페이지 이력
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Använd funktionen DataLink för att skapa dynamiskt innehåll som innehåller element som ändras i realtid. Mappa allmänna mediefiler som lagts till i MagicINFO Server eller externa data som samlats in på DataLink-servern till detta dynamiska innehållet.
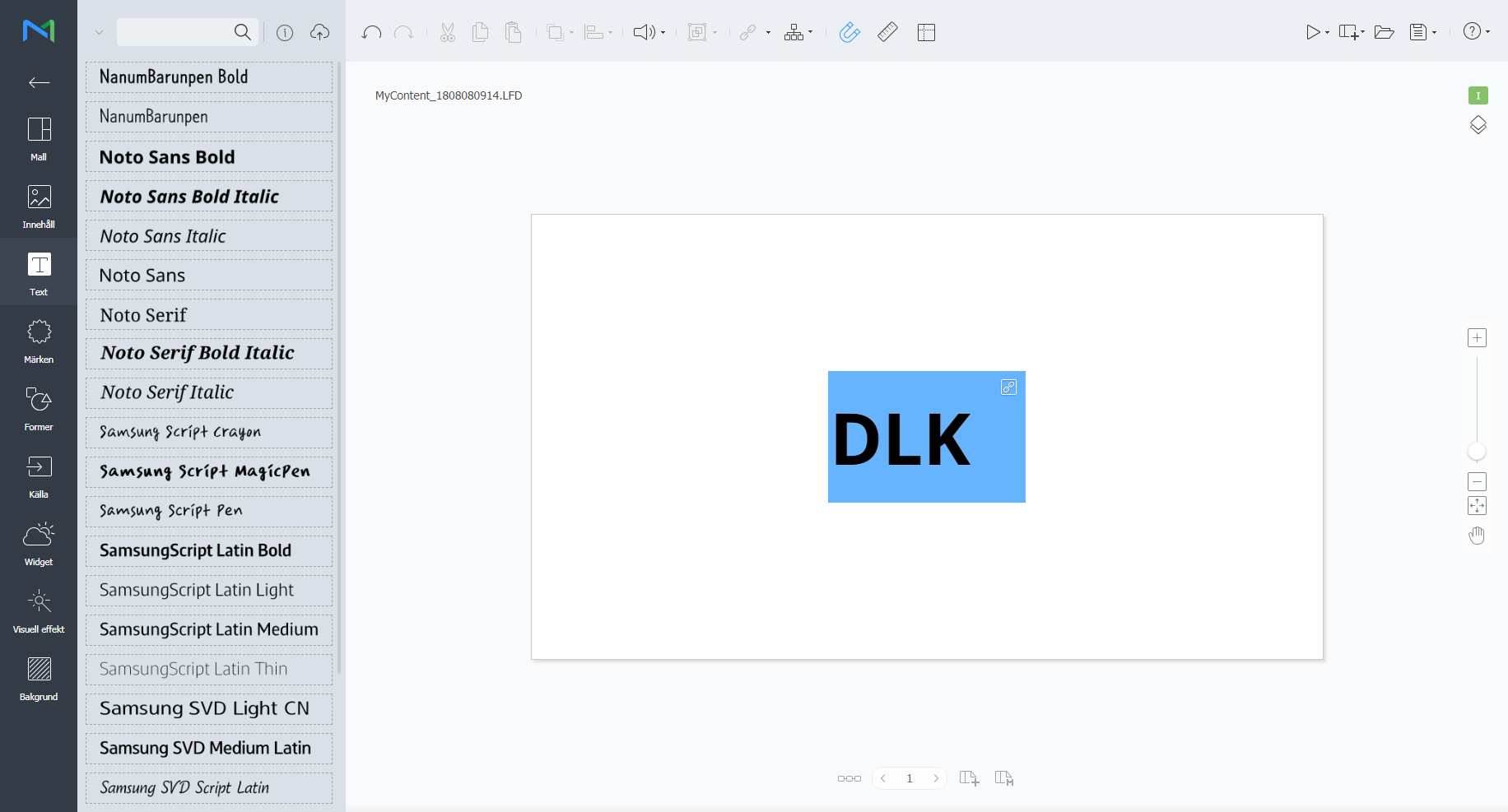
Använd Web Author för att skapa en DataLink-mall.
