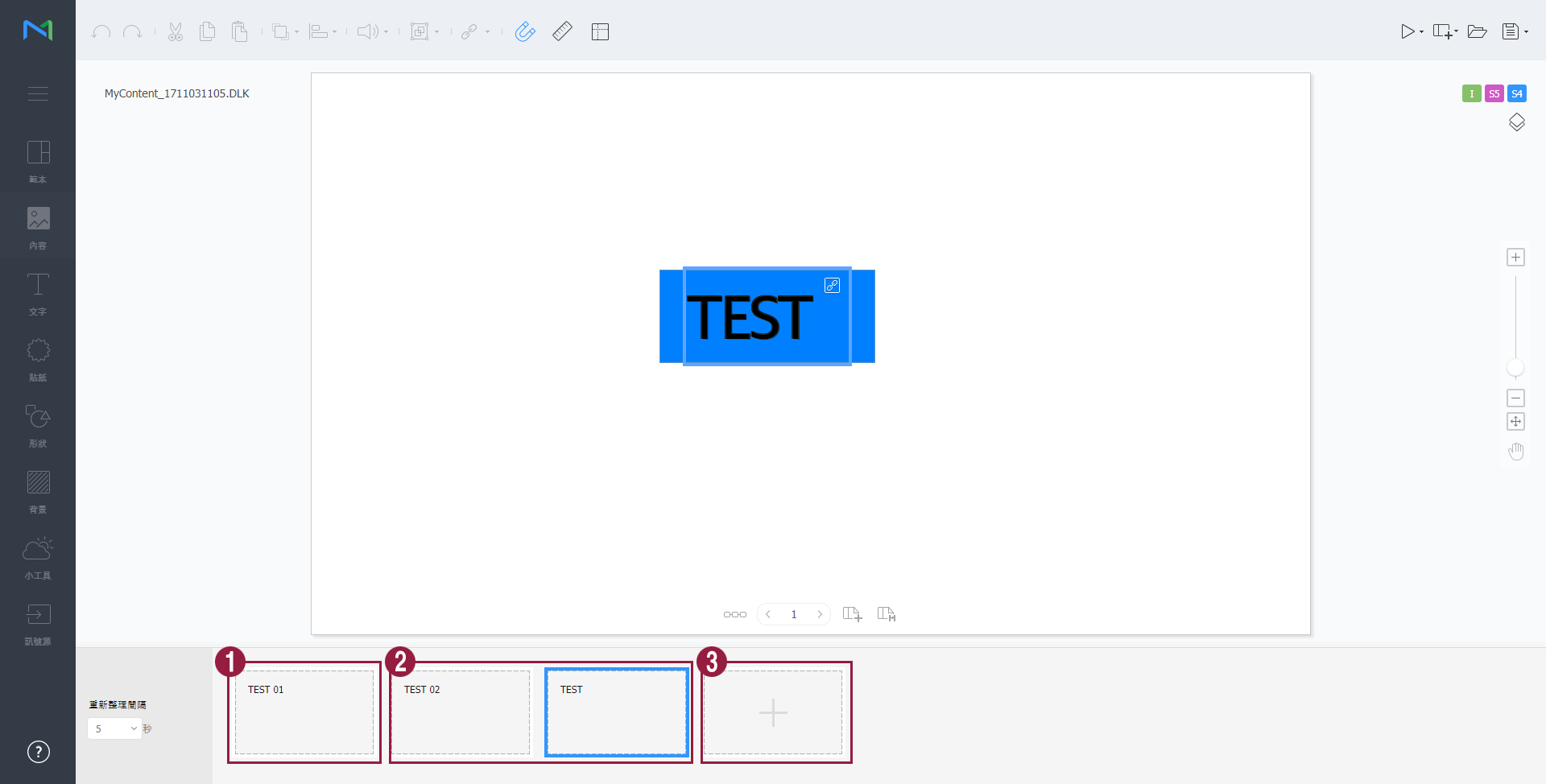
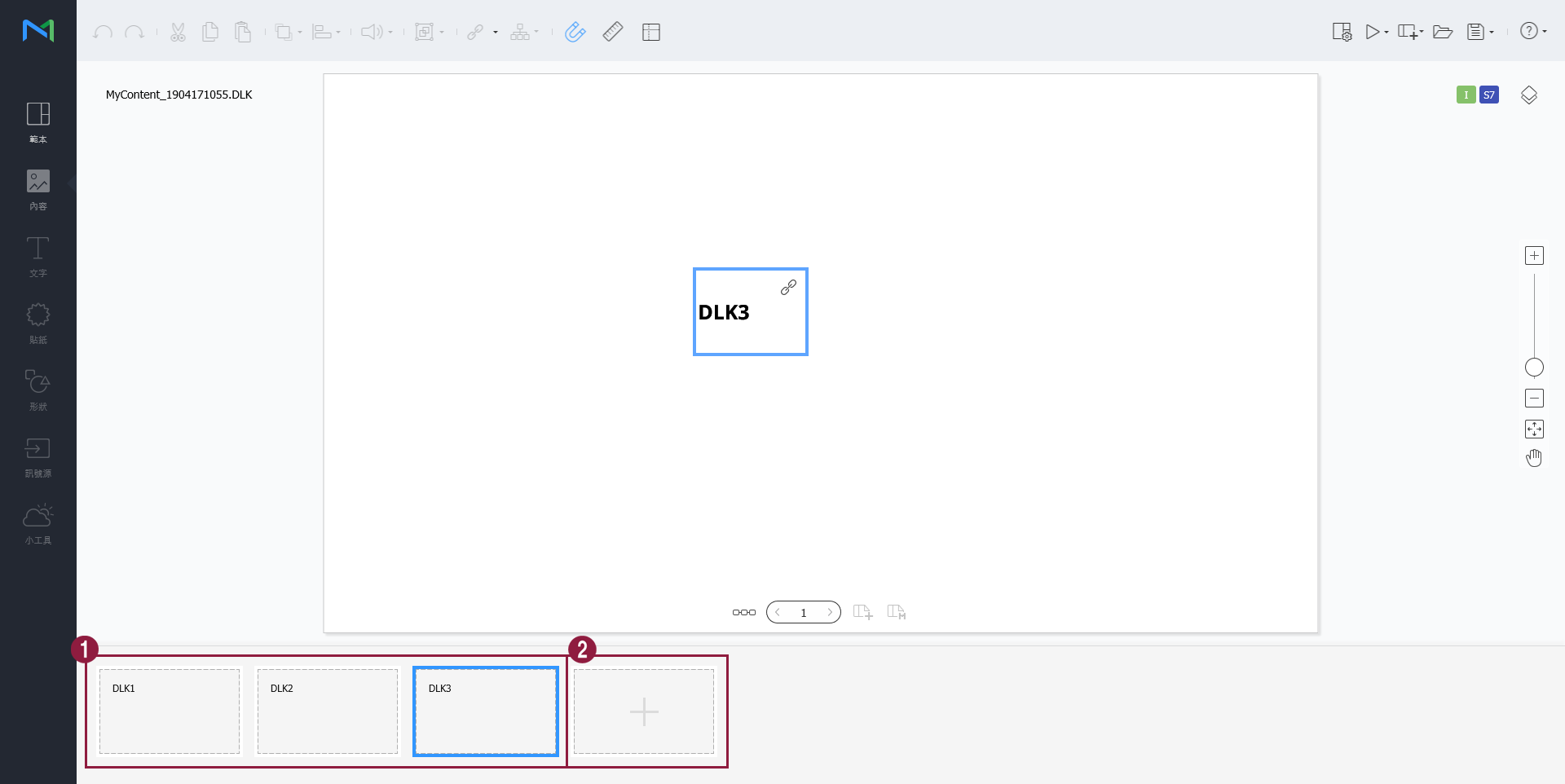
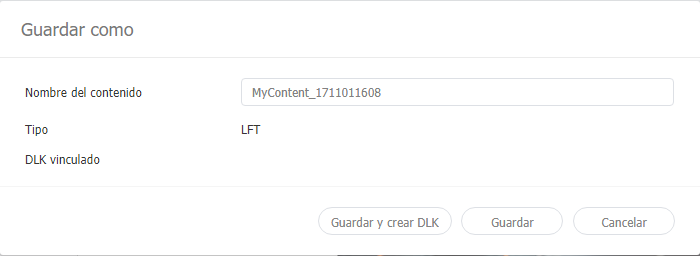
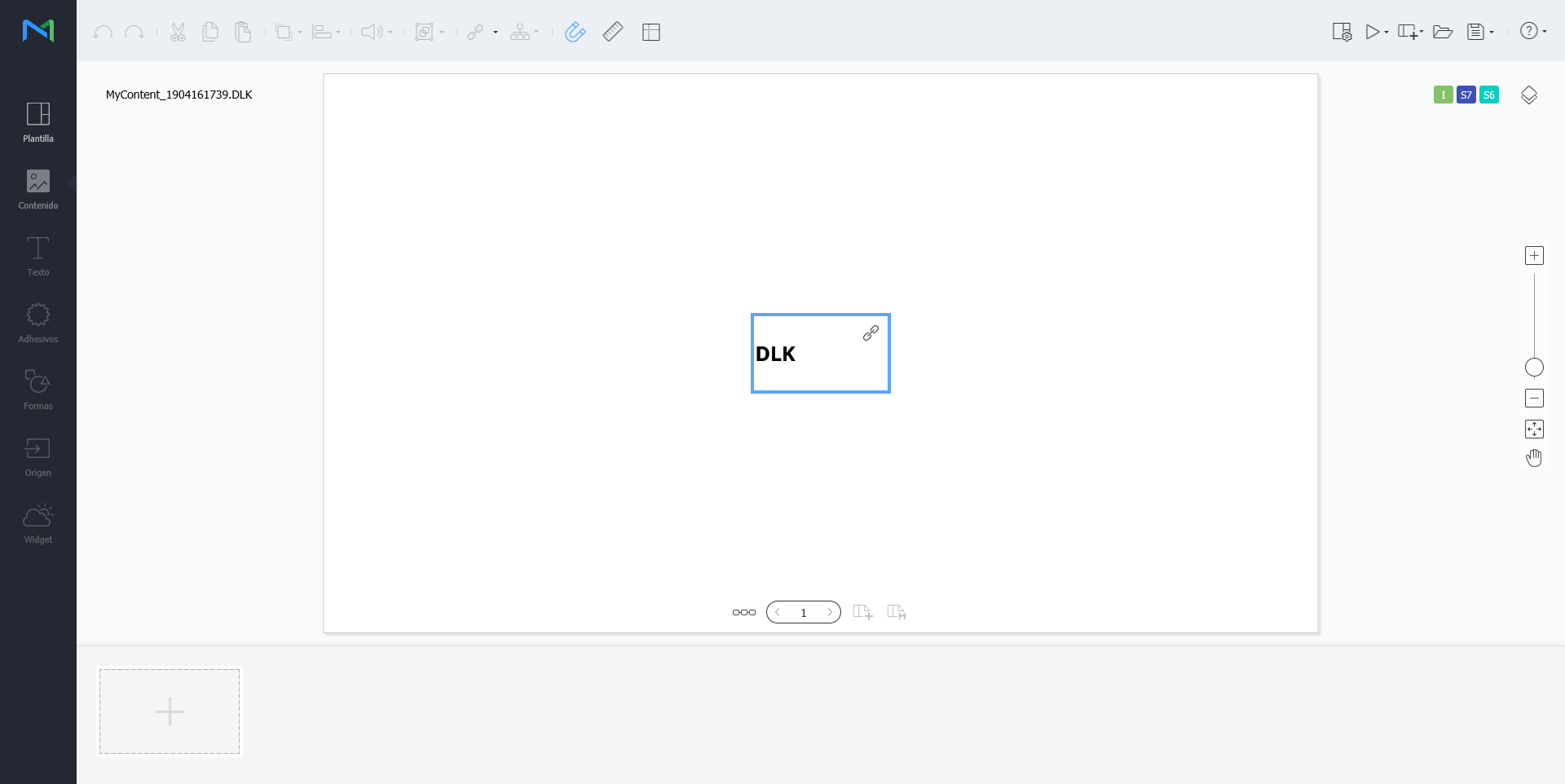
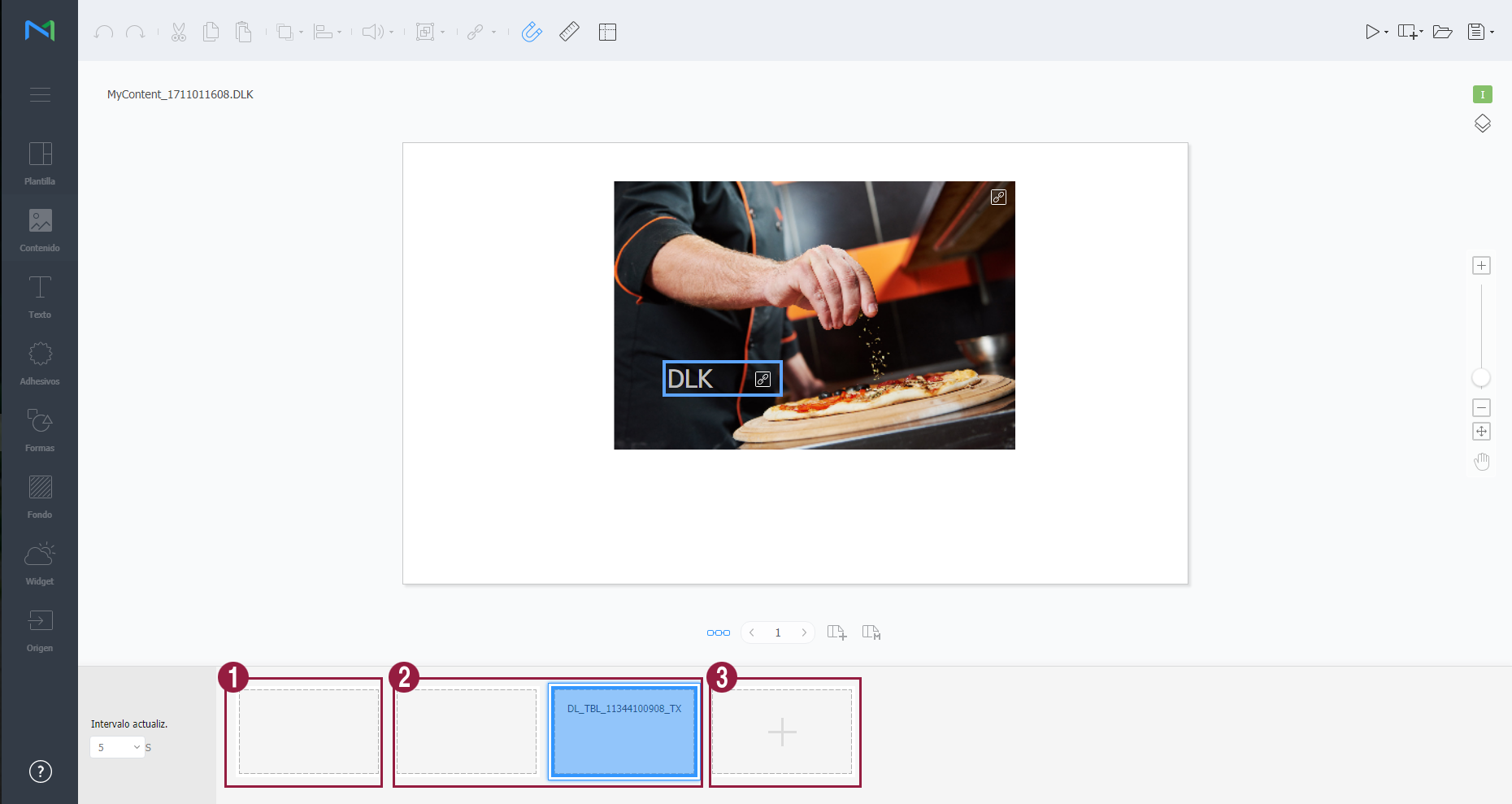
