페이지 이력
...
| Sv translation | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Use the DataLink feature to create dynamic content containing elements that change in real time. Map general media files added to MagicINFO Server or external data collected on the DataLink server to this dynamic content.
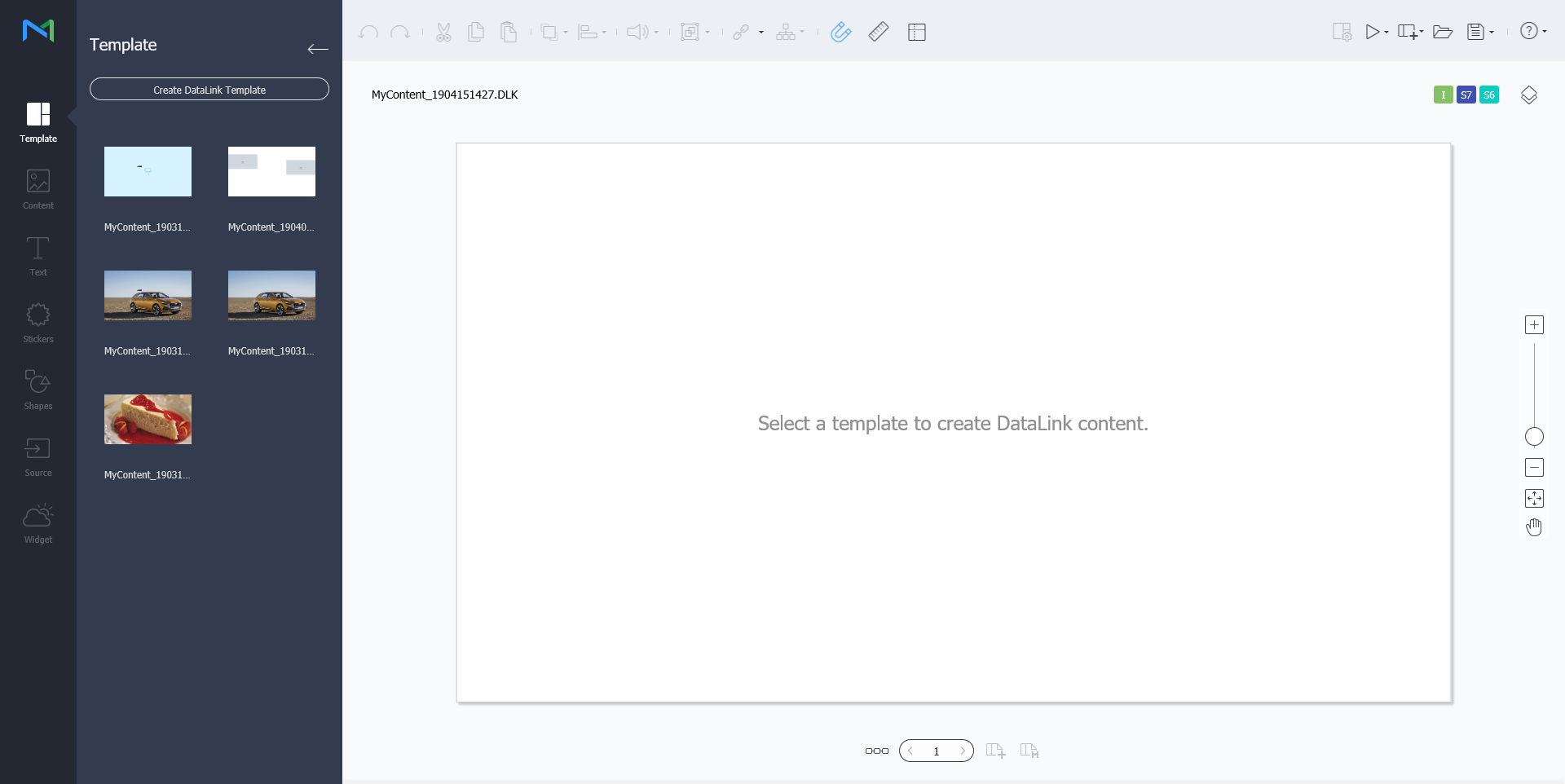
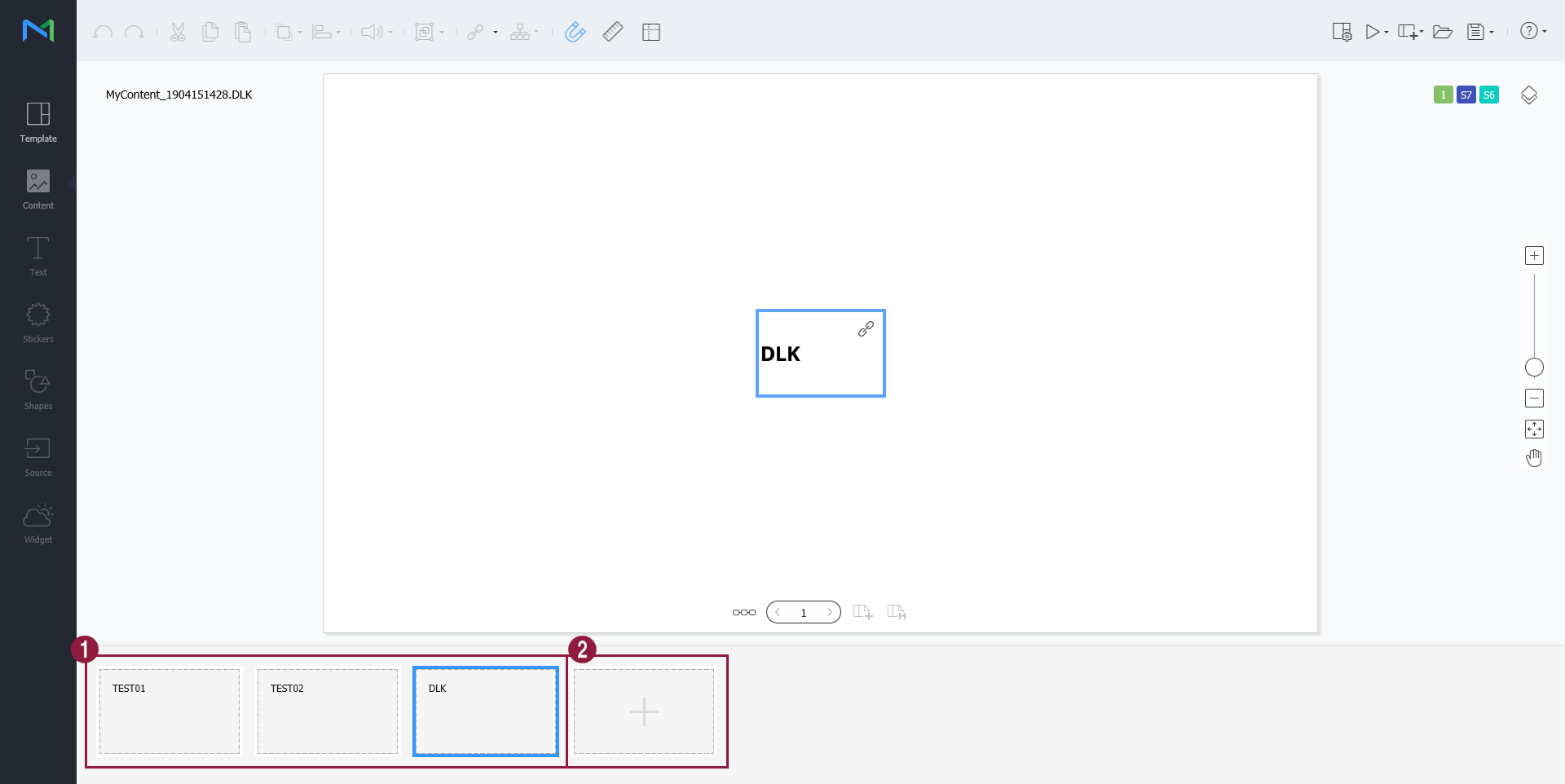
Importing DataLink templatesImport a DataLink template in order to create DLK content.