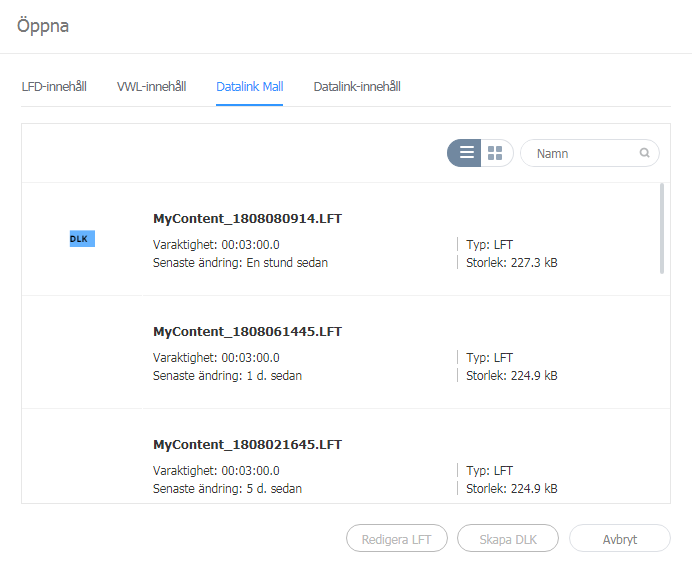
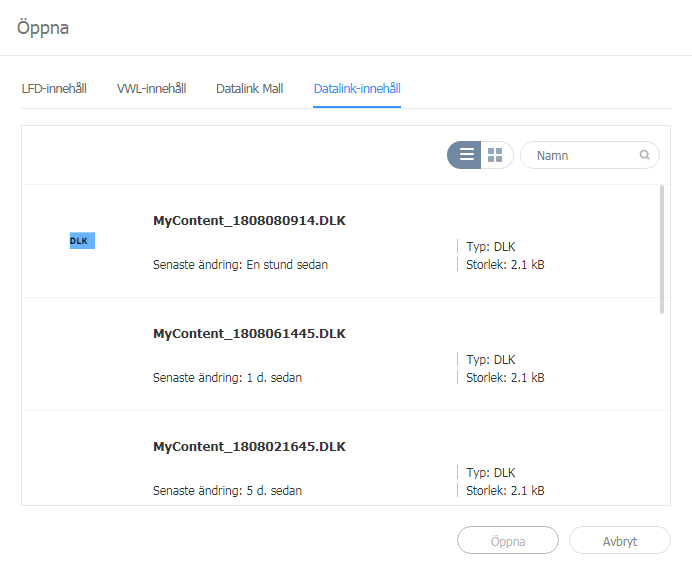
Redigera DataLink-mallarImportera och redigera en sparad DataLink-mall.
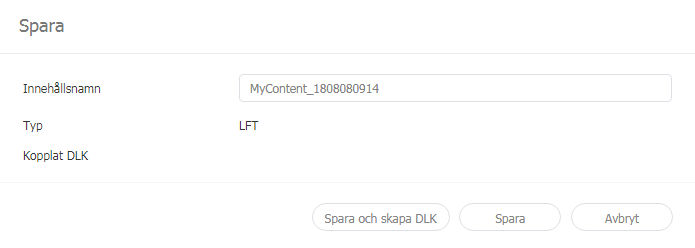
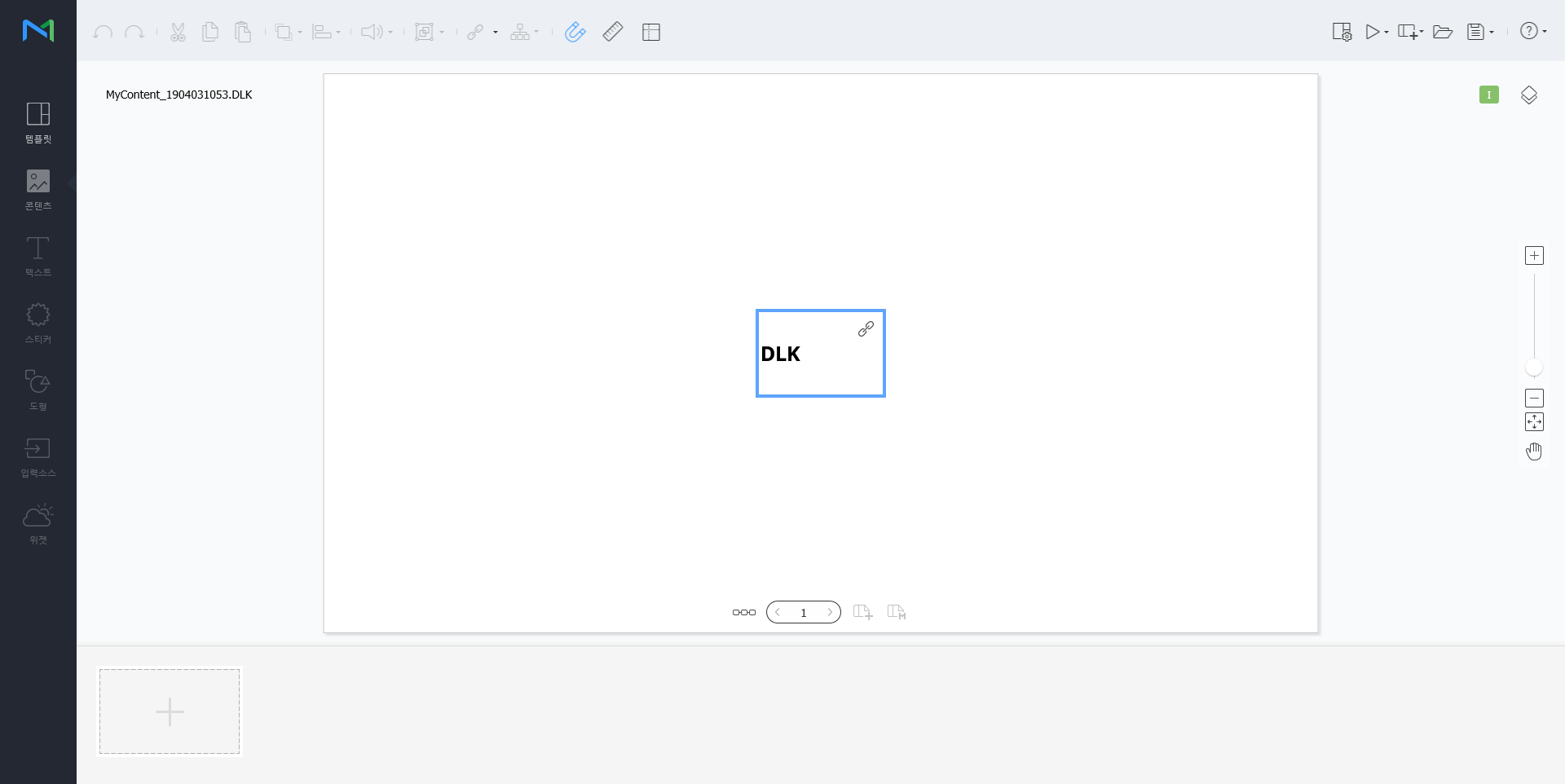
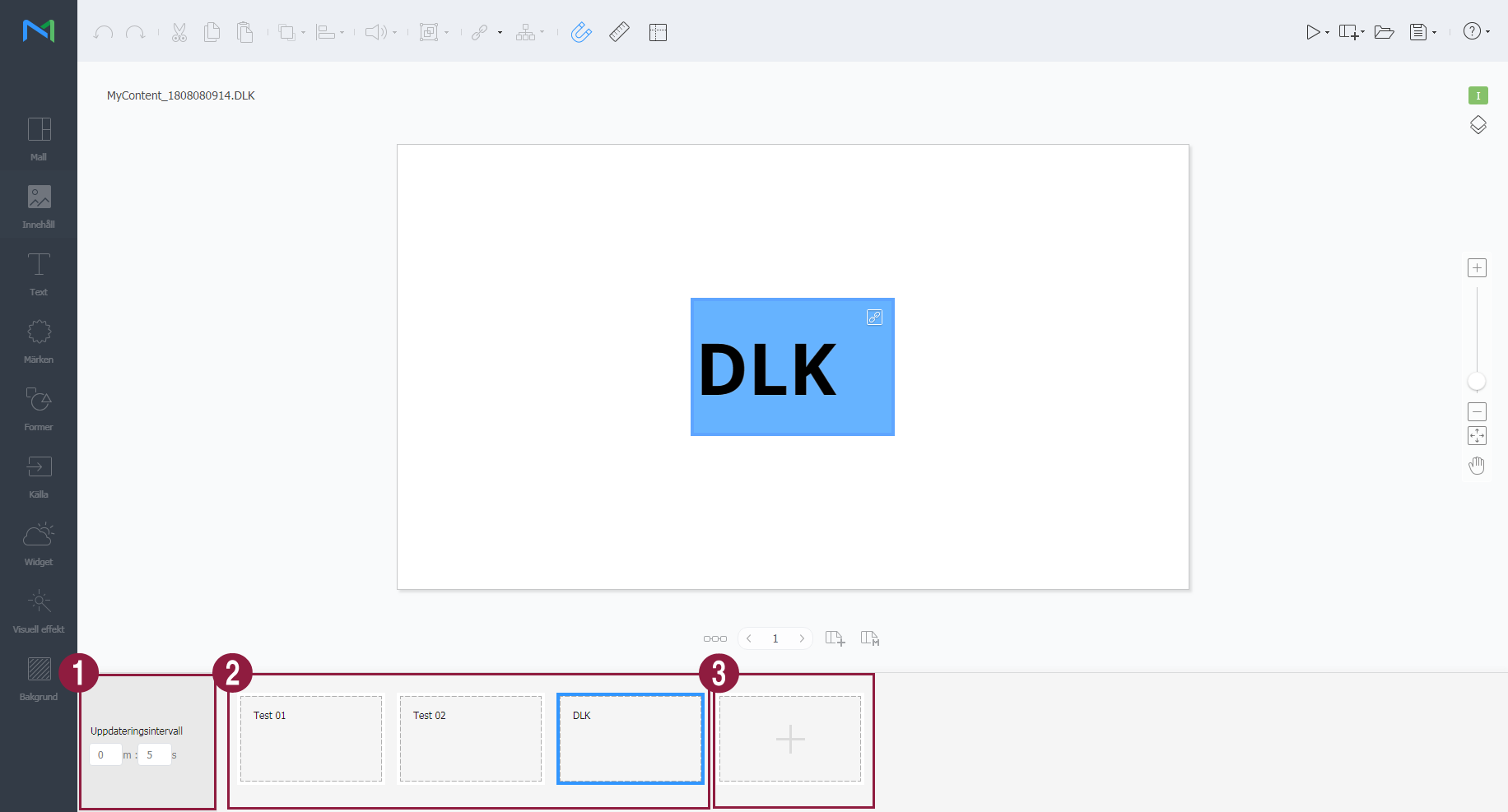
Skapa en DLK-innehållsfilAnvända en DataLink-mall för att skapa DLK-innehåll att distribuera till Player. DLK-innehåll