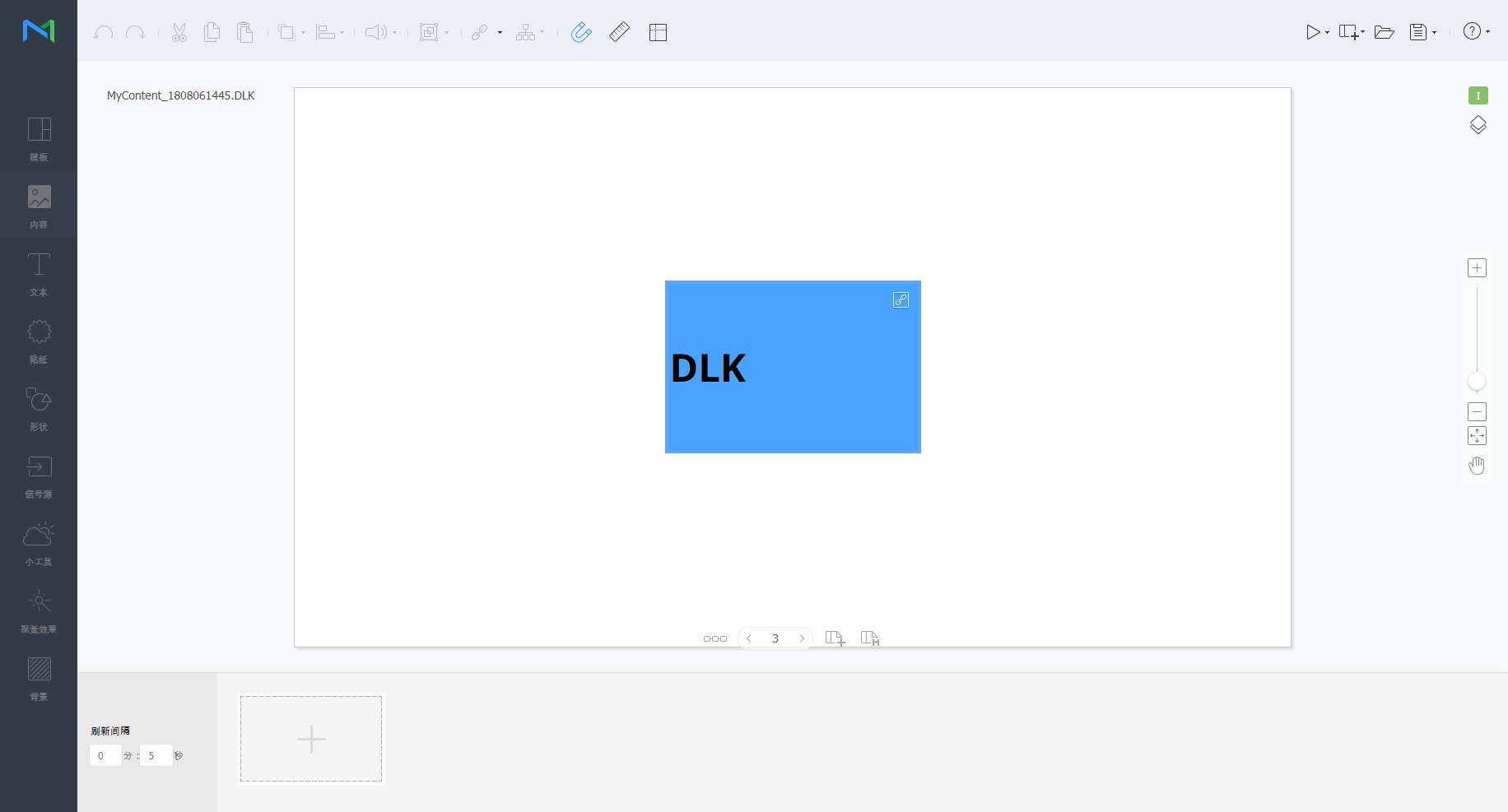
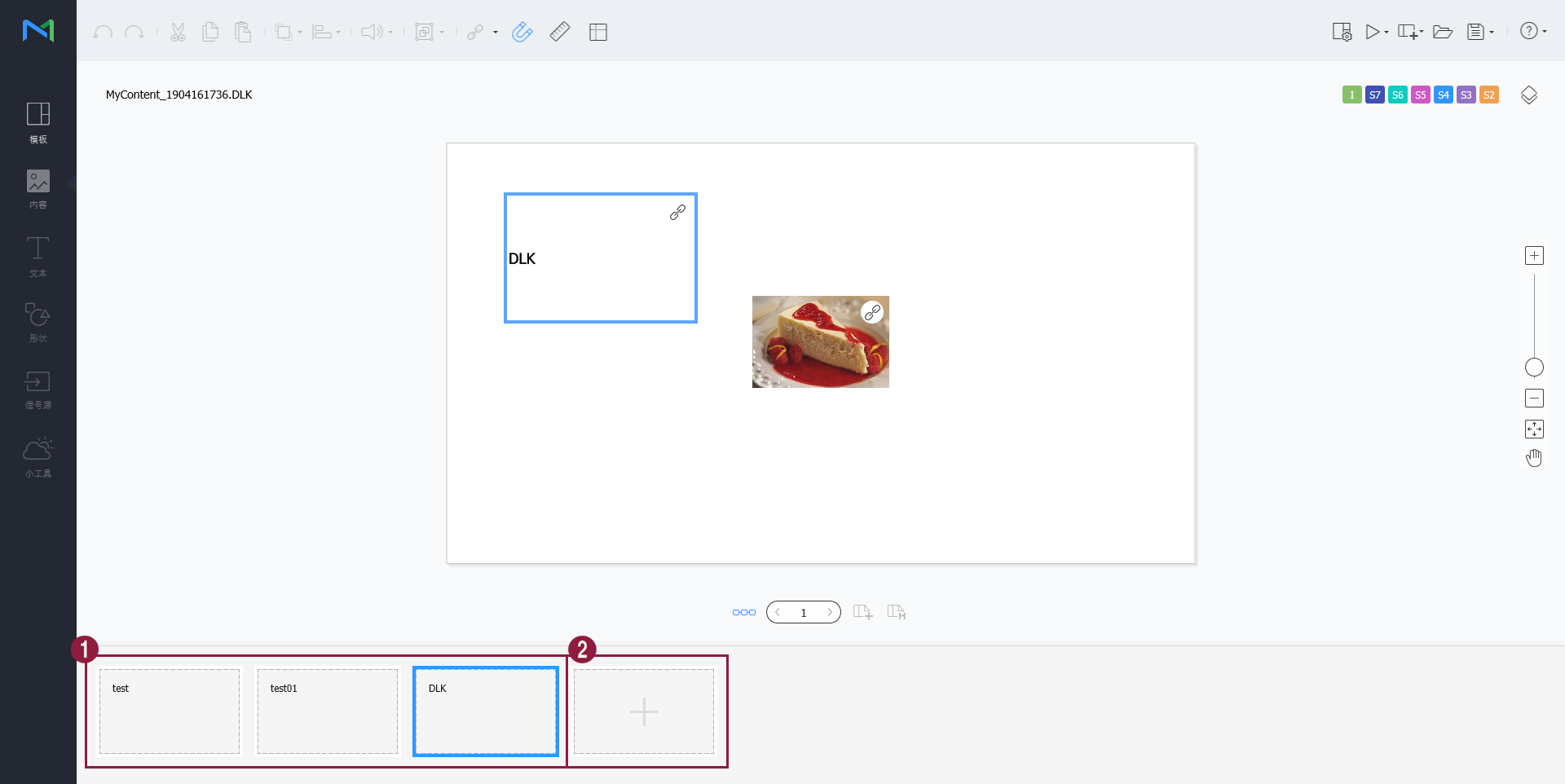
建立 DLK 內容檔案使用 DataLink 範本,建立 DLK 內容以分配至 Player。可透過新增媒體檔案或文字,或匯入已儲存的 DataLink Server 設定來建立DLK 內容。 匯入 DataLink 範本
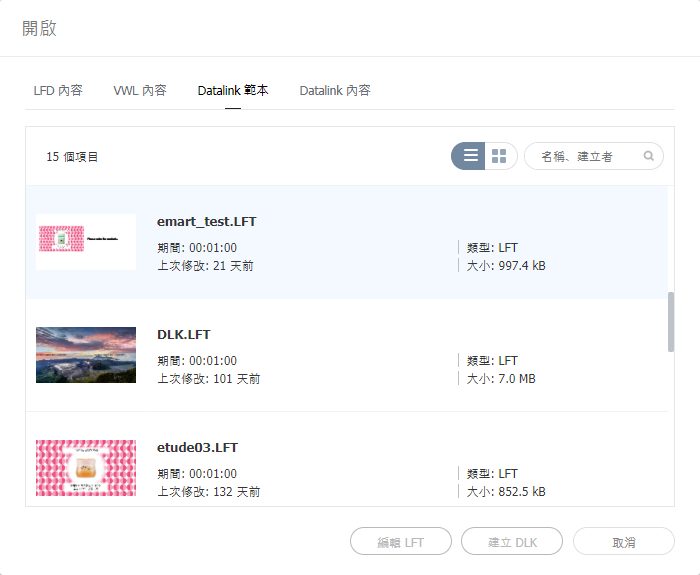
