페이지 이력
...
| Sv translation | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
使用 DataLink 功能创建包含可实时改变的元素的动态内容。将添加到 MagicINFO Server 的通用媒体文件或 DataLink 服务器上收集的外部文件映射到此动态内容。
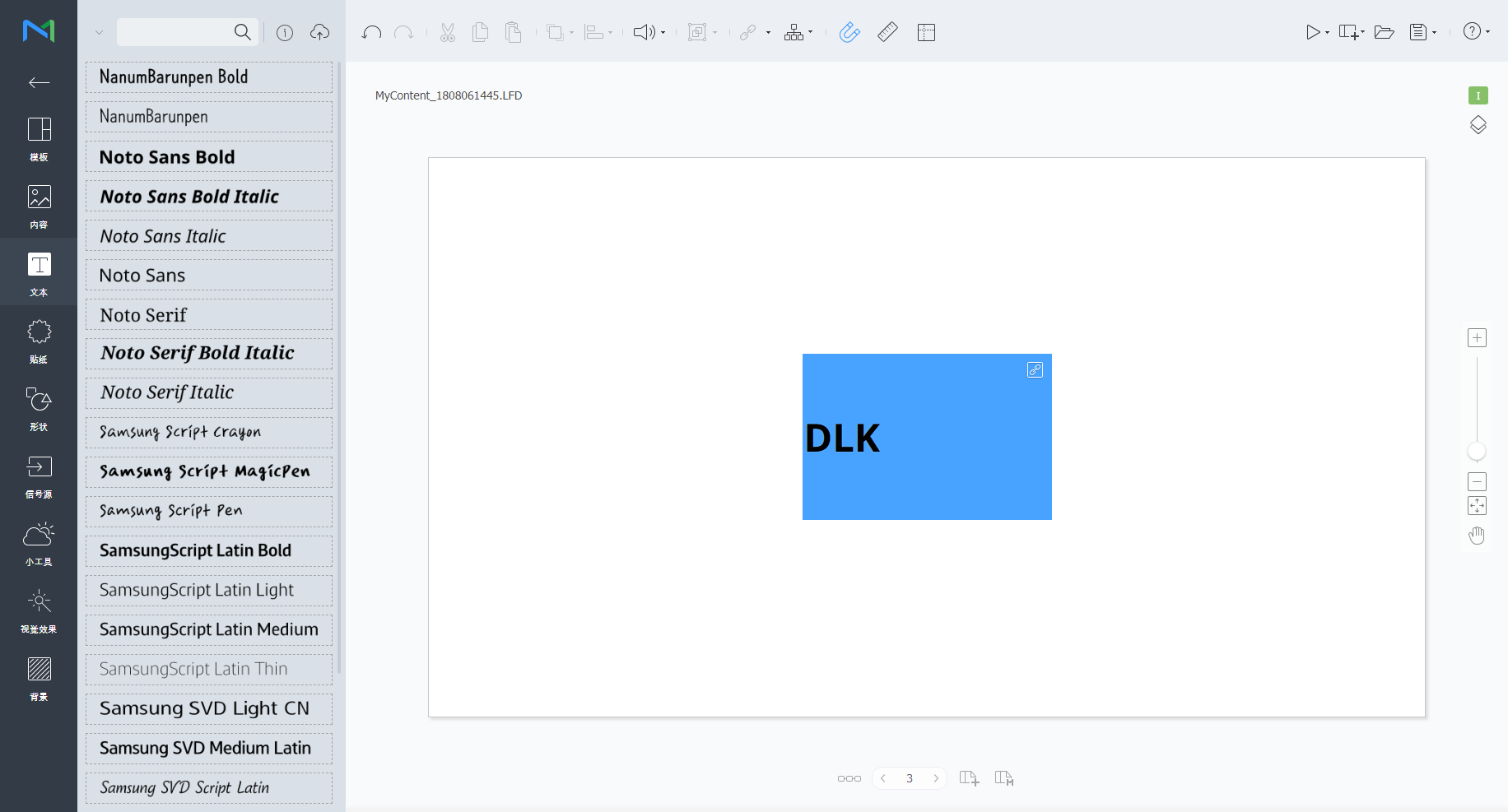
使用 Web Author 创建 DataLink 模板。
