페이지 이력
...
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
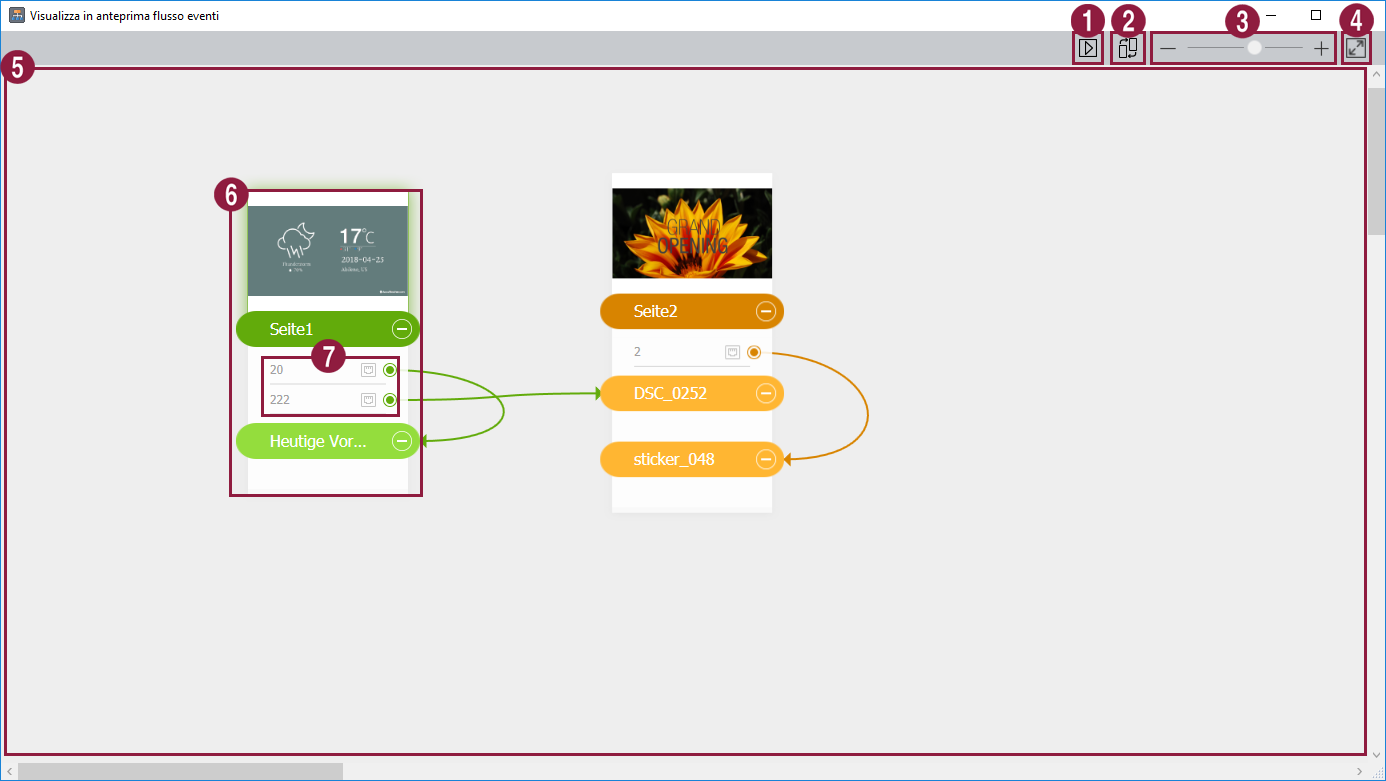
Questo ti consente di vedere gli eventi impostati in ciascuna pagina e il flusso generale di tutti gli eventi.
|
| Sv translation | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
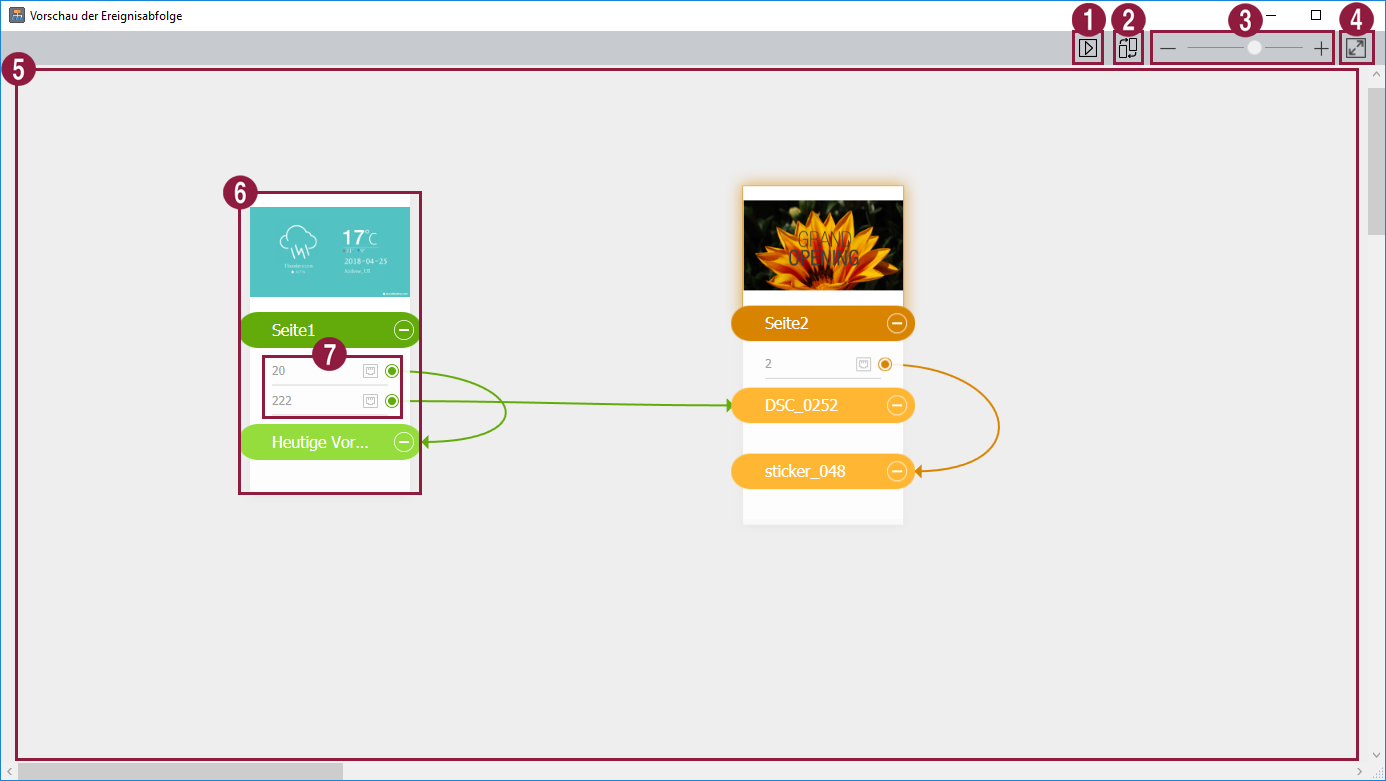
Hiermit können Sie eingestellte Ereignisse pro Seite und den allgemeinen Ereignisfluss für alle Ereignisse anzeigen.
|
...