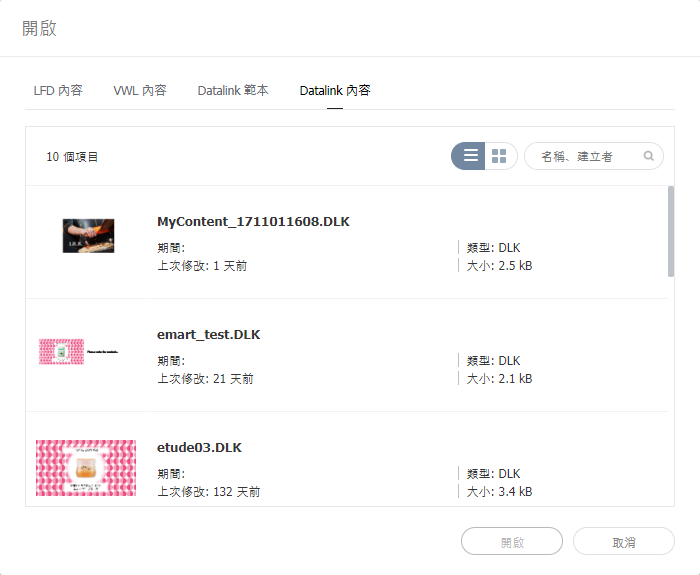
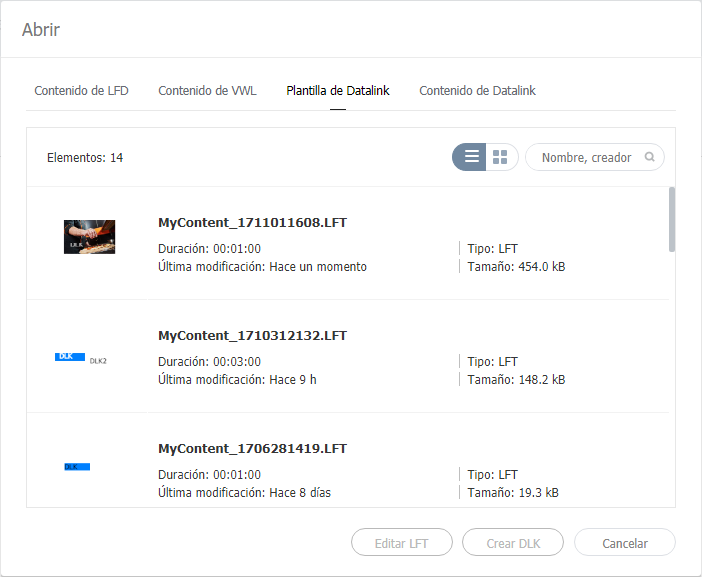
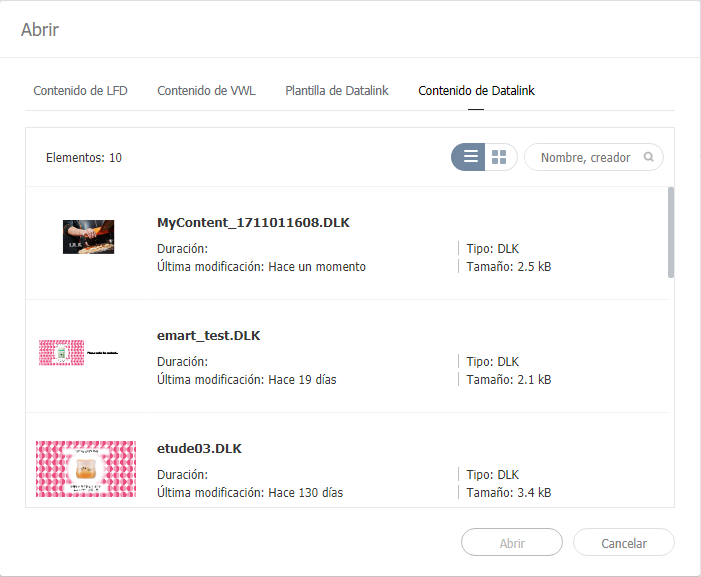
匯入 DataLink 範本Import a DataLink template in order to create DLK content. 按一下 Datalink 範本索引標籤。