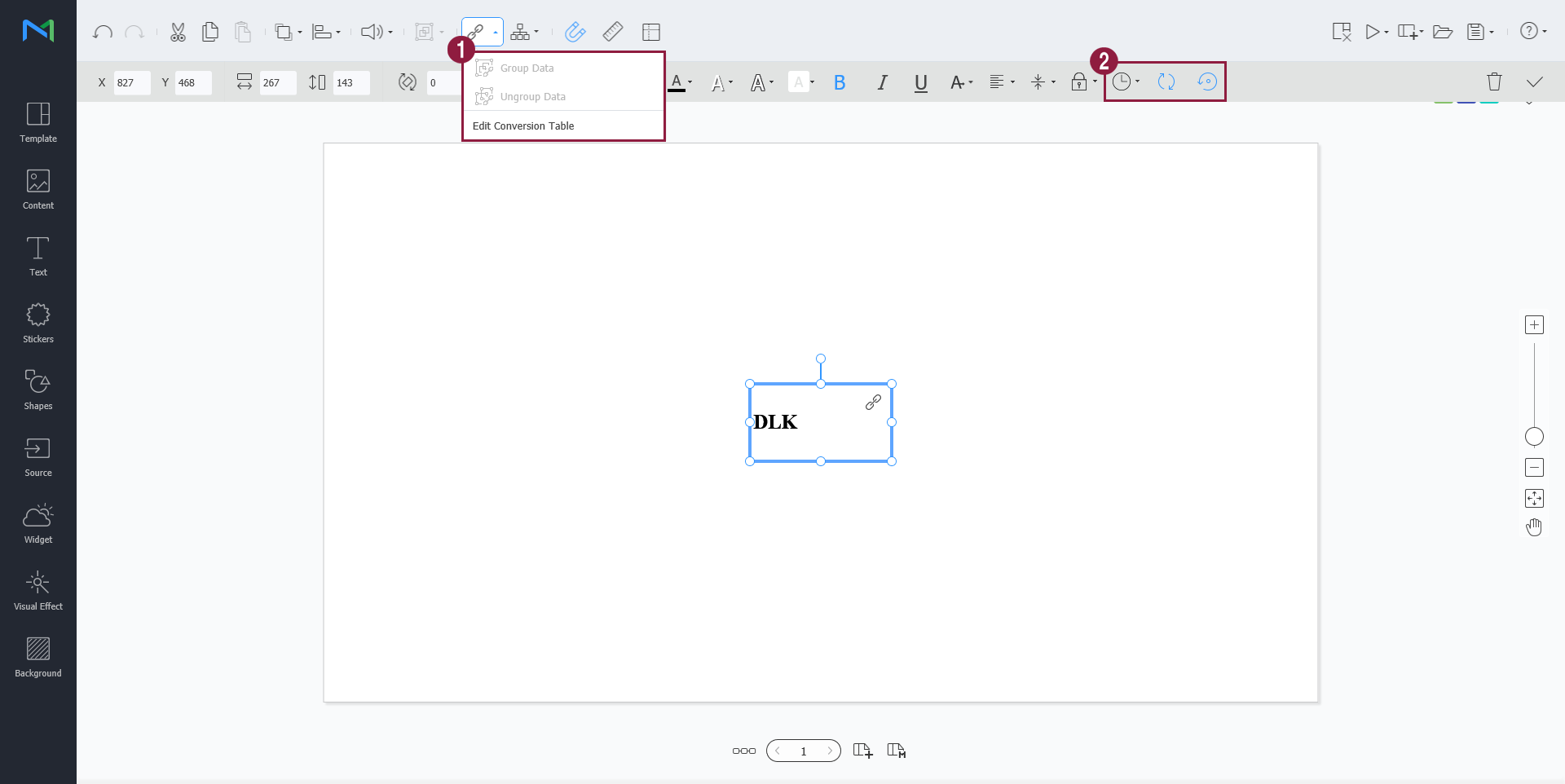
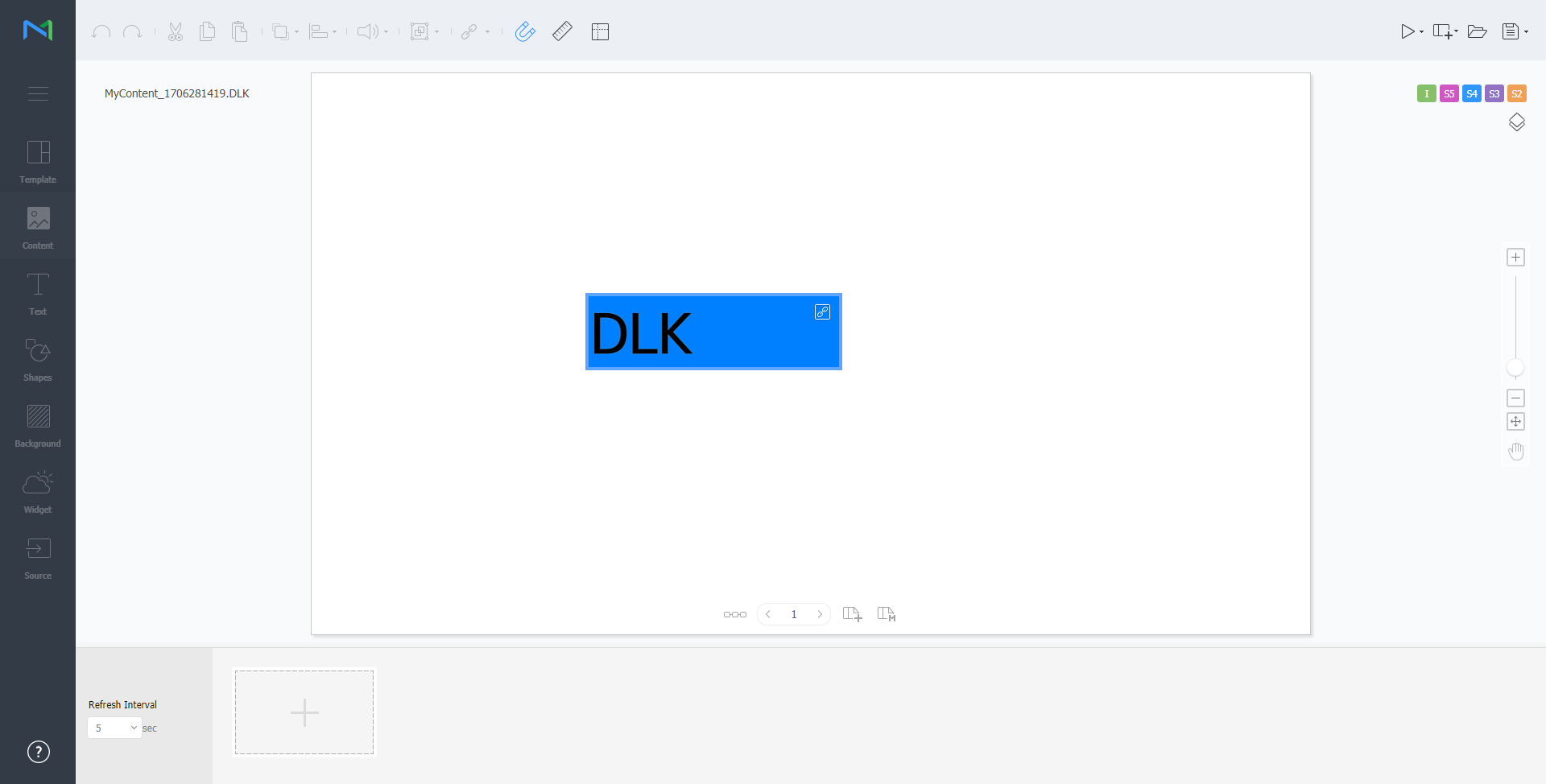
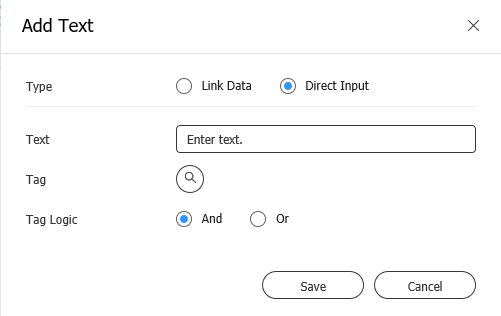
Creating DLK content by manually entering data
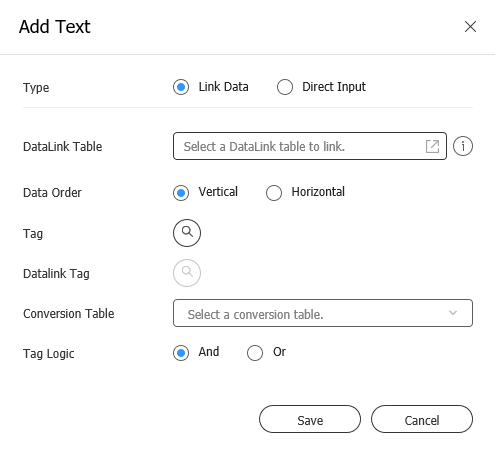
Creating a DLK file in conjunction with DataLink ServerCreate a DLK content file by mapping data, saved in DataLink Server, to a DLK template.
Managing DataLink
Editing DataLink templatesImport and edit saved DLK content.
Configuring event triggers
This allows you to view set events per page and general flow for all events.
|
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
La funzionalità DataLink può essere utilizzata per creare contenuti dinamici contenenti elementi che cambiano in tempo reale. Mappare i file multimediali generali aggiunti a MagicINFO Server o i dati raccolti esternamente nel server DataLink a questi contenuti dinamici.