编辑 DataLink 模板导入并编辑已保存的 DataLink 模板。
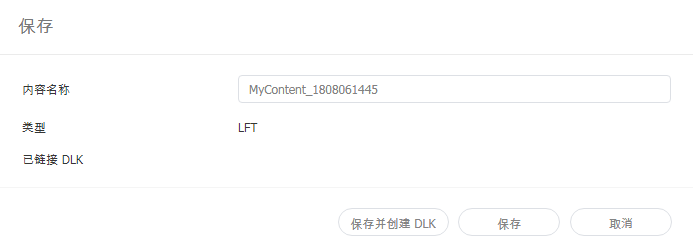
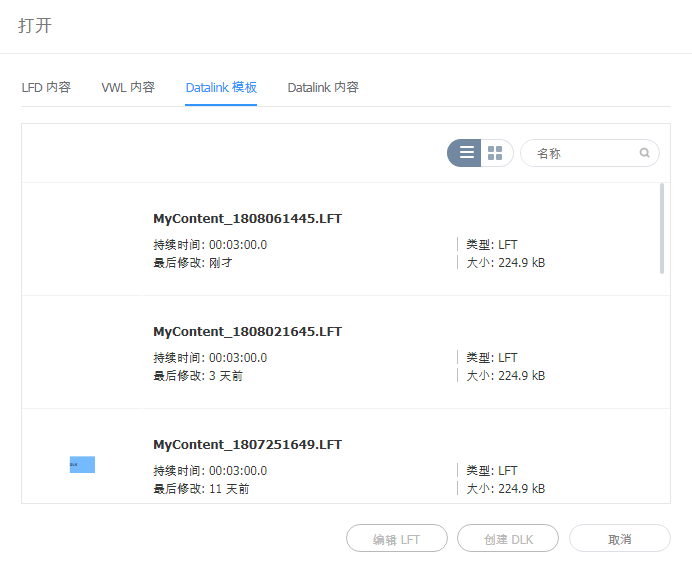
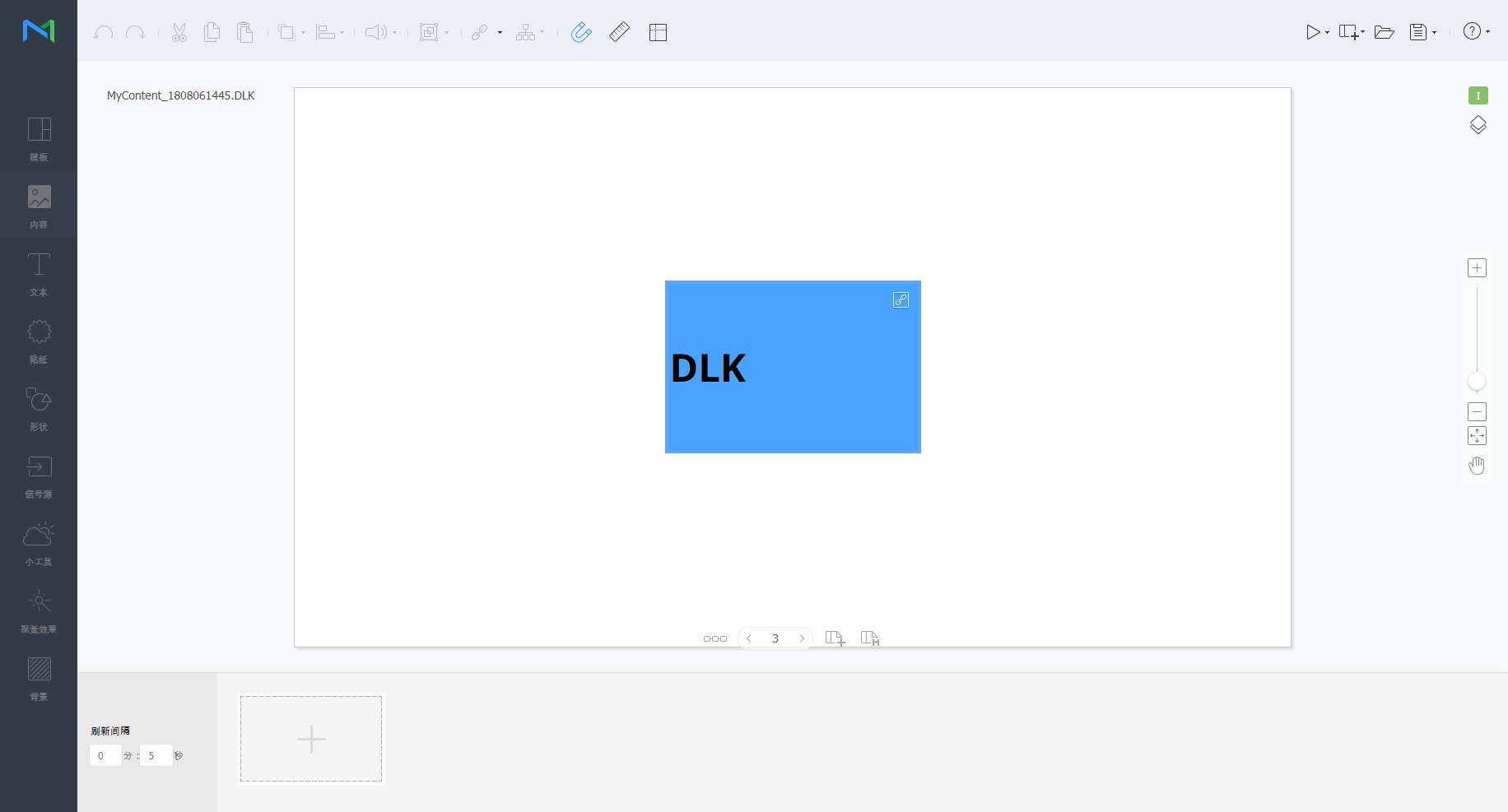
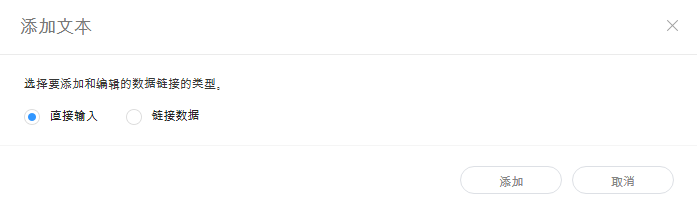
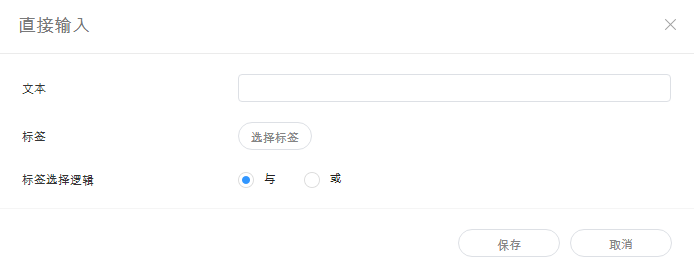