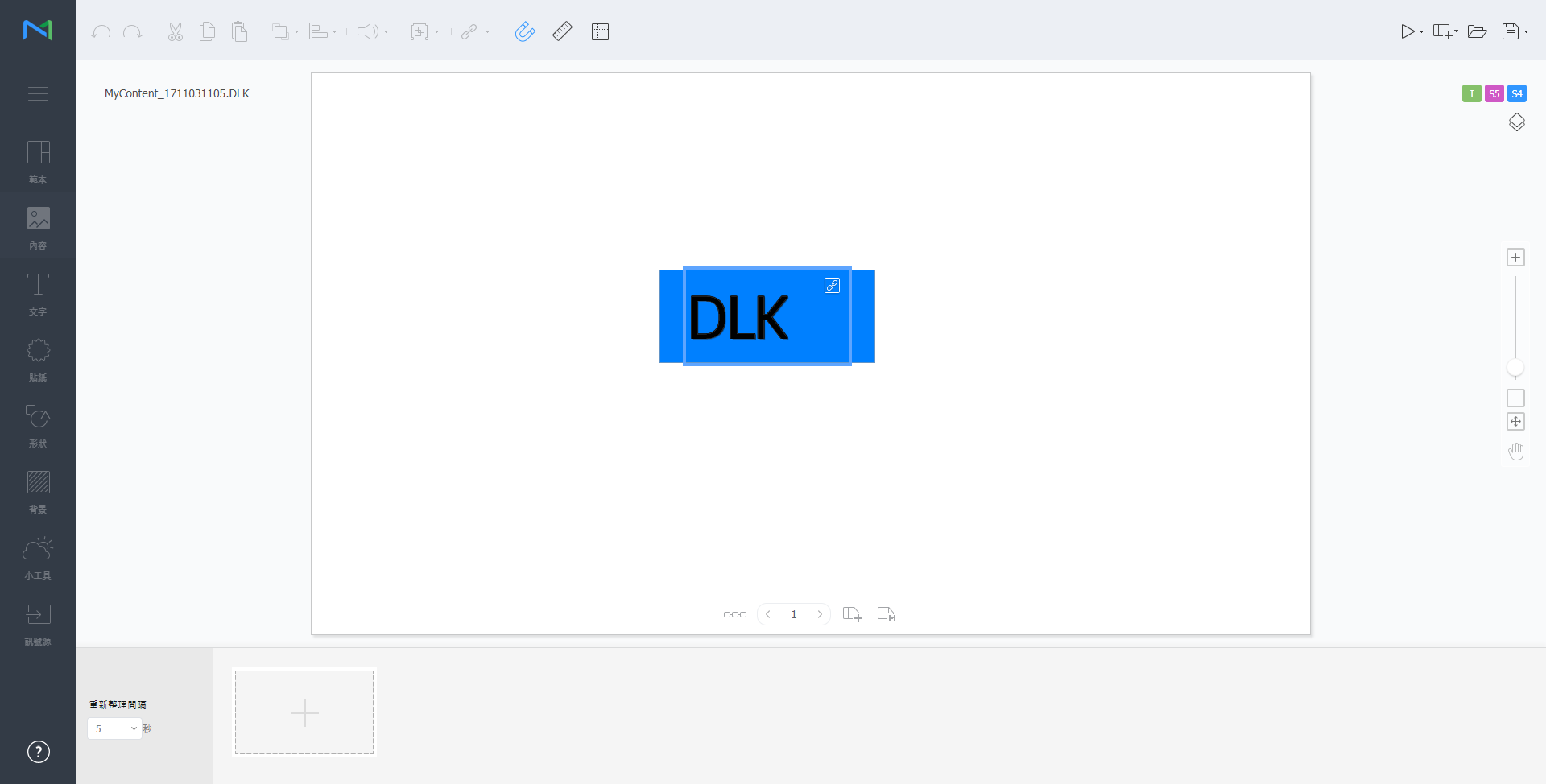
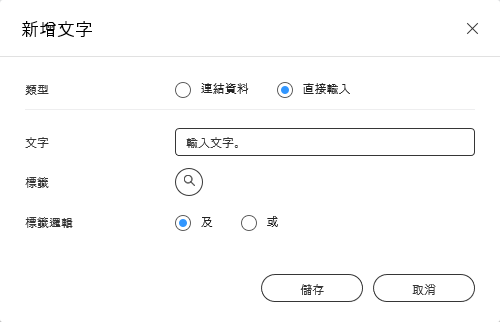
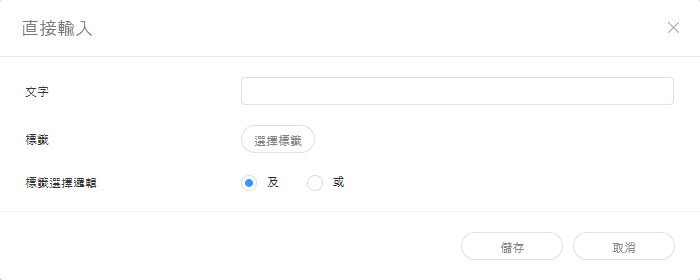
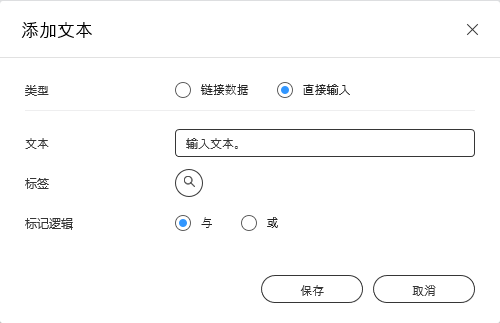
手動輸入資料以建立 DLK 內容