kan skapas antingen genom att lägga till en mediefil eller text eller genom att importera sparade DataLink Server-inställningar. Importera DataLink-mallarImportera en DataLink-mall för att skapa DLK-innehåll.
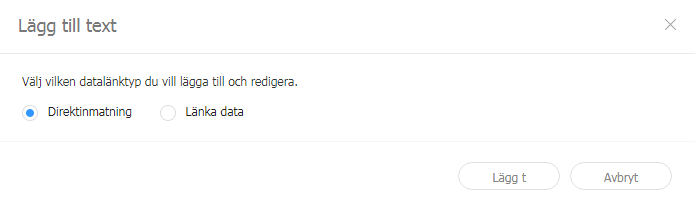
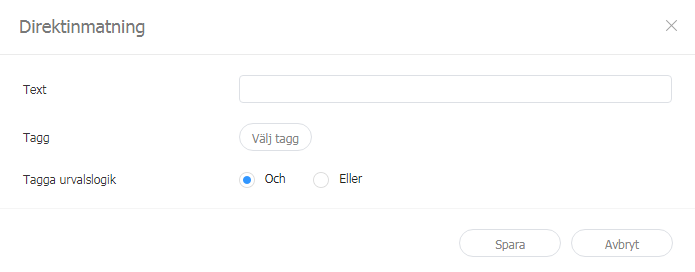
Skapa DLK-innehåll genom att ange data manuellt
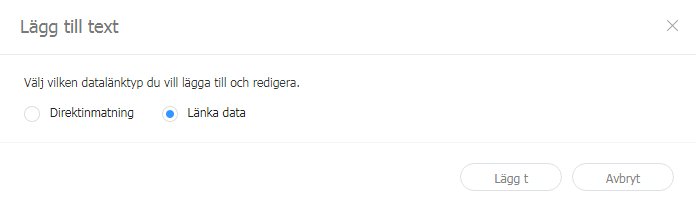