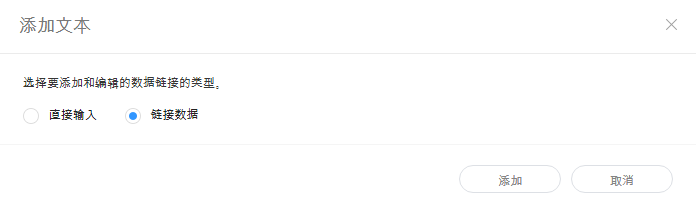
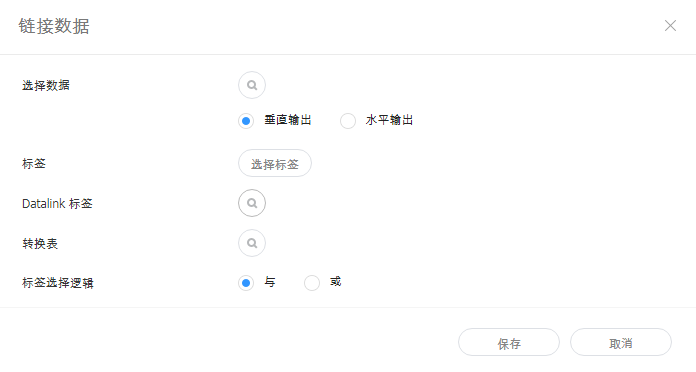
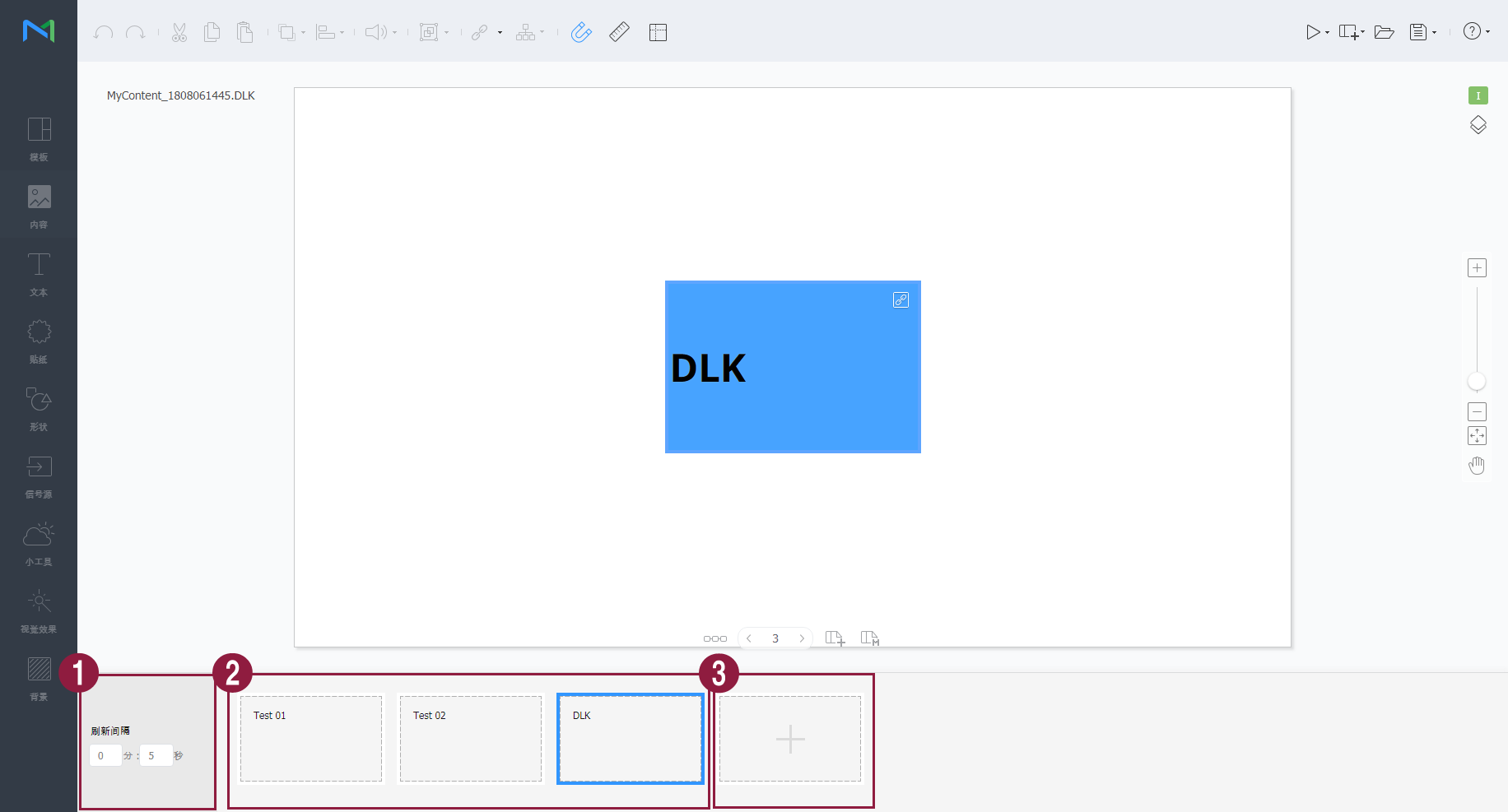
创建 DLK 内容文件使用 DataLink 模板创建 DLK 内容,以分发到 Player。DLK 内容的创建方式可以是通过添加媒体文件或文本,或者导入已保存的 DataLink Server 设置。 导入 DataLink 模板导入 DataLink 模板以创建 DLK 内容。