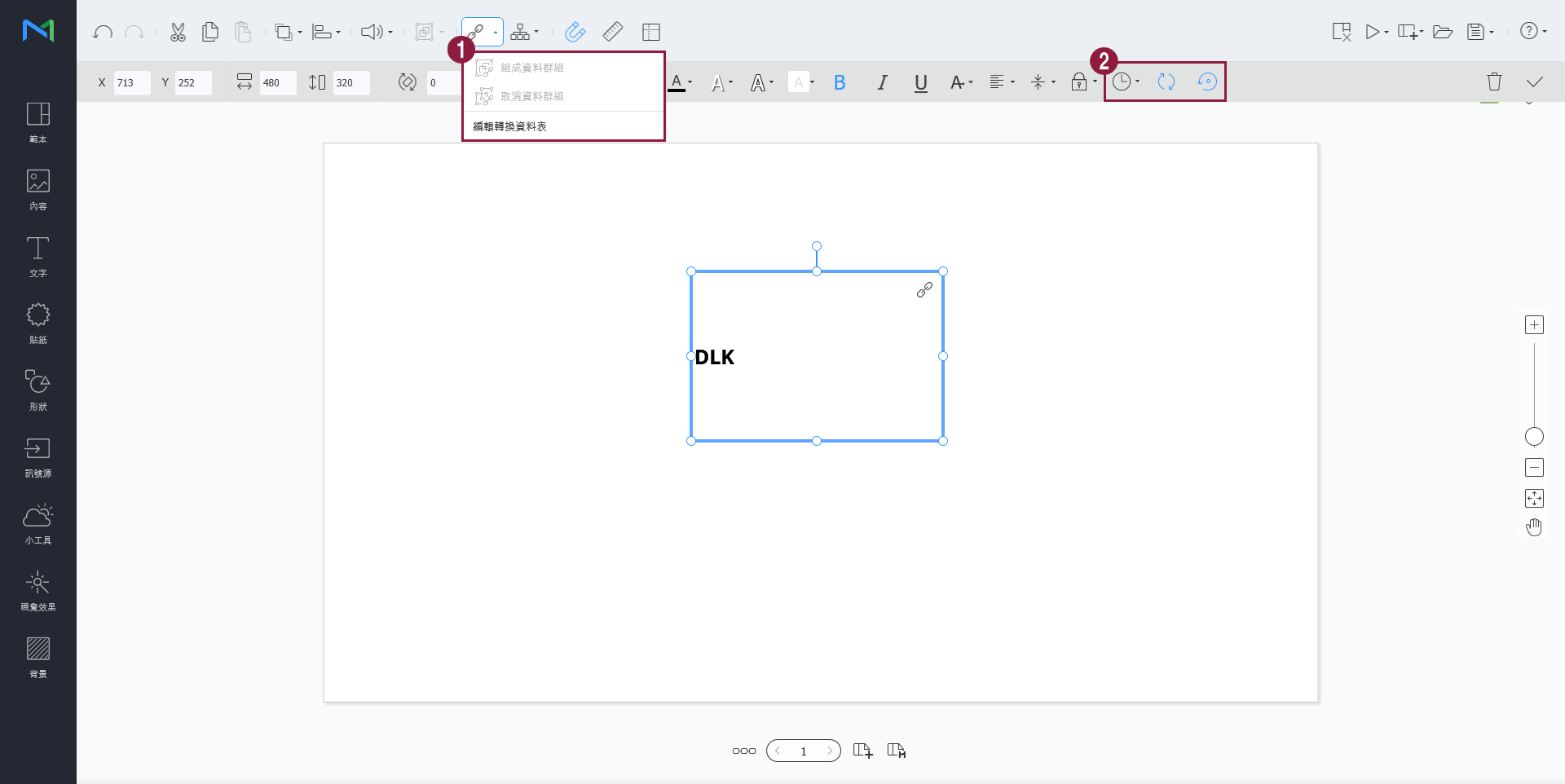
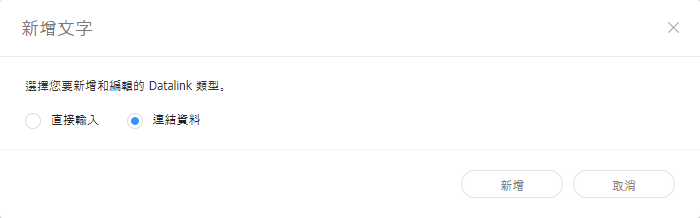
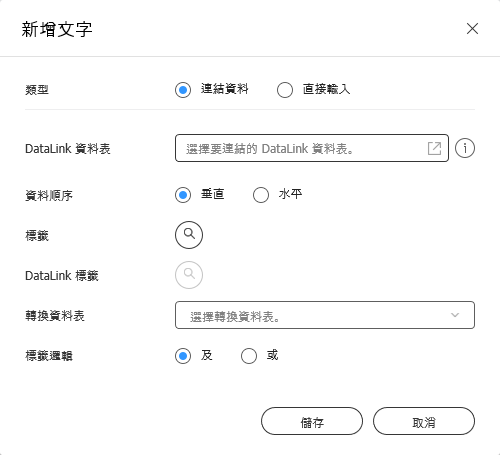
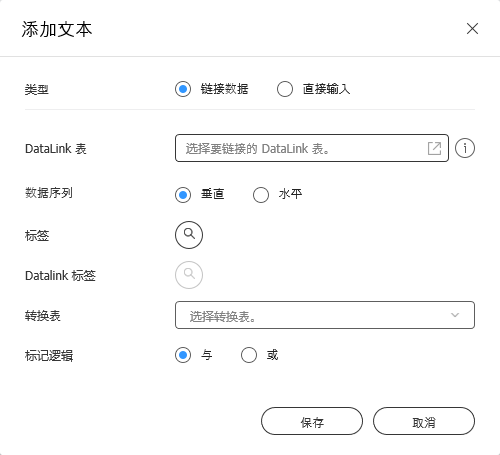
建立與 DataLink Server 連接的 DLK 檔案將儲存在 DataLink Server 中的資料對應至 DLK 範本,以建立 DLK 內容檔案。
Managing DataLink
Editing DataLink templates匯入並編輯已儲存的 DLK 內容。
設定事件觸發器
設定事件觸發器
這可讓您檢視每頁的設定事件和所有事件的一般流量。
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Utilice la función DataLink para crear contenido dinámico que incluya elementos que van cambiando en tiempo real. Asigne archivos multimedia generales añadidos a MagicINFO Server o datos externos recogidos en el servidor DataLink a este contenido dinámico.