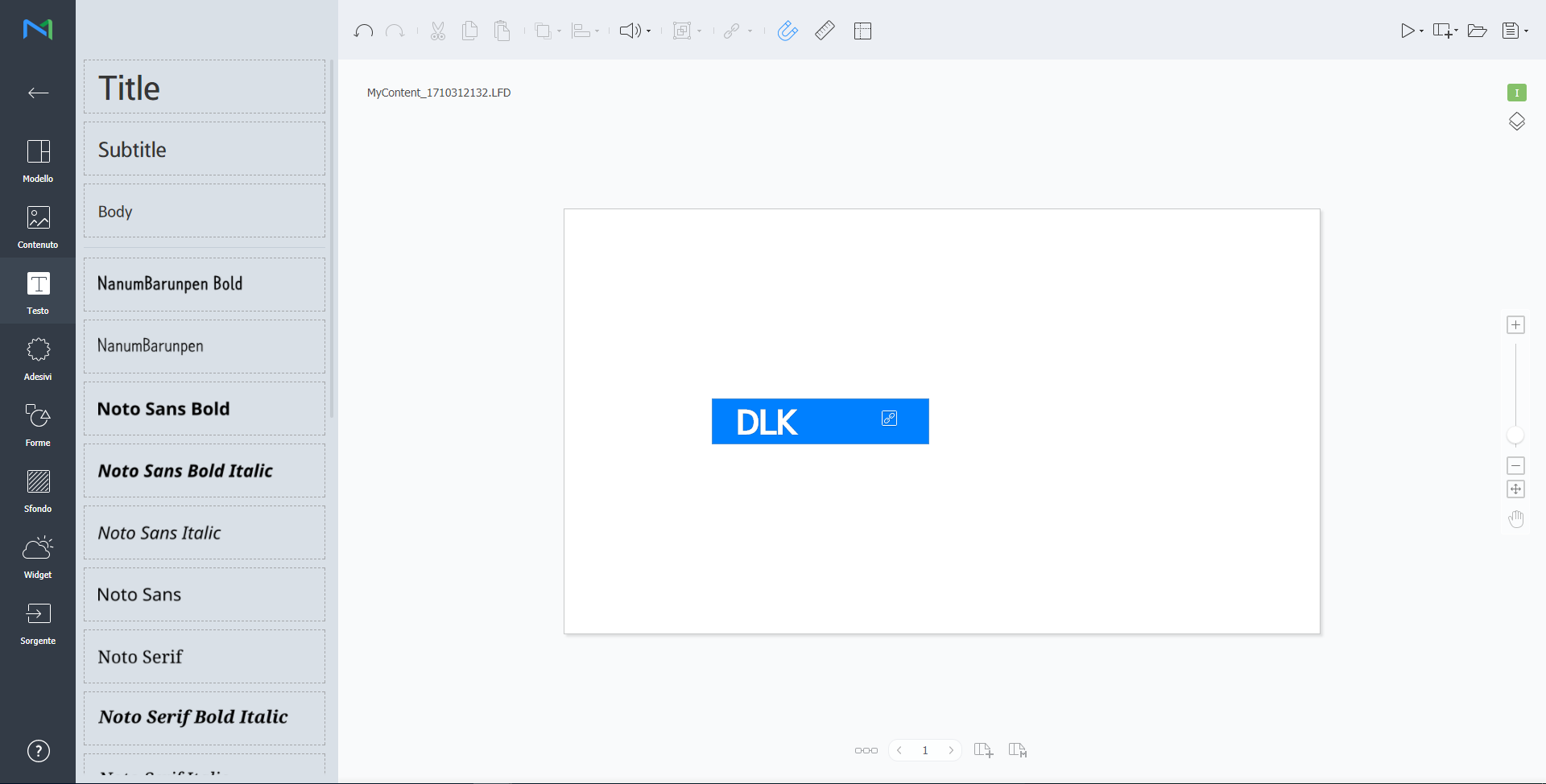
Utilizzare Web Author per creare un modello DataLink.
Modifica di modelli DataLinkImportare e modificare un modello DataLink salvato.