通过手动输入数据创建 DLK 内容
结合 DataLink Server 创建 DLK 文件通过将 DataLink Server 中保存的数据映射到 DLK 模板来创建 DLK 内容文件。
管理 DataLink
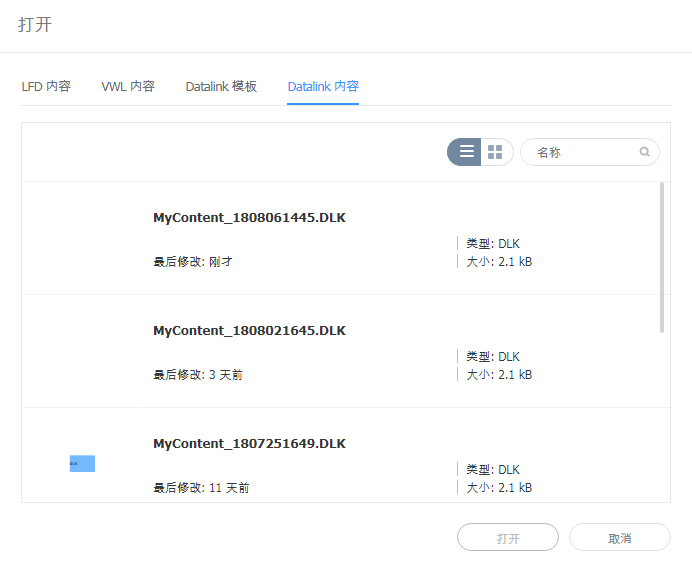
编辑 DLK 内容导入并编辑已保存的 DLK 内容。
配置事件触发器
这可让您查看每页的设置事件以及所有事件的一般流程。
|
...