Utilice Web Author para crear una plantilla DataLink.
Edición de plantillas DataLinkImporte y edite una plantilla DataLink guardada.
Creación de un archivo de contenido DLKUtilice una plantilla DataLink para crear contenido DLK que se distribuirá a Player. Puede crear contenido DLK añadiendo un archivo multimedia o un texto o bien importando ajustes de DataLink Server guardados. Importación de plantillas DataLinkImporte una plantilla DataLink para crear contenido DLK.
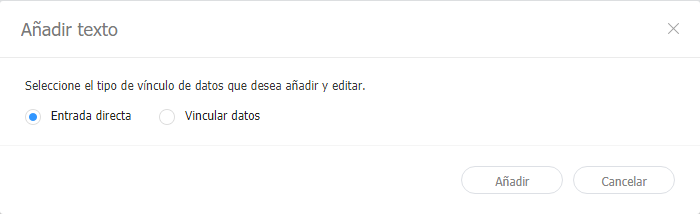
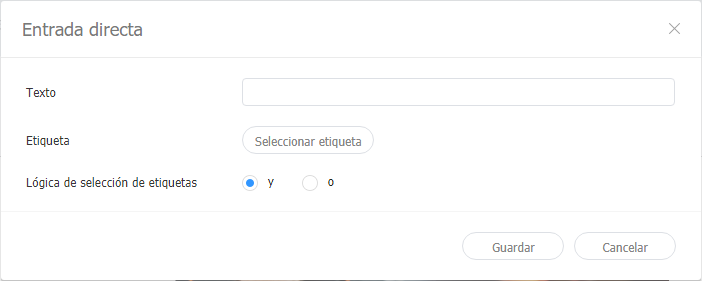
Creación de contenido DLK introduciendo datos manualmente
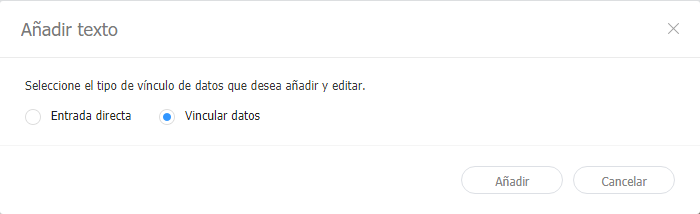
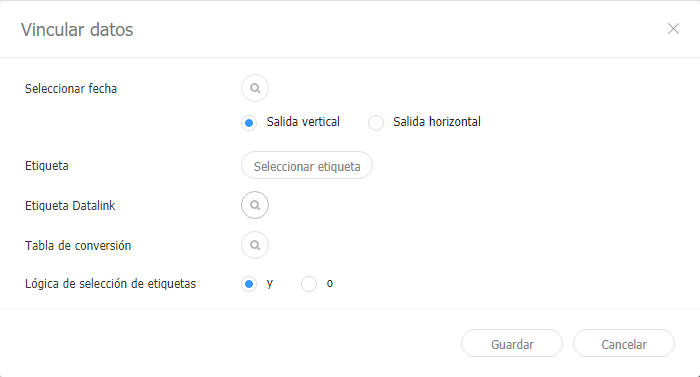
Crear un archivo DLK en combinación con DataLink ServerPuede crear un archivo de contenido DLK asignando datos guardados en DataLink Server a una plantilla DLK.
Administración de DataLink
Edición de contenido DLKImporte y edite contenido DLK guardado.
Configuración de los activadores de eventos
Esta función permite ver los eventos establecidos por página y el flujo general de todos los eventos.
|
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能创建包含可实时改变的元素的动态内容。将添加到 MagicINFO Server 的通用媒体文件或 DataLink 服务器上收集的外部文件映射到此动态内容。
导入 DataLink 模板导入 DataLink 模板以创建 DLK 内容。
通过手动输入数据创建 DLK 内容
结合 DataLink Server 创建 DLK 文件通过将 DataLink Server 中保存的数据映射到 DLK 模板来创建 DLK 内容文件。
管理 DataLink
编辑 DataLink 模板导入并编辑已保存的 DLK 内容。
配置事件触发器
这可让您查看每页的设置事件以及所有事件的一般流程。
|
...