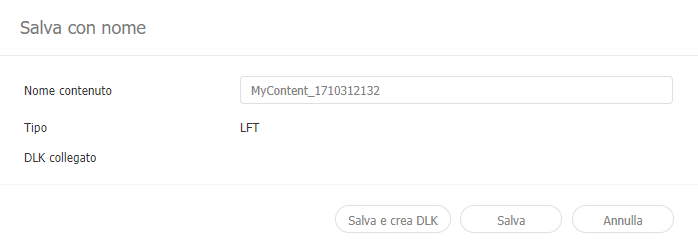
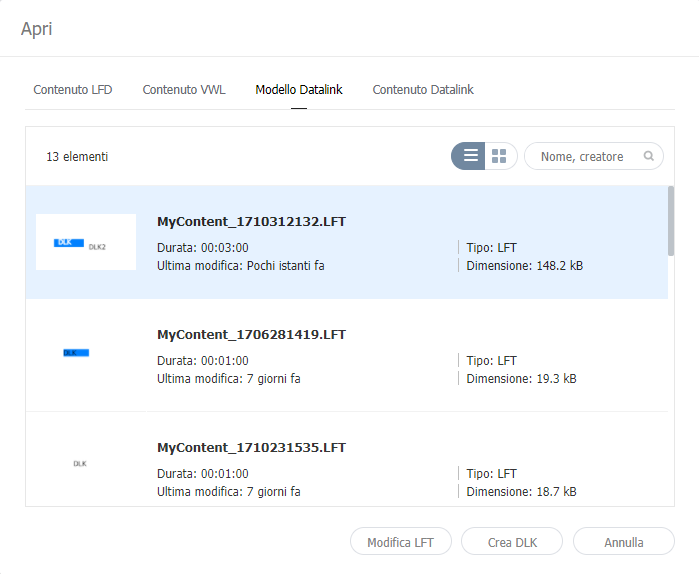
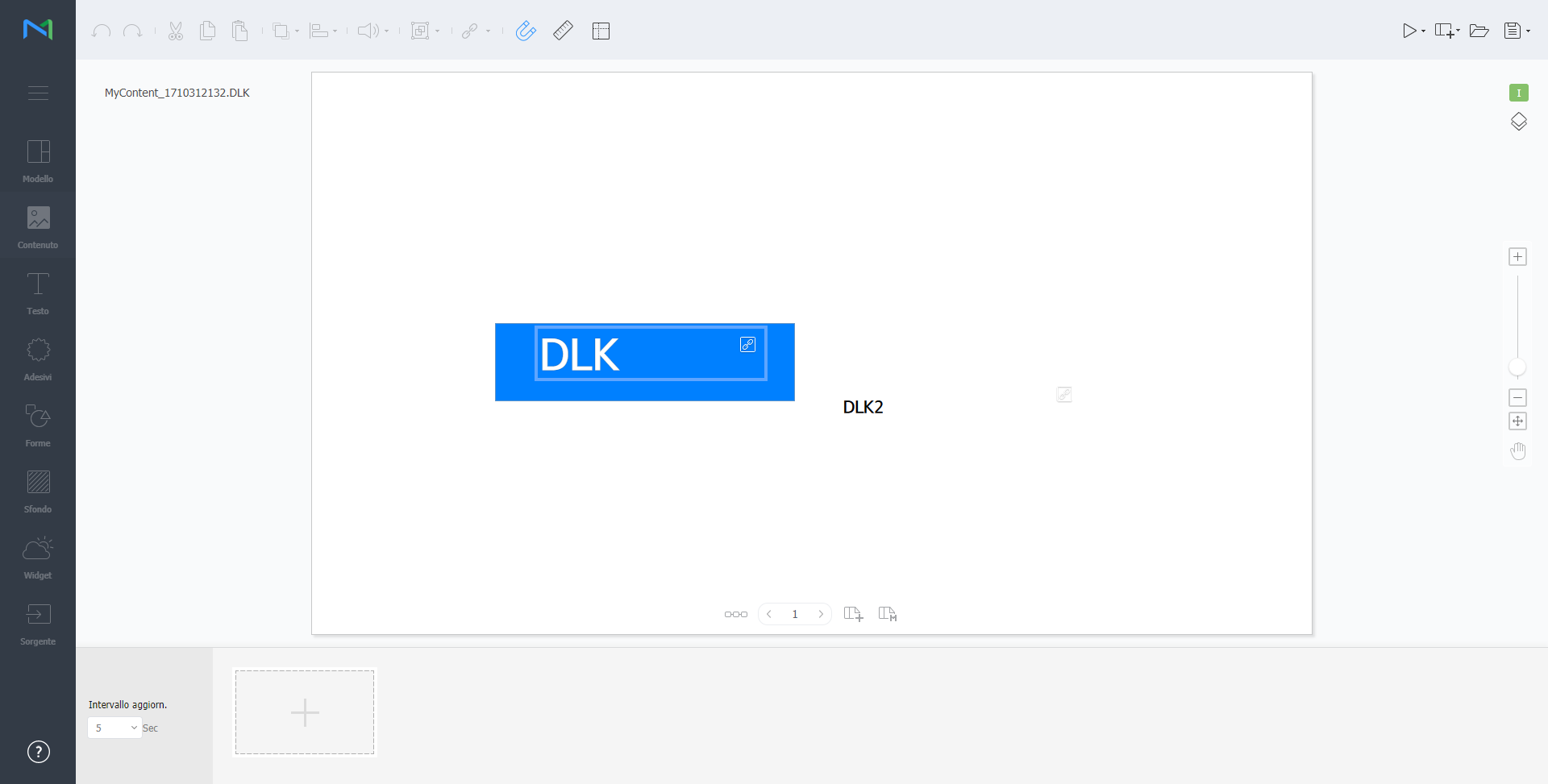
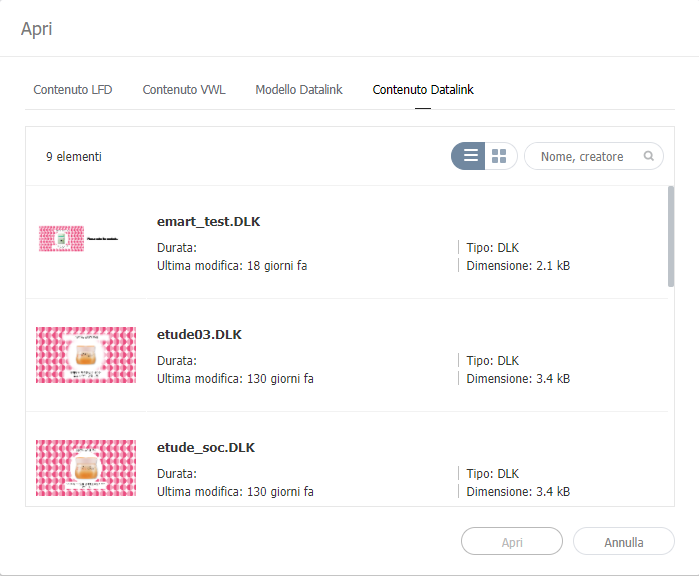
Creazione di un file di contenuto DLKCreare un contenuto DLK da distribuire a Player utilizzando un modello DataLink. È possibile creare contenuto DLK aggiungendo un file multimediale o importando le impostazioni salvate