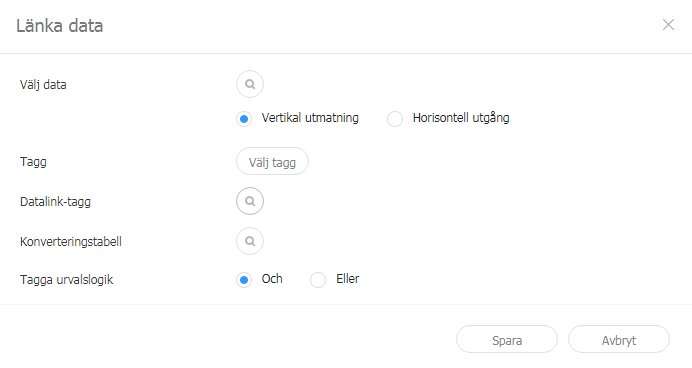
Skapa en DLK-fil i anslutning till DataLink ServerSkapa en DLK-innehållsfil genom att mappa data, som sparats i DataLink Server, till en DLK-mall.
Hantera DataLink
Redigera DLK-innehållImportera och redigera sparat DLK-innehåll.
Konfigurera händelseutlösare
Alternativet gör att du kan visa inställda händelser per sida och det allmänna flödet för alla händelser.
|