di DataLink Server. Importazione di modelli DataLinkImportare un modello DataLink per create un contenuto DLK.
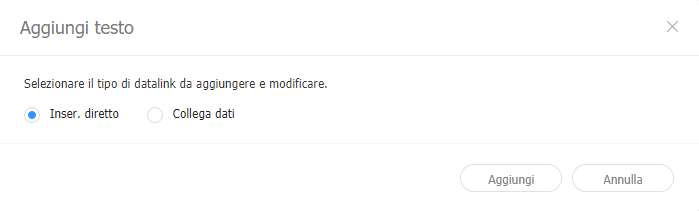
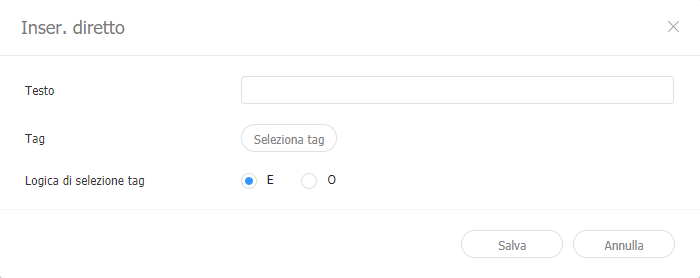
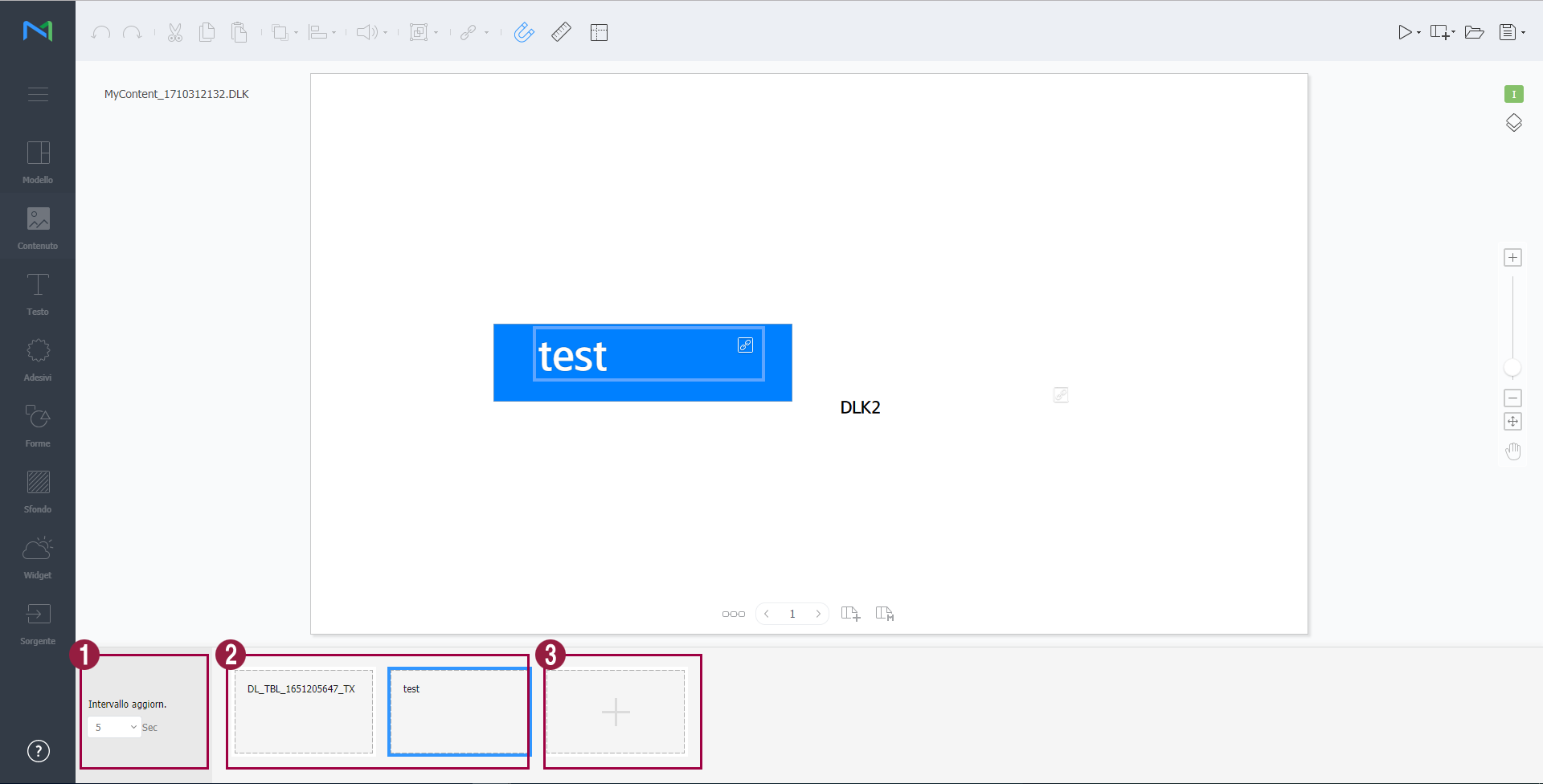
Creazione di contenuto DLK immettendo i dati manualmente
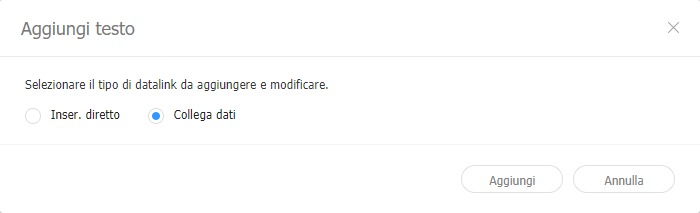
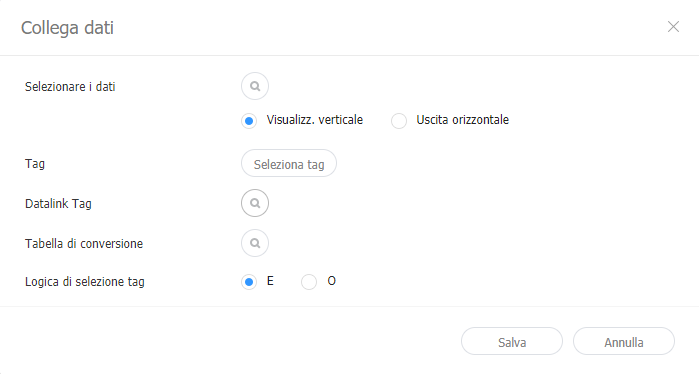
Creazione di un file DLK in congiunzione con DataLink ServerCrea un file di contenuto DLK mappando i dati, salvati su DataLink Server, a un modello DLK.
Gestione di DataLink
Modifica di contenuti DLKImportare e modificare contenuto salvato di DLK.
Configurare gli attivatori di eventi
Consente di visualizzare gli eventi impostati per pagina e il flusso generale di tutti gli eventi.
|
...